Modern web applications can be quite complex in terms of architecture and functionality, especially when talking about business-oriented projects. The growing demand for products with rich capabilities, the accelerating pace of work, and other emerging challenges frequently give development teams a hard time. Therefore, it is great for developers to have some helping tools at hand. In web development, these are ready-made JavaScript UI libraries that significantly facilitate the achievement of various coding goals.
In this blog post, we will highlight the main signs indicating that certain web projects can be delivered much more effectively with the use of JavaScript UI libraries.
Potential Web Development Challenges Surmonted with JS UI Libraries
Delivering a feature-packed web application has always been challenging, and rapidly evolving technologies make this process even more intricate. That is why JS UI libraries can be a great addition to any technology stack. Suppose you are a web developer or a project manager and feel that the work on your app is not going the right way. Here are some scenarios where JS UI components can come in handy.
Complex Business Logic of Your App
When taking on a web project, you’ve got to be sure that you’ll have enough time and resources to work properly on how data is created, stored, and changed within the system i.e., the app’s business logic. It is a core part of the requirements for any web application and the quality of business logic implementation determines the project’s success. In complex apps, it is reasonable to opt for JavaScript libraries to integrate required UI functionalities for different purposes such as project management, data analysis, content management, etc. without writing extensive code.

Thus, you can pay more attention to defining and refining the business logic, ensuring that the application behaves correctly according to business rules and workflows. Otherwise, you’ll have to dedicate considerable time and effort to designing, developing, and testing UI elements from scratch.
Tight Deadlines
One more important factor that makes things more complicated for development teams is time constraints. It is often the case that changes in project requirements or other unforeseen circumstances impact the project timeframe and dev teams must adapt to that. Rushing to meet tight project deadlines may lead to high stress within the team, compromised code quality, and a decline in user experience. The use of JavaScript UI libraries can save the situation.
These tools provide pre-built, tested, and customizable components that can significantly reduce the time required to implement necessary UI elements of any complexity such as grid, chart, diagram, project management tools, etc., thereby speeding up the development cycle. Additionally, established JS UI libraries usually come with comprehensive documentation, live samples, demos, and technical support, making it much easier for developers to quickly incorporate them into web apps.
Furthermore, many UI widgets are designed to be compatible with various frontend frameworks and backend technologies, promoting seamless integration into existing development environments. As a result, development teams can efficiently manage tight deadlines and deliver high-quality web applications without delays.
Limited Budget
Insufficient financing is one more serious argument in favor of adding JavaScript libraries to your project. Yes, you got that right. As we’ve mentioned above, developers can leverage JS to reduce development time, and time is money. Even if you spend a significant sum of money on ready-made JavaScript components from a reliable vendor, it is still very likely to be cheaper than delivering the required functionalities from scratch. Moreover, you can find vendors that offer flexible licensing and pricing options. Using JS libraries, web developers can save resources on testing, debugging, and maintenance.
Security Concerns
When working on web applications, especially those dealing with sensitive data, developers must ensure effective application security. Although the task of keeping the app safe is an intricate one and mainly depends on the professionalism of the development team, adopting UI libraries can also contribute to better application security.
Many popular instruments of this kind undergo rigorous testing and quality assurance processes. With well-tested and validated tools, you won’t have to write much custom code that is more likely to contain vulnerabilities, thereby reducing the overall attack surface of the app.
Such tools are commonly written in pure JS therefore you won’t have to deal with any third-party dependencies. Once embedded into a web app, UI libraries become its integral part and you don’t have to send data to any external services, thereby excluding potential threats. Vendors of UI libraries also try to make sure that their products comply with various security standards and best practices dedicated to protecting personal data on the web.
In general, JS libraries are designed to follow the best coding practices and standards to help mitigate unnecessary security risks.
Need for Scalable Architecture
With time, the app may need to be updated to make it more functional and performant. It is easier to achieve it with UI libraries built with scalability in mind. Ready-made UI components like DHTMLX commonly have a modular architecture, enabling you to use specific components that you need at a given time and smoothly add other tools when such a need arises, making it more robust.
