The DHTMLX development team continues contributing to your coding productivity with new releases of our JavaScript libraries. This time, we are excited to present DHTMLX Diagram v5.0. The major update brings in a range of features mainly focused on optimizing your data visualization experience with the DHTMLX Diagram editor. It is an auxiliary tool for our JavaScript diagram library that frequently turns out to be a decisive factor in favor of our product.
In v5.0, you will find a new radial auto layout algorithm, keyboard shortcuts for time-efficient stylizing of shapes, multiple options for distributing and aligning shapes, snap lines for arranging diagram items, and improved usability of the grid area. Apart from that, there is a new live sample that vividly demonstrates the possibility of building an Eisenhower Matrix with the DHTMLX Diagram editor.
Try the new version of DHTMLX Diagram >
Let’s delve into the details of this release.
Radial Auto Layout Algorithm
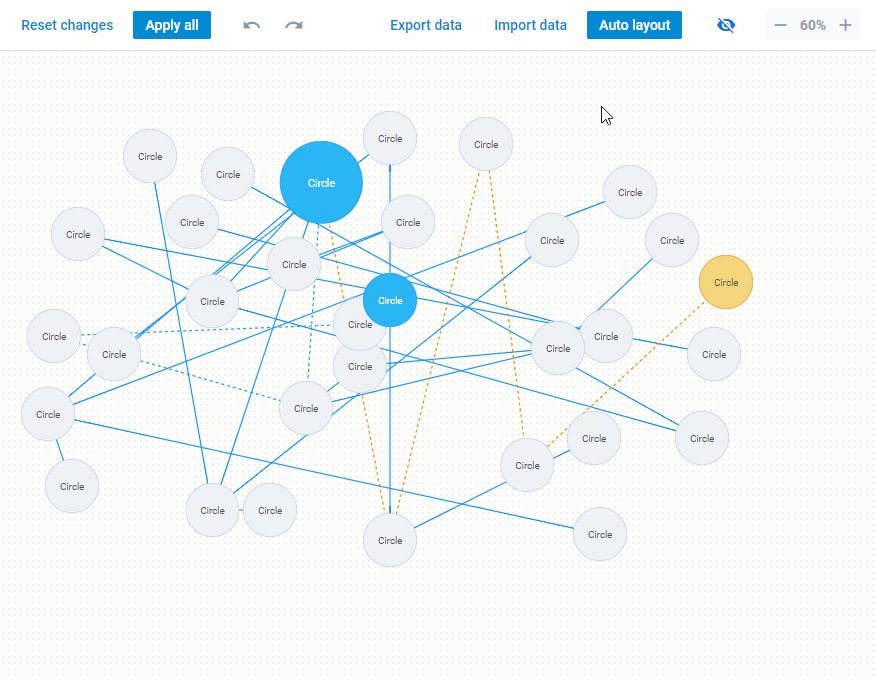
