Today’s story spotlights the floor information modeling solution ECSY developed by the French company Echo on. The senior developer Thomas Meghe tells us everything about space planning and how DHTMLX Gantt helps their company to implement project management features in their app.
Could you tell us about your role in the company and some general info about your project?
ECSY is a B2B SaaS application for space planning. I’m the senior frontend developer and also a DevOps engineer, so I’m doing all the part of system administration, frontend development as well as UX/UI. My colleague is doing the backend work and he is also responsible for marketing and searching for clients. We are a young company and we’ve been developing software for two years now.
Our aim is to provide big companies having a lot of employees with software solutions for managing floor plans. Project management is at the core of the app because everything is working around projects and tasks. Let’s say if you have a floor plan and you want to move people from one workplace and location to another workplace and location, you have to do a project and tasks for it. We were looking for a project management plugin to help reduce our time to market and development costs. That is why we are using DHTMLX Gantt.
Why did you prefer the DHTMLX library over other products available on the market?
I tested a free version of your Gantt product and I was satisfied with the API provided with the plugin. Your product fitted my needs and it was easy to integrate it into my application.
Could you name the key features of the DHTMLX Gantt component for your project?
Let me describe how our app works in general and then proceed with the Gantt component. We start from the main dashboard. Everything is in French because at the moment all our potential clients are from France.
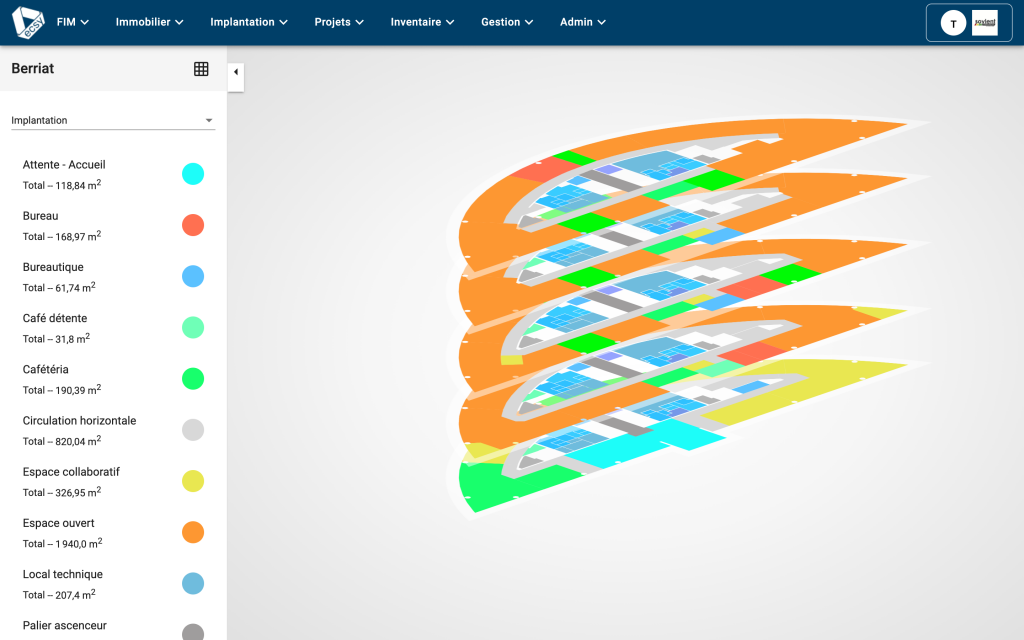
There is a map with buildings of potential companies of the client. When selecting a specific building, we can see a visual representation of this building with its geolocation and typology of rooms (office, open space, cafe, etc.).

