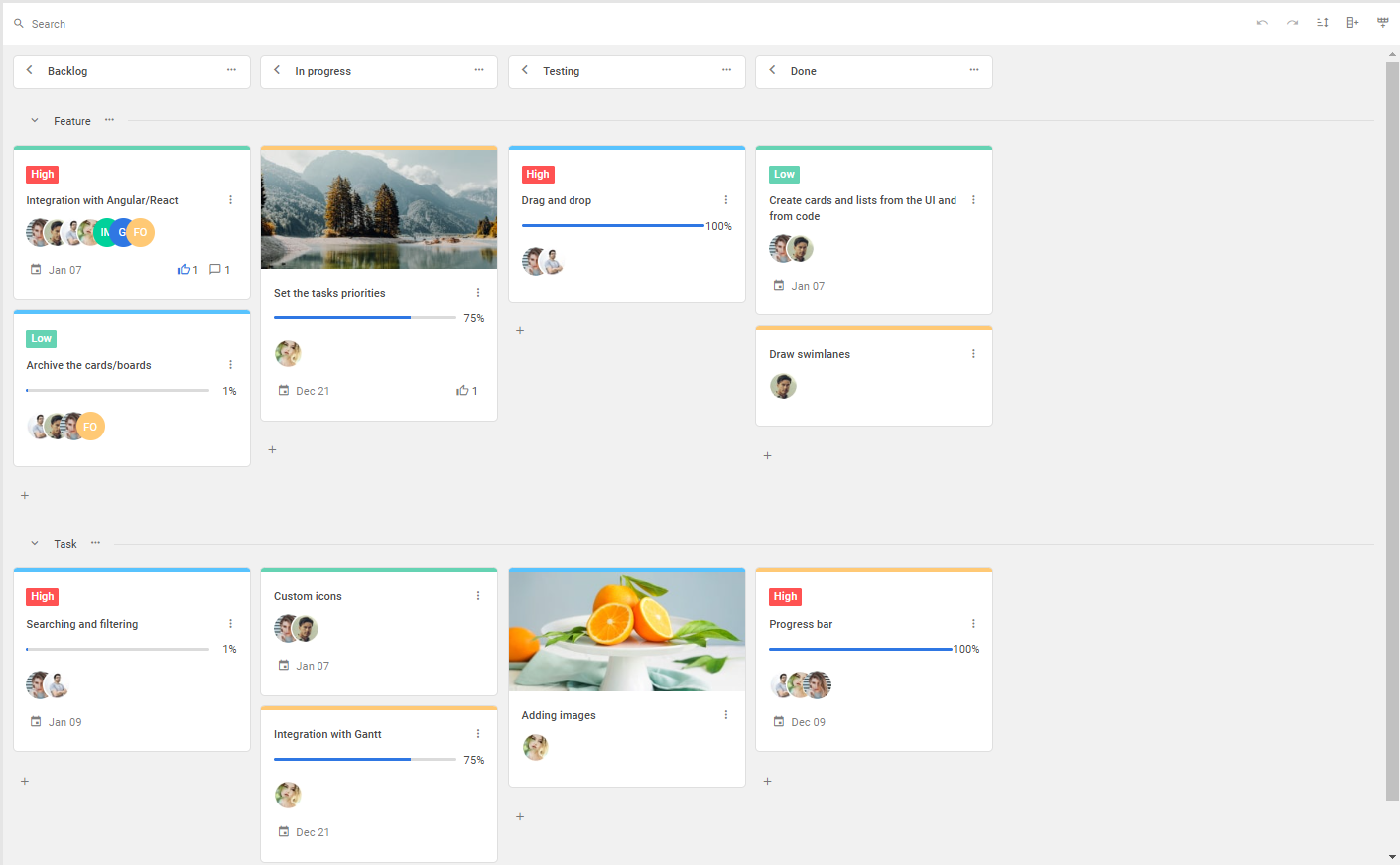
For years, DHTMLX Kanban has been helping dev teams cover workflow visualization needs and contribute to the more productive organization of working processes in business apps. It is time to provide developers with more configuration and customization options to make task management even more convenient and effective. So, we are thrilled to announce the release of DHTMLX Kanban 1.6.
Web developers have always admired the possibility of modifying the look and behavior of almost all elements in our JavaScript Kanban board, version 1.6 extends this strength to the maximum with templates for column headers and search results. There are new options for opening and displaying the Kanban editor. Voting for cards is simplified to clicking on the corresponding icon on cards. In v1.6, you can also change the number of avatars indicating users (e.g., employees) assigned to a given task (card).
In this article, we review all the novelties of DHTMLX Kanban 1.6 in more detail.