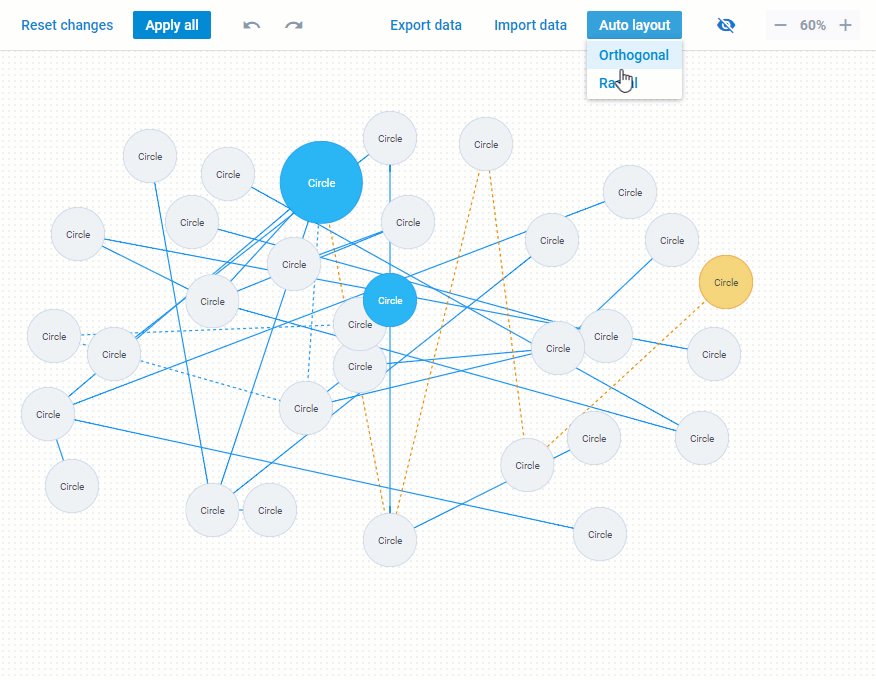
The auto layout algorithm was introduced in the default mode of our JavaScript diagramming library as well as in the editor back in 2020. This feature was received with great enthusiasm since it allowed quickly transforming any number of randomly linked shapes into good-looking hierarchical structures. In the new version, we’ve expanded this functionality with a new auto-placement option. If earlier you could automatically place shapes only orthogonally (i.e. along vertical and horizontal lines), now it is also possible to organize data in a radial (tree-like) order.
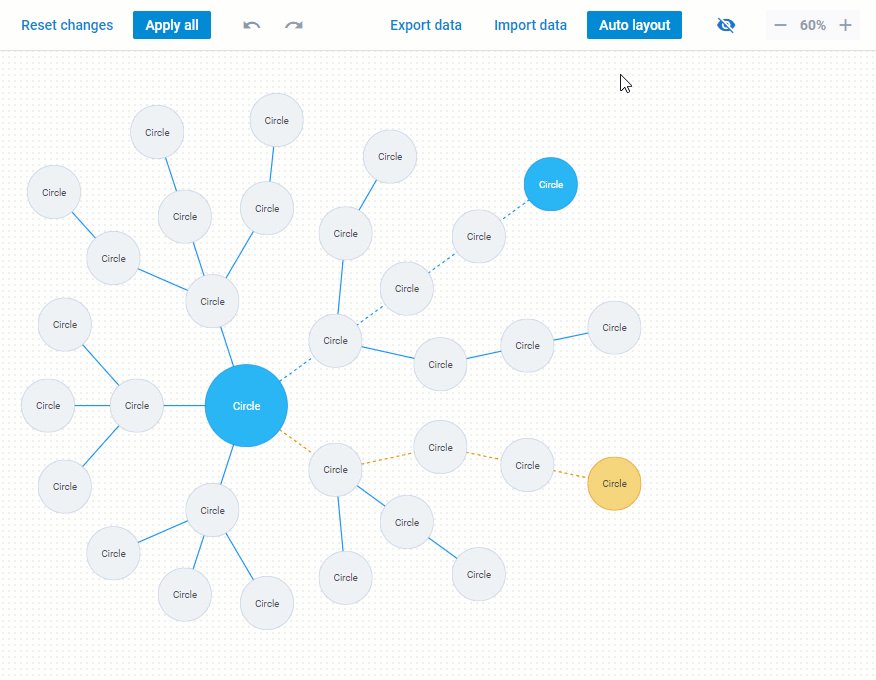
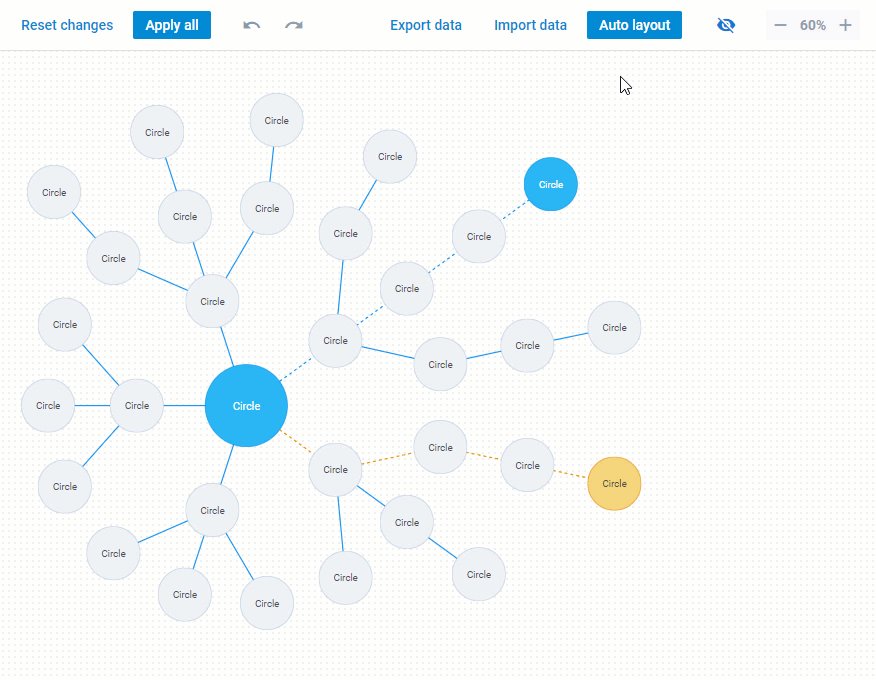
With the radial auto layout algorithm in action, all shapes will be depicted evenly spaced from one another on imaginary concentric circles around the root shape. This shape is determined by the highest number of connections. The radial layout style looks more compact and practical for displaying and analyzing large hierarchies.
