Updated on September 18, 2025
Project management is a complex and multifaceted process. According to Capterra, key project management software features include project planning/scheduling, task management, project tracking, prioritization, and time tracking. A taskboard covers most of these needs.
There are many Agile practices for organizing the structure and logic of taskboards, but the most popular of them is the Kanban methodology. It implies splitting a project workload into several distinctive stages, making things transparent and easily trackable for everyone involved. Therefore, Kanban taskboards often become one of the core elements in modern project management apps.
Our JavaScript Kanban board component is specifically designed for scenarios like this, providing everything needed to be equally appealing to both developers and end-users. Benefiting from its out-of-the-box flexibility, dev teams can easily configure and customize a taskboard as desired, while end-users have plenty of features at hand for conveniently managing one or multiple projects with any number of tasks.
In this post, we explore why a JavaScript taskboard is so popular in project management, particularly in agile task management systems, discuss the reasons for choosing DHTMLX Kanban to implement this functionality on the web, and highlight the main aspects of building a basic JavaScript/HTML taskboard with DHTMLX.
What is a JavaScript Taskboard?
A JavaScript taskboard is a UI component used as a visual aid for organizing and managing project tasks online. It typically follows a popular Kanban-like structure and usually comprises three main elements: a toolbar for quick actions, a board displaying tasks, and an editor for modifying task data.
Businesses often request such a so-called team collaboration board for their project management apps because it helps handle common soft spots in organization and visibility of workflows. Integration of a taskboard gives a serious collaboration boost by providing a shared, clear-cut workspace for teams, where they can easily manage and track progress in real time. It also gives teams and stakeholders a bird’s-eye view of tasks, their progress statuses, and employees’ workloads, thereby making it easier to identify potential bottlenecks. Apart from that, such task tracking software is equally well-suited for different workflow visualizations, from HR and marketing to software development.
Using ready-made JS taskboard components like DHTMLX Kanban, developers can add this functionality to a web page without having to build it from scratch, and dedicate the saved time to business logic and unique features. DHTMLX Kanban is a valid option for this goal. Let’s see why.
Why Use DHTMLX Kanban for Building a Taskboard?
At first, many teams try to find an open-source Kanban library for developers, but such tools often fall short of expectations and sometimes complicate the process. What do developers want to see in such project planning tools? The list of essentials is likely to include a developer-friendly API, well-written documentation, live samples, and integration with frontend frameworks and backend technologies. Our JavaScript Kanban component offers all that and even more, while open-source Kanban alternatives often cover just a part of these needs.
With DHTMLX, developers can also enjoy ample opportunities for modifying the appearance and behavior of a Kanban board with JavaScript. Specifically, it is possible to customize the main elements of the UI: toolbar, column header, tasks, and context menus. Any styling requirements can be satisfied with the use of built-in themes and CSS variables.
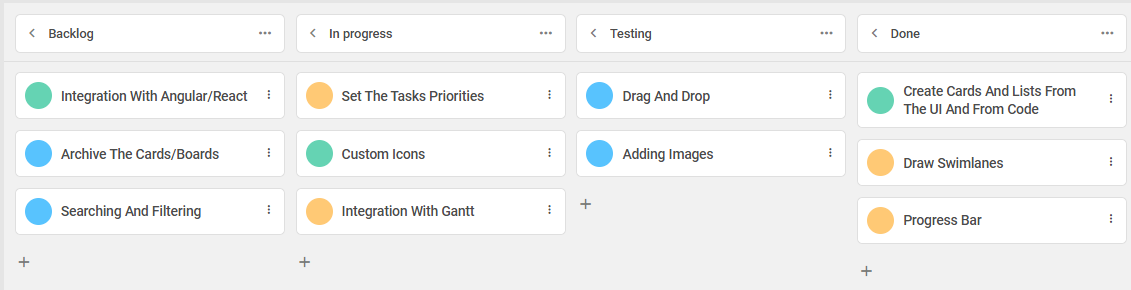
Moreover, the JavaScript Kanban component can be combined with other JavaScript DHTMLX project management tools for delivering all-encompassing software solutions. For instance, we have samples of the Kanban integration with Gantt/Scheduler/To Do List.