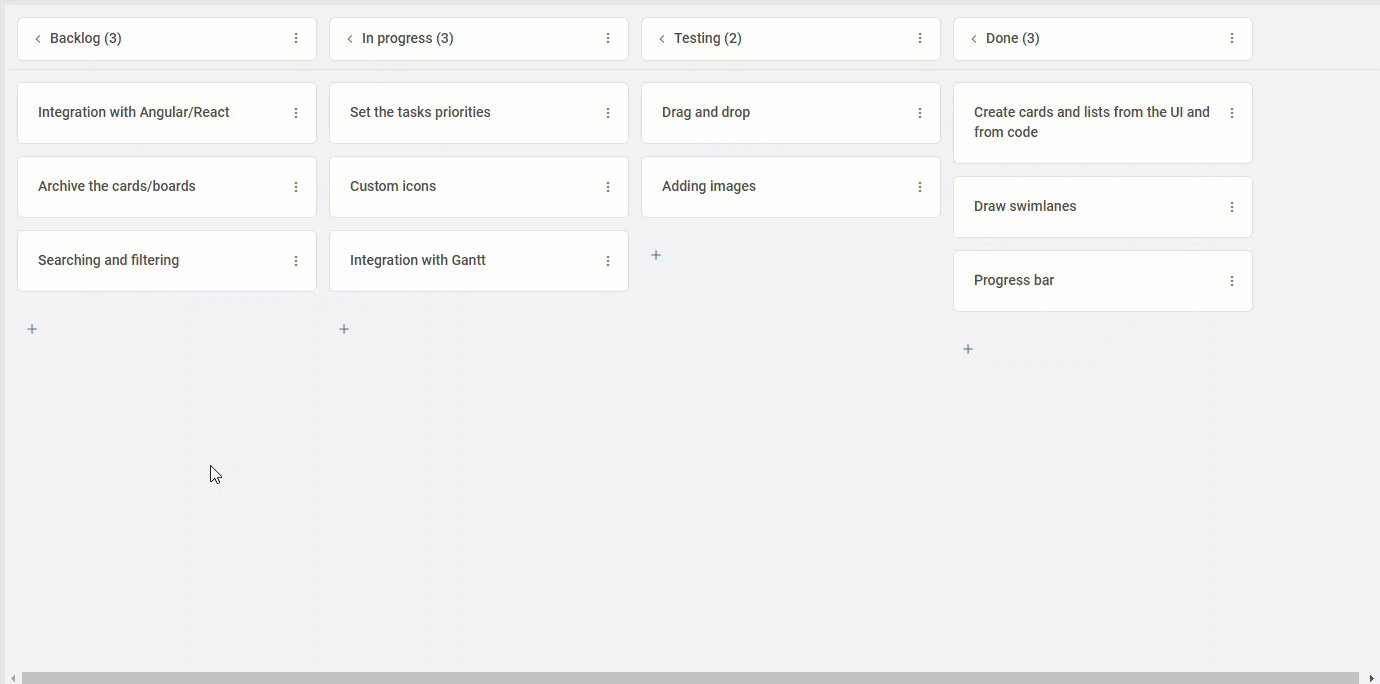
Custom Template for Column’s Header
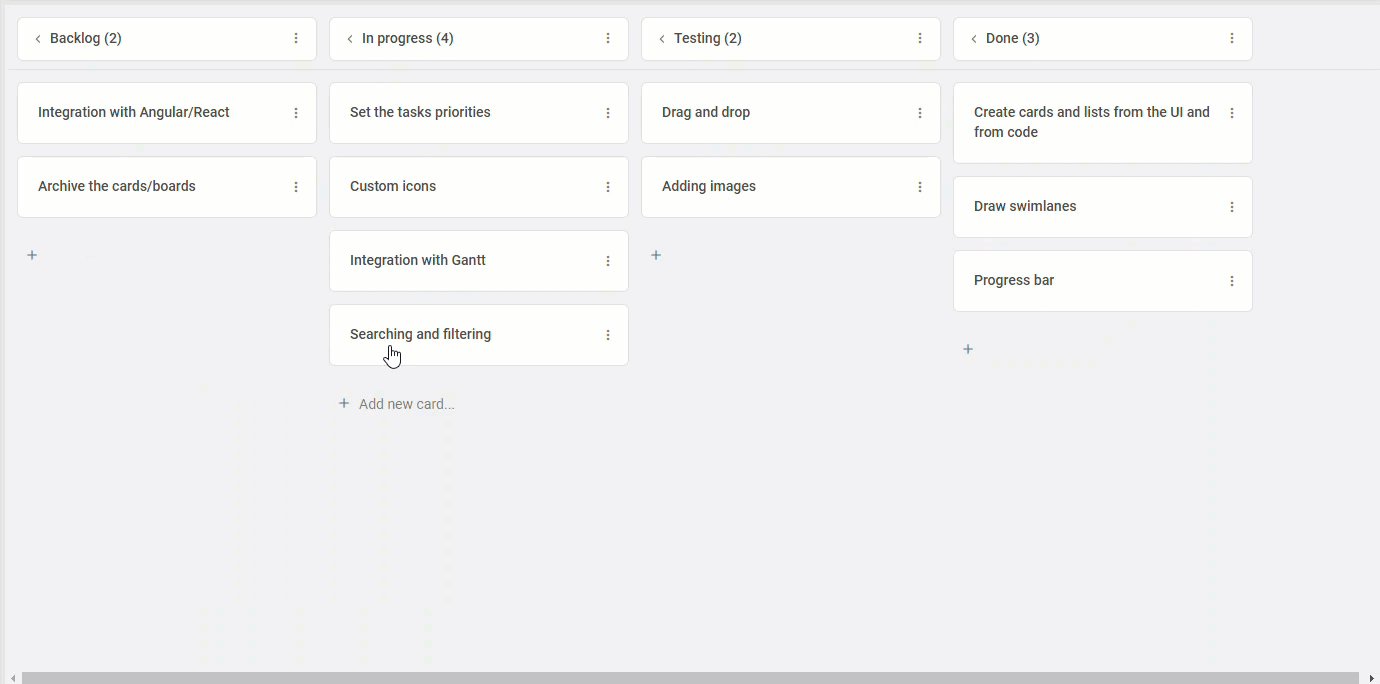
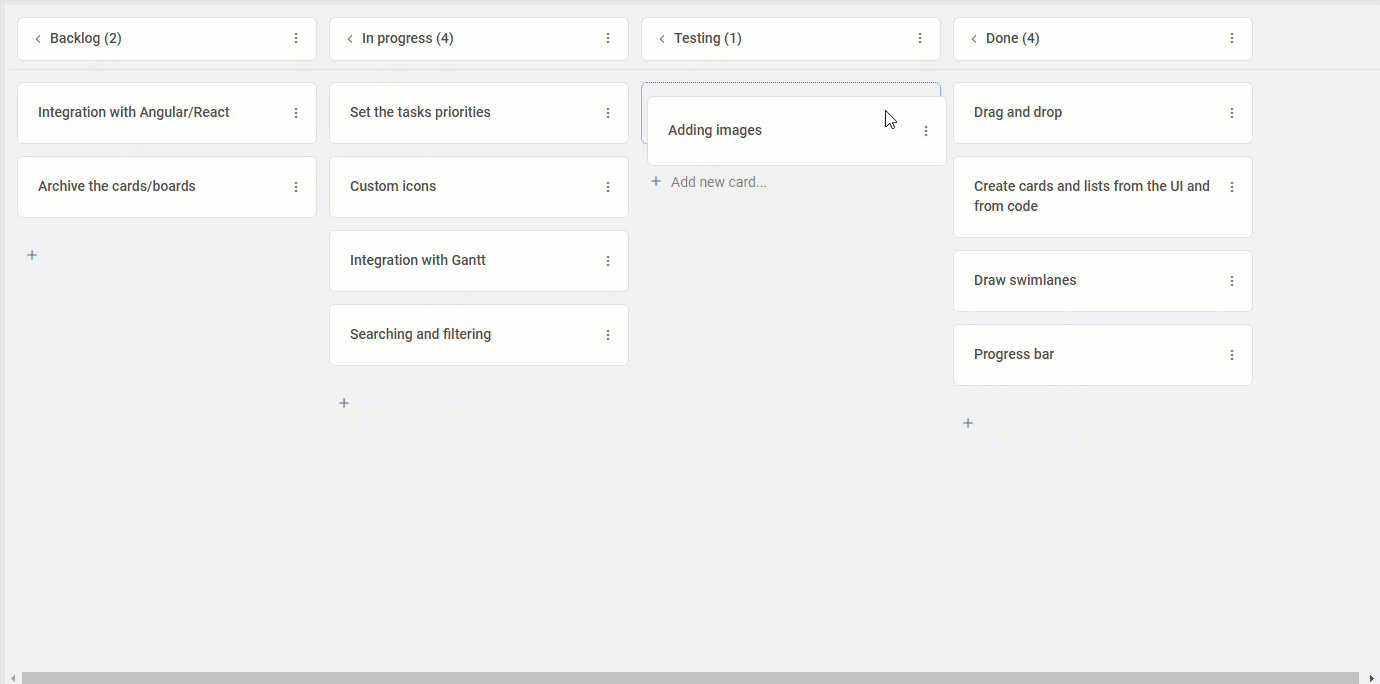
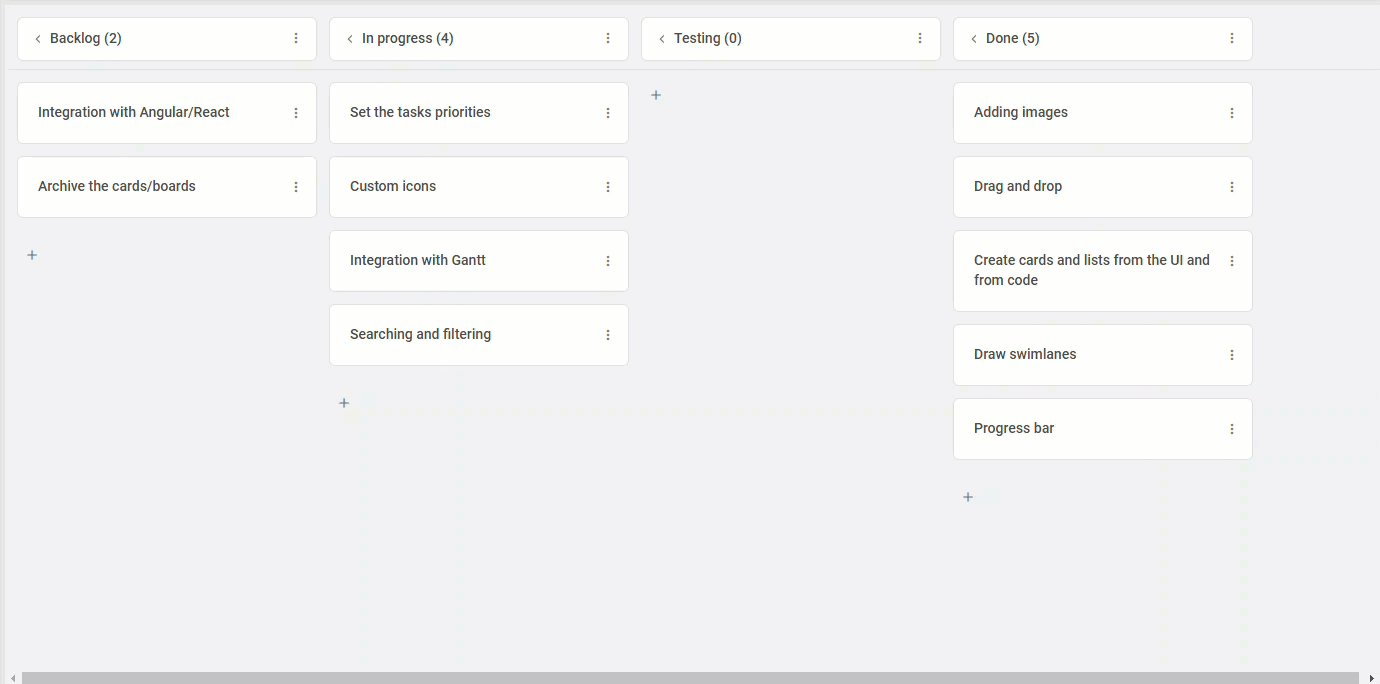
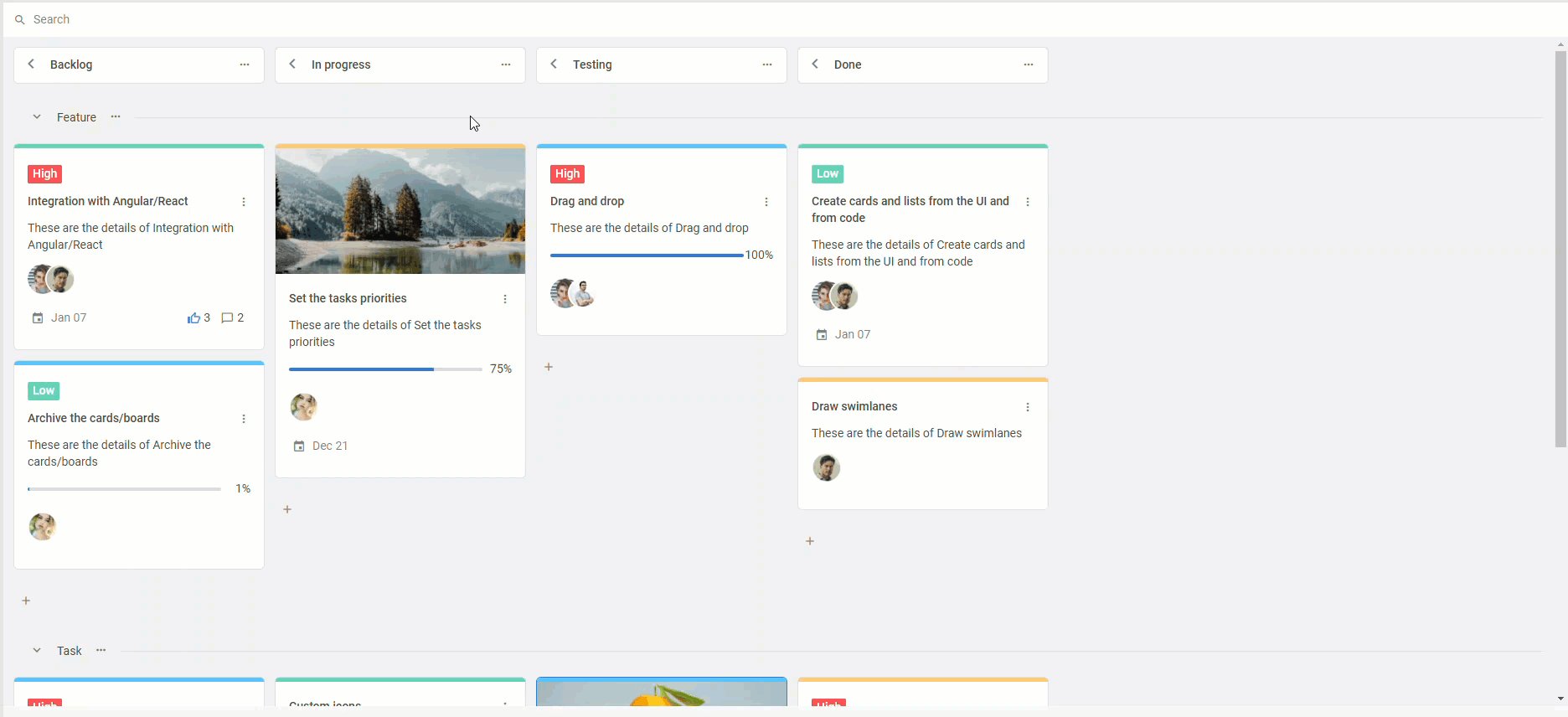
When managing large projects with Kanban boards containing tens and even hundreds of tasks, it may be necessary to clarify some things for each stage specified in the Kanban board. In DHTMLX Kanban 1.6, we added the possibility of creating HTML templates for columns’ headers. The templates are enabled via new headerTemplate and collapsedTemplate parameters