Programmatically, you can specify the radial arrangement of shapes via the new placeMode parameter. This parameter takes either of two values for setting the required arrangement of shapes:
- orthogonal (default),
- radial.
Given that our diagram component enables you to configure the auto layout algorithm using the autoPlace() method or the autoplacement property, we have added the new parameter to both of them.
diagram.data.parse(data);
diagram.autoPlace({
mode: "edges",
placeMode: "radial"
});
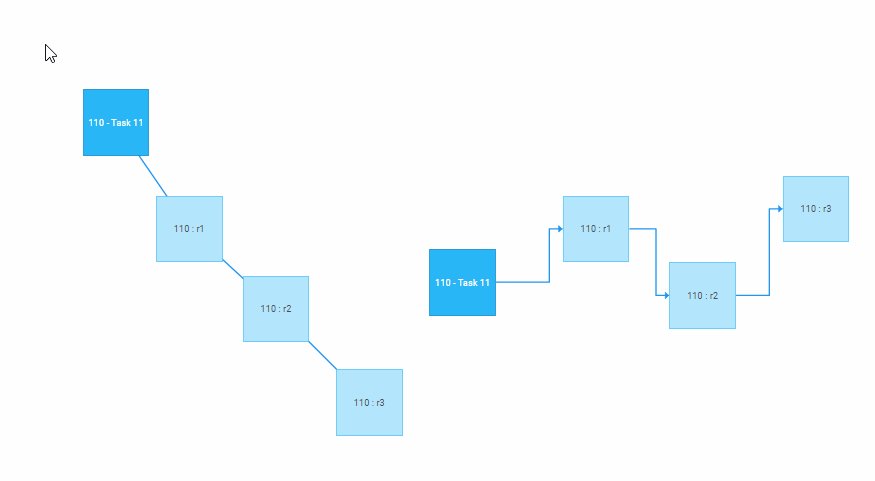
In the diagram editor, you can arrange shapes in the radial order using the placeMode parameter of the autoplacement property. When dealing with a large number of shapes, the algorithm will also automatically change the scale within the range from 50% to 100% to make the whole structure visible.

type: "default",
scale: 0.8,
autoplacement: {
mode: "direct",
placeMode: "radial",
}
});
Bear in mind that the radial arrangement of shapes can look different depending on the specified mode for connector lines (“direct” or “edges”).
