The DHTMLX startup program was launched just over a year ago, and many young businesses joined this initiative with great enthusiasm. After this period of time, we decided to invite our startupers to the interview to learn about the progress of their projects. And we are happy to welcome our first guest from Ukraine. Today, we are talking to Artem P and Viktor Kuptsov, the co-founders of bookmenow. The platform is used in the hotel industry and DHTMLX JavaScript scheduling component is a part of this project.
Could you tell us a bit about your project and the role of DHTMLX Scheduler in it?
Initially, we came up with the idea to create a solution for managing appointments in the beauty industry in Ukraine. After numerous interviews with representatives of this industry, we got an idea of what these businesses need to manage their daily activities efficiently. We launched an MVP (minimum viable product) with the use of the FullCalendar library. We used this tool in our project for about a year. Several years ago, we entered the market as a scheduling solution for beauty businesses.
But at some point, we realized that the level of competition in this industry was higher than we expected. Most businesses, where we planned to be a solution, already used some tools, and it is a real headache to migrate to new software for them. Alternatively, we could sell the software to newcomers to the industry (barbershops, beauty salons, etc.). But our marketing and sales advertising efforts to gain customers cost us too much.
As a manager and a mastermind behind this project, I considered the architecture of our application and saw the possibility of adapting it for hotel reservations. The first client to whom we offered the partnership in this segment was a glamping facility near Dnipro. They agreed to give it a try, and we continue working with them to this day. This success triggered us to modify our system for use in the hotel industry. We started working on this goal and delving into the industry and its peculiarities. So, we shifted our priorities from the beauty segment to the hotel business. Currently, we are working on solutions for large and small hotels in Ukraine. For instance, there are businesses with one or two guest houses in the Carpathians and clients with a hotel room capacity of up to 50. We use DHTMLX Scheduler in our solution to enable hotels to work with their clients, and we can say that your product is handling this job pretty well. Every day more than 500 reservations are made on our platform.
Can you name the main reasons for migrating from FullCalendar to DHTMLX Scheduler?
