We are happy to introduce our valued client, who has more than 15 years of experience of working with DHTMLX libraries. Today we are talking to David Basri, the President of the American software company Point Enterprises, Inc. Their software solution StaffPro® designed for branch management and employee scheduling at financial institutions comprises DHTMLX Suite and Scheduler.
Hello David, we are very glad to have you as our guest today. Could you please tell us about the StaffPro® software solution?
StaffPro® is an on-premise or cloud-based software solution introduced in 2001 by Point Enterprises. It is widely used by banks and credit unions to manage and optimize the branch staff. We consume all the transaction activity from the branches and then forecast staffing levels. We have scheduling, performance measurement, reports, cash ordering, and things like that in the application.
What are the main goals that DHTMLX products help you to achieve in your application?
We’ve been using DHTMLX libraries since 2005/06. It’s pretty simple. You guys build controls we couldn’t possibly do. Before that, we used straight HTML. Using DHTMLX lets us concentrate primarily on the functional aspects of the application and be able to deliver a modern sophisticated user interface without having to build those kinds of controls ourselves.
You have used DHTMLX Suite and Scheduler components in your project, haven’t you?
That’s correct, we use almost all of the Suite components. We use layouts, charts, grids, tree grids, trees, forms, menus, toolbars. In our latest version 6 upgrade we have integrated Scheduler.
Was it hard to implement DHTMLX in your app?
I wouldn’t use the term hard. We have a pretty sophisticated application that has a lot of pages and a lot of controls. By definition, it is a fair amount of work to do that. When you introduced version 6, we actually didn’t adopt it for several months because of the issues with not being compatible with IE10. The vast majority of our clients use IE as their browser and a lot of them were still on 10. But they’ve been moving off it. We surveyed all our clients to say that the next version is going to be IE11 and up and they had all converted by that time.
We were originally planning to do the major release but it wasn’t going to be a complete rewrite. Once we realized how different version DHX v6 was, we just said that we’re going to do the same thing. You essentially completely rewrote DHX Suite and so we said that we’re going to rewrite StaffPro® too. Our app had been sitting on the same architecture since 2005. So it pushed us over the edge and we committed to completely rewriting our application to take advantage of DHX version 6. StaffPro® has been updated to use DHX Suite version 7 within a few days of its release.
Have you faced any difficulties with the Scheduler component?
Yes and no. We are using Scheduler, I think, differently than you envisioned it. We use it as a shift scheduler as opposed to a calendar. A typical schedule page for us has dozens of events on it. Each day’s schedule has many things so that users can slide events back and forth, move events within the UI, or copy them from one place to another.
We are using the Timeline view, but we’ve added extensions to it to make it do the things we need to do. We are probably pushing the envelope of what you designed in version 5. Our Schedule page uses a combination of Suite controls and Scheduler controls. It took a little effort to get that all to operate seamlessly. We’ve worked our way around those things.
One of the biggest difficulties is that Scheduler is still on version 5 and Suite is on version 6 and they don’t talk to each other. So we are looking forward to version 6 of Scheduler.
What are the most important features of Scheduler and Suite that help you in the application?
On the Suite side, the fact that you’ve gone to a much more integrated approach of how things are presented and structured having a uniform set of concepts allows us to also structure our application much more.
In Scheduler, we are essentially only using the Timeline view with a few extensions added to it. The most useful thing to us is how it handles and manages events.
Can you tell us more about the technology stack used for developing your application?
We use PHP and JavaScript very limited on the straight HTML side. It is very data-intensive. Almost everything in the application is data-driven. A lot of the pages have to dynamically build themselves. We even don’t really know what they are going to look like. It reads the data and then the layout gets constructed based on the data. One of the big advantages of version 6 is the structured way, which has allowed us to be more surgical.
Let us have a quick demonstration of StaffPro® and take a look at DHTMLX components integrated into it.

