As DHTMLX Touch was discontinued, the solution described in the article is no longer supported. Check a new guide in our documentation concerning touch support in dhtmlxScheduler.
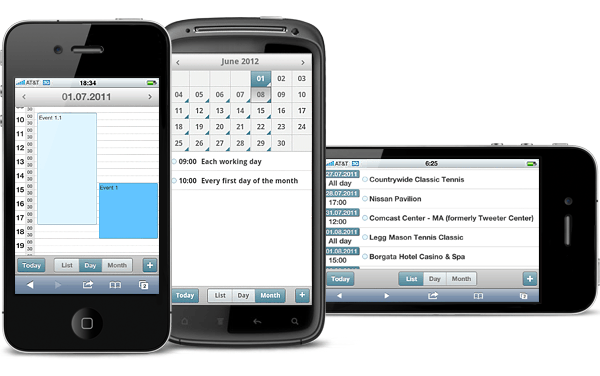
We are happy to announce the new update of our JavaScript/HTML5 mobile scheduler component that allows you to add an interactive calendar into your mobile web app. Built with the DHTMLX Touch framework, the component provides touch-enabled scheduling interface that works in Webkit browsers on iOS, Android, and Blackberry devices.
Download the new version of DHTMLX mobile scheduler.
The new release includes a number of bug fixes, UI improvements, and new cool features.
Offline Support
One of the major enhancements in this version is the ability to work with the scheduler even if there is no internet connection. Users can add, edit and remove events offline. The changes are saved to the local storage and then updated on the server side when the user comes online.
Recurring Events
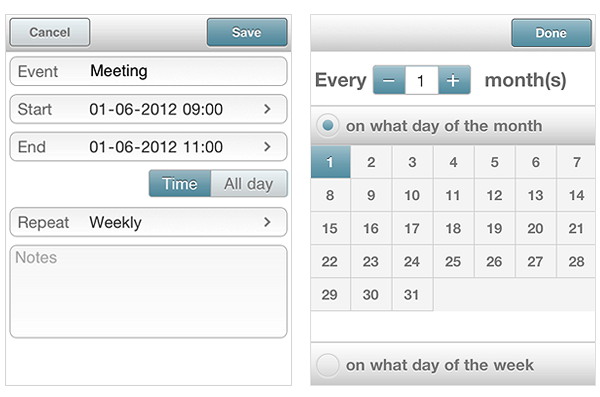
With this update, we have added support for recurring events. Users can now define the recurrence rules and schedule events to repeat every day, week, month, year, or at custom interval.

UI Enhancements
We’ve also added some user experience enhancements to make the scheduler more intuitive and easier to use. For example, all-day events are now marked as ‘All day’ in the list view. Also, the event editing form has been updated to have more user-friendly interface.
Download and Licensing
You can download the latest version of our mobile scheduling component from the dhtmlxScheduler page. The mobile scheduler is now distributed as a separate package but its use is covered by dhtmlxScheduler license. You can use it for free under GNU GPL v2. Commercial license cost starts from $149 (includes dhtmlxScheduler for desktop and mobile).