Performance has always been a critical concern for programmers on the front-end since it is one of the main factors of a satisfactory user experience. As web apps become more complex and data-intensive, ensuring fast load times and smooth interactions becomes important and challenging at the same time. But, there are ways to avoid potential performance issues.
In this blog post, we’ll explore common reasons for performance problems in front-end development and how widely used JS frameworks and UI libraries like DHTMLX can help tackle these issues effectively.
Main Sources of Performance Problems on the Front-End
Front-end performance in web applications is determined by numerous criteria that directly impact the user experience. In this article, we’ll highlight 3 common sources of UI performance issues.
Complex Architecture of Modern Web Apps
Web applications can be very sophisticated in terms of architecture and functional capabilities, including responsive and adaptive design, real-time data updates, and complex features. For instance, business apps are frequently complemented with advanced project management tools (Gantt chart, Kanban, scheduling calendar, etc.), data visualization tools (charts, diagrams), data processing components (grid, spreadsheet, etc.). It allows end-users to do many useful things but also poses challenges in maintaining optimal performance. This complexity can cause UI slowdowns, especially when handling large datasets, managing frequent UI updates, or running complex calculations in the browser.
Heavy JavaScript Usage
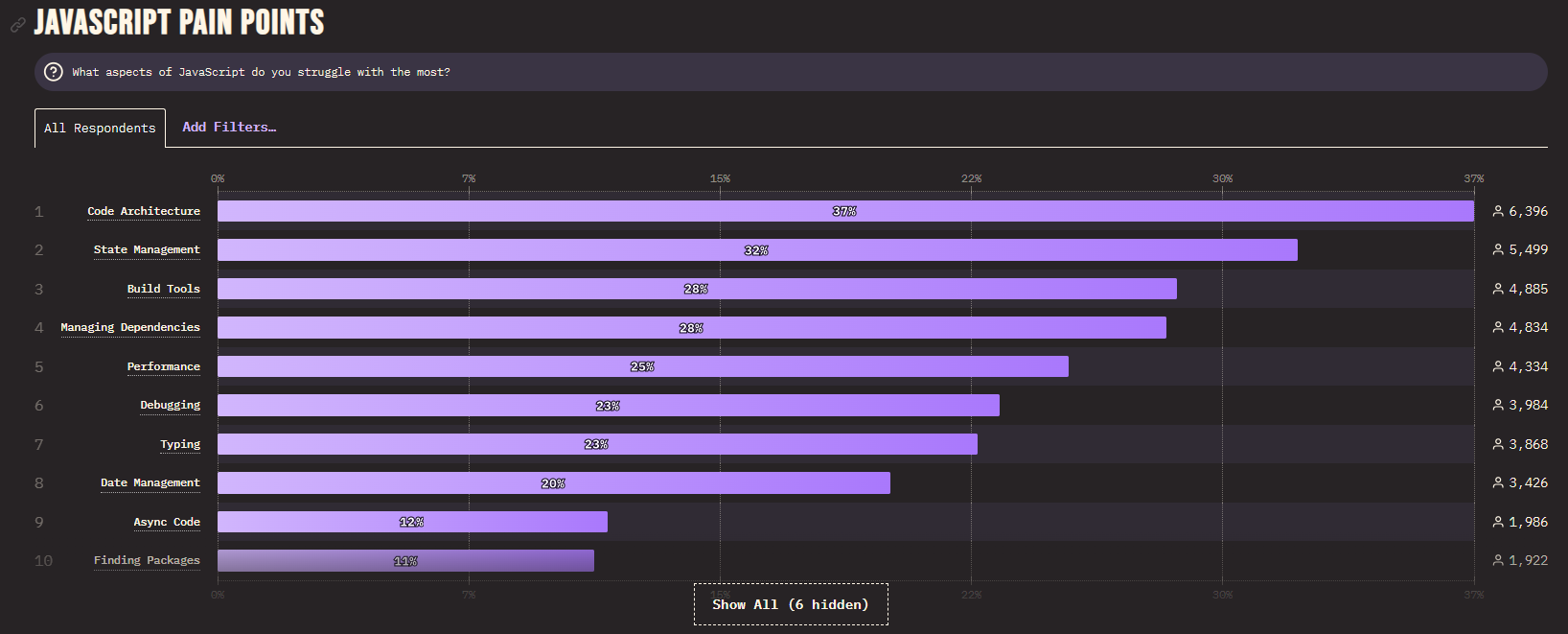
The modern web is written in JavaScript, which powers everything from simple animations to complex business logic. However, it is necessary to bear in mind that poorly optimized JS code often leads to performance degradation that affects user experience. JavaScript misuse often manifests itself in excessive DOM manipulation, inefficient event handling, and memory leaks. The latest edition of the State of JS survey included performance issues in the list of top JavaScript pain points.

