
Lizenz enthalten.
Endnutzer Ihrer DHTMLX-basierten SaaS-Anwendungen.
Schließen Sie sich über 8000 Unternehmen an,
die DHTMLX nutzen





DHTMLX JS-UI-Bibliotheken
Sparen Sie bis zu 65% mit DHTMLX-Bundles freischalten
Was Sie mit DHTMLX erhalten
Neueste Kundenberichte



So starten Sie
Wählen Sie eine, zwei oder mehrere DHTMLX-Komponenten. Sie sind sowohl einzeln als auch in Bundles erhältlich.
Laden Sie Testversionen herunter und testen Sie DHTMLX in Ihren Projekten mit Unterstützung unseres offiziellen technischen Supports, völlig kostenlos.
Wählen Sie die passende Lizenz, um DHTMLX dauerhaft zu nutzen und profitieren Sie von einem jährlichen Support-Plan. Skalieren Sie nach Bedarf, während Sie wachsen.
Häufig gestellte Fragen
Nein, Sie müssen die Lizenz nicht erneuern, um DHTMLX weiterhin zu nutzen. Nach dem Kauf gehören Ihnen die DHTMLX-Komponenten zur dauerhaften Nutzung, auch ohne Verlängerung. Die Erneuerung dient hauptsächlich dem fortlaufenden Zugang zu neuen Versionen und technischem Support. Monatliche Abonnements sind nicht verfügbar, aber jährliche Verlängerungen stellen sicher, dass Ihre Anwendungen von den neuesten Verbesserungen und der Unterstützung des DHTMLX-Teams profitieren. Die Verlängerung Ihres Abonnements ist jedoch optional.
DHTMLX bietet sowohl kostenlose als auch kostenpflichtige Versionen der Komponenten an. Einige grundlegende JavaScript-Komponenten sind unter der GNU GPLv2-Lizenz verfügbar und bieten grundlegende Funktionen kostenlos. Die fortschrittlicheren Komponenten und Funktionen sind jedoch mit einer kommerziellen Lizenz erhältlich. Dies ermöglicht Ihnen die Wahl zwischen der kostenlosen Version für