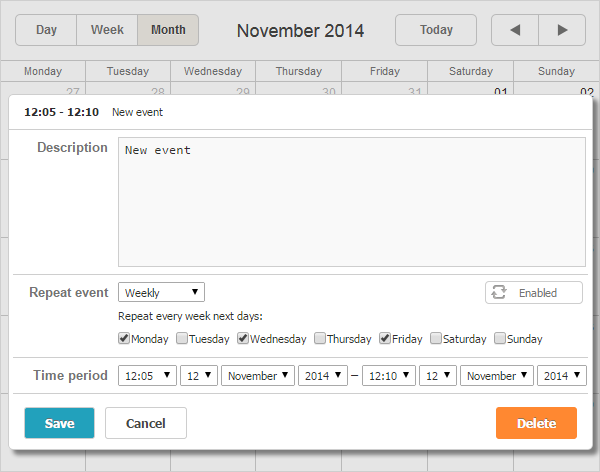
Recently we’ve shared the detailed tutorial that explains how to use our scheduling calendar with Ruby on Rails. As promised, today we share the second part of this guide – you’ll be able to add recurring events to your calendar.

Before we start, please follow the instructions described in the first part of the tutorial about Ruby on Rails to prepare your scheduler for the further steps. When finished, you may proceed with adding recurring events:
Step 1. For recurring events we need three additional fields:
– rec_type (stores recurring logic);
– event_pid (parent ID of a series of events);
– event_length (a real length of a series of events).
Also we need to remove the old model. For this we run the following:
Step 2. Use the following command to create a new model:
Step 3. Remove the events table from the database or remove db/development.sqlite3.
After that we need to run a migration:
Step 4. Open app/controllers/home_controller.rb
Here we change “db_action” action and “data” for saving and loading of recurring events:
def index
end
def data
events = Event.all
render :json => events.map {|event| {
:id => event.id,
:start_date => event.start_date.to_formatted_s(:db),
:end_date => event.end_date.to_formatted_s(:db),
:text => event.text,
:rec_type => event.rec_type,
:event_length => event.event_length,
:event_pid => event.event_pid
}}
end
def db_action
mode = params['!nativeeditor_status']
id = params['id']
start_date = params['start_date']
end_date = params['end_date']
text = params['text']
rec_type = params['rec_type']
event_length = params['event_length']
event_pid = params['event_pid']
tid = id
case mode
when 'inserted'
event = Event.create :start_date => start_date, :end_date => end_date, :text => text,
:rec_type => rec_type, :event_length => event_length, :event_pid => event_pid
tid = event.id
if rec_type == 'none'
mode = 'deleted'
end
when 'deleted'
if rec_type != ''
Event.where(event_pid: id).destroy_all
end
if event_pid != 0 and event_pid != ''
event = Event.find(id)
event.rec_type = 'none'
event.save
else
Event.find(id).destroy
end
when 'updated'
if rec_type != ''
Event.where(event_pid: id).destroy_all
end
event = Event.find(id)
event.start_date = start_date
event.end_date = end_date
event.text = text
event.rec_type = rec_type
event.event_length = event_length
event.event_pid = event_pid
event.save
end
render :json => {
:type => mode,
:sid => id,
:tid => tid,
}
end
end
Step 5. Open config/initializers/assets.rb and add dhtmlxscheduler_recurring extension to the precompile array.
For this we need to add this line:
Step 6. Open views/layouts/application.html.erb and include dhtmlxscheduler_recurring.js extension.
<html>
<head>
<title>Scheduler on Rails</title>
<%= csrf_meta_tags %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= stylesheet_link_tag 'dhtmlxscheduler', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'dhtmlxscheduler', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'ext/dhtmlxscheduler_recurring', 'data-turbolinks-track' => true %>
</head>
<body>
<%= yield %>
</body>
</html>
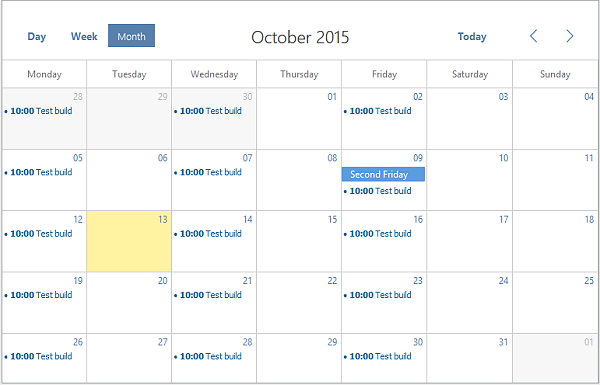
Final Step 7. Well, we need to run the server once again to check our scheduler with recurring events:

If you follow the given instructions, you should now have a ready-to-use scheduler with recurring events that perfectly works with Rails framework. As you can see, there isn’t much code and integration with this framework is performed quite easy. Apart from the described features, dhtmlxScheduler has very extended functionality, and it won’t be difficult to create a full-featured scheduling calendar that will work with Ruby on Rails.
You’re welcome to leave your comments and ask questions.