Rendering and Repainting Issues
Rendering and repainting are important processes that impact the visual performance of a web page. When a browser needs to repaint the entire page or large parts of it, users may experience lags and frame drops, especially on less powerful devices. The problem is often aggravated by inefficient CSS, large images, and unnecessary DOM reflows.
Fortunately, web developers can count on multiple tools and technologies such as JS frameworks and UI libraries for dealing with potential performance challenges.
How UI Performance Issues are Tackled in Front-End Frameworks
Front-end frameworks like React, Angular, and Vue.js offer plenty of benefits that facilitate the development process. They gained popularity in the dev community in part due to their built-in performance optimization mechanisms.
For instance, React is known for its virtual DOM that optimizes rendering performance by updating only the parts of the DOM that have changed, rather than re-rendering the entire page. Angular offers a special change detention mechanism used for updating the view whenever the underlying application state changes and Ahead-of-Time (AOT) compilation that pre-compiles code before it reaches the browser, resulting in faster rendering and load time. Vue.js comes with an optimized reactivity system, which tracks data changes and updates the DOM efficiently.
Moreover, frameworks come with various techniques aimed at enhancing performance. Developers can boost the performance of their apps using the following methods:
- Server-side rendering – generates the HTML content on the server before sending it to the client (user’s browser), contributing to faster page loads.
- Lazy loading – loads only required content at first and delays the loading of non-critical resources until they are needed, thereby improving initial load times.
- Code splitting – divides large bundles of code into smaller parts that can be loaded on demand, reducing the initial load time.
- Tree shaking – removes “dead” (unused) code during the build process, reducing the overall codebase size.
- Minification and compression – removes redundant data from the source code without changing its functionality (minification); reduces the size of files transmitted between the server and the client (compression).
- Client-side caching – stores resources frequently accessed by users in the browser’s memory, allowing them to be quickly retrieved on subsequent visits without sending additional requests to the server.
As the demand for faster and more efficient applications continues rising, it is not surprising that developers show interest in promising frameworks such as Svelte, Solid.js, Qwik built with a strong focus on performance along with their innovative approaches to the development process.
How JavaScript Libraries like DHTMLX Contribute to Better UI Performance
JavaScript UI libraries like DHTMLX offer ready-made solutions for specific, often complex, coding goals. Thus, UI libraries complement more general-purpose front-end frameworks. For instance, JS libraries can help promptly implement functionalities for data analysis or visualization and address performance concerns associated with these capabilities, while frameworks will likely require significant customizations to do that.
DHTMLX JavaScript libraries are designed with performance optimization in mind, helping developers mitigate common performance-related risks. For example, DHTMLX Grid is a feature-packed data management widget that can efficiently process large datasets in tabular format without significant lags. By default, this widget supports virtual scrolling, making it much more convenient to look through large datasets. You can test it using the example below.
Check the sample >
Using DHTMLX Grid, developers can also benefit from lazy loading, which defers the loading of off-screen content and shows only a part of the data that comes into the viewport as the user scrolls down the table. Thus, the data table built with DHTMLX becomes more responsive and uses less memory, which is vital for a smooth UX.
If we consider more complex tools like DHTMLX Gantt and Scheduler, common performance-enhancing techniques may be not enough. Such tools should process large amounts of data and render many objects. Therefore, their performance is based on algorithmic solutions and special practices for the effective rendering of large datasets. In DHTMLX Gantt, for instance, it is necessary not only to render the data area but also to calculate the duration of tasks taking into account work calendars and auto-planning. We have been working on optimizing these processes for a long time and it will be very challenging to implement the same performant functionality from scratch. This sample allows you to see how fast our Gantt component can be with various settings.
Conclusion
It is hard to argue that performance plays a significant role in the success of any web project, therefore it is reasonable to give this aspect the most serious attention when working on a new solution. The more complex the project under development, the higher the chances of facing performance challenges. By leveraging frameworks and UI libraries like DHTMLX, developers can overcome many of the common performance challenges in front-end development.