Today DHTMLX library is joined by a brand new JavaScript component for real-time text editing – dhtmlxRichText!
The new component is a JavaScript rich text editor with support for parsing and serialization in HTML and Markdown formats. It has a flexible structure with an adjustable toolbar, two modes for displaying the editor in the most convenient way, fullscreen mode, and support for localization. The editor is compatible with all major browsers, including IE11+. The component goes with special wrappers for the most widely used client-side frameworks – Angular, React, and Vue.js.
Download a free Trial version of dhtmlxRichText 1.0 >
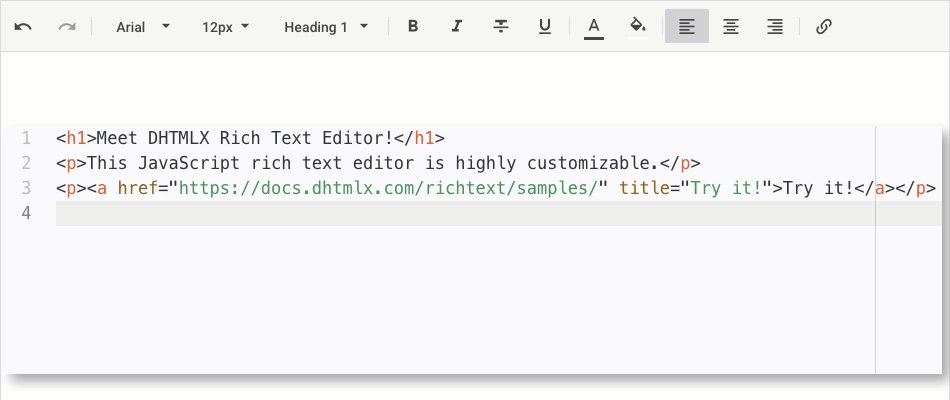
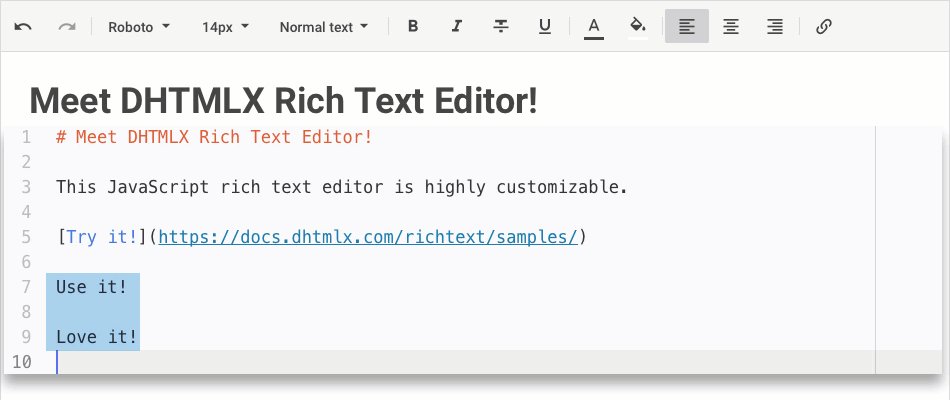
Parsing and Serialization in HTML and Markdown formats
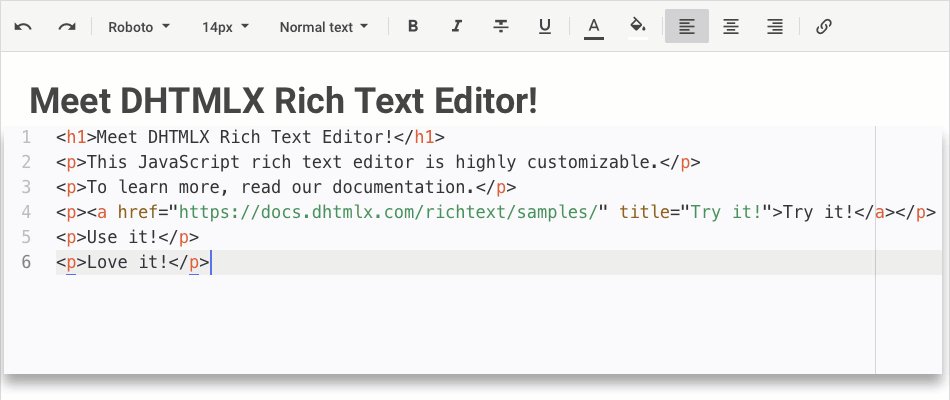
Our rich text editor is aimed at processing content in HTML and Markdown formats. The setValue method allows parsing a text in the standard HTML format or Markdown format, which is fulfilled with the help of the Marked.js parser.
Meet DHTMLX Rich Text Editor!
` +
`
The demo will show you a customizable JavaScript rich text editor.
