Today our special guests are the CEO of the British transport software provider Proteo Andrew Scott and front-end developer Rupert Hammond. The Proteo team has been using DHTMLX Scheduler for about five years.
We are delighted to talk to you about your experience with DHTMLX Scheduler. Could you tell us about your project and your role in it?
Andrew: I am the CEO of Proteo. We are a transport software provider. We do TMS software projects for trucking companies. We have eight or nine transporters using our system with varying fleet sizes ranging from 10 up to 380 vehicles.
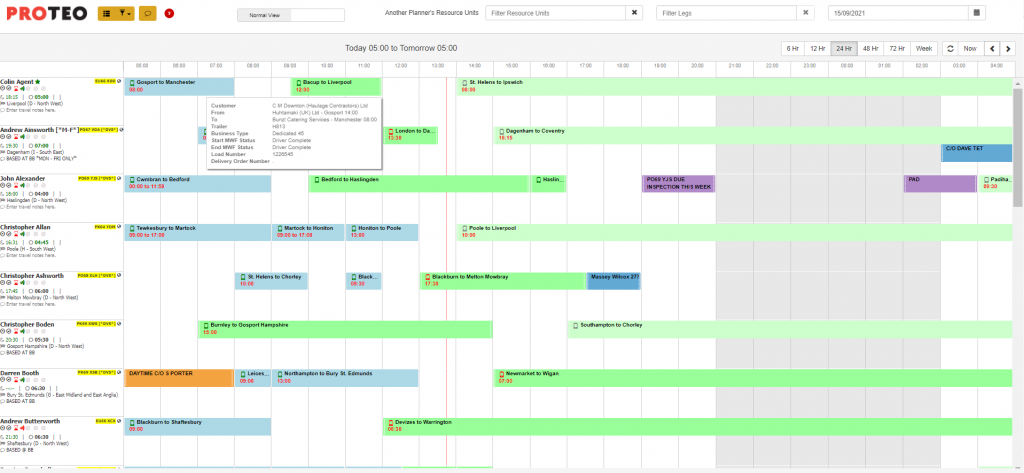
The Scheduler component from DHTMLX has been an integral part of our TMS system for probably the last five years. We had to do some customizations to make it work because of the limitations of running multiple schedulers in one system and the fact that our product is based on Angular. The main use for this control is for planners that allow users to see all of the work assigned to each vehicle in a chronological timeline. We’ve done a lot of customization on the actual events, so people can add new events, drag and resize stops that trucks make.

DHTMLX Scheduler allows all of our users to see what each member of their staff is doing on a particular day. They can click on the actual jobs that they are busy with and see where they are coming from and where they are going to, who is the driver, and more.
Now we are in the process of building a new product called Haulier Magic. This is going to replace our older TMS built on older .NET technology and provide a fully Angular experience.
It has a much cleaner layout. We are hoping to launch it pretty soon. Here we also use your control to give users a full plan view. One of the other things is allowing the staff members to plan which drivers are going to be using particular vehicles. We have a timeline view based on a week.
Is your product on-premise or cloud-based?
Andrew: It’s sort of a hybrid. The new product is a fully SaaS-based solution. Right now we’ve got eight different web servers with different SQL back-end behind them. If a client wants to add a piece of custom code that no one else uses, we have to go to an individual server and upload the code manually. It is a time-consuming process. In a new product, we have a single codebase with a full CI (continuous integration) pipeline behind it. As all our developers make changes to the same codebase, it automatically deploys to a single server that is multi-tenant. All users get exactly the same code and it makes a lot of sense to us from the support standpoint. We have to maintain just one codebase and everyone gets everyone’s changes.
What were the main challenges that you faced during the Scheduler implementation?