of the columnShape property that allow showing custom header content in expanded and collapsed states respectively. With such templates, it will be easy to display useful information such as tasks counting in the headers of each Kanban column.
 Check the sample >
Check the sample >
Customized Suggestions in Search Results
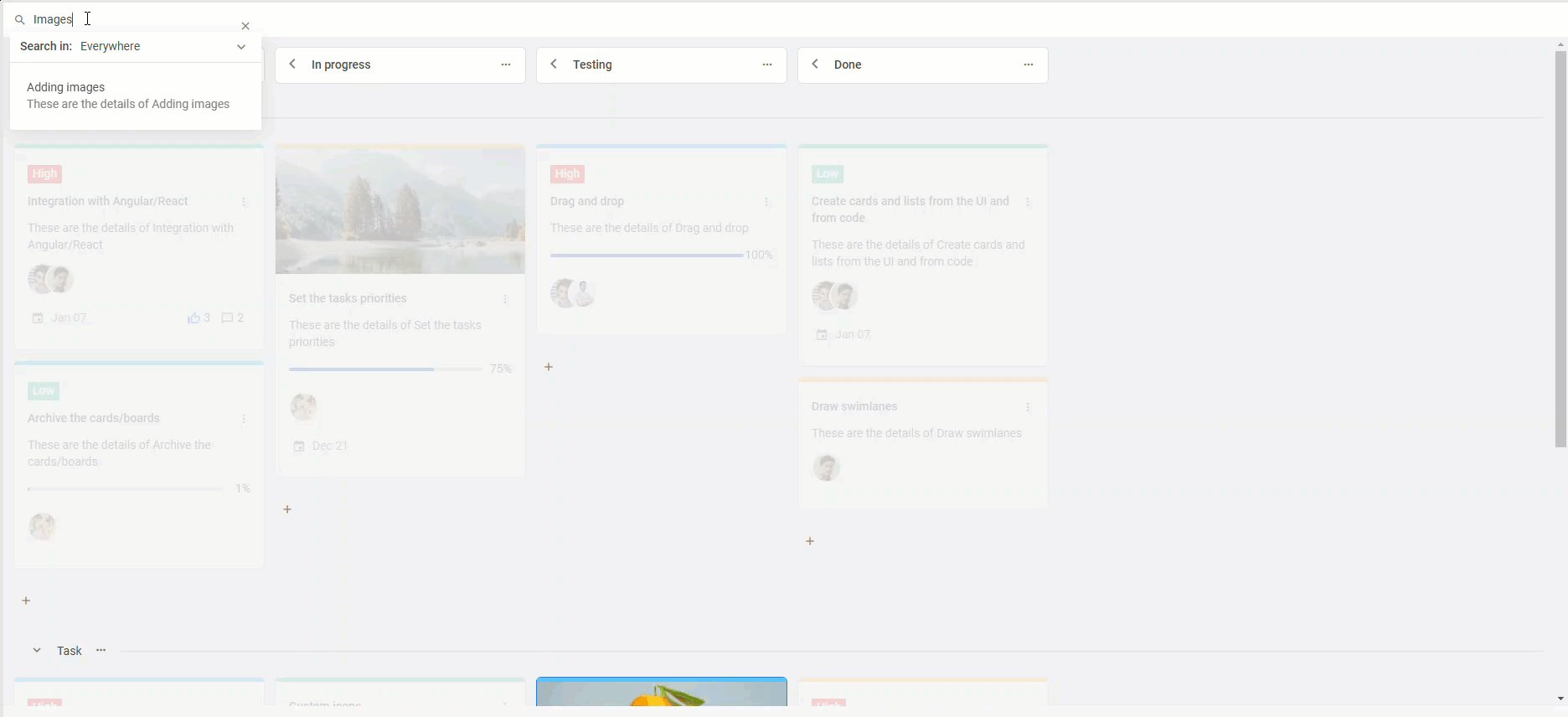
Starting from v1.6, DHTMLX Kanban allows customizing suggestions of search results in the toolbar configuration. To do that, you need to configure a custom search bar using the items property of the Toolbar element, including the new searchResult parameter. It offers a template for showing custom search results.