There are a lot of great features for end-users in a DHTMLX-based interactive taskboard. Common task management operations are diversified with a range of other useful options such as task assignments, comments, votes, card attachments, undo/redo, and dependencies. Also, it is not a problem to select and move multiple tasks at a time with drag-and-drop, or limit the number of tasks in a particular column via WIP validation.
It is hard to predict how a specific workflow scenario may unfold; therefore, DHTMLX Kanban allows adjusting the taskboard structure to changing conditions right from the UI. If needed, end-users can add or delete columns/rows, reorder items, and expand/collapse columns.
JS taskboards built with DHTMLX can also be organized for managing several projects using swimlanes. Such a taskboard with swimlanes also helps separate responsibilities across teams and categorize tasks by various criteria (type, priority, etc.)
Now, it is time to move from theory to coding practice.
Step-by-Step Guide to Building a Taskboard with DHTMLX Kanban
In this section, we’ll go through the process of adding a project management taskboard to a web page using DHTMLX Kanban.
Setting up the Environment for the Taskboard
Precondition: Create a basic HTML page, where your taskboard will be placed.
Now we can proceed to the first stage, namely, setting up the development environment.
First of all, you need to download a free 30-day trial version of the DHTMLX Kanban library. The next step is to unpack the package into a folder of your project and add two source files (JS and CSS) to your HTML document:
<script src="./dist/kanban.js"></script>
<link href="./dist/kanban.css" rel="stylesheet">
</head>
Alternatively, it is possible to import Kanban into your project via npm. To get access to the trial version of our Kanban component, run the following command:
npm i @dhx/trial-kanban
Initializing the Taskboard (DHTMLX Kanban)
Before you can start initializing your JavaScript taskboard, it is required to add a div container with the unique ID (for instance, “root”) to the HTML page. Here it is important to mention that Toolbar is an optional UI element and you will need a separate div container for it.
<div id="toolbar"></div>
<div id="root"></div>
</body>
The same applies to the initialization process itself, i.e. to initialize the taskboard with the toolbar, you will need two corresponding constructors – kanban.Kanban and kanban.Toolbar. Both containers take two similar parameters:
- the ID of the HTML container
- the corresponding configuration object
Adding Data to the Taskboard
Now it is time to provide a foundation for your JavaScript project management board by adding the initial data for columns, rows, and cards. Let us consider, for instance, the work on a website divided into two different areas (sub-projects) – content and design.
In our case, the columns config includes four workflow stages:
{
label: "Scheduled tasks",
id: "scheduled tasks",
},
{
label: "In progress",
id: "inprogress",
},
{
label: "Done",
id: "done",
},
{
label: "Verified",
id: "verified",
},
];
In the rows property, rows (swimlanes) are added for managing two different kinds of activities such as content and design within a single taskboard:
{
label: "Content",
id: "content",
},
{
label: "Design",
id: "design",
},
];
And finally, the cards property is used for loading cards data:
{
label: "Discount offers for upcoming holidays",
priority: 1,
color: "#65D3B3",
start_date: new Date("01/07/2023"),
users: [3, 2],
column: "scheduled tasks",
type: "content",
},
{
label: "Update old blog posts",
priority: 3,
color: "#58C3FE",
users: [4],
progress: 11,
column: "scheduled tasks",
type: "content",
},
{
label: "Landing page for a new product",
priority: 1,
color: "#58C3FE",
start_date: new Date("01/09/2023"),
users: [3, 1],
progress: 10,
column: "scheduled tasks",
type: "design",
},
{
label: "SEO optimization for the main page",
color: "#FFC975",
start_date: new Date("01/06/2023"),
users: [4],
progress: 50,
column: "inprogress",
type: "content",
},
{...}
];
You can also make use of the parse() method to load data for rows, columns, and cards of your JavaScript taskboard. This method takes an object with the required data as a parameter.