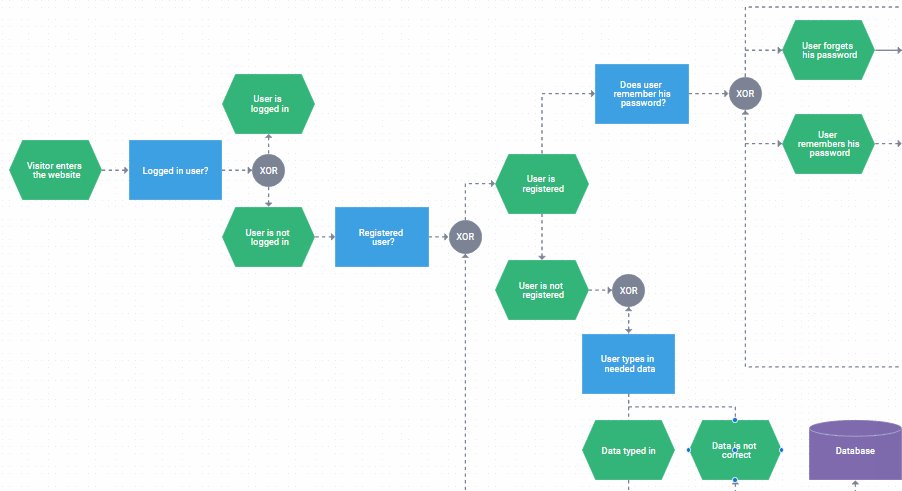
Faster Shape Styling
It is often the case that many, if not all, shapes should be adjusted to the same styling pattern. Previously, when using our Diagram editor for building various charts and diagrams, end-users frequently had to devote considerable time to modifying the look and feel of shapes one by one. But fortunately, it is no longer an issue.
 Check the sample >
Check the sample >
Starting from v5.0, the Diagram editor gives end-users the possibility to apply styling settings of one shape to the other one or a group of shapes using hotkey combinations. All you have to do is to select