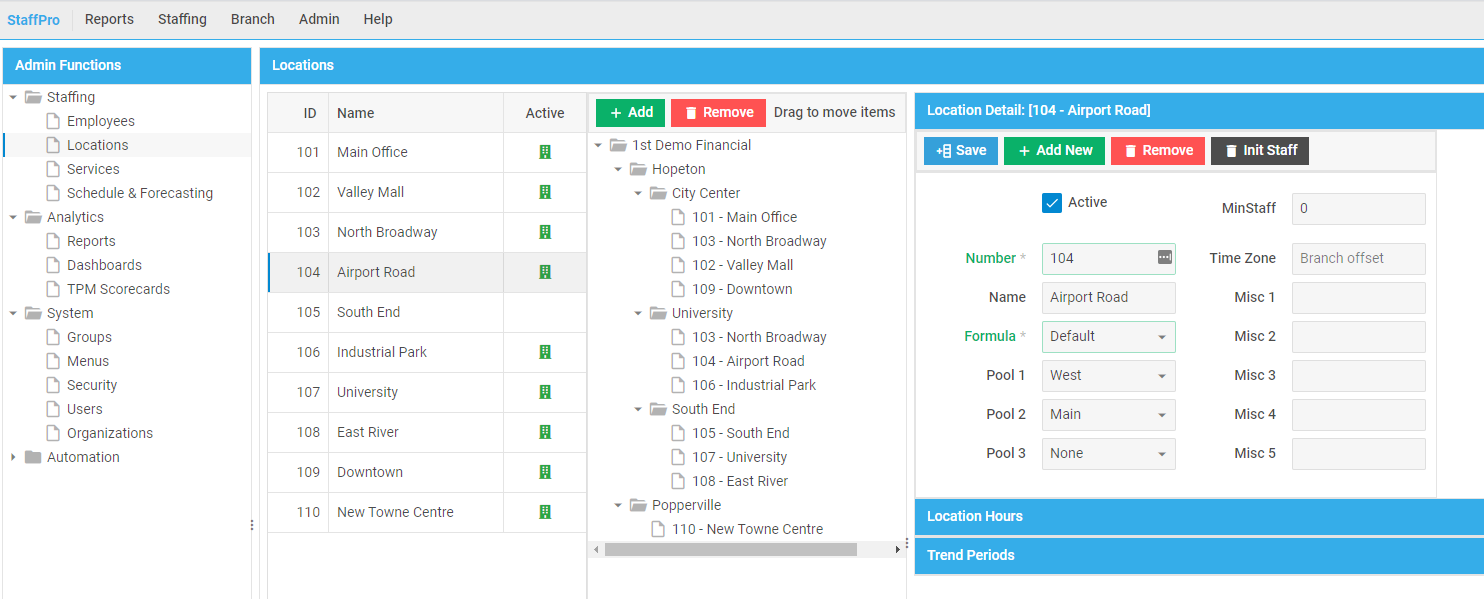
This is the Administrative page where users can configure the application. We use Layout, Form, Tree, and Grid a lot. Drag and drop is used in different places. We use Trees because financial institutions have lots of branches and employees. We have a reporting engine with all the reports we support. That is an example where the form gets dynamically built based on what report you select.

