The differences between UI and UX have been underlined in many articles, however, their interdependence has not been enough put to the forefront.
Long story short:
UI stands for User Interface, and it deals with visual, graphic and front-end design.
UX stands for User Experience, and it deals with the well-running functionalities of a website, and its interactivity with the end user.
Short story long:
User Interface Design
UI (User Interface) involves the aesthetic appearance of a website, and how the content elements are presented to users of that website.
All basic elements that make up website’s pages fall under the incidence of UI design.
These are:
- Text
- Images
- Background images
- Hero images
- Links
- Videos
- Video thumbnails
- Lists
- Photo galleries, etc.
They are organized so as to form a guided tour for visitors who come and see the pages of a website. Users expect to be taken from a place they land on the website to a new section of a page and a new part of the message, and so on. They’ll infer the meaning of the overall message by connecting the dots among different parts of the message, spread all throughout the website pages, under the form of text, links, images, and videos. That organization of elements within website pages belongs to user interface design.
It requires graphic skills, an eye for aesthetics and an ability to combine elements according to pre-existent design guidelines.
Then, where aesthetics meets practical purposes, UX comes in.
User Experience Design
As the arrangement of elements in web pages needs to meet practical purposes and users’ expectations, User Interface design is part of UX.
UI is created within a larger frame of User Experience design and best practices.
In addition to basic aesthetics, UX involves research, hence, it approaches to market research through the skills needed to perform such tasks.
So, the following will be added to the process of building a website, as necessary parts of good design:
- Research
- Creating mockups and prototypes
- Testing
- Improving user interactions with the website
- Optimization for better user experience on the website pages
- Findability – testing and optimization, etc.
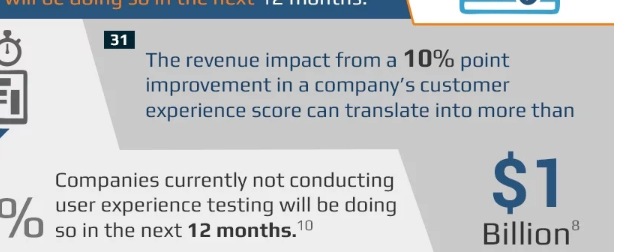
Here are some stats regarding the impact of good UX design on a website (translated in profit figures):
 Source >
Source >
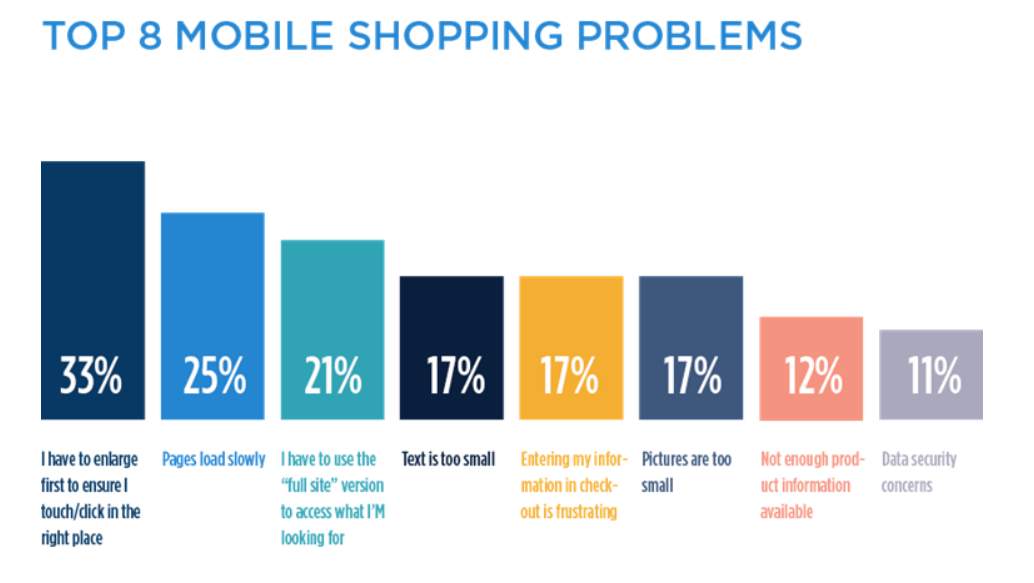
Improvements can go a long way, including all minor and major aspects of user experience, like in the case below:
 Source >
Source >
I.e. For WordPress users, plenty of plugins help create better user interactions with a website. So, there are plugins such as Shortcoder, which generates shortcodes a designer integrates into a website to add functionalities such as contact forms, galleries, videos, etc. Shortcodes are small pieces of code marked by brackets, that perform a certain function on the website.
Shortcoder helps you avoid writing code by yourself and prevent creating long lines of code that are both a headache and a non-feasible task for those who are not developers.
Terms you should be familiar with as a UX designer
Once you dive into learning UX skills, tips and tricks, you will come across some specific terms you should get familiar with:
Code refactoring:
The term refers to restructuring code behind a website, without changing its functionalities. It helps to make a cleaner code, reduce the code complexity and improve the code readability.
Minimal viable product:
This term refers to creating a product (website, in this case), with sufficient features so that it can be welcomed by early adopters. This first version of the website should contain the most valuable features that will make it stand out from the crowd.
Unit testing:
Unit testing refers to the first level of tests that’ll be run in the process of building a website. It refers to testing individual units (features) of the website and seeing that every item is in place, up and running.
Retrospective UX:
This is a technique of looking back at one iteration, with the intention to use the findings for optimization of next iterations in User Experience design.
Software development kit:
This term refers to software or a set of software development tools that UX designers use for building a new website.
A/B testing:
This term is akin to the one used for conversion rate optimization in marketing. It refers to testing two different versions of a website in order to see which one provides a more valuable user experience for visitors on that website.
Skills needed for good UI and UX
Whether as a UI or UX designer, you should master skills such as:
HTML, CSS, and JavaScript – these are the basic elements you should start from. Thus, you’ll be able to code for yourself and make modifications to the front-end design, by changing lines of code in the backend.
Databases – these skills teach how relational logic works and can give insights into the design process of building websites the right way.
Algorithms – with a conceptual understanding of what algorithms can do, you’ll increase your chances to become a good UX designer.
To wrap up:
By learning the skills above, you’ll see clearly the meaning of all terms that are UI and UX design-related. With a solid theoretical understanding of UI and UX design, you’ll get involved into building more efficient, successful websites that both look good and are welcome by visitors in their experience with the website pages.