a shape with the desired appearance, copy its settings (Alt(Option)+Ctrl(Cmd)+С), and paste (Alt (Option) + Ctrl (Cmd) + V) into the target shapes. This feature is available in all three modes of the diagram editor (default, org chart, mind map).
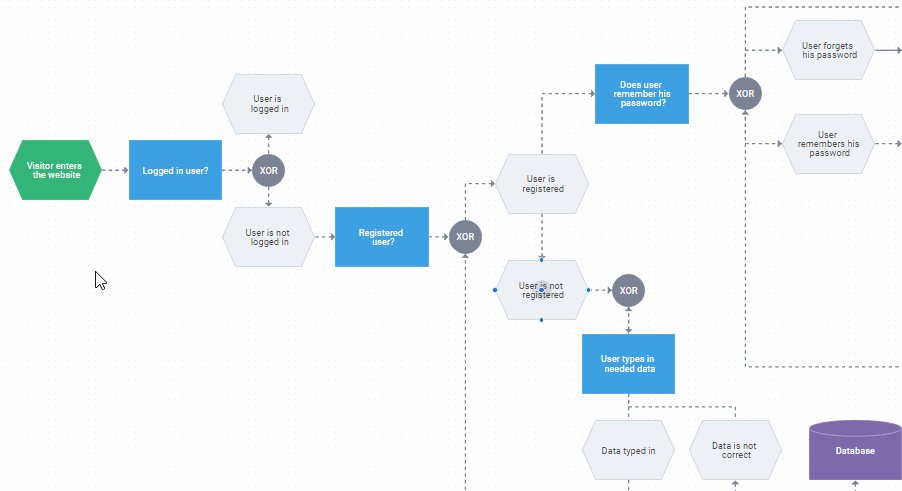
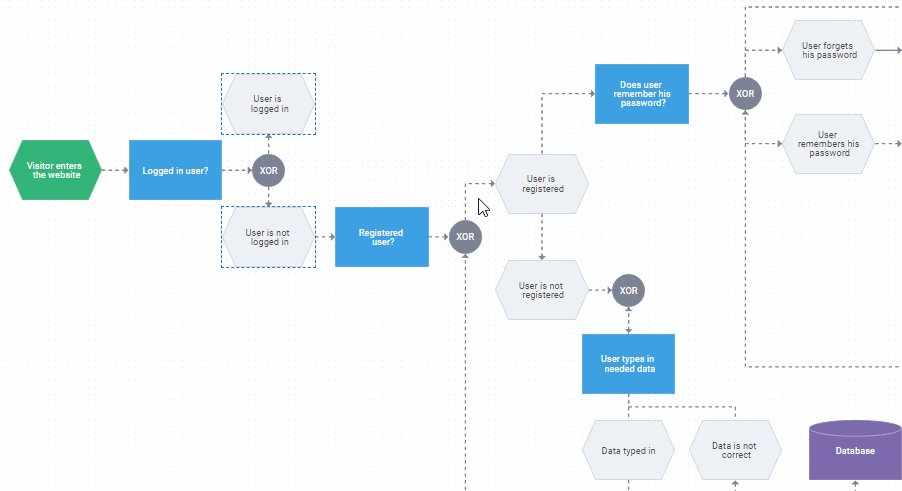
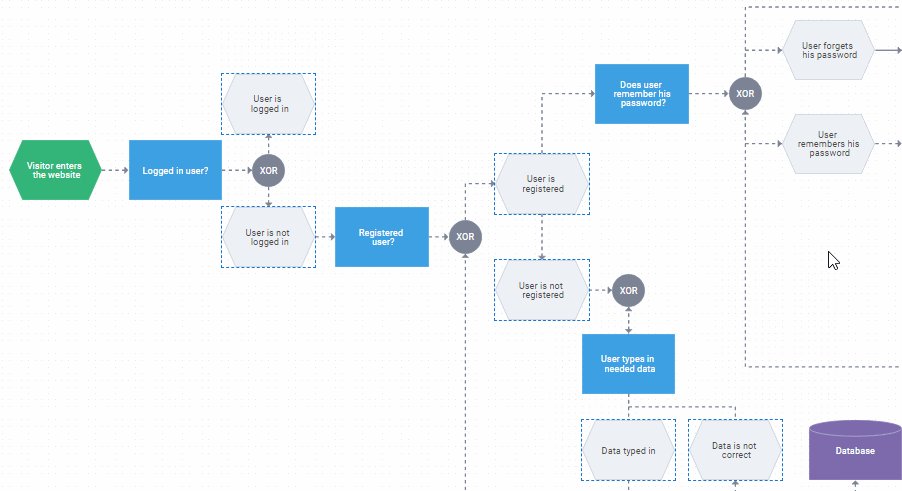
Group Distribution and Alignment of Shapes
The auto layout algorithm is a nice addition to the diagram editor aimed to speed up the formation of the diagram structure. But we also want to make sure that end-users can do the job themselves with maximum convenience.
