After delivering integration examples with two widely used frameworks: Angular and React, we settled down to Vue.js. You can find live samples of Suite UI components together with the full source code that you can use in your Vue-based apps on our GitHub Pages.
Examples of UI components with Vue.js are divided into five sections:
- Basic initialization via npm
- Preconfigured component
- Work with data
- Basic initialization via CDN
- Event listening
Each component has a link to its documentation to help you grasp all configuration options.
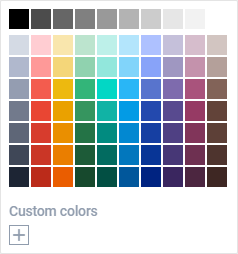
Let’s take a look at the example of DHTMLX Colorpicker initialized using Vue.js via npm:
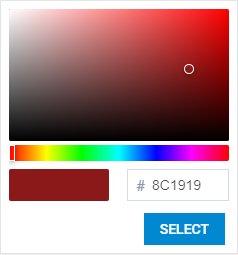
Here is our Colorpicker widget based on Vue.js in the picker mode only:
Our Vue.js examples are intended for faster development of web applications based on Suite UI components. You can try our UI library for free during a 30-day evaluation period. Our official technical support team will provide you with guidance if any questions arise.