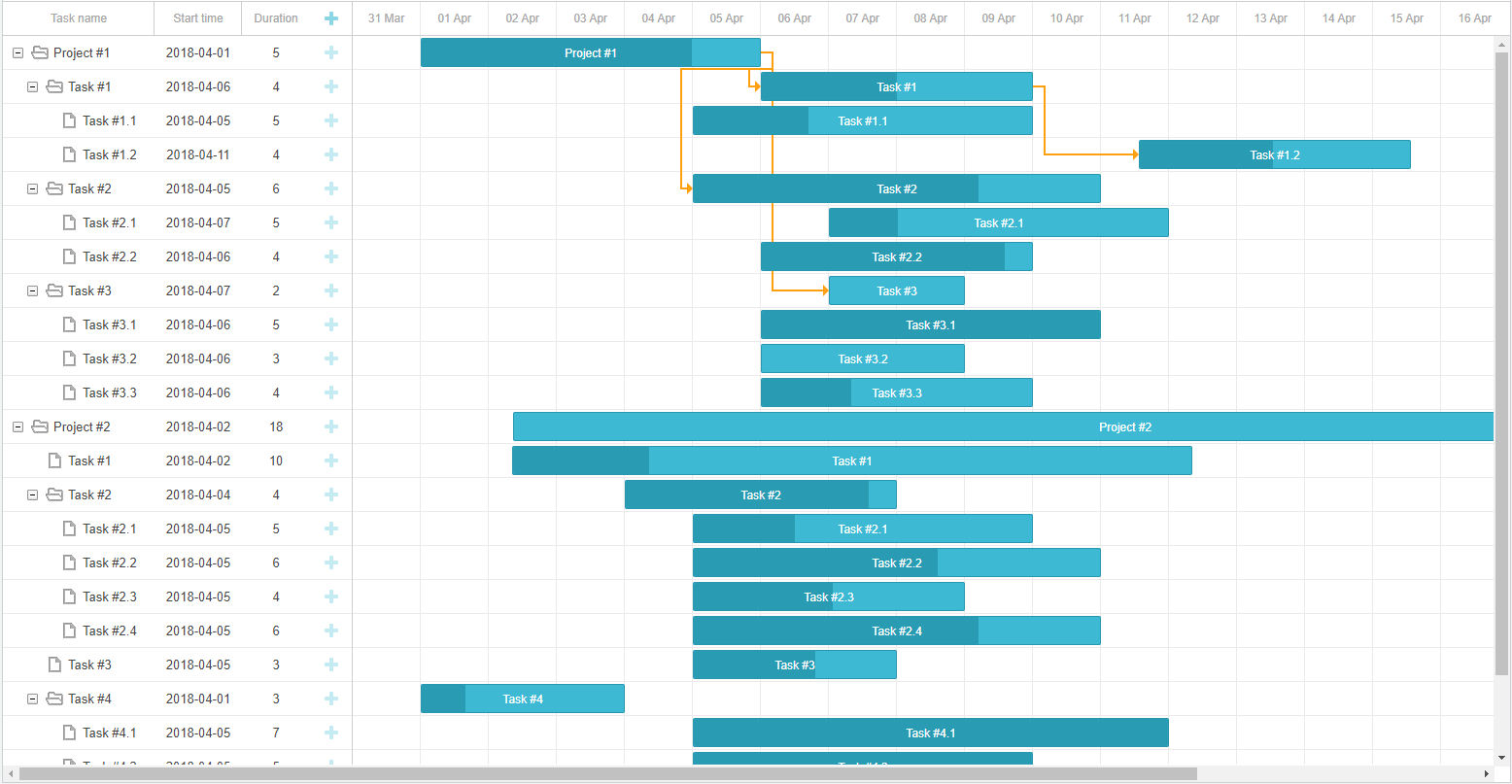
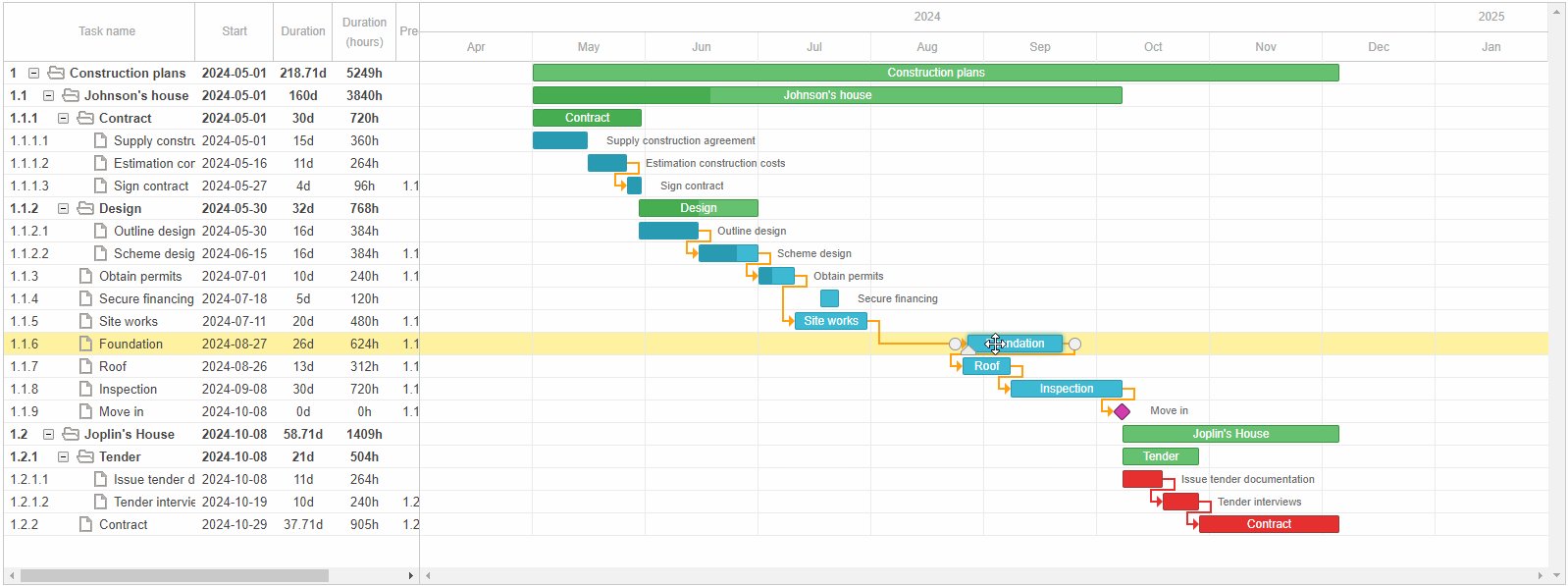
 Basic JS Gantt built with DHTMLX
Basic JS Gantt built with DHTMLX
Applications based on JS libraries can also be adjusted to handle increasing data loads and adapted to changing requirements without significant rewrites or performance issues. Thus, UI libraries can be very effective in adapting the app to new project needs.
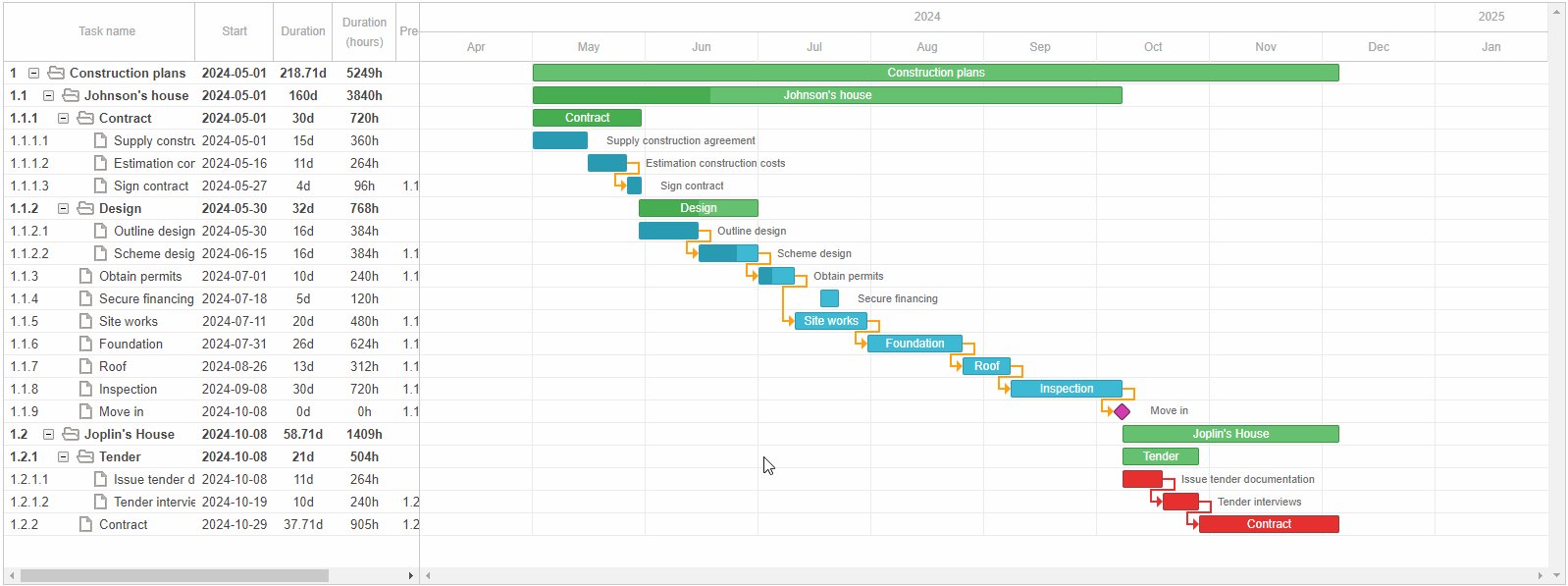
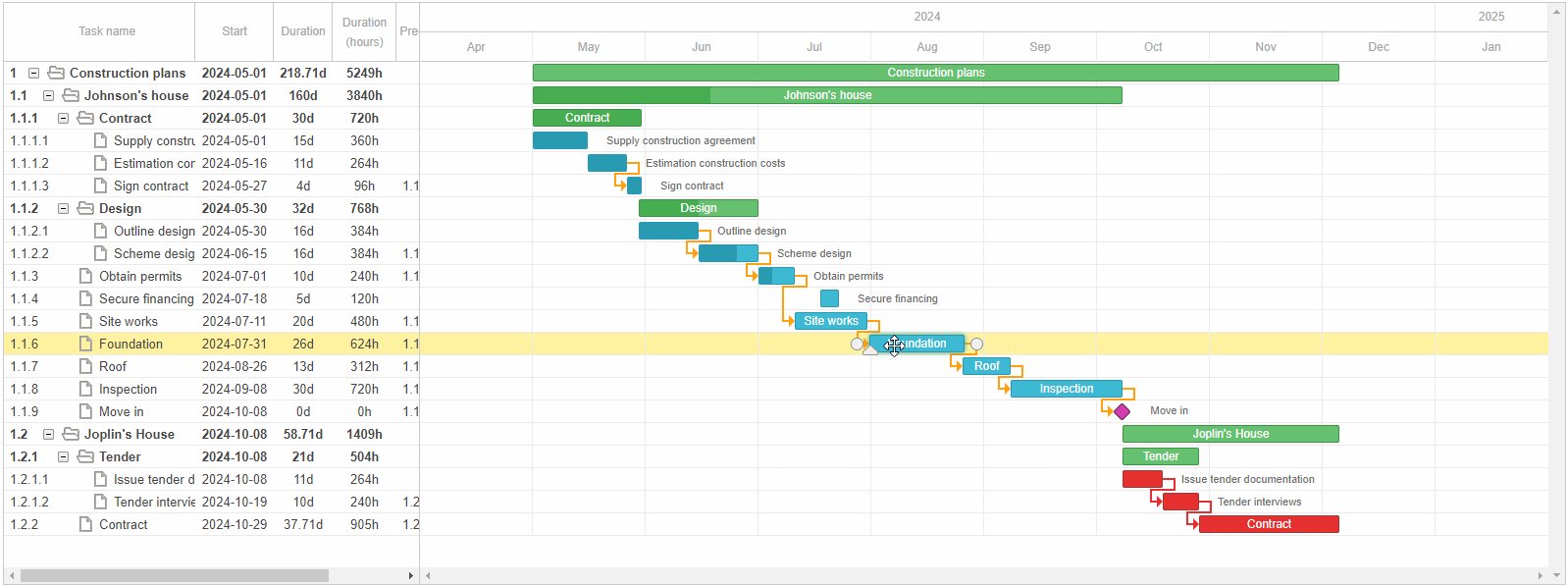
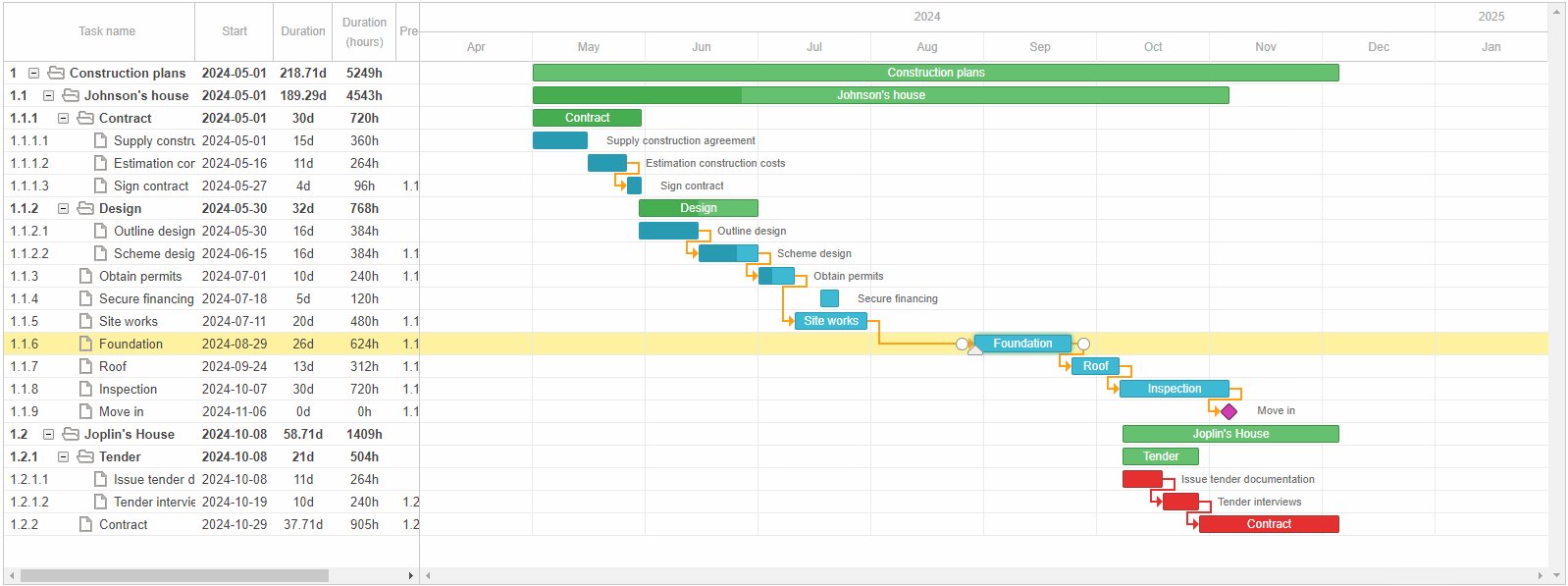
 DHTMLX-based JS Gantt chart with auto-scheduling and other advanced features
DHTMLX-based JS Gantt chart with auto-scheduling and other advanced features
