DHTMLX library has lots of features and provides numerous abilities, but not all of them are discovered at first glance. We want to share some tips that you might have missed but they may appear quite useful.
We’ll start with such called “views”, the feature of a cell.
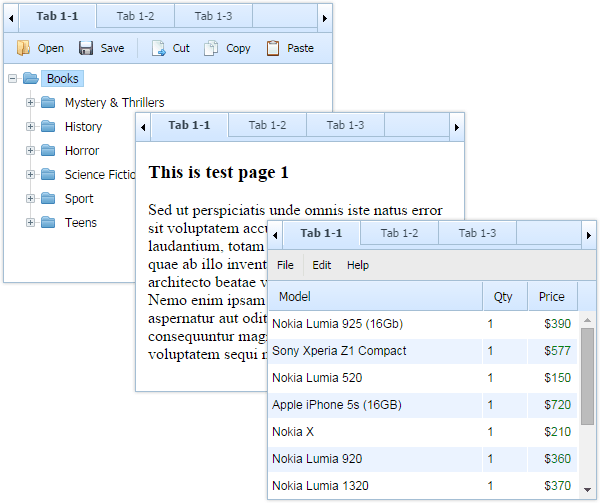
In the components that have cells (i.e. accordion, layout, tabbar and windows), there is a possibility to show different content in the same cell.

How it works?
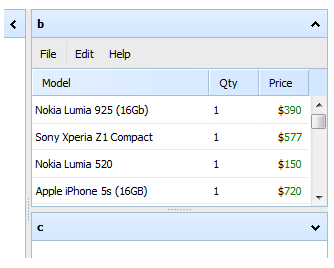
As an example, let’s take a layout and attach some components to the cell “b”.
Each cell shows the view “def” by default (empty without any content). Then just attach the content you need:
var myGrid = myLayout.cells("b").attachGrid();

Then you can just switch to another view and attach another content. Name these views as you like and determine which view should be shown. If the view “tree” doesn’t exist, the command showView(“tree”) creates it.
myToolbar = myLayout.cells("b").attachToolbar();
myTree = myLayout.cells("b").attachTree();
The view “def” becomes hidden and the view “tree” is active now:

If we request to show the view “def”, then it’ll be restored and active again, and the view “tree” will become hidden. There is no limit in number of views in a cell.
Get more details in documentation and check the related demo.