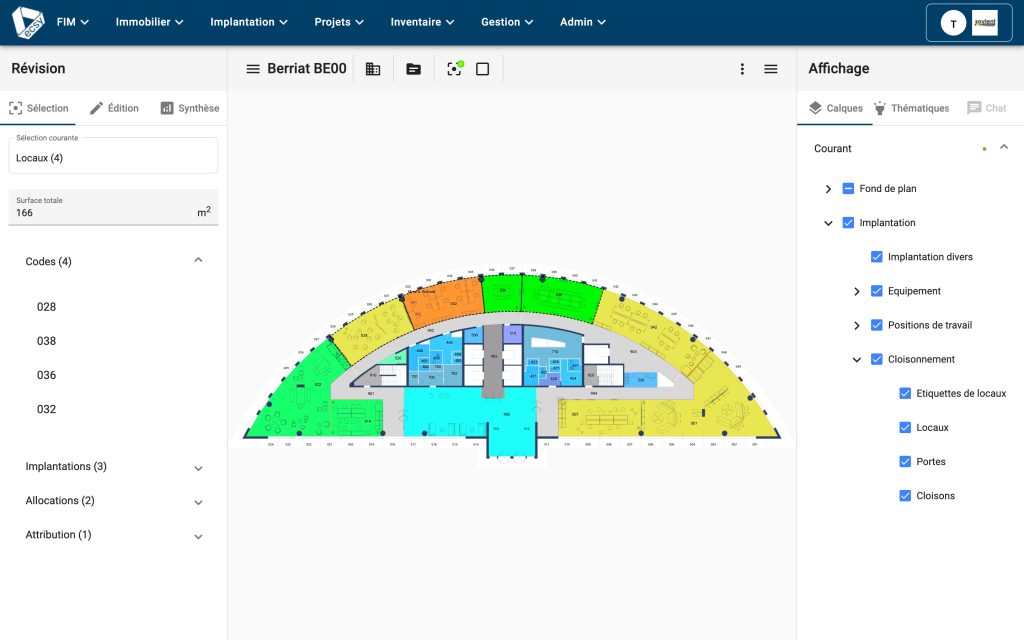
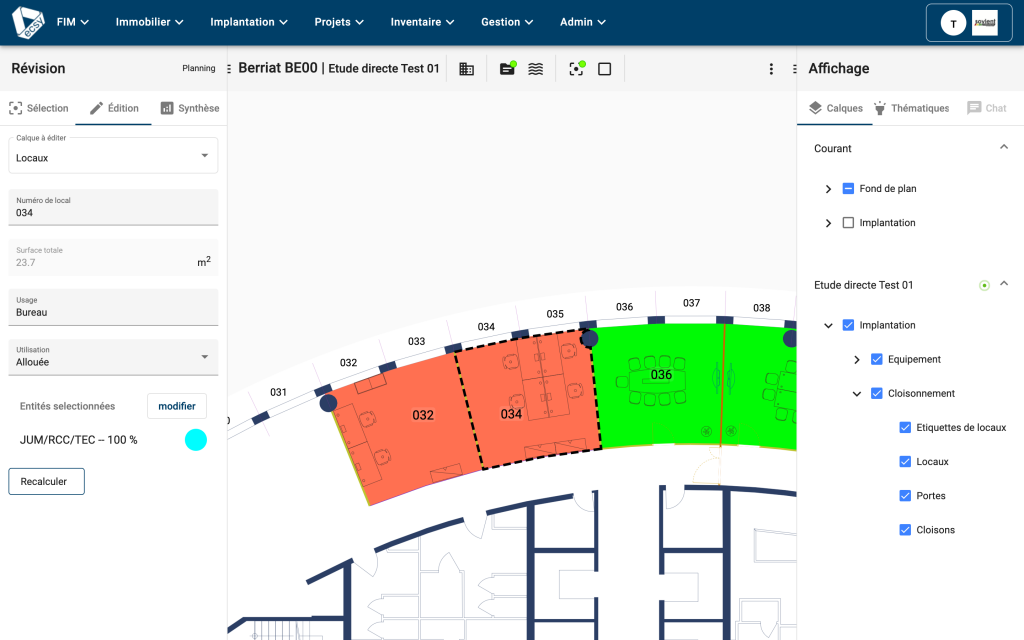
We have a map of the floor. Here is all the facility management: numbers of rooms, types of rooms, business entities that occupy rooms, etc. You can edit these properties, create workplaces and assign people to workplaces. But if you want to do some interior work such as deleting the wall to make one room out of two, you have to create a task.

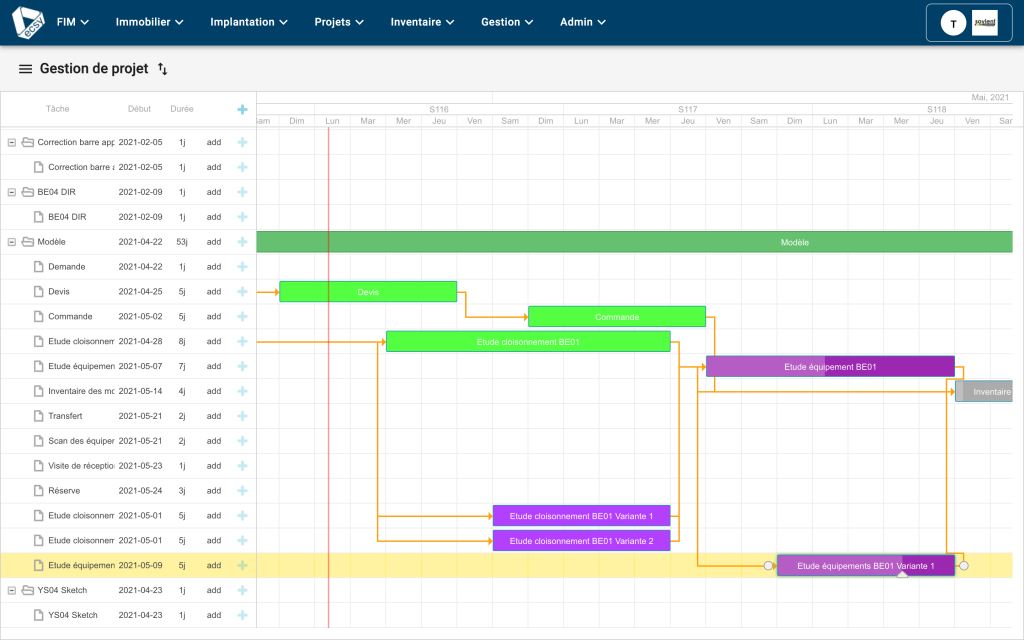
This is where the workflow really begins. I can create a task either by using a shortcut on the room I want to work with or I can also open a project management section, where all ongoing tasks are displayed via the Gantt chart.