Need for Expertise and Timely Technical Assistance
During the app development process and after its completion, dev teams have to handle various technical issues and tasks that take a certain amount of time and effort. Using JavaScript UI libraries, you can count on quality assistance on questions related to their practical application. Mature libraries are shipped with long-term support, including updates, bug fixes, and technical aid over an extended time. Moreover, such libraries usually have an active community of users and contributors that can also be a helpful source of information in addressing different coding issues and reducing the maintenance burden on the development team.
Multiple Projects that Require Consistent UI/UX
Imagine that you need to develop a suite of enterprise apps for different departments within a company. With libraries like DHTMLX, you can use the same grid, form, and chart components with consistent styling and behavior. In other words, once a JS component is created or customized, it can be used in different web apps without having to redesign or reimplement it. It simplifies the work of developers who can add novelties and fixes uniformly across all projects. For end-users, this consistency makes it easier to switch between apps without the need to get used to the interface again.
That’s it. If any of the above is true to your project and you cannot cope on your own, we recommend you consider JavaScript UI libraries as a powerful auxiliary tool.
Conclusion
All in all, JavaScript UI libraries are not a plaster for all sores in coding matters, but they certainly contribute to a better development experience. The use of ready-made JavaScript tools also helps make web apps more user-friendly. But at the same time, even if you decide to go with JS libraries, it is necessary to carefully estimate possible options before choosing the right one for your project and use free trial versions that are commonly provided for such products. So choose wisely and good luck in your work.