Andrew: We have had problems in the past with the Scheduler control and the amount of data that our users generate. One of our clients had to monitor 105 vehicles. So you can imagine 105 lanes down the left-hand side and up to 3500 drops on the right-hand side. And you need to refresh every five minutes to see what is going on in real time. And we did run into the problem last year. We just crashed the browsers because we had six versions of the Scheduler opening in six different browser tabs.
One of the problems I found in your documentation is that I don’t know what you call some parts of your control. So when we are trying to understand your technical documentation, we have to translate it into something that our developers can talk about. For instance, we’ve found out that your Y-axis and X-axis are exactly the opposite of our understanding. It is fine, but initially, it caused some confusion.
In all of your demos and examples, you have a single line with the guy’s name. In the actual codebase, to be able to populate that, it was necessary to send back a pure HTML string for changing the template. But the problem is that with all newer and updated programming languages using JavaScript frameworks like React or Angular, you can’t access the DOM from your control. We had to come up with some creative ways of hacking the system to do it. What we would love to see is a bit more integration from the Angular sort of way.
Another big issue that I faced was customizing the layout of the header at the top and being able to change the individual cells and sizes. I’m used to just opening a browser console, selecting a component, looking at CSS that’s affecting it, and then overriding it. But every time I try to do it with your component, it doesn’t work because you use static styles throughout the entire platform. It was very strange for me to set it up at the front.
Rupert: There is one more issue that is more annoying than hindering the progress. It is the way you dynamically update what’s in the sections based on what is happening on the screen or in reaction to some specific event. You’ve obviously set up server listeners on data structures that you care about. You have different views like six-hour, twelve-hour, etc. and I’ve configured those as being different timeline views which I then passed to the Scheduler or I’ve declared them as being separate views, from which users can interact with the tool. I found out that I needed to invoke a separate sections array for each one between all of them. I would like to be able to reuse one data structure containing all of these sections between each one of them. I think there is a way you can do that. Everything else has been absolutely perfect.
What do you love about DHTMLX Scheduler most of all?
Andrew: The thing that I love about it the most is that it is a Scheduler control that lays things out in the way that I think. Just the pure fact that I’m able to see everything in a perfect straight line per driver that I’m looking at instead of being staggered down like in a Gantt chart. I don’t know how many controls and systems there are out there. They just give you a Gantt control and they think that’s what you are looking for. But there is like next to no one that does bona fide scheduling controls. I’ve been in the transport industry for a long time. Initially, I had to write custom versions of this solution in .NET, Windows Forms, and that sort of stuff. That is why I’m glad that we moved to the browsers a couple of years back. But I just don’t understand the lack of scheduling controls. With such companies as Amazon and numerous courier businesses in today’s world, I’m sure there is a need for them to have a look at your Scheduler.
Rupert: Honestly, it is a fantastic tool. When I usually work with external libraries and encounter some obscure problem, it takes one or two days to find a solution for it. But it is different with DHTMLX. Message threads on your website are really good. Almost all the issues that we ran into down the road had been previously faced and handled by someone. That was pretty well-documented. There is always one of you guys who comes back with a solution pretty much immediately, which I haven’t had with other component libraries. I really enjoyed using it and I can’t wait till I get back on it.
Andrew: From our clients’ perspective, many of them have told us that one of the reasons they haven’t moved away from our system is because of the scheduler screen. No one else could provide them with any similar solution at the moment. So you are giving us an edge.
What technologies do you use on the back-end?
Andrew: It really depends on the platform that we are using. We like to use APIs, but right now the older system is fully based on .NET, REST-based APIs, and the whole bunch of ASP.NET stuff, which has been leftover and we haven’t quite moved away from. On the new platform to which we have migrated completely, we use Java Spring views as a back-end and REST-API. On the front-end, our product is 100% Angular.
Thank you very much for devoting your time and sharing your story with us! Your feedback is valuable to us and it will surely help us improve DHTMLX Scheduler in the future.
The Customer Spotlight section features projects from various industries by companies from all over the world. You can check the gallery with all customer success stories.