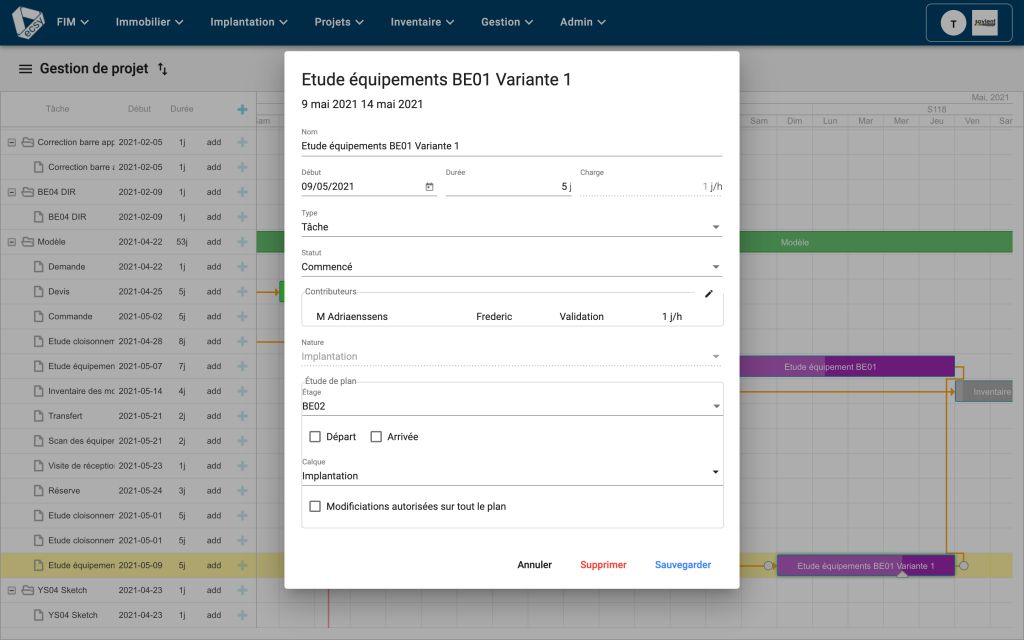
This is a development version of the app and it is still in progress. You can easily recognize the default appearance of DHTMLX Gantt because it hasn’t been customized much yet.

The only thing that I had to customize at the moment is the task edit form, as I have to add some business domain details to tasks. I can create tasks in this form by specifying the task business type, the main contributor as well as other people responsible for quality control, validation, and space planning. After the task is added, its status can be tracked in the Gantt chart. All changes that take place in the project over time are saved and can be reviewed if needed.
 Check the ECSY introduction video with interactive views of the app >
Check the ECSY introduction video with interactive views of the app >
Project management is a cornerstone of the workflow. And since I’m the only frontend developer in our project, it is a gigantic task to implement this functionality. That’s why we were looking for a project management plugin. And DHTMLX Gantt has become the best option on the market. I also want to point out that I needed the help of your support team three or four times and I always received quick and efficient answers.
What were the main difficulties of implementing DHTMLX Gantt in your project?
As for the Gantt part, the implementation was not really easy because it came relatively early in the project and I didn’t do a lot of Angular programming before. But your documentation is very well-written. I had some experience with JavaScript and TypeScript, therefore it was easy for me to understand your documentation. The Gantt integration with Angular was facilitated by code samples, which made the whole integration process straightforward. The customization was easy as well. I still have a lot of work to do with Gantt such as data visualization and I have to implement copy-paste functionality for working with tasks.
I also implemented a custom feature for automatic task generation. When you initialize the database, you import a blueprint of the building floors from the AutoCAD application. In the beginning, it’s just a draft with all available square meters. When you import a blueprint, you can automate the creation of similar tasks for all the floors in one click. For that purpose, I used the API provided in your Gantt plugin to create cascading tasks.
Do you have any recommendations for the DHTMLX team on how to enhance our Gantt component, its documentation, or the work of the support team?
My experience with the DHTMLX support team was quite straightforward: you just send an email and receive the answer the same day or the next day. That is great. The documentation is well-written and easy to understand, but I haven’t worked with it long enough to make any suggestions on possible improvements. Maybe I’m misusing some features. For instance, I’d like to add an icon in the grid column for the copy-paste but I didn’t find a simple way to do that.
You said that your application uses Angular on the frontend. What technology is applied on the backend?
It is a .NET framework, but all the data processing part on the backend is custom-made.
Thomas, thank you very much for your time! We are impressed with the solution you are working on and wish you good luck with achieving your aims.
The customer spotlight section tells the stories of web developers, team leaders, CEOs, and project managers from all over the world. You can learn more about JavaScript/HTML5 Gantt chart spotlighted in this story. You can also share your own story about your experience with DHTMLX.