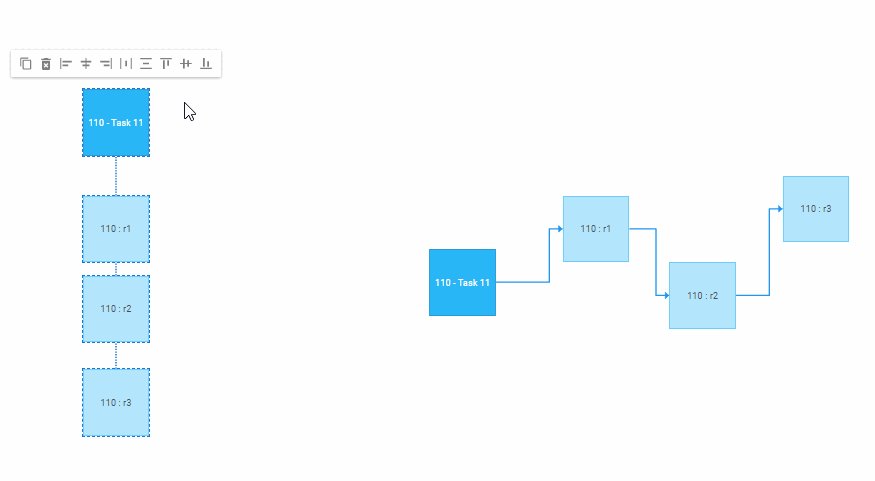
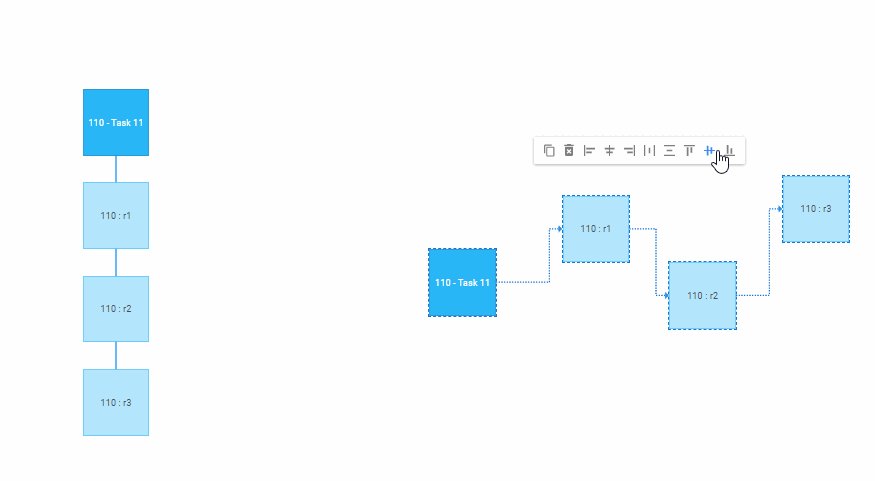
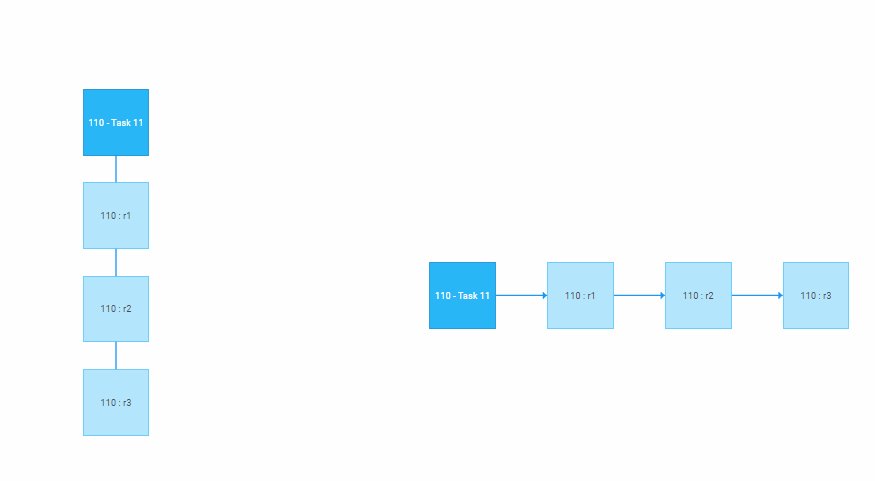
Therefore, in this major release, we offer several new instruments for performing different manipulations with shapes. Firstly, we would like to mention the opportunity to simultaneously align a group of shapes and equally distribute them in the default mode of the diagram editor. When selecting more than one shape, all alignment and distribution controls will be displayed in the pop-up toolbar.
The group of selected shapes can be aligned in six different ways:
- align left,
- align horizontal centers,
- align right,
- align top,
- align vertical centers,
- align bottom.
And as for the distribution function, it allows evenly spacing shapes horizontally and vertically.
 Check the sample >
Check the sample >
At the same time, it should be mentioned that the group distribution and alignment functions are not available when placing shapes in swimlanes or groups.