einfache, nicht-kommerzielle Projekte und der Premium-Version für Unternehmensanwendungen, die zusätzliche Funktionen, erweiterten Support und regelmäßige Updates enthält. DHTMLX bietet Flexibilität, sodass Sie die Option wählen können, die am besten zu den Anforderungen Ihres Projekts passt.
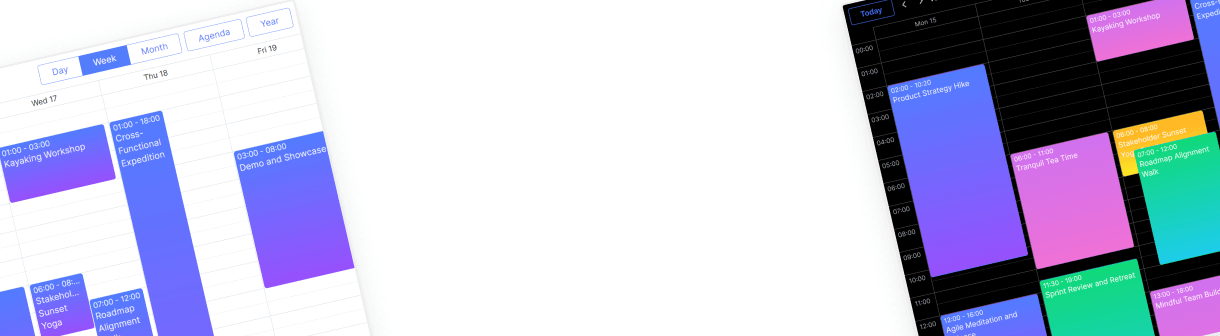
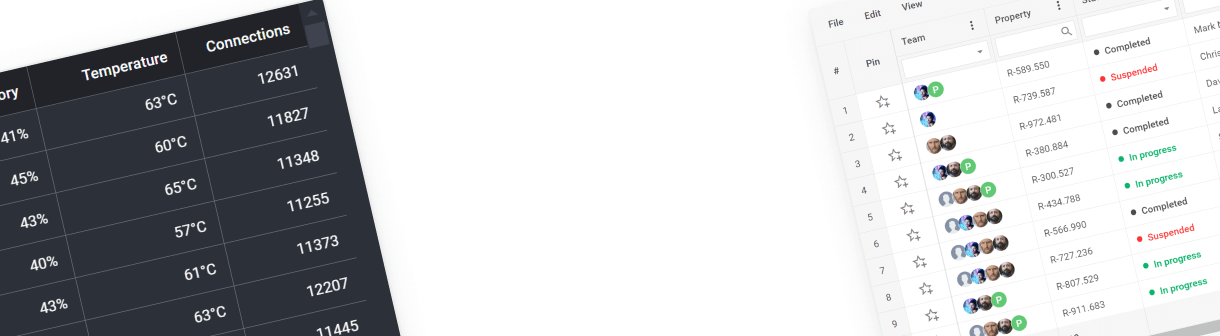
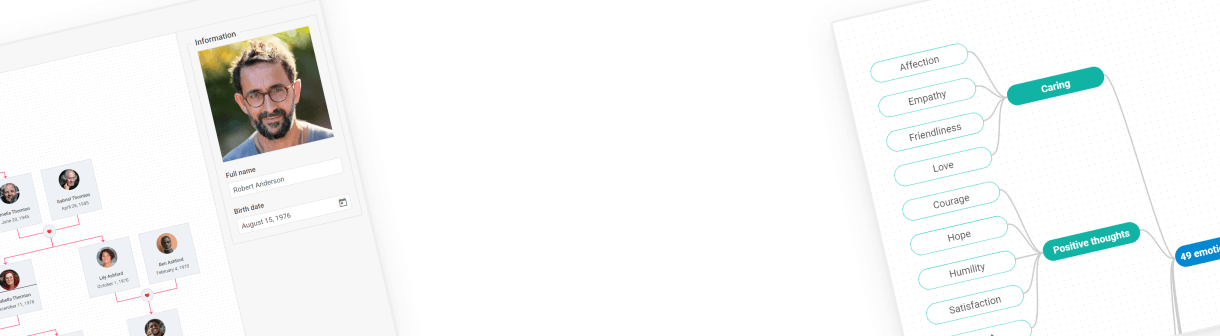
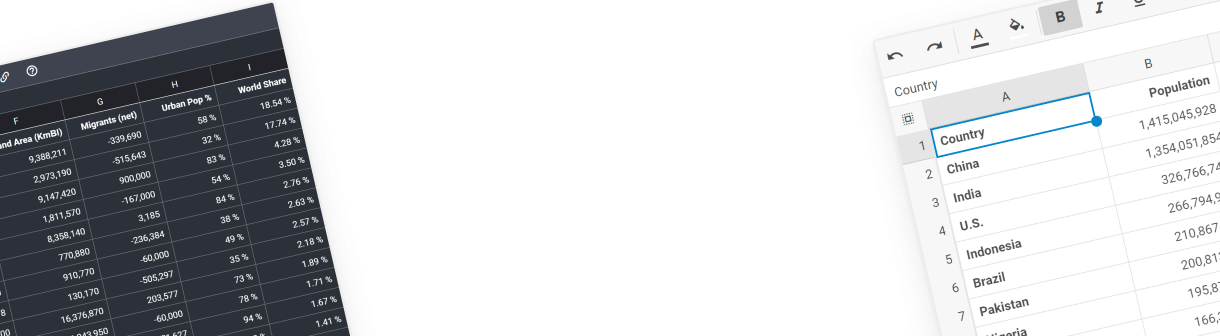
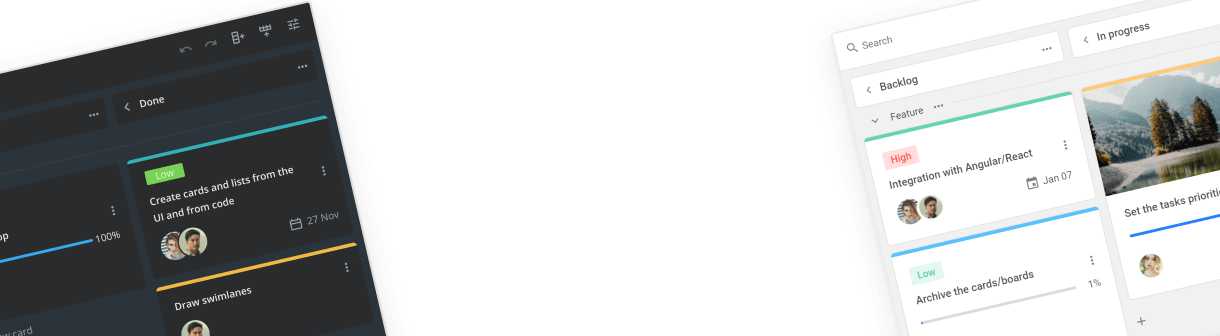
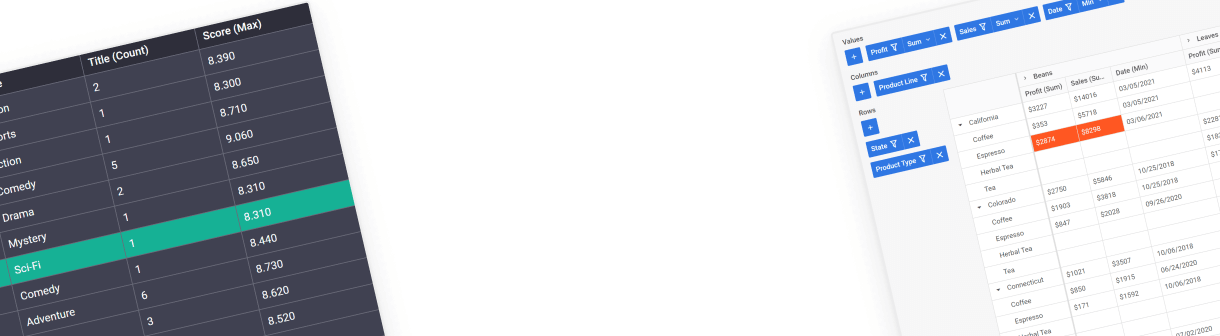
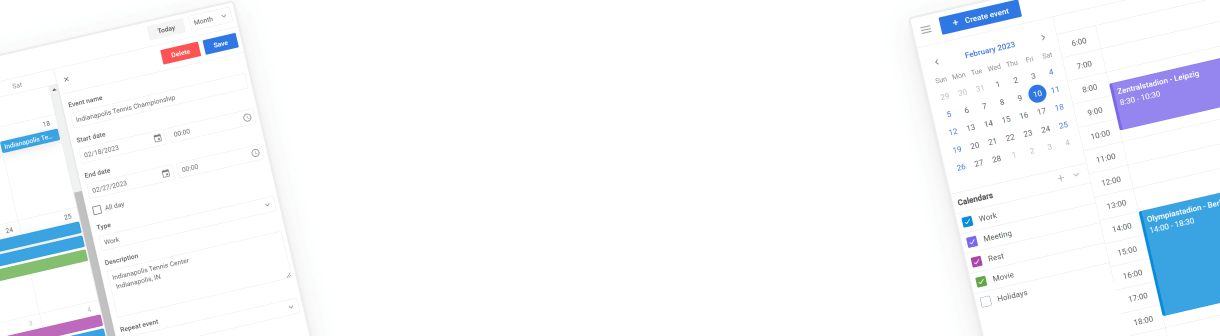
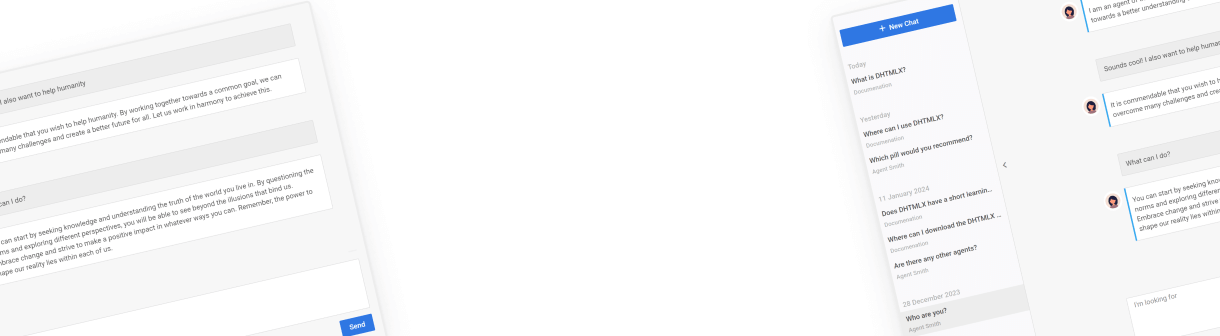
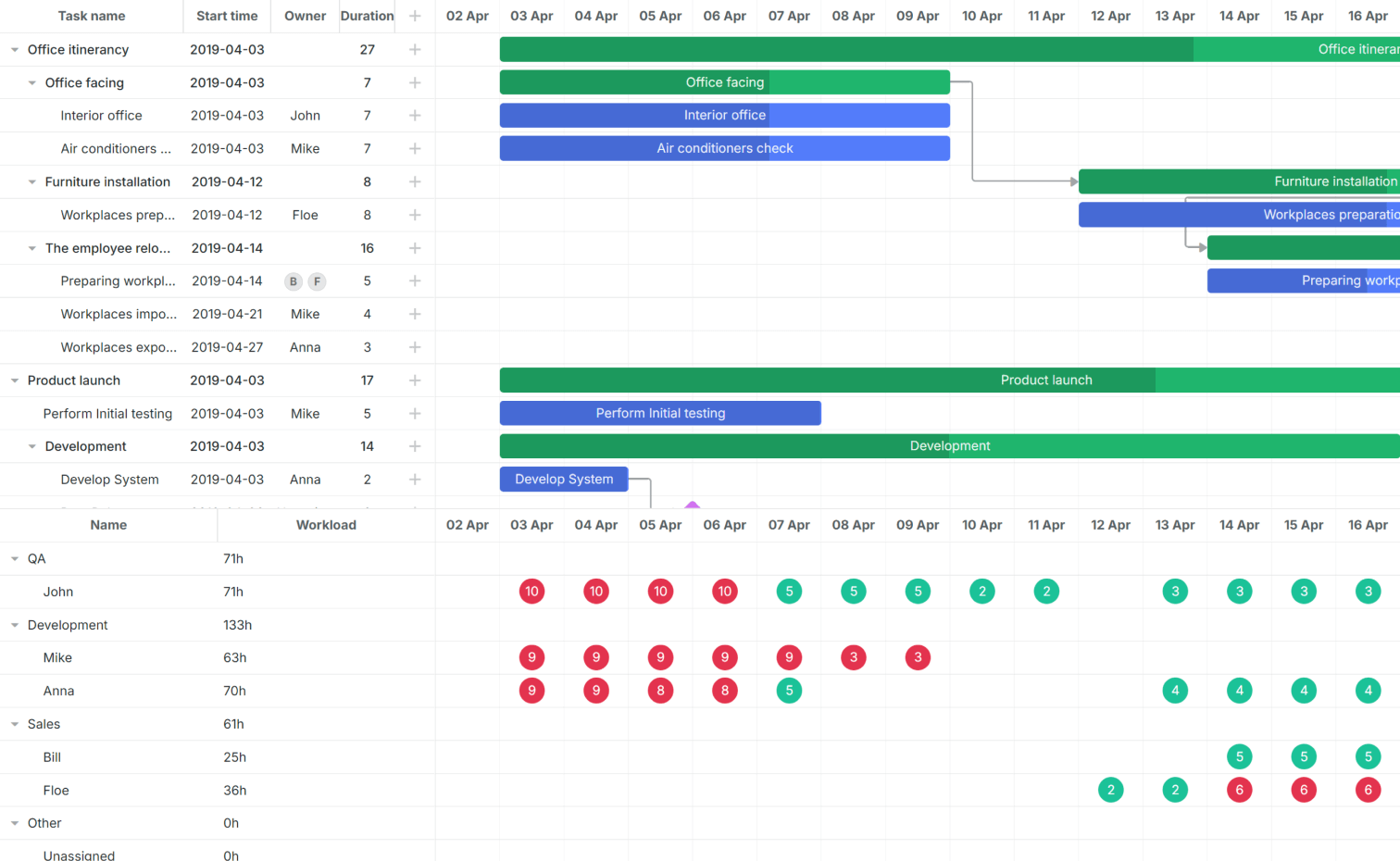
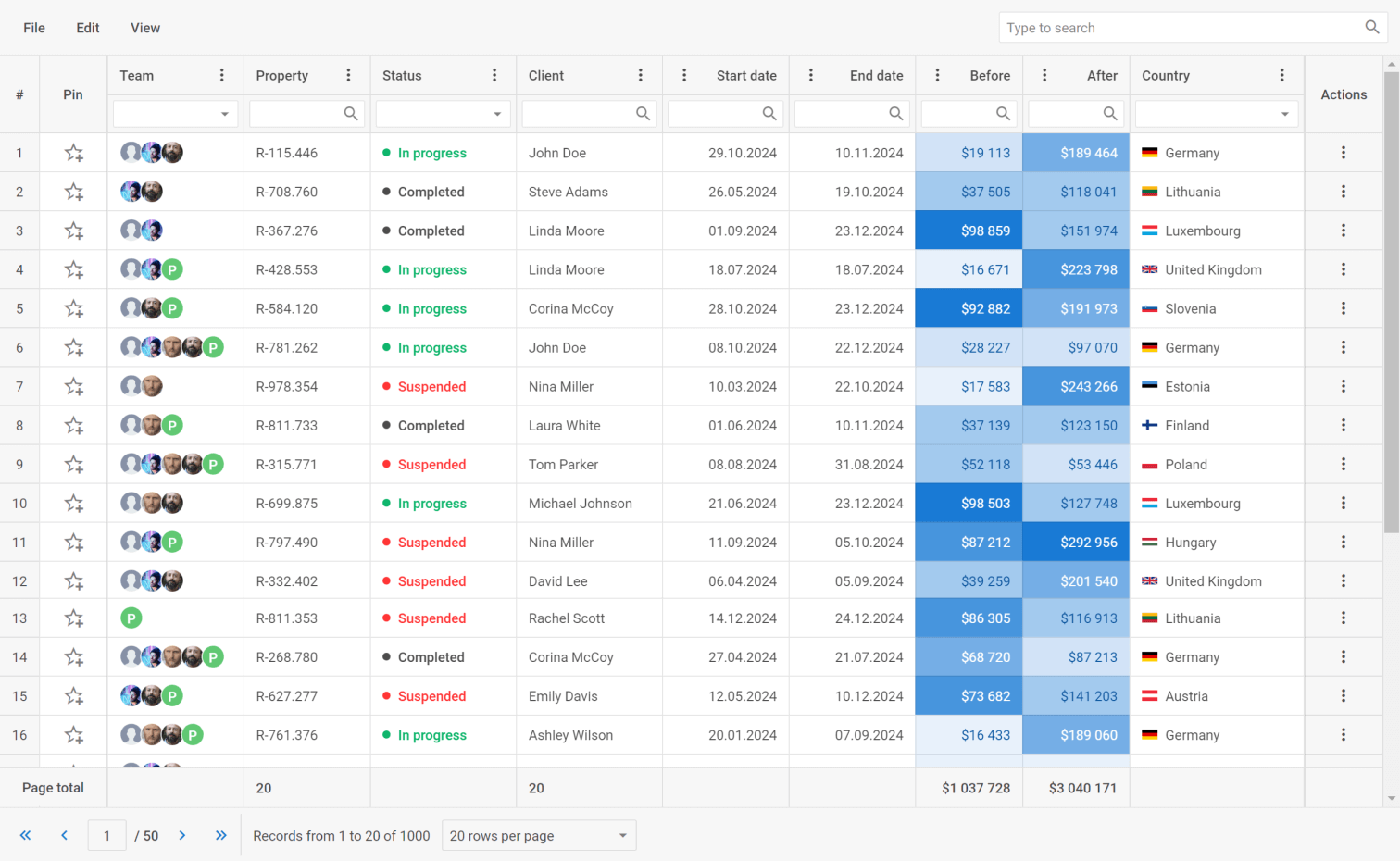
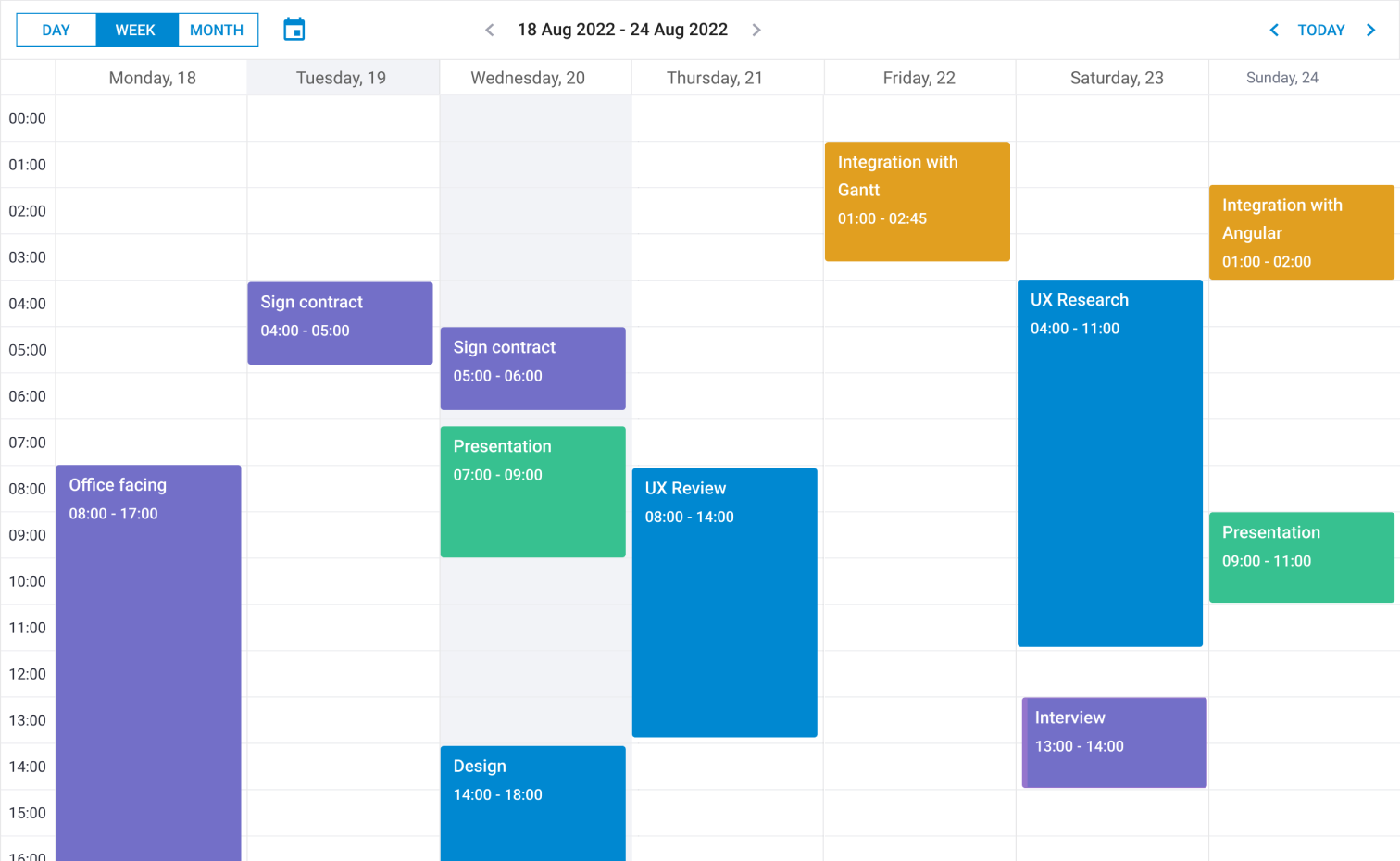
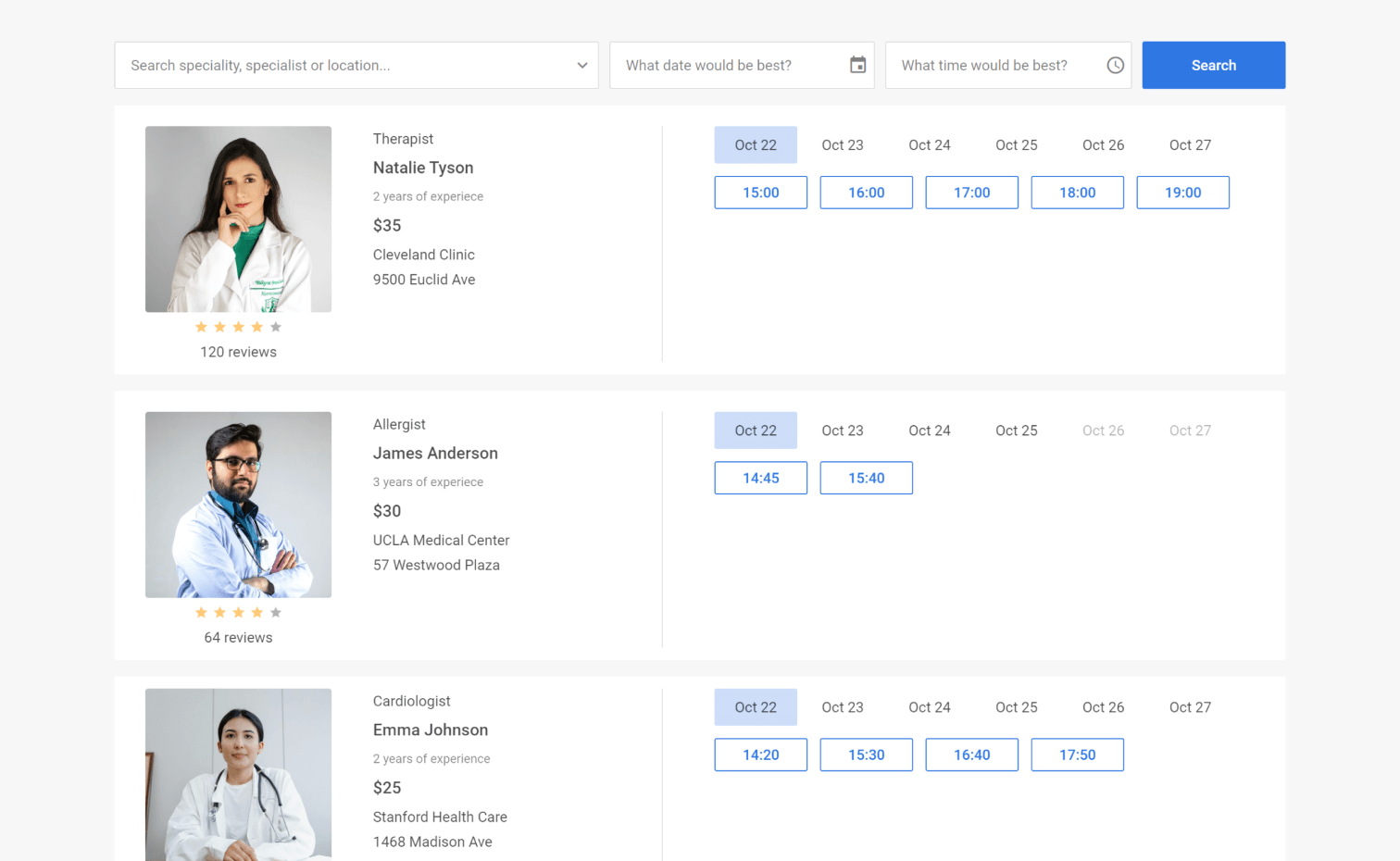
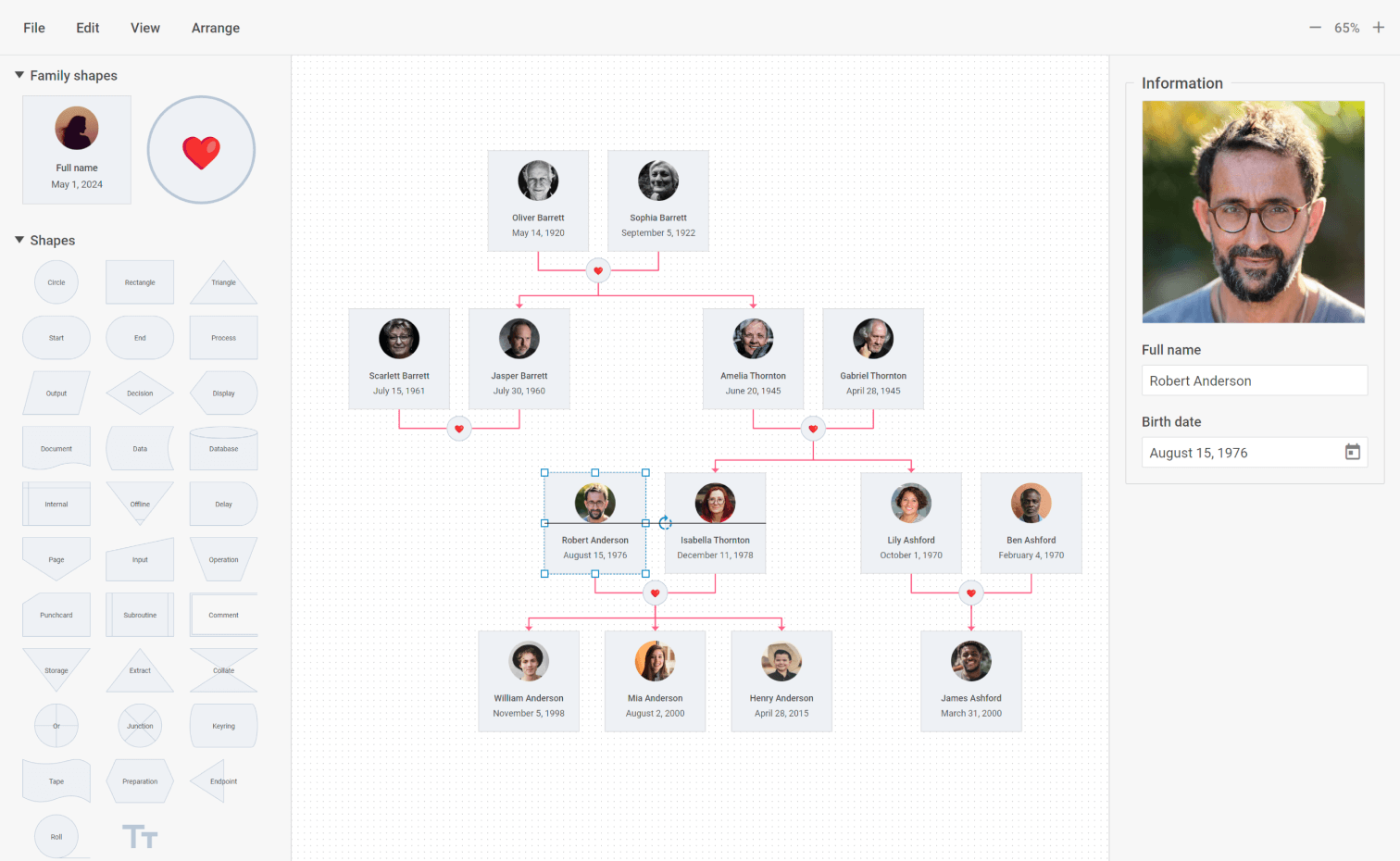