For instance, you can specify that suggestions in search results must show names and descriptions of cards matching the search query, as in the example below.
 Check the sample >
Check the sample >
More Flexible Interaction with Card’s Editor
Kanban cards are filled and modified via editors, and this kind of work usually takes a significant amount of the overall time dedicated to managing workflows. Therefore, we introduced a couple of novelties that should improve the editor’s usability.
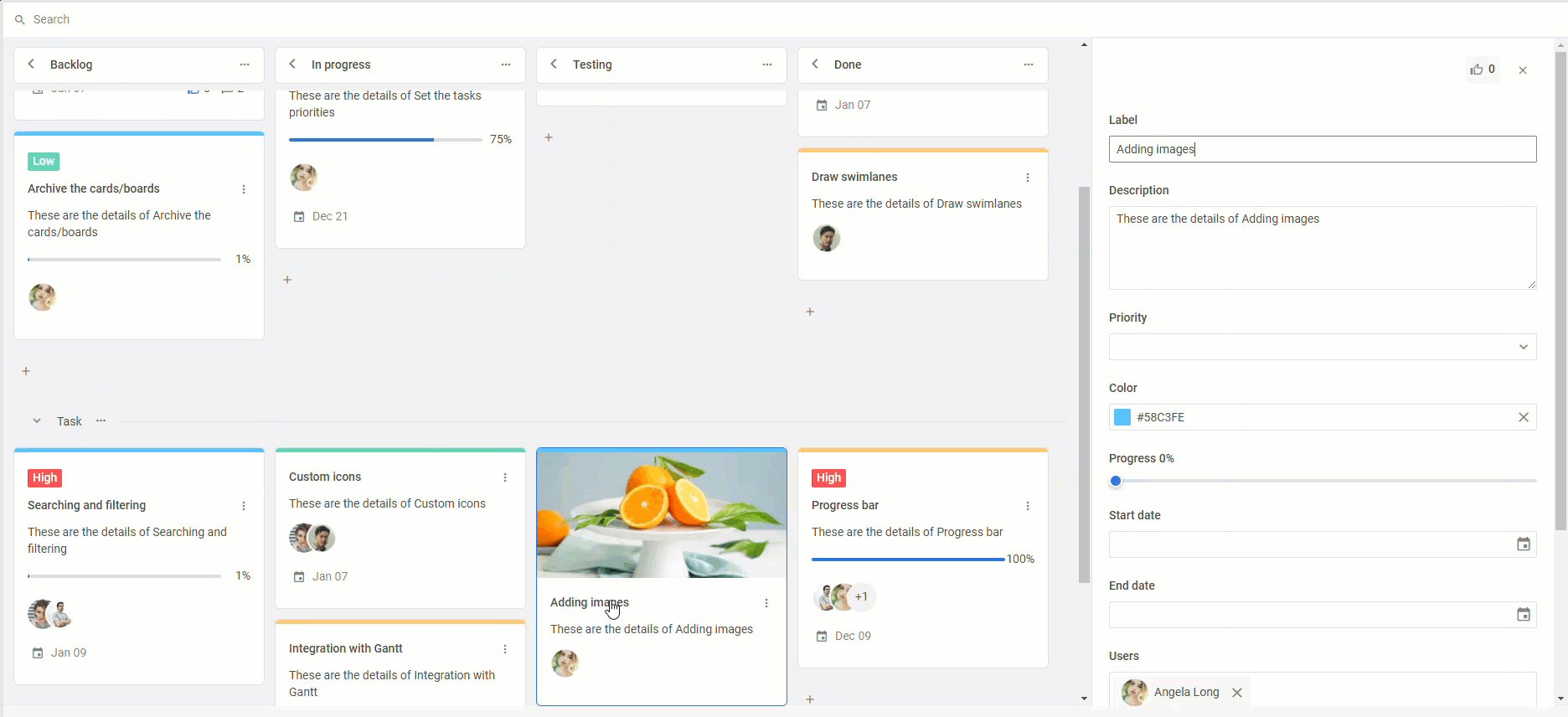
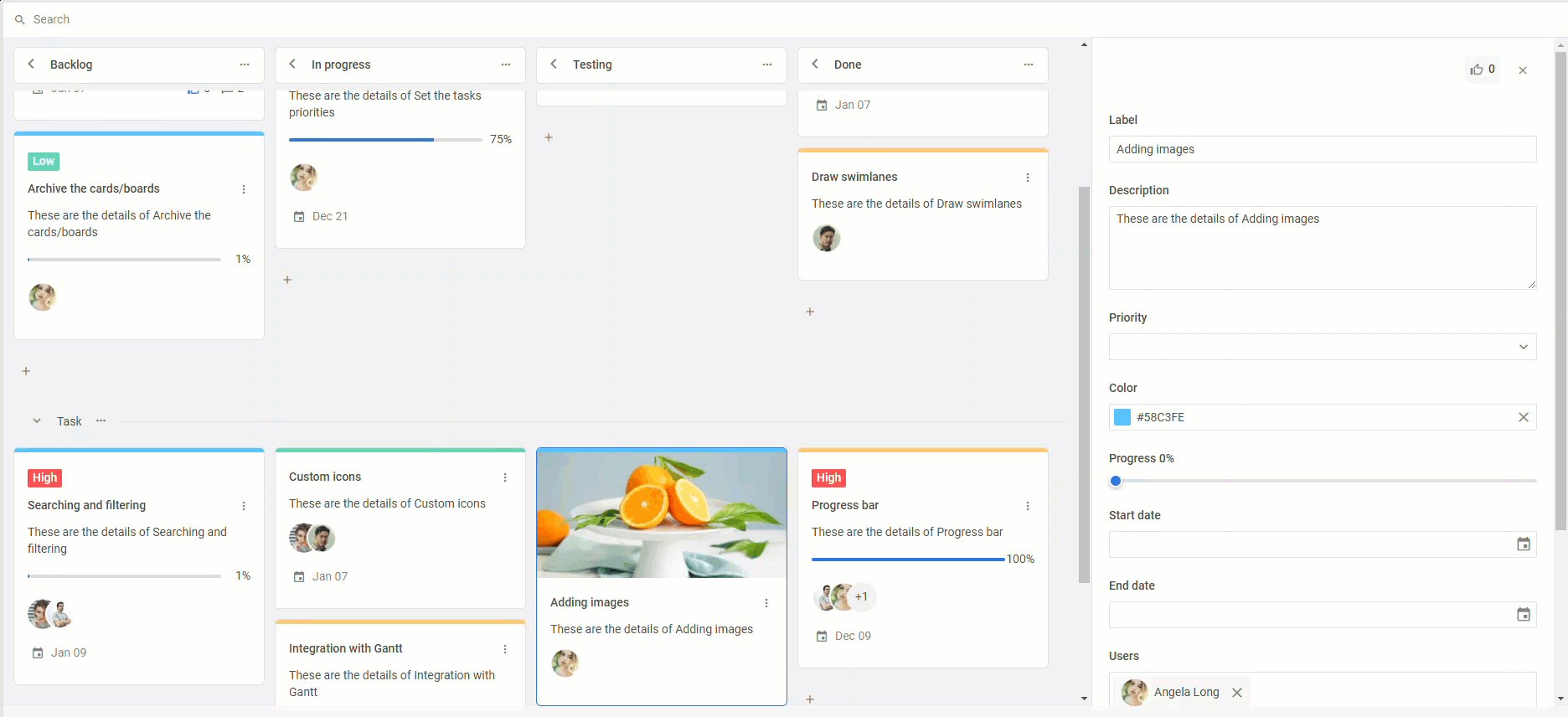
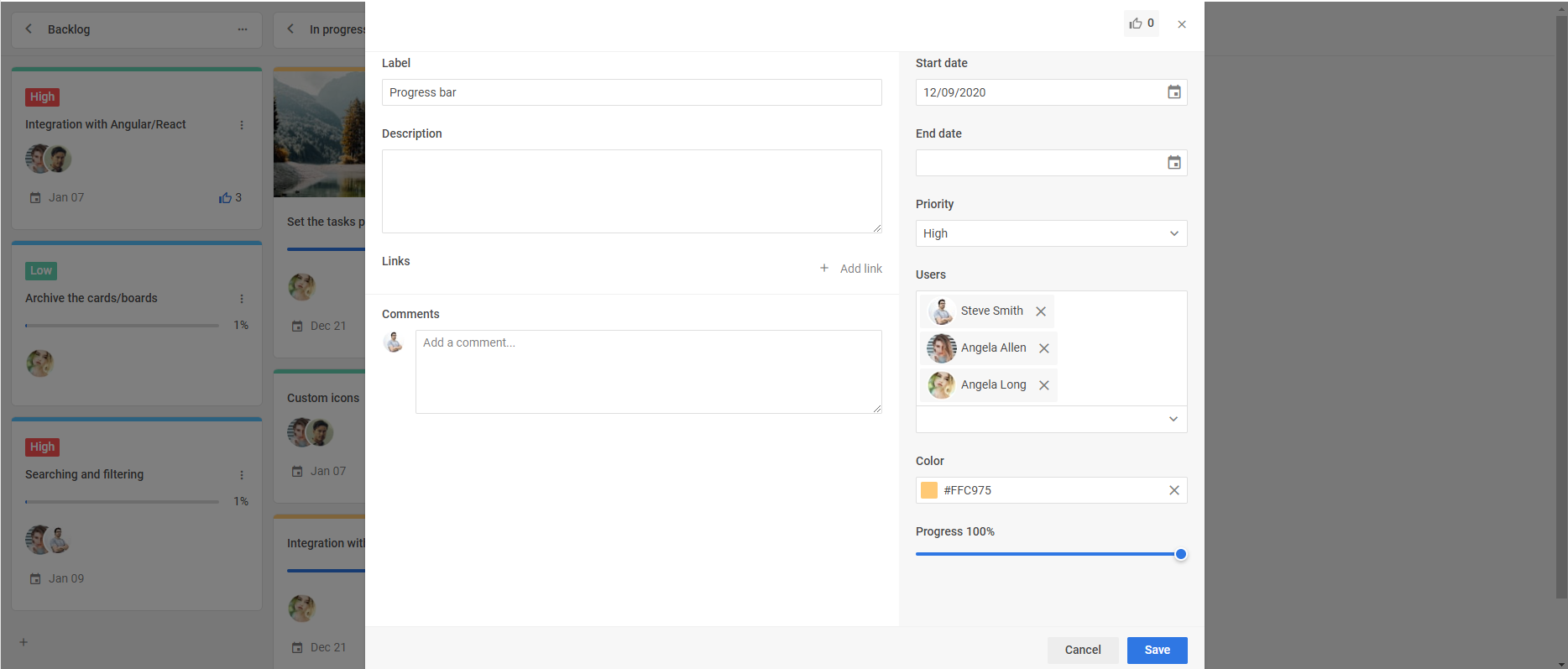
First, we added the ability to open the editor of any Kanban card in a modal window. This feature will help end-users focus on the specific task details without being distracted by other Kanban elements.
To activate the modal window mode for the card editor, you should set the “modal” value in the newly added placement parameter of the editor property.
 Check the sample >
Check the sample >
There is also a useful optimization related to the interaction with cards. In v1.6, you can