` +
`
Read more indocumentation
.`
richtext.setValue(htmlText);
 Check parsing HTML sample >
Check parsing HTML sample >
Check parsing Markdown sample >
The getValue method enables the serialization of your edited and formatted text in HTML or Markdown:
var content = richtext.getValue("markdown");
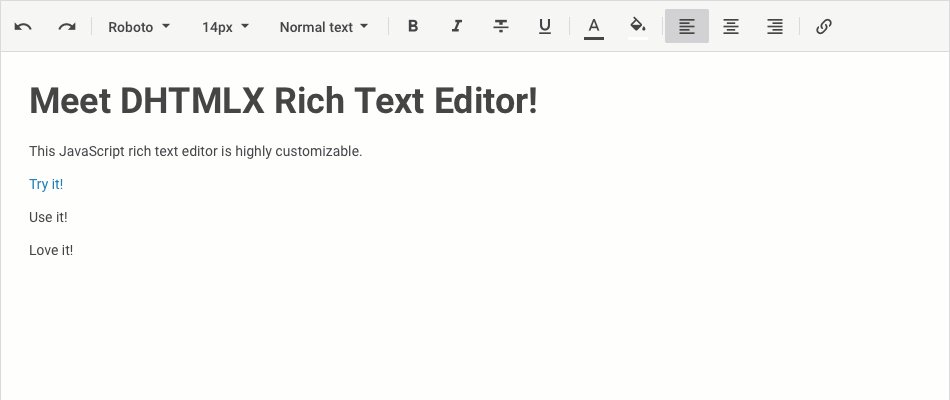
Modes for Convenient Editing
The text editor is equipped with two built-in modes for arranging its layout in the most suitable way to meet your needs: classic mode and document mode. You can define the desired mode on the initialization stage via the mode configuration option. Check the sample >
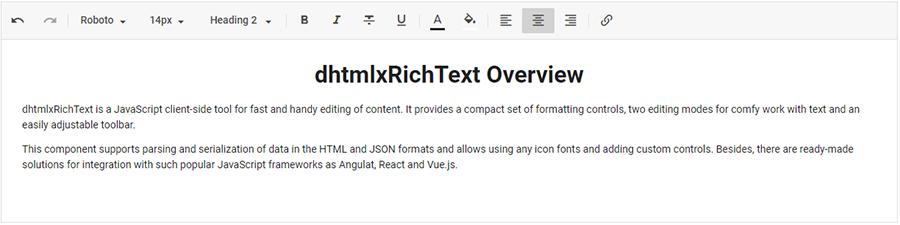
 Classic mode
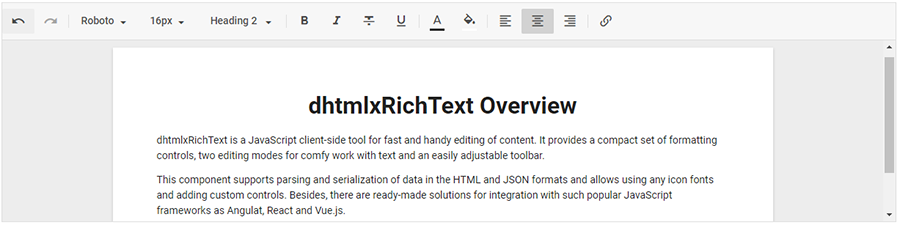
Classic mode Document mode
Document mode
Besides, you can add a special toolbar control for enabling a fullscreen mode in the process of editing the text if necessary. The API methods let you enter or exit the fullscreen mode:
richtext.fullScreen();
// exit full screen
richtext.exitFullScreen();
Adjustable Toolbar
The toolbar structure can be modified depending on your requirements via the toolbarBlocks configuration option. There are default blocks of controls: Undo, Style, Decoration, Colors, Align, and Link blocks, and two additional controls: Clear and Fullscreen, which can be included in the toolbar:
// full toolbar
toolbarBlocks: [
"undo", "style", "decoration", "colors",
"align", "link", "clear", "fullscreen"
]
});
 Toolbar with all blocks of controls
Toolbar with all blocks of controls
You are free to change the order of controls’ arrangement and apply a wide range of customization options.
Flexible Customization
Our JavaScript text editor provides such customization possibilities as changing the icon font pack, adding custom toolbar controls, updating or deleting the existing controls.
By default, the editor makes use of the Material-style icons. However, you can replace them with any other icon font pack like Font Awesome. Check the sample >
Adjusting the toolbar controls to your needs takes little effort, as the data collection API supplies you with all the necessary methods.