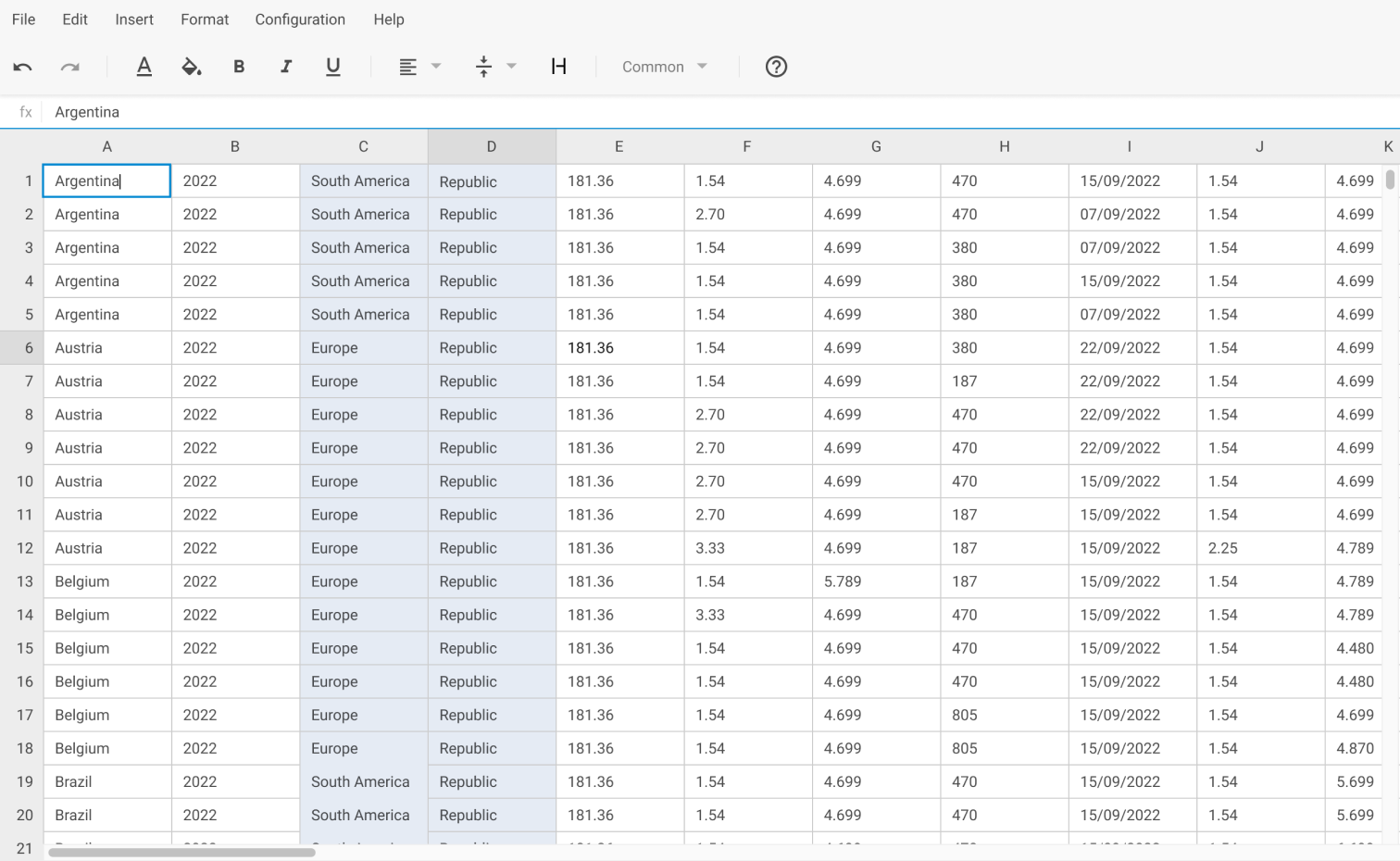
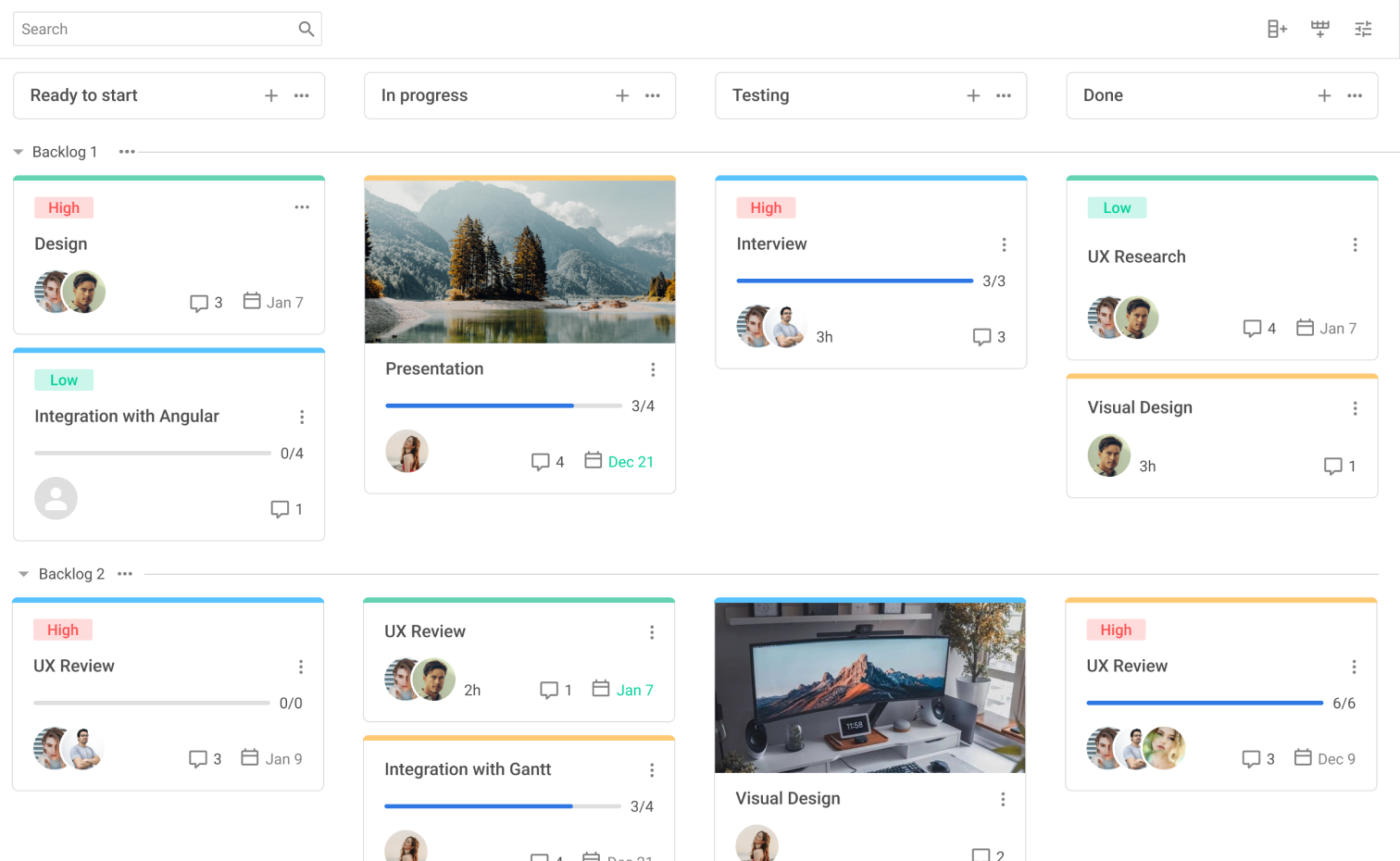
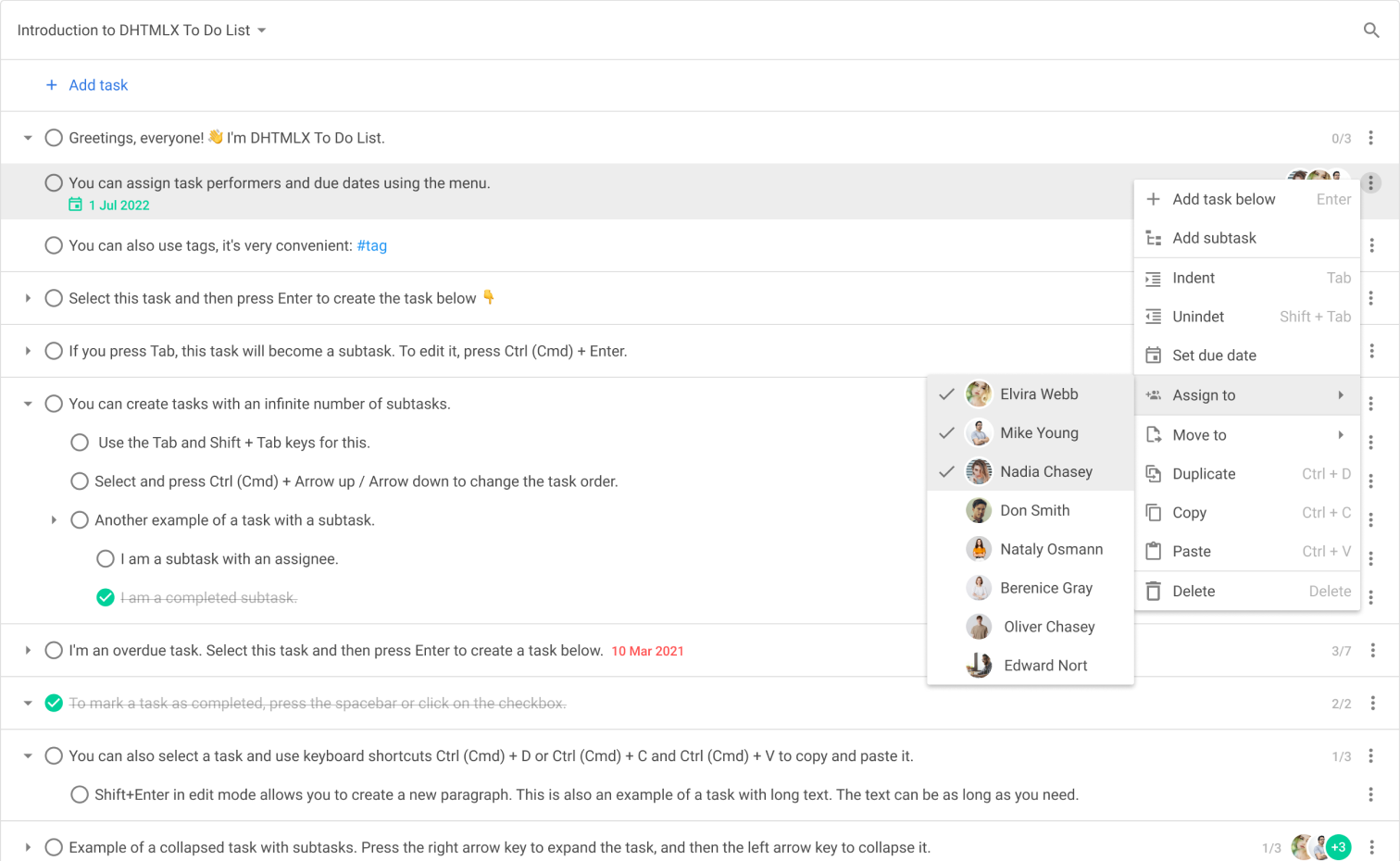
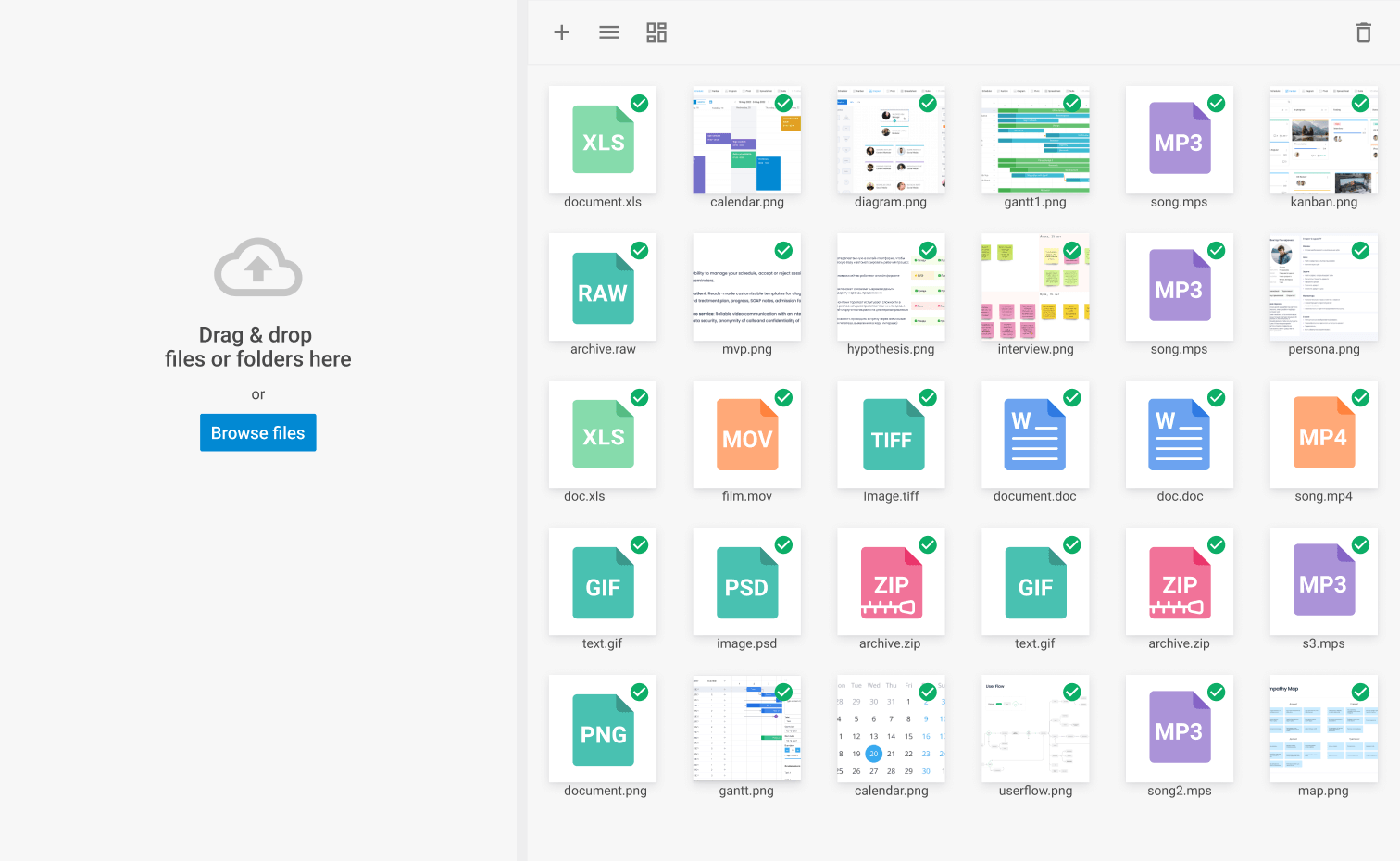
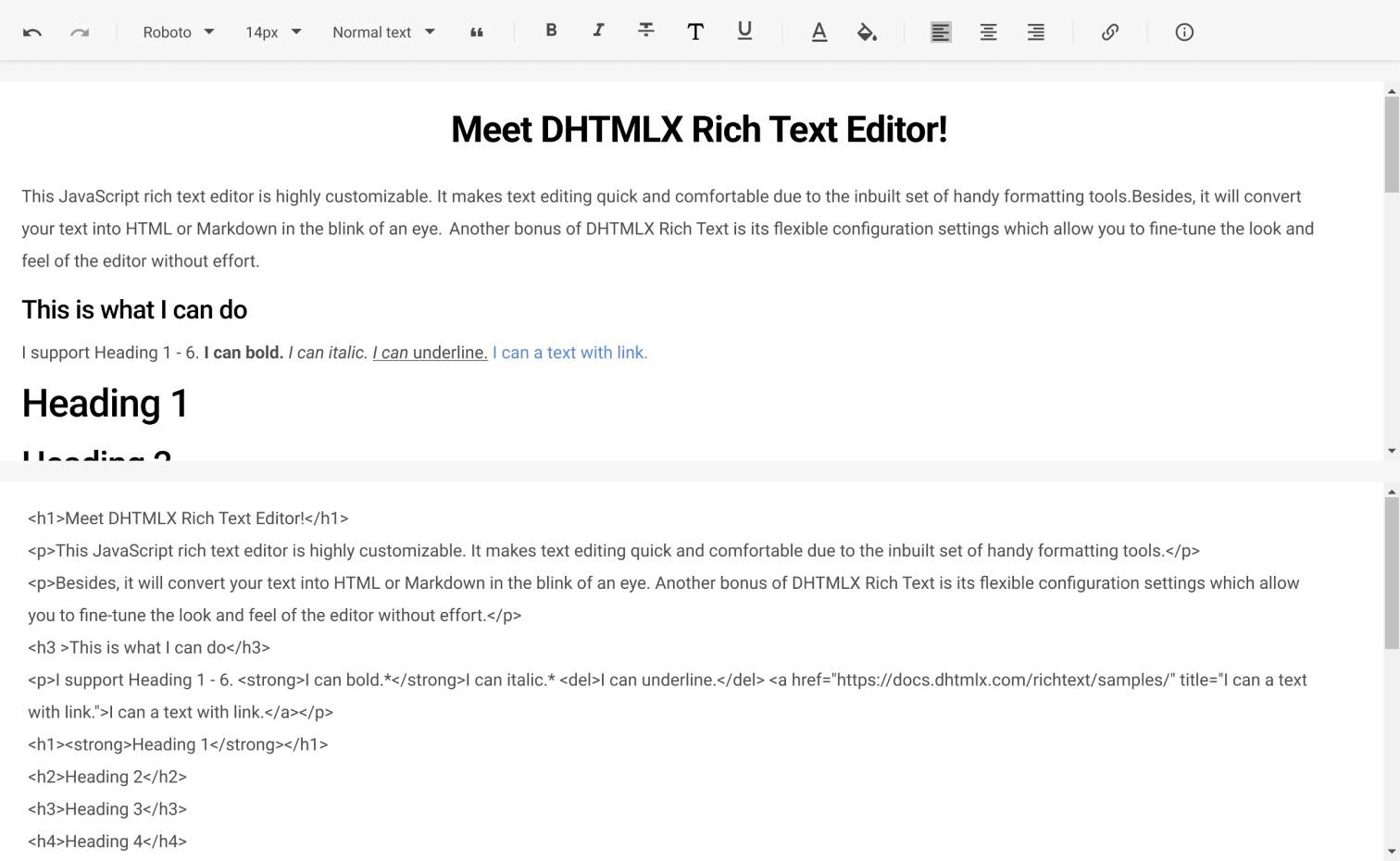
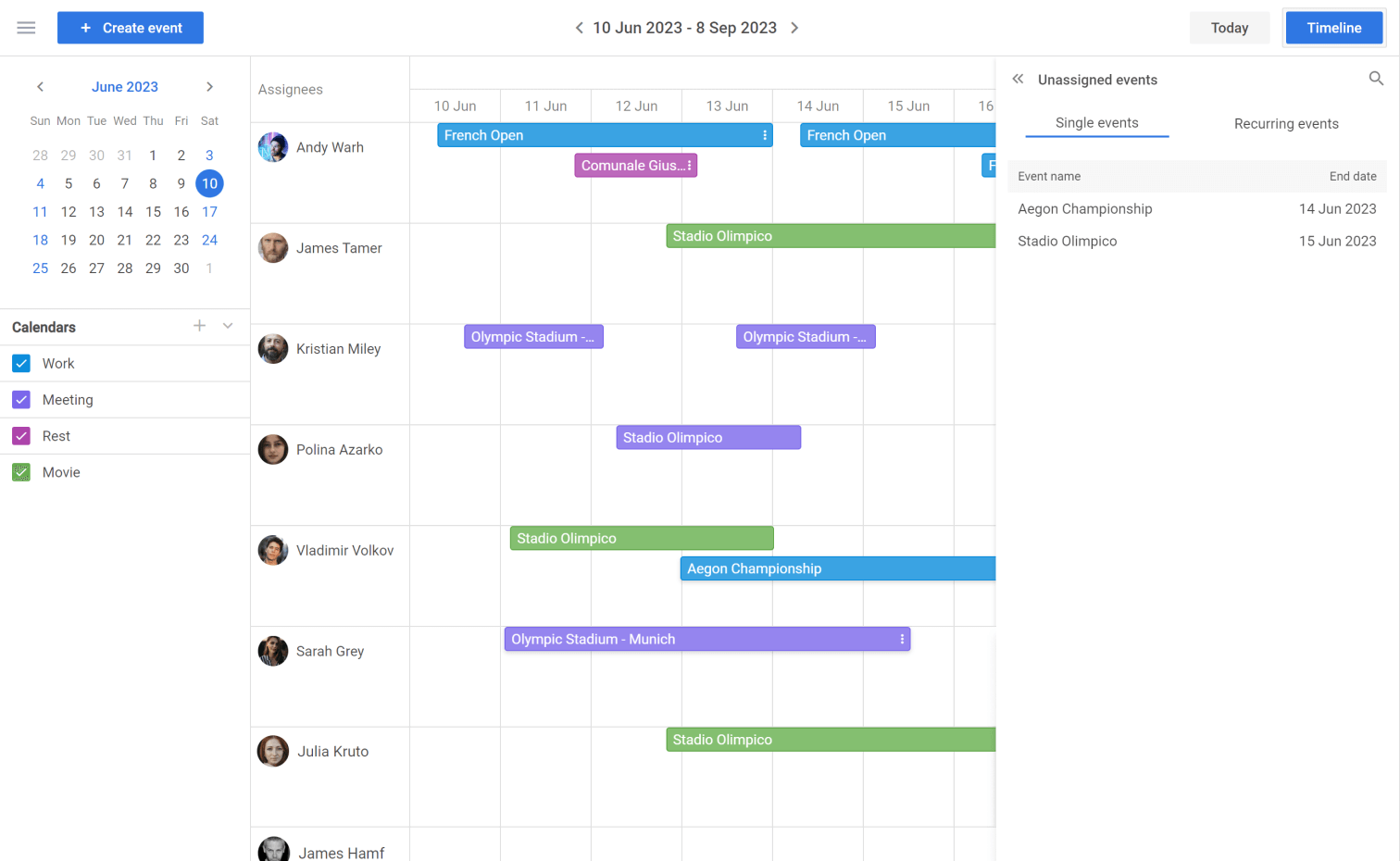
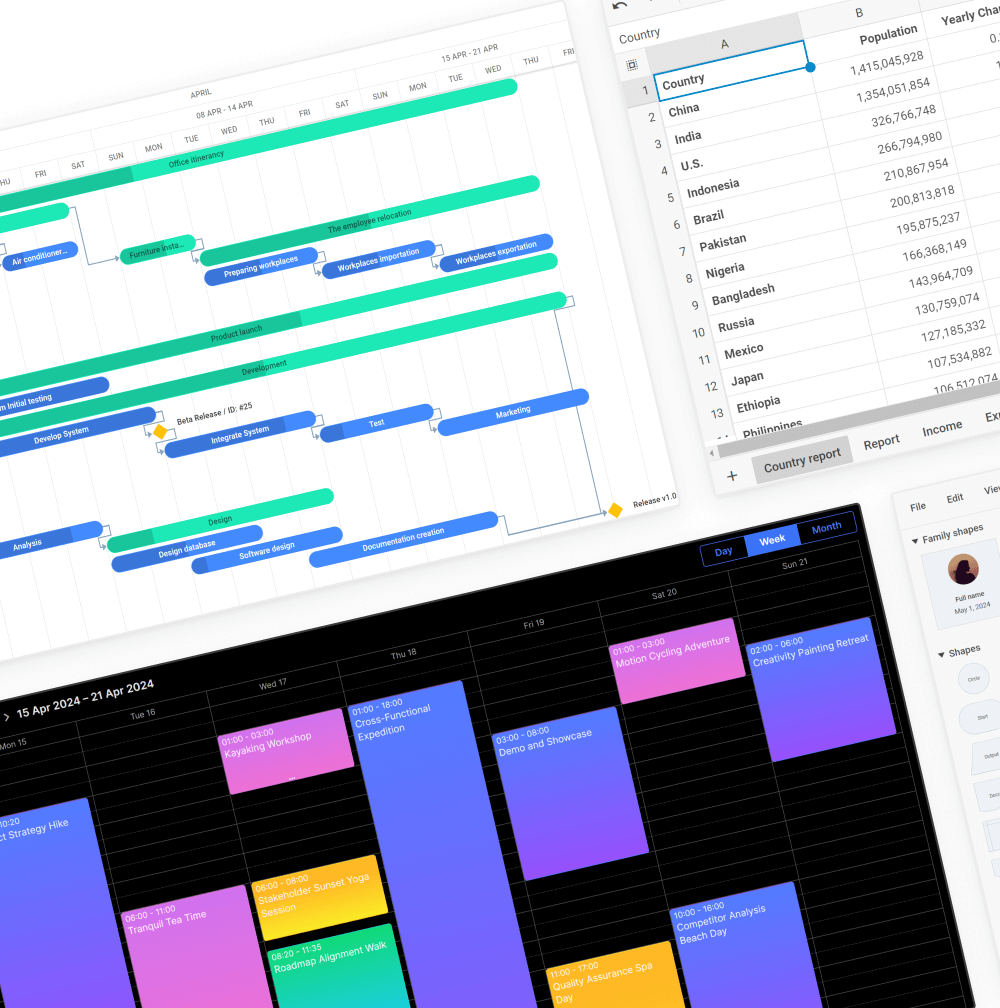
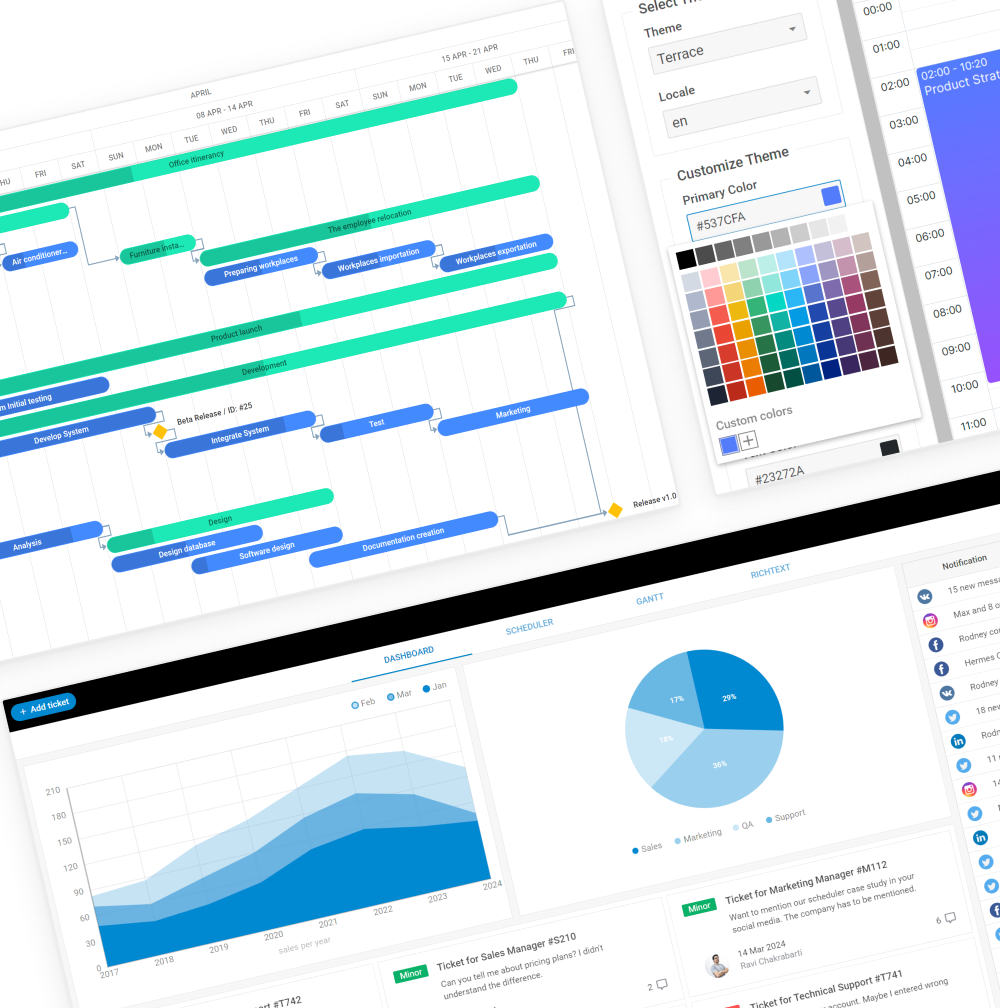
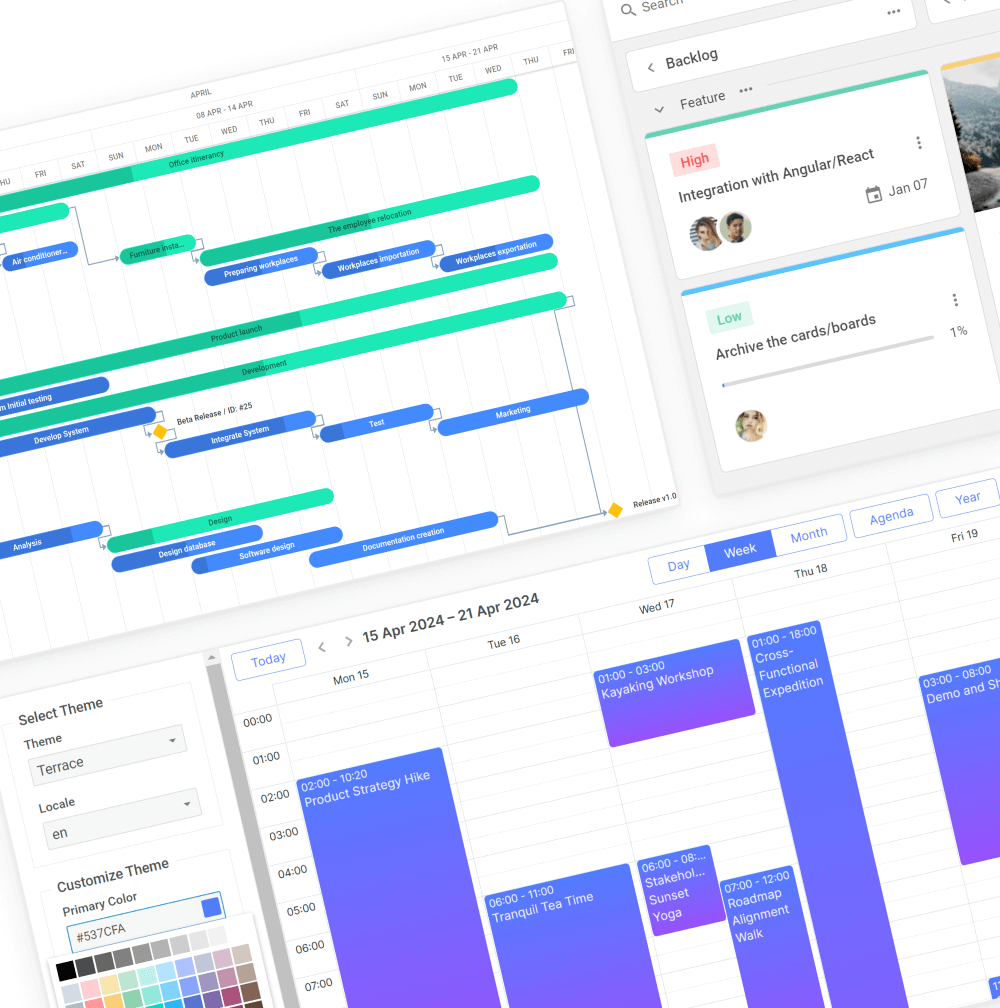
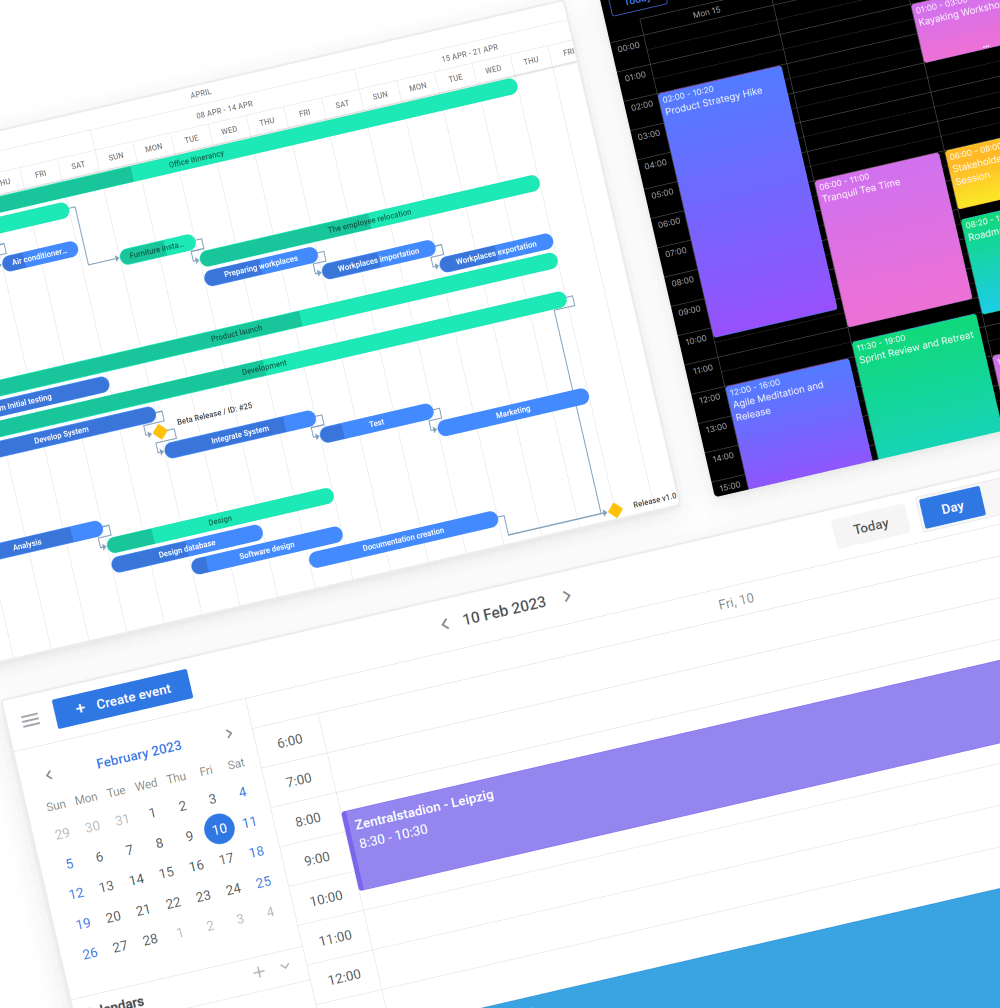
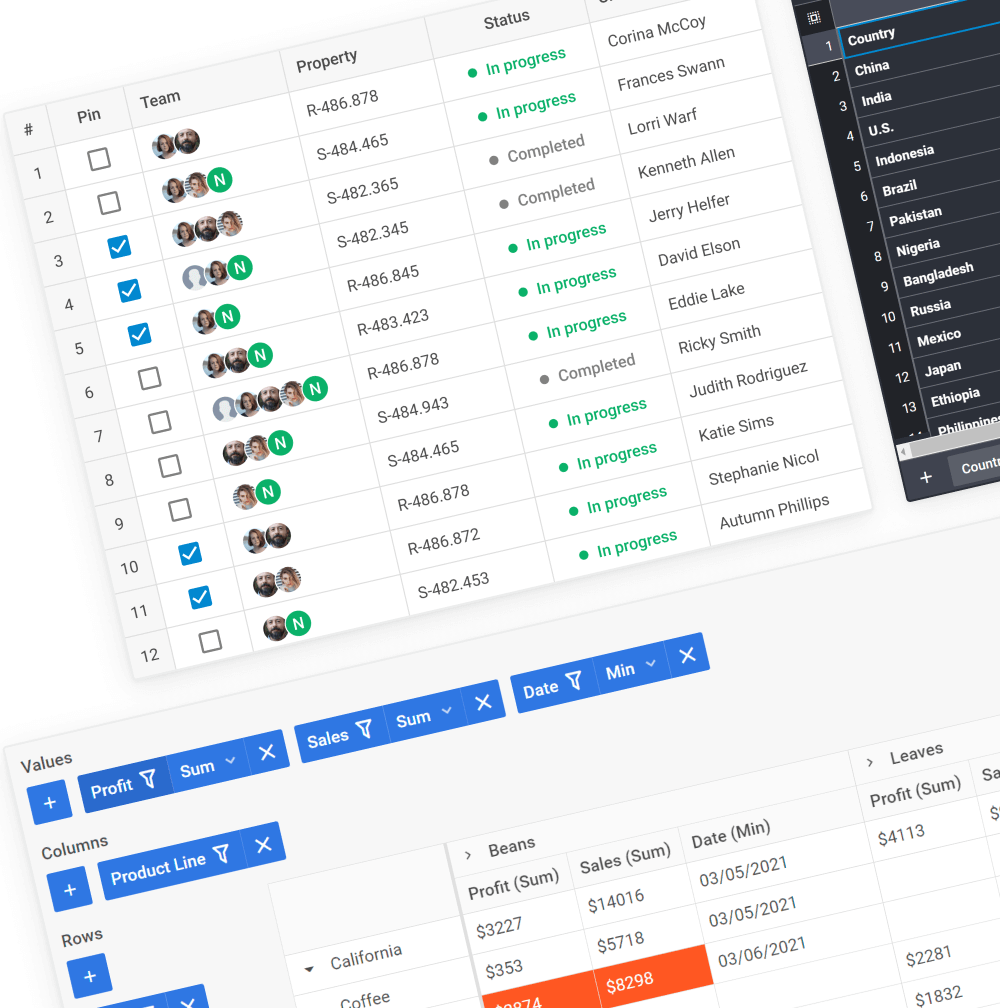
DHTMLX stellt eine umfassende Reihe von JavaScript-Komponenten zur Verfügung, die ein breites Spektrum an Funktionen für den Aufbau moderner Webanwendungen abdecken. Zu den Hauptkomponenten gehören Gantt für die Visualisierung und Verwaltung von Projektzeitplänen und Aufgaben, Grid für die Anzeige, Bearbeitung und Verwaltung großer Datensätze, Scheduler für die Planung von Aufgaben, Ereignissen