configure card details to be opened after a double-click on a card. Test the setting using this sample.
Simplified Voting for Tasks
Our JavaScript Kanban component provides end-users with the ability to add votes to cards, thereby expressing their views on the relevance of tasks added to the board. If previously it could be done only after opening the card editor, end-users can now vote for certain tasks by simply clicking a thumbs-up icon on cards when navigating the board. When the vote is given accidentally or to the wrong task, it can be canceled by a repeated click on the icon. Try it out using this sample.
To make it work, you should set clickable: true in the votes parameter of the cardShape object.
...//other settings
votes: {
show: true,
clickable: true,
},
};
Displaying All Users Assigned to a Task
Resource allocation is an essential feature of DHTMLX Kanban that received a slight improvement in v1.6. Before that, end-users could not see the full list of assignees without opening the card after assigning more than two employees to a certain task. It may be inconvenient when it is necessary always to be aware of the team’s workload. That is why the new Kanban version enables you to specify the number of employee avatars to be displayed on cards for which they are responsible.
Under the hood, you can set the maximum number of employee avatars that will be visible on the card after assignments are made in the new maxCount parameter of the users field in the cardShape config.
For a more detailed overview of this and other novelties delivered in v1.6, check out the “What’s New” page.
Take the opportunity to try the updated DHTMLX Kanban in action and download a free 30-day trial version. For our current clients, v1.6 is available in their Client’s Area.