The global software development company Exelsys is in the process of incorporating DHTMLX Scheduler in the new version of their product. The frontend developer Volodymyr shares his experience of using JavaScript schedulers and DHTMLX in particular.
Could you tell us about your product and your role in the company?
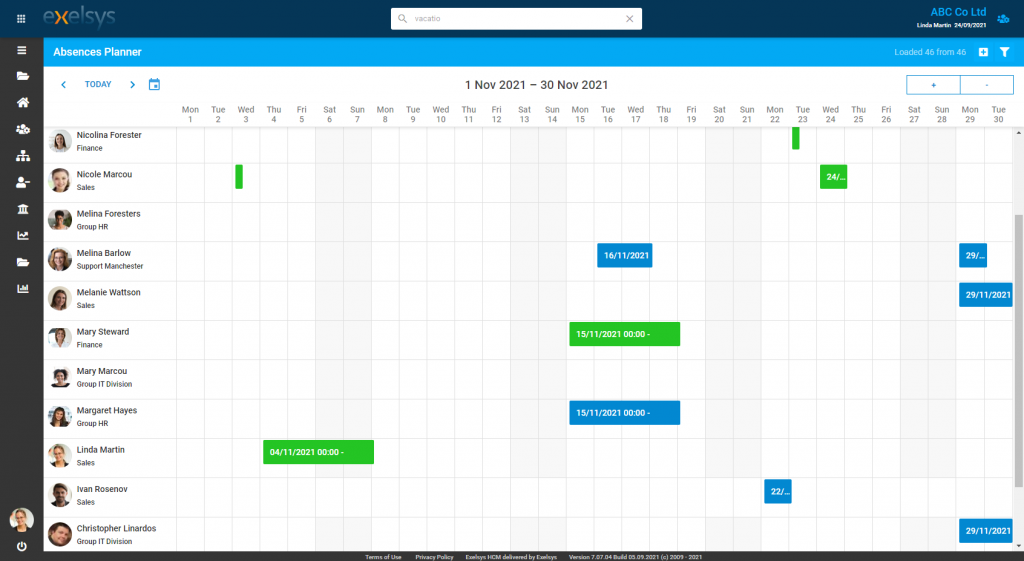
I am a software engineer. I develop the front-end part of our product where we use DHTMLX Scheduler for planning. Our company Exelsys provides software for managing employees. We have an office in the UK and many clients there. Another office is located in Cyprus. We also have branch offices in Russia and Ukraine.
Have you considered any other JS libraries before choosing DHTMLX?
Yes, we thought about using Brytum Scheduler. But this component has a lot of functions that we don’t need and its price is two or three times higher. Actually, we use Bryntum in the current version of our product, but for the next version, we decided to migrate to DHTMLX Scheduler.
What are your favorite features in DHTMLX Scheduler?
We extensively use the timeline view. It is the main feature of your component for our project. In our case, this view helps to achieve goals in planning.

Have you faced any challenges when working with Scheduler?
At first, it was difficult, but the examples provided by the DHTMLX team helped me a lot. Using just the documentation was not enough. With these examples, it was much easier to integrate the functionality into our project.
What would you recommend us to improve in the Scheduler component?
When talking about the timeline view, it would be great to introduce some improvements in the left side of the view, where some columns can be added. For example, if we have employees and a specific department, and we need two columns for these parameters that can be sorted. Right now, it is possible only via extra coding.
Which technologies do you use together with Scheduler?
We utilize Sencha Ext JS framework on the front-end, while on the back-end we rely on ASP.NET.
Thank you very much, Volodymyr! We do hope that DHTMLX Scheduler will help Exelsys achieve its goals and meet their client’s needs.
The customer spotlight blog posts tell stories of DHTMLX clients from all over the world. Read more inspiring stories in the showcase gallery.