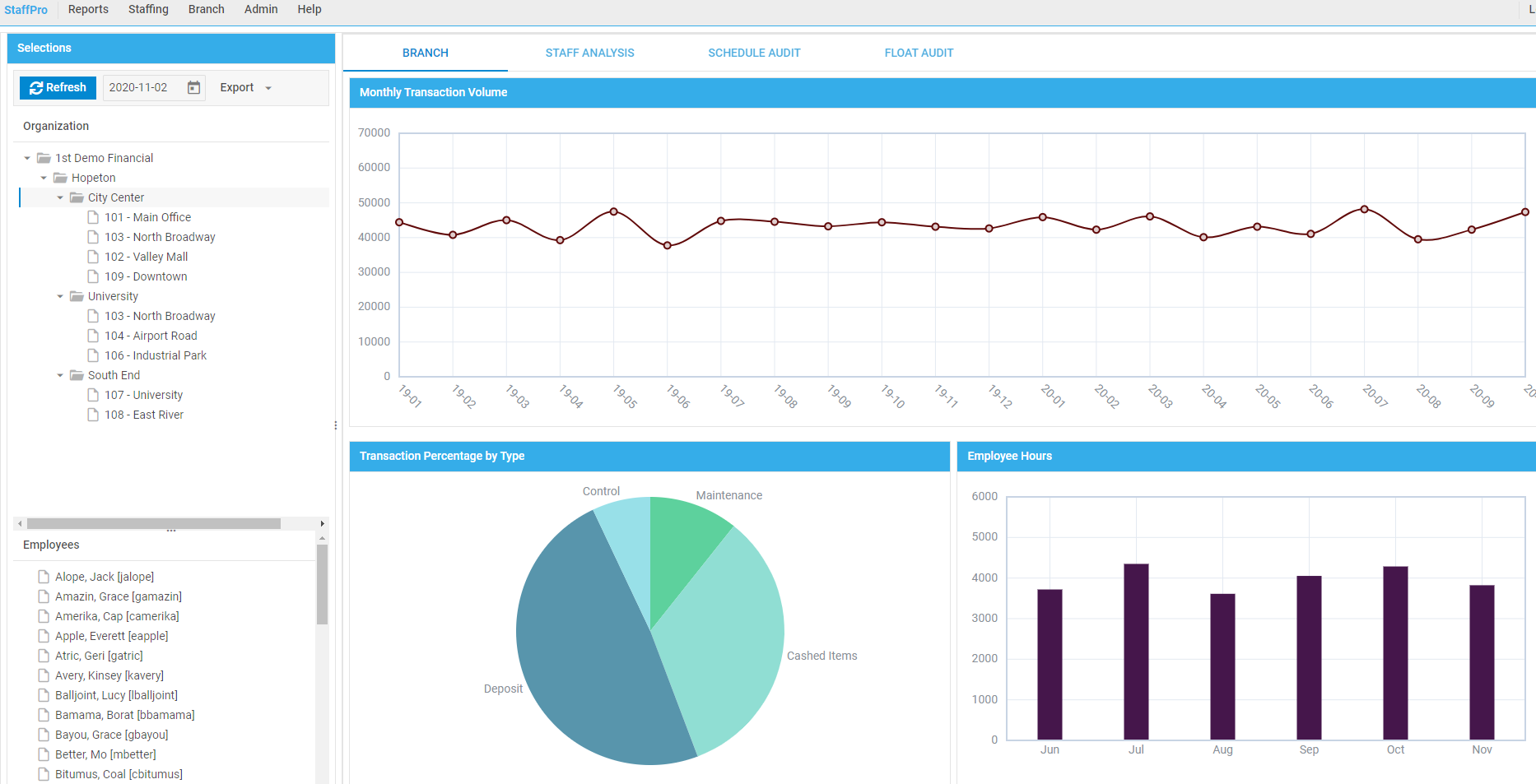
We have a dashboard, which uses Charts extensively. We try to make things easier for our users so that they can automatically roll up and down their organization. It knows what level they are on and can change which analytics are displayed based on the level selected. Some charts make sense at the branch level and others above that. You can have different dashboards and each one has a different collection of analytics. This whole layout and charts get built dynamically based on what’s in the database. None of this is hard-coded. You can export any of the data including the chart data to a CSV file.