// loading data for the taskboard
board.parse({ columns, cards, rows });
Configuring the Taskboard
In this section, you will learn how to configure the main elements of your JavaScript task management board and some useful features.
Toolbar
The Toolbar is an optional UI element of our JavaScript Kanban component, but it can still be extremely useful for overall control over your work with tasks. The toolbar may include a range of controls for performing various operations. You can enable end-users to search for specific cards, manage the task history with undo/redo actions, sort cards, and add new rows and columns.
Under the hood, all required Toolbar controls are specified in the items property:
api: board.api,
items: [
"search",
"spacer", // creates empty space between controls
"undo",
"redo",
"sort",
"addColumn",
"addRow",
]
}
Task Cards
Cards are the key elements of the task board displayed in rows and columns. Each card may provide a lot of useful information about a certain task. For instance, you can add the task’s name, priority status, start and end dates, assignees, task progress, number of comments and votes, and a context menu.
To make task cards more informative with these parameters, you should specify them in the cardShape property. In our sample, it is done the following way:
label: true,
description: true,
progress: true,
comments: true,
votes: true,
start_date: true,
end_date: true,
users: {
show: true,
values: users,
},
priority: {
show: true,
values: [
{ id: 1, color: "#FF5252", label: "high", value: 1 },
{ id: 2, color: "#FFC975", label: "medium", value: 2 },
{ id: 3, color: "#65D3B3", label: "low", value: 3 },
],
},
color: true,
menu: true,
cover: true,
attached: false,
};
If you do not specify the appearance of cards using the cardShape property, the component will automatically apply the default config.
Task Editor
The editor panel serves to modify the card data on the fly. End-users just need to click on the needed task to open its editor and then introduce the necessary changes. All the card settings named in the previous section can be managed via the corresponding fields and controls of the editor.
Plenty of field types (select, multiselect, combo, text, etc.) are available for configuring the editor structure. They are implemented via the editorShape property. If you don’t have any specific requirements for the editor configuration, you can save time and use the defaultEditorShape set of parameters (just like with the cards config).
In our JavaScript Kanban board sample, we use default settings complemented with the ability to add, update, and delete comments in cards.
columns,
cards,
rows,
rowKey: "type",
cardShape,
editorShape: [
...defaultEditorShape,
{
type: "comments",
key: "comments",
label: "Comments",
config: {
placement: "editor",
},
},
],
currentUser: 1,
});
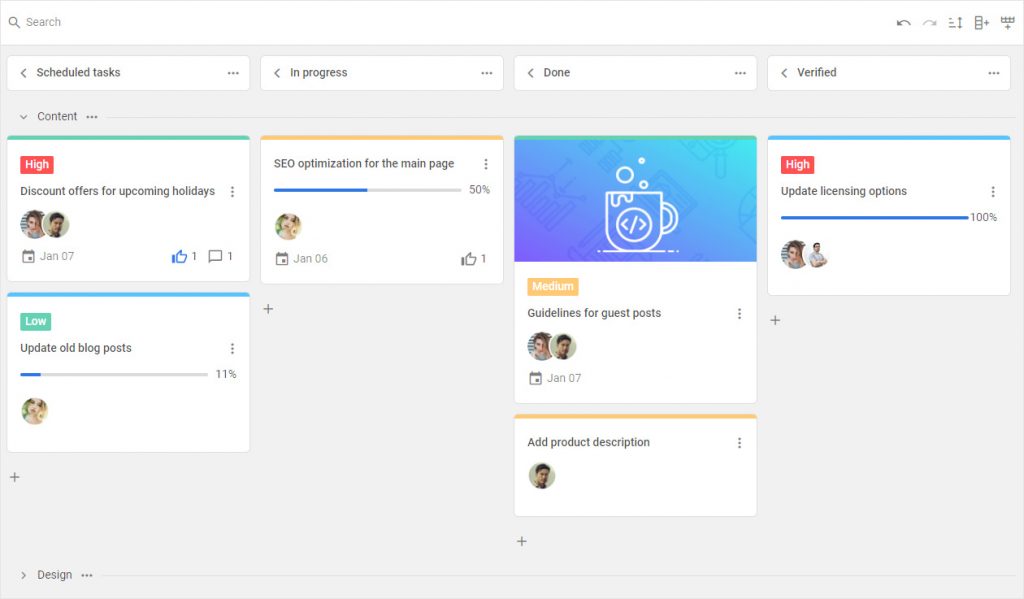
Here is an example of what you should get in the end:

The full information related to the configuration of the HTML5 Kanban board with JavaScript can be found in the Kanban documentation.