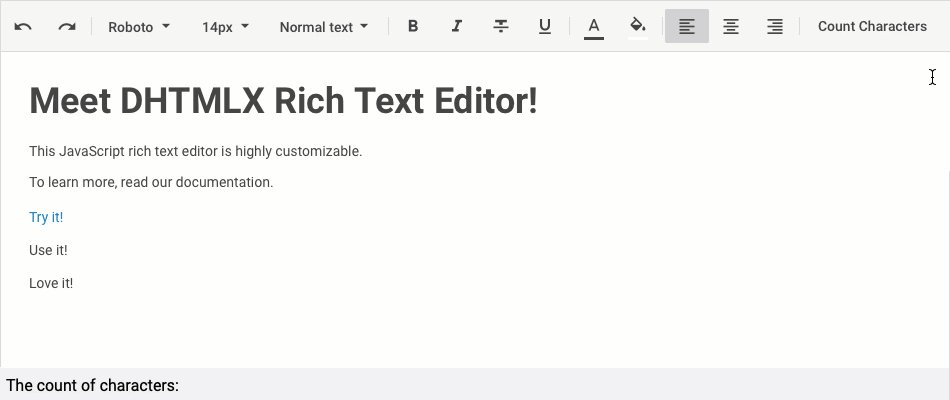
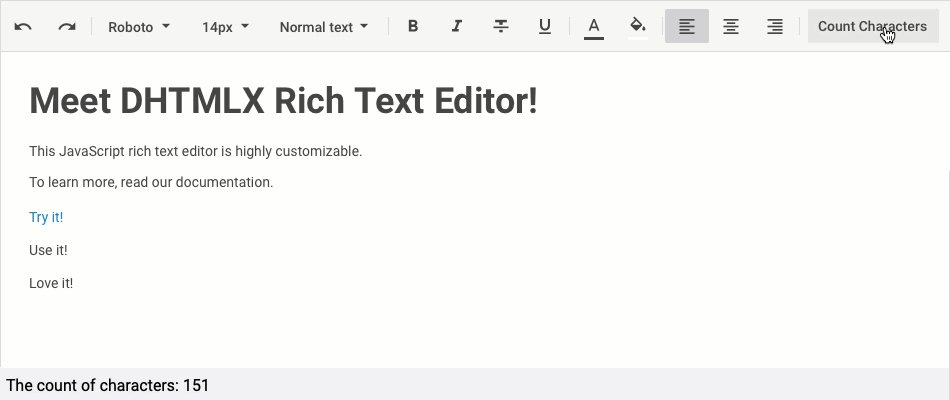
For instance, it’s possible to add a custom button, which will serve to show the number of characters in the text:
type: "button",
value: "Count Characters",
id: "calc"
}, 24);
This operation is possible due to the getStats method:
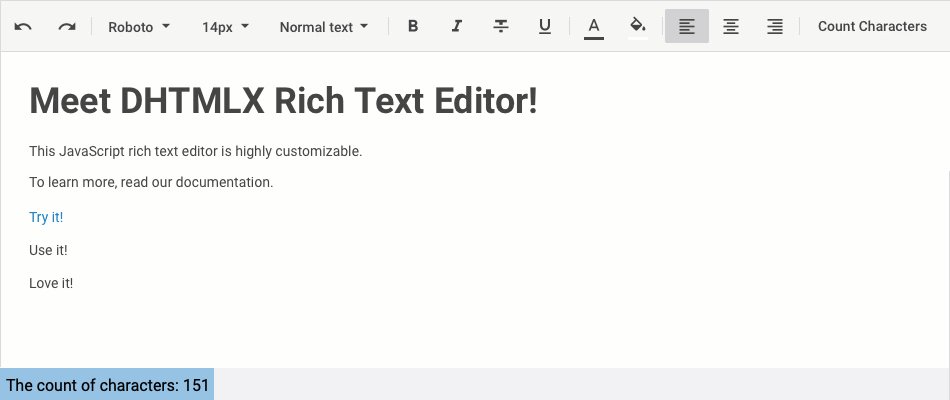
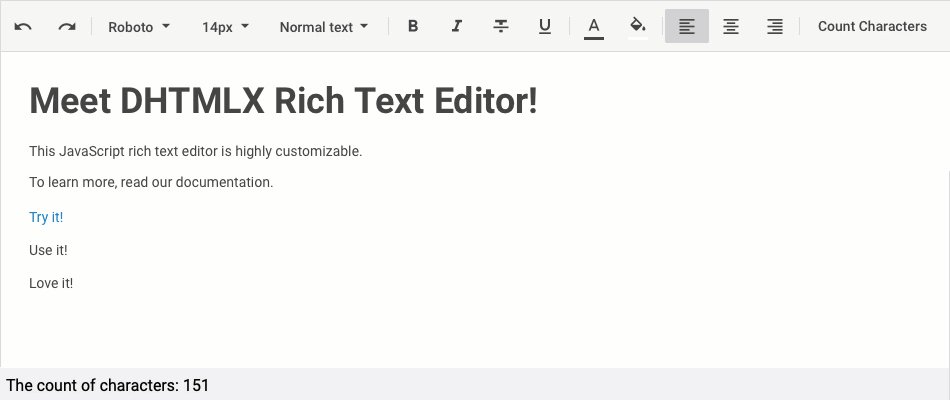
You can also specify in which part of your app you’d like to display the result of the operation. Check documentation >
Initialization with Angular, React, and Vue.js
dhtmlxRichText provides specially tailored initialization guides for the most popular client-side frameworks: Angular, React, and Vue.js. It makes implementing the editor in apps based on different technologies much quicker. Check documentation:
So, let’s get started!
Get a 30-day free trial, evaluate our JavaScript rich text editor, leave us your feedback and ideas on the features you’d prefer to see in the following releases in the comments’ section or through the survey here.
By the way, dhtmlxRichText is a complementary component in the Complete bundle – get more JavaScript widgets and save money!