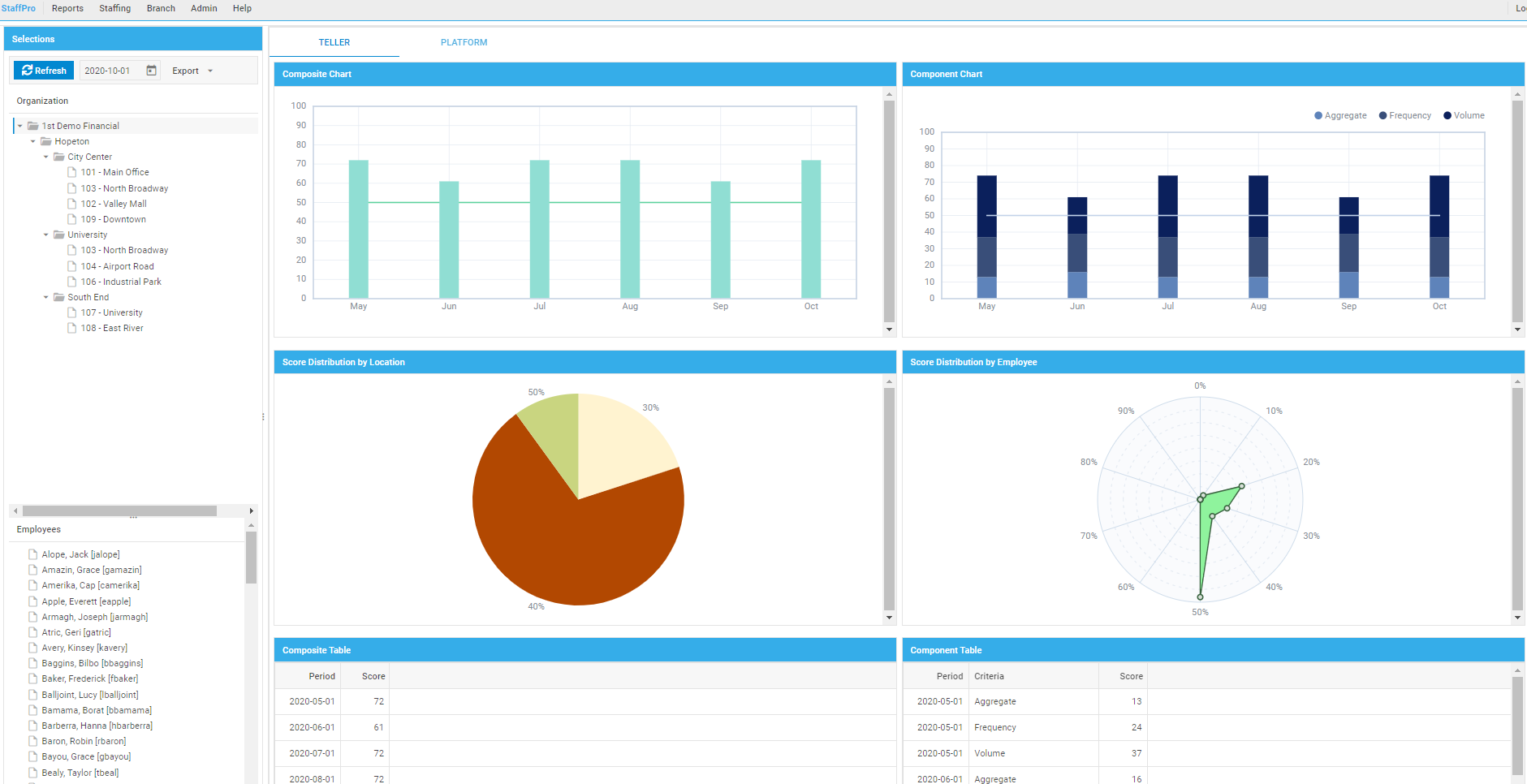
Branch TPM is performance measurement. It allows creating scorecards to evaluate employees due to a combination of data tables and charts. And you can drill all the way down to the employee level, where it shows different charts.