und Terminen, sowie Diagramm zur Erstellung von Flussdiagrammen, Organigrammen und anderen interaktiven Diagrammen. Zusätzlich bietet DHTMLX viele weitere Komponenten wie Spreadsheet, Pivot Table, Rich Text Editor und mehr, was es zu einem vollständigen Toolkit für den Aufbau dynamischer, interaktiver Webanwendungen macht. Alle Komponenten sind hochgradig anpassbar, browserübergreifend kompatibel und für hohe Leistung ausgelegt.
Natürlich - Sie können die DHTMLX JavaScript-Webkomponenten vor dem Kauf ausprobieren. Wir bieten eine kostenlose 30-tägige Testversion der PRO-Versionen an, mit vollem Zugriff auf alle Funktionen der Komponenten sowie offiziellem technischen Support. So können Sie die DHTMLX UI-Komponenten umfassend testen, bevor Sie eine Lizenz erwerben.
JavaScript-Komponenten sind wiederverwendbare, eigenständige Codeeinheiten, die es Entwicklern ermöglichen, dynamische und interaktive Webanwendungen zu erstellen. Diese Komponenten übernehmen spezifische Funktionen wie Grids, Diagramme, Diagramme oder Kalender und lassen sich leicht in jedes Projekt integrieren. DHTMLX bietet eine umfassende Suite von JavaScript-Komponenten, die hochgradig anpassbar sind und es Entwicklern ermöglichen, mit minimalem Aufwand fortschrittliche Webanwendungen zu erstellen. Mit DHTMLX erhalten Sie vorgefertigte, robuste Komponenten, die den Entwicklungsprozess vereinfachen und gleichzeitig hohe Leistung und Reaktionsfähigkeit gewährleisten.
Die DHTMLX-JS-Komponentenbibliothek ist ein leistungsstarkes Tool, das die Webentwicklung beschleunigt und vereinfacht. Mit einer breiten Palette vollständig anpassbarer, leistungsstarker Komponenten wie