Creating a good working environment for medical workers has become especially important for the whole world in the recent turbulent years. It is the main idea behind the Clinicea software built with DHTMLX Scheduler. Today, we are talking to Lalit Surana, CEO and co-founder of the Clinicea platform, to see how our JavaScript scheduling component helps to improve clinical workflows.
Could you tell us a bit about your project and your role in it?
Our company “Clinicea” is a clinic management system used by Medical Practitioners from 20+ different specialties. Our unique selling point is that our software can replicate paper to create custom-made Electronic medical records (EMR) for a clinic. So doctors love that because it means that they don’t need to change their preferred way of practicing medicine. They can continue using the software like they used to write on a piece of paper. Just create an empty casesheet that reflects their workflow on paper. Then fill it up to see digitized health records getting auto-generated along with a 1-pager medical summary. That’s what Clinicea is all about.
This tech of being able to create custom EMR’s on the fly has helped Clinicea become a part of clinics across the globe based on word of mouth alone with $0 spent on marketing. I am the co-founder of the company along with our CTO, Mr. Hemesh Soni.
What would you like to accomplish with the help of a JavaScript Scheduler?
We needed to achieve complex scheduling in an extremely busy environment.

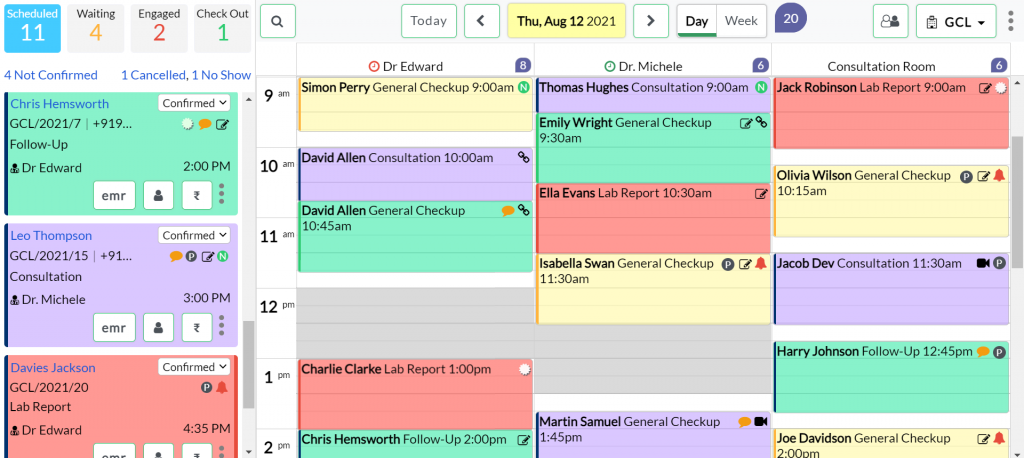
For instance, if schedule slots in hotel systems are strictly divided by days, doctors have to see a new patient every 15 minutes. So a busy doctor will see anywhere from 30 to 40 patients in a day. A clinic with three doctors will have approximately 220-250 daily appointments on the scheduler, as there will also be nurses, therapists, and technicians who will do some part of the triage. What we needed was a Scheduler that could handle this kind of workload.

Because it is on the web, people will shift around different tabs and screens. Apart from scheduling, they will also be doing billing, picking up calls, and taking notes. They will be moving away from the screen and coming back to it. It is not only the scheduler that must remain open. They might be clicking on other links to get the other job done and then come back to the scheduling page. The amount of time that it takes to load the scheduler with a lot of appointments is a key to a good experience at the front desk.

The system should not be difficult to adopt and use. Therefore, we needed something very quick and lightweight. Essentially, it means that practically every operation should be done without a server-side call and page getting reloaded. It is the issue that I started facing with the components we were using in the system.