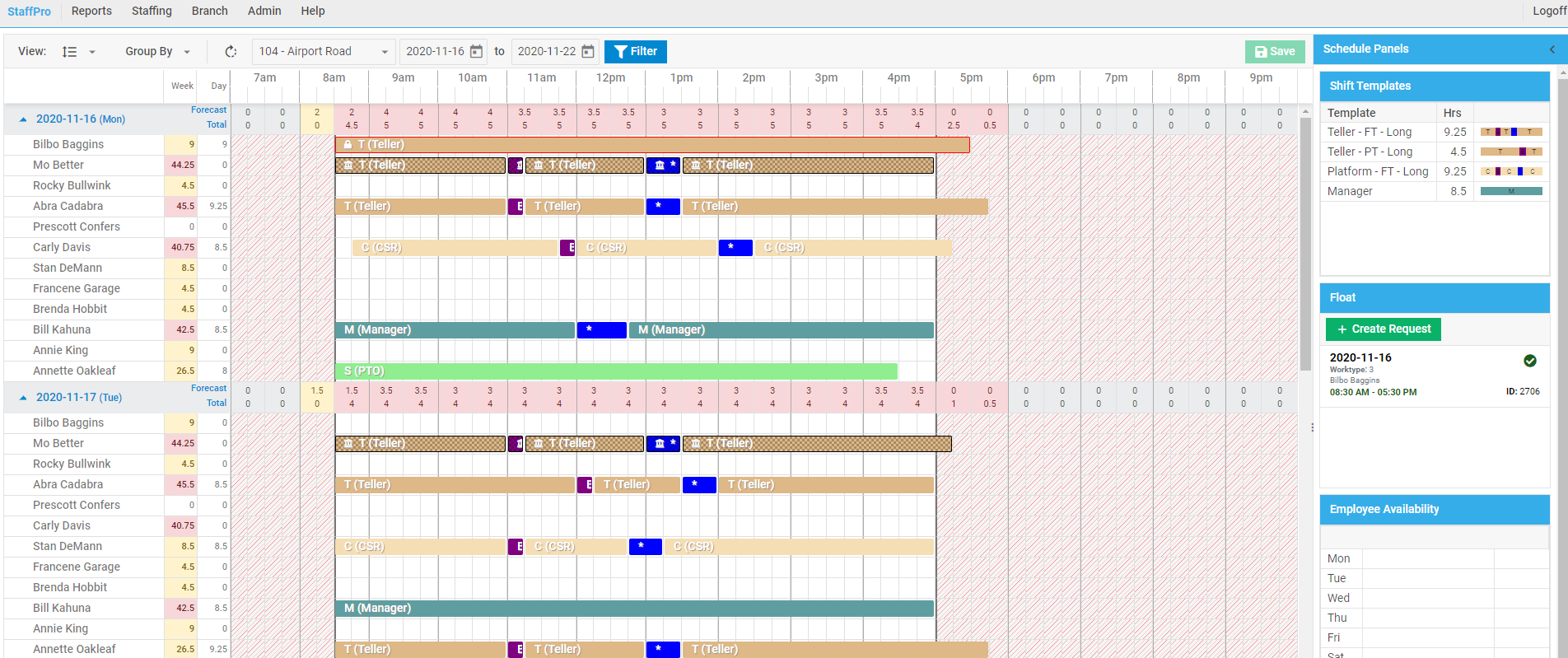
This is what a schedule typically looks like. You can define different work types of employees and keep track of their weekly hours here.
We’ve integrated the scheduler, toolbar, and five panels to show additional information. If I click on an employee, it shows their availability, what kinds of work they have to do. We also have schedule templates. I can right-click in the schedule and pick a shift template, which they can modify. We use lists and windows so that they can create requests for temporary staff.