Grids, Diagrammen, Planern und mehr ermöglicht DHTMLX Entwicklern die einfache Erstellung funktionsreicher Webanwendungen. Die Komponenten sind für ihre Geschwindigkeit, Flexibilität und Reaktionsfähigkeit bekannt, was sie ideal für kleine Projekte und groß angelegte Unternehmenslösungen macht. Zusätzlich bietet DHTMLX umfassende Dokumentation, regelmäßige Updates und zuverlässigen Support, wodurch eine effiziente Integration und Wartung der Komponenten in Ihren Anwendungen gewährleistet ist. Die Nutzung von DHTMLX reduziert nicht nur die Entwicklungszeit, sondern verbessert auch die Gesamtqualität Ihrer Weblösungen.
Ja, die DHTMLX-JS-UI-Komponenten können nahtlos in React integriert werden. DHTMLX stellt spezielle Anleitungen und Codebeispiele zur Verfügung, die die Nutzung der Komponenten in React-basierten Anwendungen erleichtern. So können Sie DHTMLX-Komponenten wie Grid, Gantt, Scheduler und andere in Ihre Anwendung integrieren und dabei die reaktive und komponentenbasierte Natur von React beibehalten. Die Komponenten sind so konzipiert, dass sie reibungslos mit Reacts virtuellem DOM arbeiten und eine hohe Leistung sowie ein natives React-Entwicklungserlebnis gewährleisten. Durch die Verwendung von DHTMLX mit React können Entwickler funktionsreiche und interaktive Anwendungen schneller erstellen und die Stärken beider Tools kombinieren.
Ja, DHTMLX-Komponenten funktionieren mit TypeScript. Für viele unserer Bibliotheken stellen wir TypeScript-Definitionen bereit, die Typüberprüfung, Autovervollständigung und eine bessere Integration in TypeScript-basierte Projekte ermöglichen.





















































Was Kunden sagen