It is time to freshen up our Customer Spotlight series with a new interview with our customer. Today, we are talking to Daniel Trefzer, an associate partner of adensio based in Freiburg, Germany. The company specializes in providing management consulting services for strategic portfolio management using a special software solution named “stazy”. Daniel will tell us how DHTMLX Gantt helps his company’s work.
Could you tell us a bit about your project and your role in it?
Hello my name is Daniel Trefzer and I’m an associate partner at adensio and responsible for the IT and specifically for stazy – The PFM solution. I’m very happy that stazy is not a project anymore but a complete product that is already used in Germany, Austria, and Switzerland (DACH Region). It focuses on strategic portfolio management. A methodology that helps our customers to turn their strategy into reality.
What would you like to accomplish with the help of a JavaScript Gantt?
We are using your Gantt chart in three different scenarios depending on the maturity level of our customers:
- Roadmap
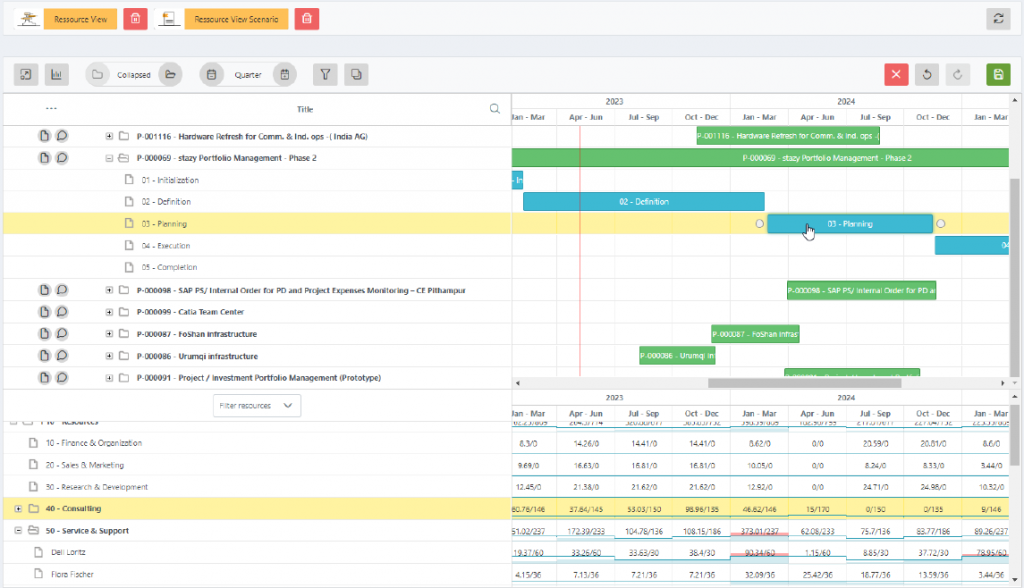
- Resource views
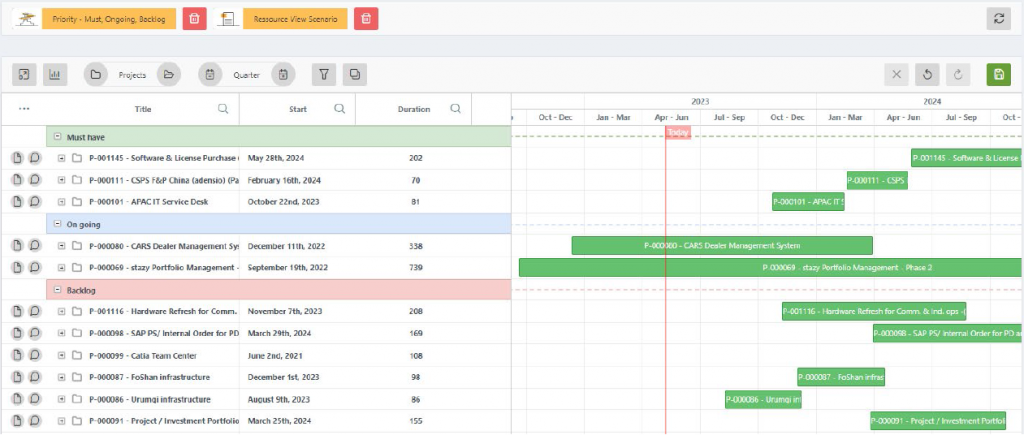
- Portfolio Prioritization
Roadmap is as simple as it sounds: It’s a view of all your projects in the company or a given portfolio. It’s most of the time a quick win as all projects will have start and end dates at some stage. Sometimes this is enough to identify potential issues.
With resource views, we bring in the idea of lean capacity management. Having the opportunity to assign resources to phases and milestones. This enables our customers to plan and adjust their portfolio from a resource perspective answering questions like: When can we start the project, do we have enough resources with the needed skillset.
We did a lot of customizations here with you guys to bring in features like “generic resources”.

The portfolio prioritization enhances this capabilities by indicating the “Must Have” projects, the “On Going” once and the projects that are approved and ready to start. Here we are in the phase of portfolio build so it’s also possible to create different scenarios and compare them. Cool feature here: Backlog projects do not have impact on the resource view before you move them to ongoing. So you see the impact immediately and you can use the “undo/redo ” functionality from the Gantt to play around.

This is what we’ve implemented so far with your Gantt.
Why did you choose DHTMLX Gantt among other libraries on the market?
Compared to other Gantt libraries on the market, your Gantt turned out to be the most ready-to-use and customizable product. We did prove it! It really works and you guys do a good job in supporting it.
What are the main Gantt features that help you in your project?
One of the most widely used features of your Gantt component in our software is the resource view. It’s really amazing to see the direct impact of moving a phase or a project.
Have you faced any challenges working with DHTMLX Gantt?
Yes, a little bit, but that was clear from the beginning. It’s a JS Library and we are working with React, so we needed to write our own wrapper and some performance and rendering improvements.
What would you recommend improving in Gantt?
We would like to see the information on tasks and projects a selected employee is involved in when exploring the histogram in the resource panel. And if the employee is overloaded with work, it would be nice to see who else is capable of doing this work right now. There is one more thing that we would like to improve in the histogram view. Because there is a certain hierarchy in the Gantt projects, we do not see where the capacity utilization is coming from. So it would be cool to have a stacked chart, which will show the overall capacity utilization of each selected project. So we’ll be able to directly see the impact of the projects for the histogram. And last but not least, we already use your resource view (i.e. the grouping extension) and it is good for a start, but it is not very useful if we have complex projects or portfolios, where we have multiple people working on different tasks. We do not have a clear structure for showing the workload for each resource in the Gantt grid.
Which frontend and backend technologies do you use together with DHTMLX Gantt?
We are using React with Typescript on the frontend and C# on the backend.
Thanks a lot, Daniel, for your feedback! We wish you the best of luck and hope that DHTMLX Gantt will help your company to achieve new goals and meet your client’s demands.
Our customer spotlight posts describe a large number of real-world projects that rely on DHTMLX products. Find more inspiring stories in the showcase gallery.
Note from DHTMLX: Actually, some capabilities mentioned by Daniel on possible Gantt improvements are already available with our latest version. The adensio team adapted them after one of our regular customer success meetings.