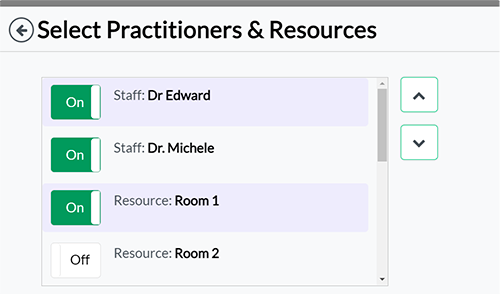
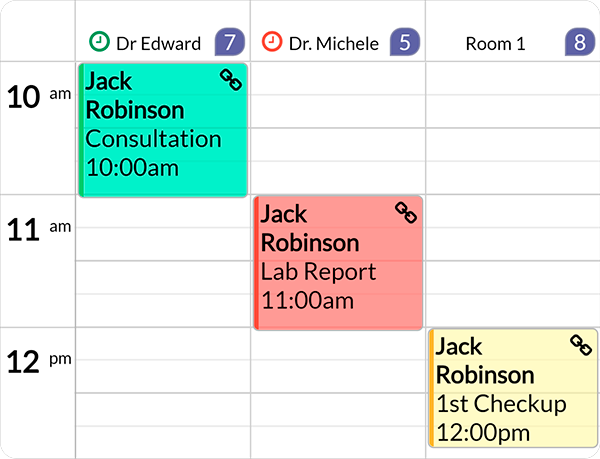
Since we deal with a wide variety of medical specialties, we also needed extensibility. An example would be in a market like Hong Kong, where real estate is at a premium, often clinics would use portable laser equipment. This is not the norm as in most other places the equipment is fixed in the consultation room. So in HKK when making an appointment, besides adding a Practitioner and a Room, a third resource was required – the specific portable equipment that needs to be allocated to the appointment.
What goes without saying was the ability to drag-and-drop smoothly on a mobile device, change the look and feel, override built-in behavior, and allow paging to handle larger clinics (10+ Practitioners).
Why did you choose DHTMLX Scheduler among other libraries on the market?
This is my third start-up in 15 years. I’ve been used to the idea of buying software components to build products and the one thing that I always hit a roadblock was a scheduler. This tool is very heavily used in medical clinics.
We had tried out almost all the schedulers in the market, in one product of ours or the other, including Janus, Devexpress, DayPilot, Kendo, Telerik. Where we hit a wall was the TTL1. In the domain we work in, the front desk is a battle-front. For a Clinic, every slot on the scheduler is unsold inventory. If not booked, its value negates to $0 once the time is past. So speed and performance are absolutely critical to retaining clients. If there is a lag in usage, the front desk will throw their hands up pretty quickly. Negative feedback from the ground level results in failed trials and churned clients.
We specifically needed a scheduler where all operations can be done on the client-side with server-side interaction limited only to web service calls. DHTMLX was the only scheduler in the market that could do all of this.
Everything you had on your website was there for us to see live. The best part of your product was that you provided code snippets. So when you made a claim toward functionality, you gave a link toward a sample with code that could be copied and tested on a laptop right away. It cut down a lot of doubts about whether some things would be possible or not. With Kendo UI we had to spend about 3 weeks to figure it out and it was too much time. But your code-based approach was pretty easy for us to follow. Previously, it wasn’t a norm, but now I guess most companies offer it. But back then we didn’t find too many options. That’s how we came across your product and it worked well for us.
How long have you been using DHTMLX?
I think it’s been close to 4 years now.
What are the main Scheduler features that help you in your project?
Ability to split the scheduler into columns based on a resource where a resource can be fluid, i.e. practitioner, therapist, room, equipment. Along with this, complete client-side control to completing any activity.
Have you faced any challenges working with DHTMLX Scheduler?
Yes, when you try to override built-in behavior at each step as we did, and tailor the look and feel ever so minutely, hitting a wall is expected. But being on the enterprise plan, when we hit a roadblock, the support team at DHTMLX was always there to help us find a solution. They would usually come back with a specific sample and code to completely resolve the issue.
What would you recommend improving in DHTMLX Scheduler?
We have spent a lot of development resources in syncing appointments in DHTMLX in Google Calendar and vice versa. Such integration has become ubiquitous in the current scenario. We had reviewed the sample code that’s available for the integration from DHTMLX but that wouldn’t work in a practical commercial setting. Having a more robust integration available out of the box would really go a long way in ensuring that DHTMLX Scheduler maintains its wide lead over the other vendors in the market.
Which frontend and backend technologies do you use together with DHTMLX Scheduler?
JQuery, HTML5, CSS3.
Lalit, thank you very much for sharing your experience of using DHTMLX Scheduler in your project. And good luck in achieving your new goals with Clinicea!
The Customer spotlight section includes a collection of success stories from DHTMLX customers. If you want to share your case of using our JavaScript components in web development, visit this page .