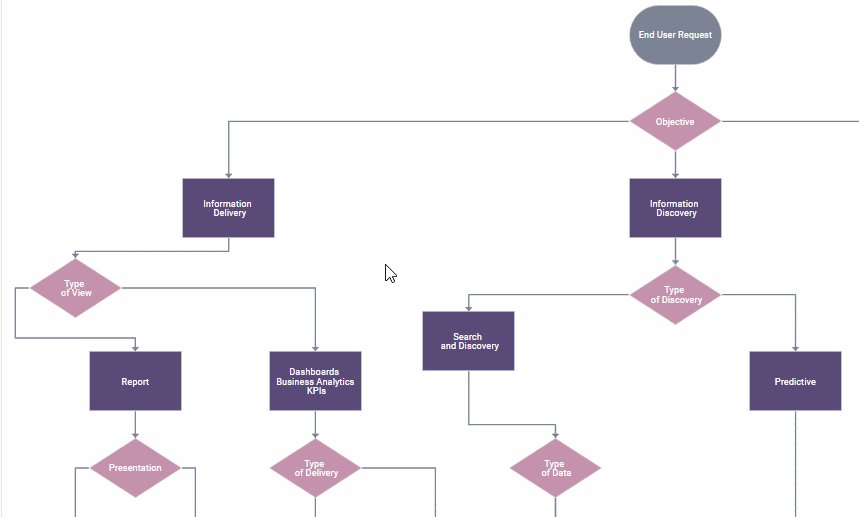
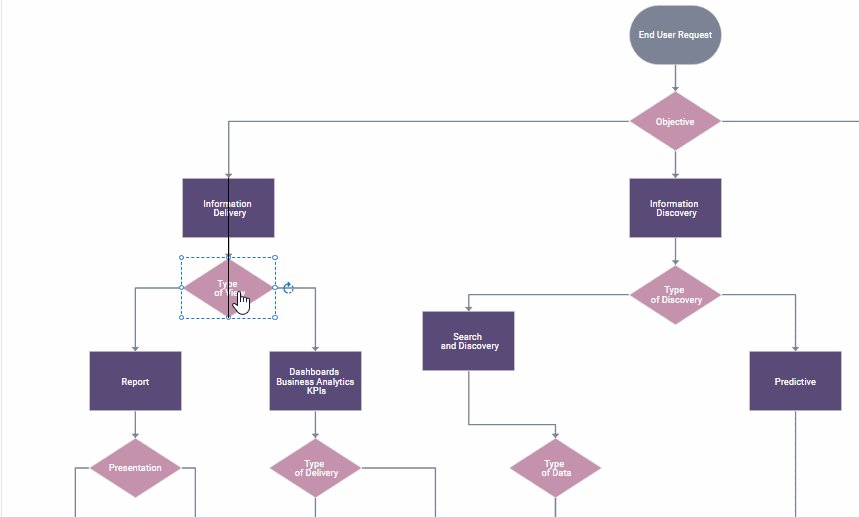
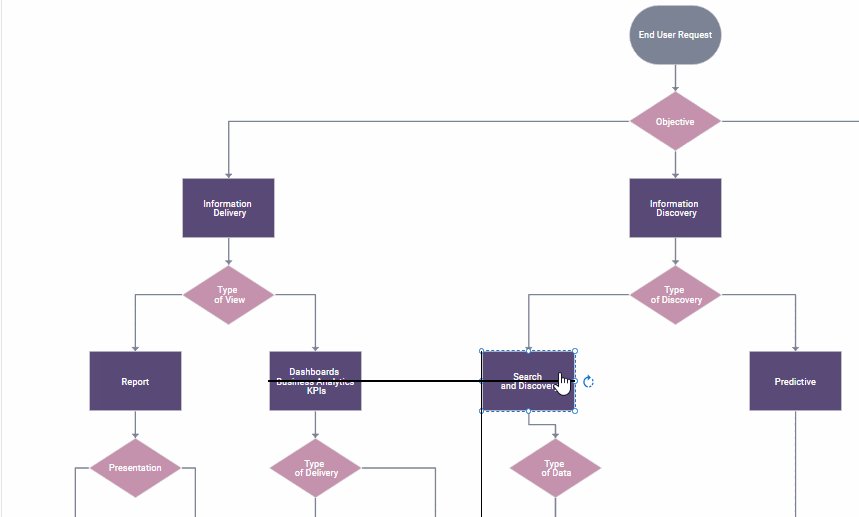
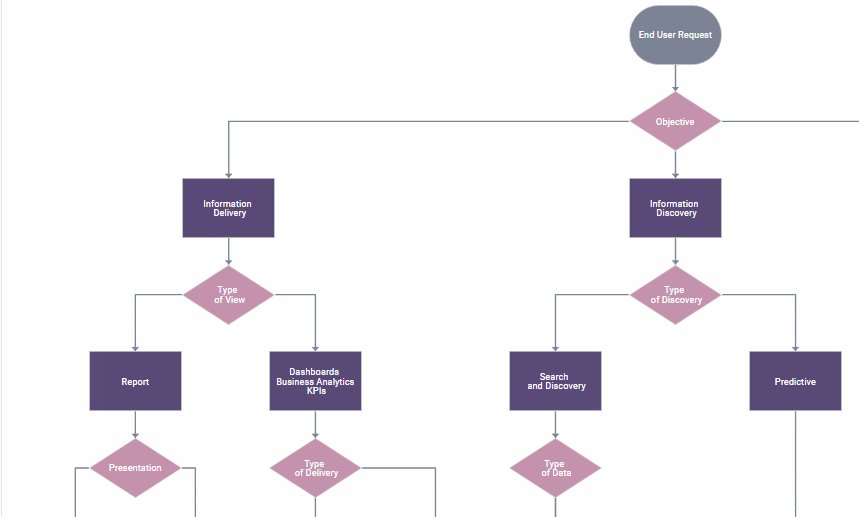
Snap Lines
One more novelty delivered for the diagram editor in v5.0 is the ability to use snap lines. This feature is available in the default mode and can be very helpful when end-users decide to arrange diagram shapes by hand.
How does it work in practice? When moving a specific diagram shape along the grid area, end-users will see snap lines when central or extreme lateral coordinates of the moved shape match the coordinates of static shapes. As a result, it will be much easier to manually position shapes relative to each other in the editor with utmost precision.
 Check the sample >
Check the sample >
From now on, this feature will be enabled by default with the newly added magnetic property. You can change the appearance of snap lines via two optional parameters of the property:
- lineWidth – sets the width of lines,
- lineColor – sets the color of lines.
The default configuration is the following:
lineWidth: 2,
lineColor: "#000",
}
To disable this feature, you should set the value of the magnetic property to false.
Other Improvements
In addition to the main features described above, there are a couple of minor updates in v5.0 that are worthy of mention. We’ve updated the grid step attribute in the editor. This feature helps to reposition a selected item (shape, group, swimlane) in the grid in a much smoother way. Now when you change the value of the grid step, the distance between points in the grid area, which affects the way you move shapes along the grid, will be changed correspondingly.
We’ve complemented the icon object of the toolbar property in the Diagram API with the new tooltip parameter that allows clarifying all icons appearing in personal toolbars of shapes with text labels. This parameter has also been added to the icon object of the shapeToolbar property in the diagram editor, enabling you to add tooltips to custom toolbar controls. Moreover, there are new locale options for adapting tooltips in per-item toolbars to any language.
The lineGap property is no longer supported in Diagram and in Editor. Instead, there is a new lineGap parameter in the lineConfig property.
We’ve enriched our collection of live samples built in the DHTMLX Diagram editor. Here is an example of an Eisenhower Matrix – a popular tool used for prioritizing work.
To consolidate your knowledge about DHTMLX Diagram v5.0, visit the “What’s new and migration” section.
And finally, you can test all the features provided in this major update by downloading a free 30-day trial version. If you are our current client, please visit your Client’s Area to find the new licensed package 5.0.
If you want to share your impressions on this release or new ideas on how to improve the DHTMLX Diagram library further, please make use of the comments section below.