Today we start the series of posts dedicated to DTHMLX customers featuring their web apps built with the DTHMLX JavaScript library and components. To start, we would like to introduce Hot Project, which is developed with the DHTMLX UI components. Hot Project is an online project management and collaboration system that has been around since 2004 and still going strong.

Hot Project extensively uses the following DHTMLX components to provide interactive, fast, and clean-looking user interface:
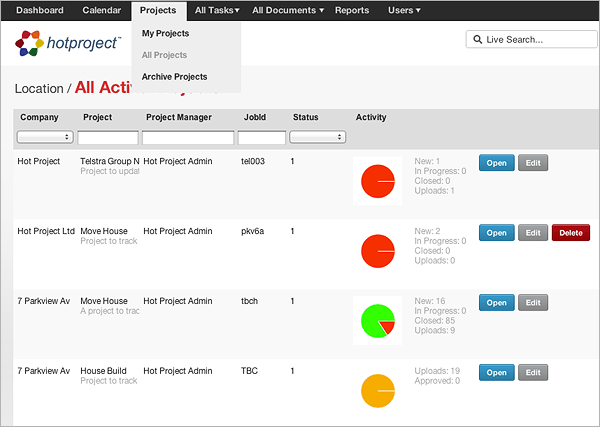
- Grid
- Tree Grid
- Tree
- Combo
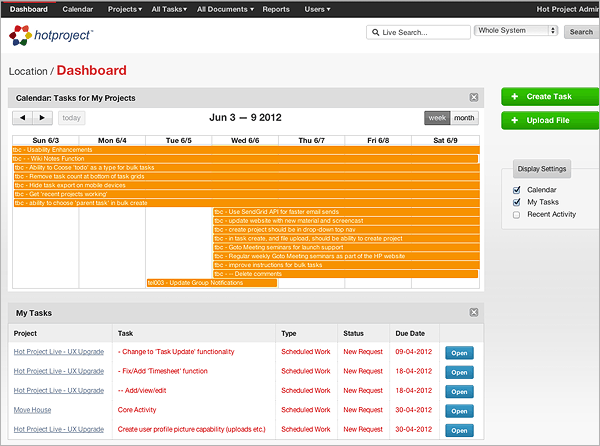
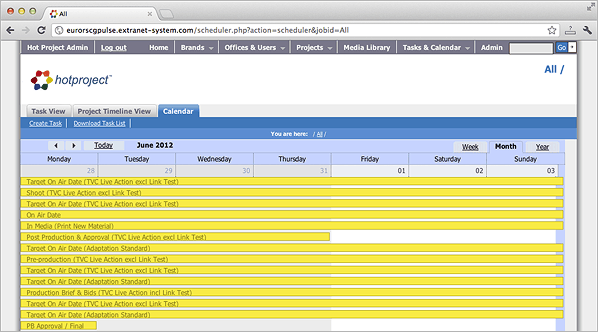
- Scheduler
The enterprise version of the system is used by several large companies in the Telco, Advertising and Pharmaceuticals areas. There is also a ‘Cloud’ version for small-to-medium business which is available instantly through their website: www.hotproject.com

Why DHTMLX?
There are many different project management systems available – but Hot Project is different because it combines a fully-featured Task Management system with a powerful Document Library.
“To make this possible, we have been using the DHTMLX framework since 2008, starting on version 2, now on version 3. We have tried other JS frameworks, but DHTMLX provided us with the best performance and ease of use,” – says Richard Smallwood, a product architect at Hot Project.

“Our system allows users to manage tasks and files for project management. Using the DHTMLX Tree Grid, we offer ‘Drag and Drop’ task management – which is a great benefit to our customers.
Our challenge was that we wanted great client-side user experience, but we have many clients who have over 1000 users – and over 10,000 tasks in their system.
Lucky for us, DHTMLX works great with large data sets, and was easy to implement with our PHP back-end, for a rich in-browser user experience. We have tried other JS libraries, but I can honestly tell you, DHTMLX is the best because:
- Fastest for loading large data sets
- Best cross-browser support
- Ability to customise and integrate with other code
- Ease of integration with call-backs and inline edits
Another great win for us was that we were able to easily customize the styles in the DHTMLX grids, to match the colours and formatting of our client installations.
Overall it has been a great partnership with DHTMLX. We look forward to new features and tools!“
If you have a great application built with the DTHMLX desktop library or DHTMLX Touch and would like to feature it in our blog, please contact us. We would be happy to feature your product too.