UPDATE: Since version 3.7, dhtmlxScheduler supports all touchscreen devices (iOS, Android, Windows 8) without any additional extensions. There is also a mobile version of the scheduler, which is optimized for small screens of mobile devices.
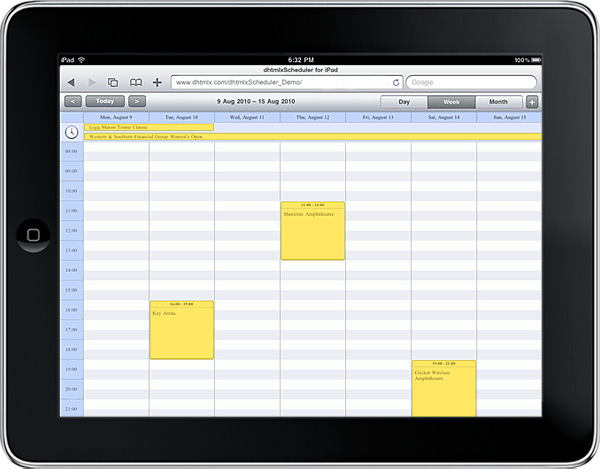
We recently declared our goal to provide touchscreen support to DHTMLX, so we continue to bring our plans to life. Today we’re introducing an iPad-friendly version of dhtmlxScheduler, a web-based Ajax calendar for managing schedules and events. We’ve prepared a live demo which demonstrates the ability of dhtmlxScheduler to work on the iPad (it should work on Android tablet devices as well).

dhtmlxScheduler has been slightly redesigned to match the style of the iPad applications interface and provide an intuitive user experience. We’ve modified the scrolling functionality and added support for touch events, so dhtmlxScheduler responds to user interactions similarly as native touchscreen applications would.
Adding touchscreen support to your existing application that uses dhtmlxScheduler is very easy. Just configure the page to add dhtmlxscheduler_ipad.js and dhtmlxscheduler_ipad.css when the page is requested by an iPad (or iPad like device), and the calendar will look and behave correctly in iPad browsers. The demo and required files are included in the dhtmlxScheduler package which is available for download from dhtmlxScheduler page.