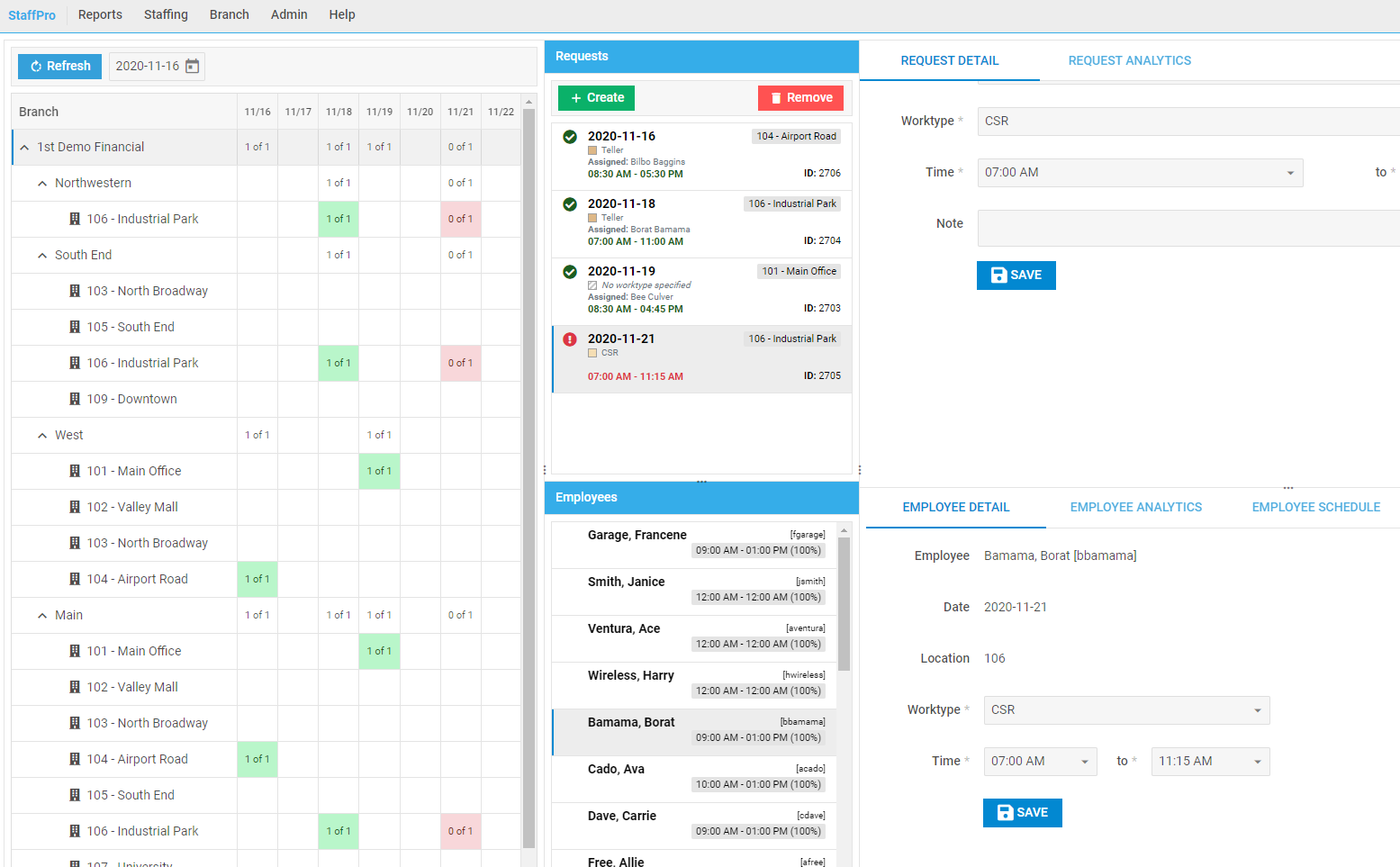
We can also manage temporary staff. It shows all of the requests that are added. You can click on different levels and see the request and all employees who can possibly fulfill it. We use Layout, List, TreeGrid, Menu, Datepicker, Forms integrated with Moment.js, and tabs here.
That’s kind of a nickel tour.
David, thank you very much for your time and feedback! We highly appreciate our collaboration and hope to continue it in the future.
We thank David for sharing these interesting insights with us and the whole StaffPro® team for being committed to DHTMLX. For those readers of our blog who are newcomers to DHTMLX, we invite you to learn more about our Suite UI widget library and JavaScript scheduler.