Customizing Taskboard Cards
Just like other DHTMLX project management tools, the Kanban component is quite flexible in terms of customization. The API offers multiple possibilities for adjusting the taskboard appearance and behavior to your requirements. For instance, let us consider how to customize task cards in a JavaScript Kanban board.
For this purpose, you should apply a custom task template specified with the cardTemplate configuration property. Here is the DHTMLX Kanban example that demonstrates a taskboard with custom tasks:
 Check the sample with a custom template for cards>
Check the sample with a custom template for cards>
This and other customization options are described in the documentation.
Taskboard Stylization
With DHTMLX Kanban, you have many opportunities for styling your JavaScript workflow board.
Here you can play around with the overall look of your project using built-in themes (Material (default), Willow, Willow-Dark). The required theme can be specified in the theme property.
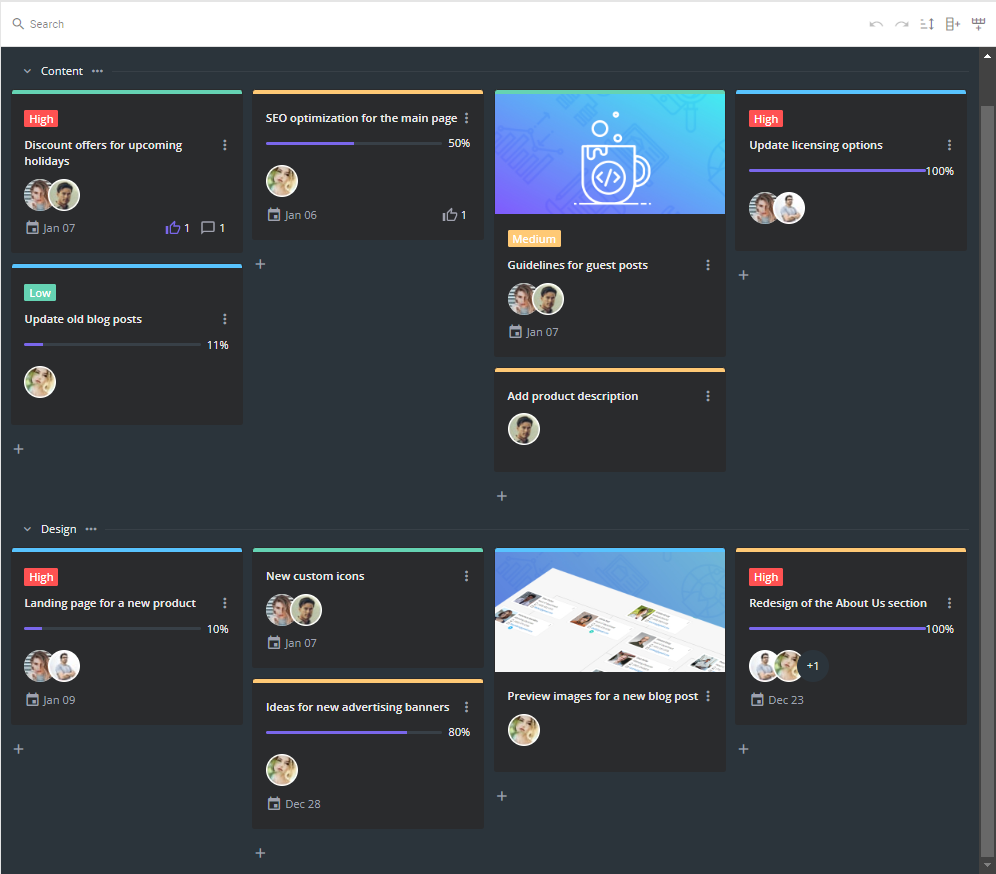
That’s how our demo looks like with the Willow-Dark theme:
 Check the sample with the Willow-Dark theme>
Check the sample with the Willow-Dark theme>
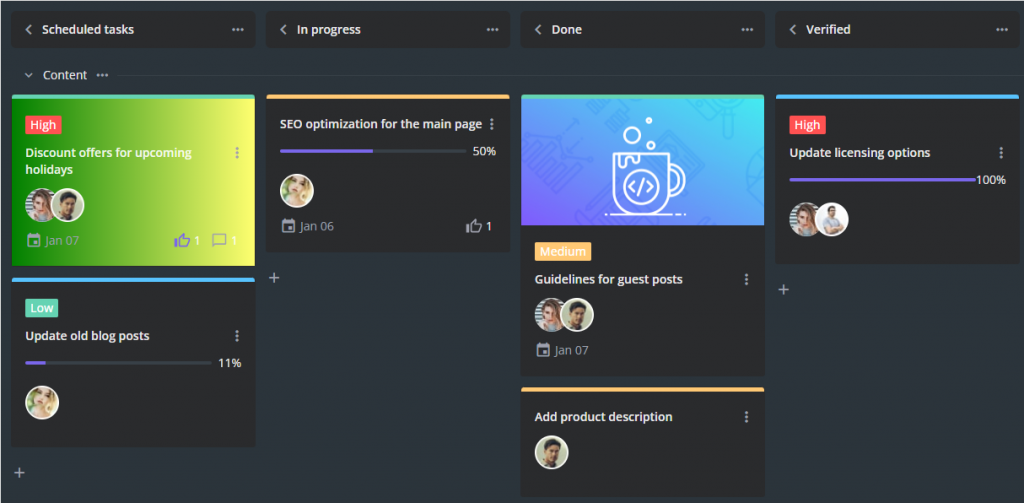
Moreover, you can also fine-tune separate elements of the taskboard UI (rows, columns, cards) via corresponding properties. In our example, the css parameter in the cards config helps to apply a gradient color to one task.
 Check the sample with the gradient color applied to a card>
Check the sample with the gradient color applied to a card>
More details on the subject are provided in the Kanban documentation.
Best Practices for Delivering Powerful JavaScript Taskboards