First of all, we could not customize the FullCalendar according to the needs of our project. The mobile version of FullCalendar leaves much to be desired. In fact, requests to fix the mobile version on the FullCalendar’s GitHub page have remained unanswered for years. That is why we decided to end the cooperation with this provider and started looking for a new solution. And we found what we needed in DHTMLX Scheduler.
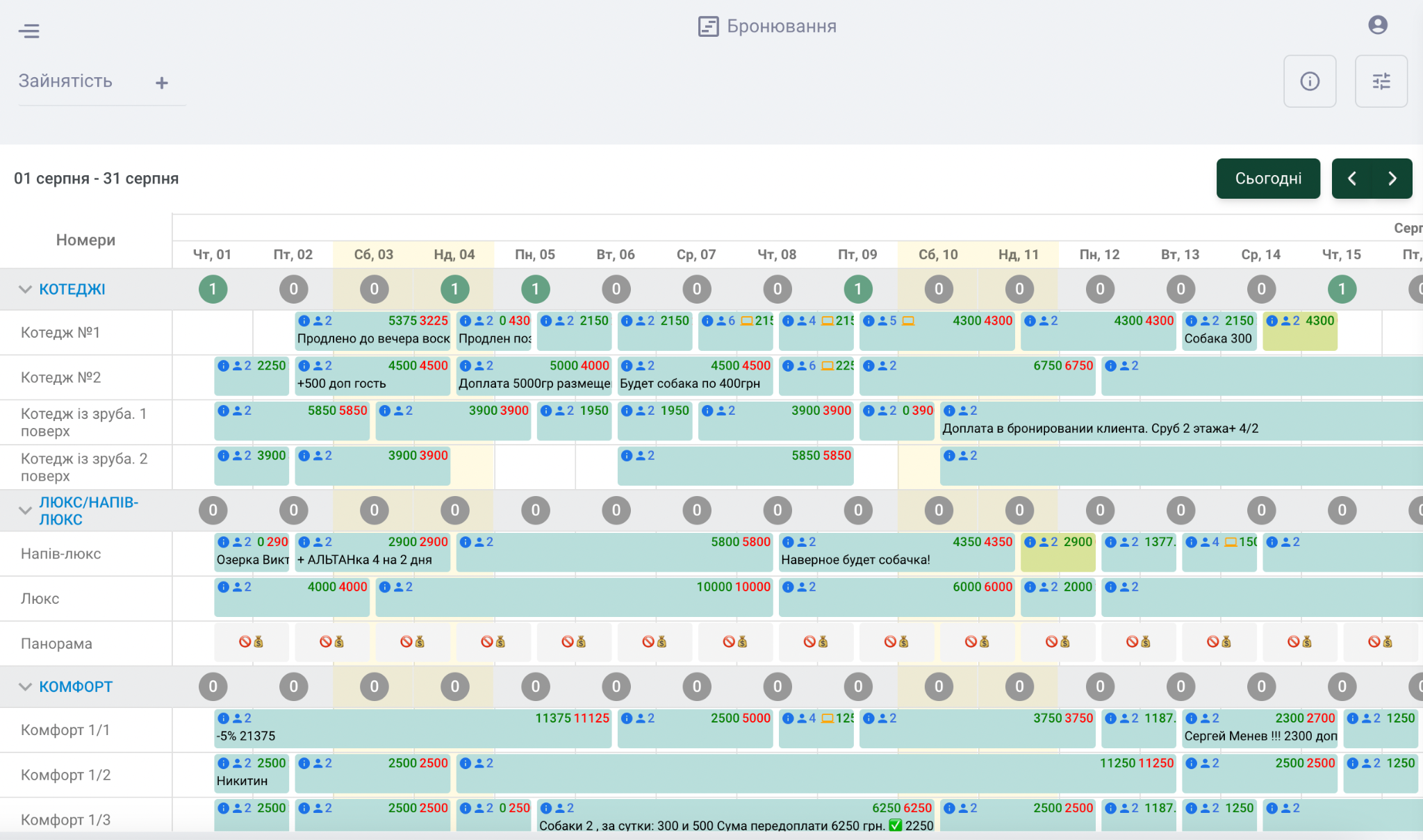
Your product helped us to arrange hotel rooms by their categories such as a glamping or A-frame (i.e. create sections in the vertical axis of the Timeline view), which is a must-have feature for our platform. DHTMLX Scheduler also allowed us to add a column, where the status (vacant, booked, needs cleaning, etc.) of hotel rooms is displayed. We also plan to add the ability to complement the calendar with labels, where the number of vacant rooms can be shown. Previously, there was some bug that prevented us from doing it, but it was fixed.

DHTMLX Scheduler in the bookmenow application
Do you have any recommendations on how we can improve DHTMLX Scheduler?
Yes, I have some suggestions based on our experience with FullCalendar. The first thing that I want to point out is the necessity of a user-friendly UI. Let’s take a particular example: when I use scrolling in the calendar built with your Scheduler, the scrolling stops as soon as I take my hand away from the touchpad. This small drawback is especially noticeable when navigating through the calendar with a smartphone. It would be nice if the scrolling continued automatically for some time. One more thing is that the name of the month in the calendar gets out of users’ sight at some point during the scrolling process, and it can be confusing. These are not critical problems, but solving them can contribute to the better quality of our products.
Which frontend and backend technologies do you use together with DHTMLX Scheduler?
We are using Vue3 on the frontend and Node.js on the backend.
What are your plans for the future?
Currently, we are focused on the Ukrainian market. We want to reach 10,000 customers here and then think about expanding to the EU market. Our company is very client-oriented, and we always take into account wishes and constructive suggestions from our customers. I organized feedback sessions with clients, where I learned many useful insights into business processes. In fact, most of the ideas in which direction the product must move come from clients. It is a pleasure to work in such an environment. The experience of working with Ukrainian hotel businesses will certainly help us better understand the needs of European countries in this industry.
Thank you very much, Artem and Viktor, for this informative interview! We hope that you’ll achieve all your goals for the project and DHTMLX Scheduler will contribute to that.
You can learn more insightful use-case scenarios of DHTMLX products in this section of our blog.