When integrating a JavaScript task management board into a web project using a ready-made UI component like DHTMLX Kanban, you can make use of the following best practices to enhance both user and developer experience:
- Optimize a JS taskboard for high loads by enabling lazy rendering. This technique will help ensure smooth performance in projects of any scale.
- Enable a multiuser backend for real-time data updates. Our JavaScript Kanban library is shipped with built-in Node and Go backends to make it much easier to synchronize actions of multiple users.
- Add proper authorization to secure user actions and validate updates on the server.
- Improve usability on mobile devices by adding scrolling to growing projects. This feature is used to adapt the taskboard layout to the size of the device being used when new tasks are added to the board.
- Take advantage of built-in support for TypeScript definitions. With type definitions, you can make the development process more efficient by improving the readability and maintainability of the codebase and reducing the risk of errors.
By following these tips, you can significantly improve the quality of your taskboard app in JavaScript from the start and avoid many pitfalls in the long run.
Conclusion
Summarizing the DHTMLX Kanban board tutorial above, it is a viable option for building a feature-packed JavaScript taskboard without spending much time and effort. Our library comes with a rich API that will certainly facilitate the whole development lifecycle, from setup to configuration and custom adjustments. On the backend, it can be easily connected to any backend platform supporting the REST API (RESTful API). If you are curious how our JavaScript Kanban library fits in your scenario, download a free 30-day trial version and try it in action.