“Time is the scarcest resource, and unless it is managed, nothing else can be managed”, these are the words of a well-known business management expert Peter Drucker. It is hard to argue with this point, especially when talking about delivering projects, where time management plays a crucial role. Proper time management helps project managers organize day-to-day activities, allocate resources, and stay on schedule, which are essential for successful project completion.
The DHTMLX product line includes a range of JavaScript calendar widgets designed to cover the time management needs of any complexity in web projects. In this blog post, you’ll get acquainted with a slick Calendar for date and time selection, developer-friendly Event Calendar, and advanced Scheduler, and see how they can be useful for various time management tasks on a web page.
DHTMLX JavaScript Calendar Widget
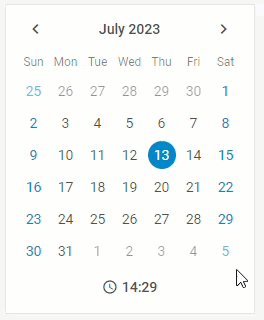
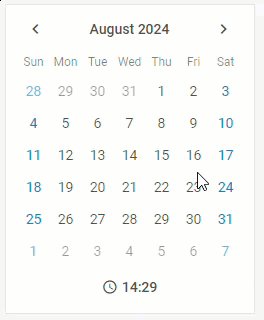
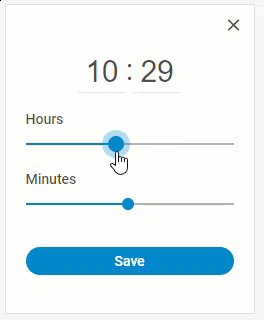
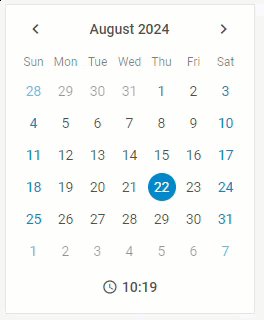
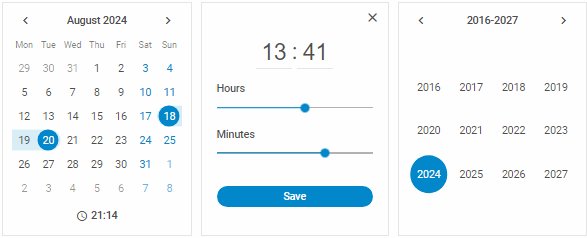
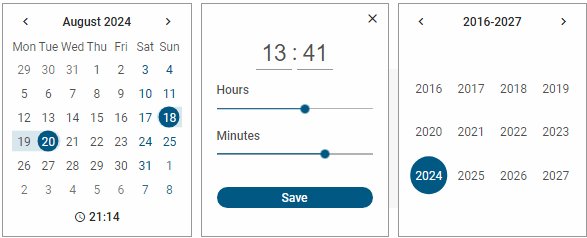
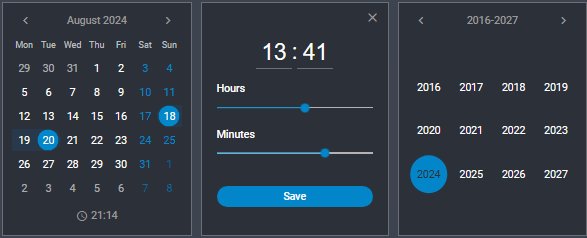
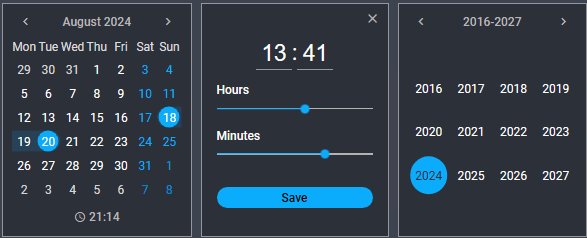
The JavaScript Calendar widget from the DHTMLX Suite UI library is a simple but useful JavaScript tool designed to implement straightforward date-picking functionality. Its user-friendly interface includes three views (calendar, month, year) for choosing a necessary date and a convenient timepicker for setting time.
There are plenty of configuration options that allow you to enrich the calendar with multiple other capabilities such as:
- specifying date and time formats,
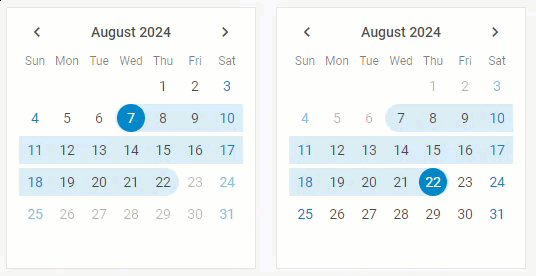
- selecting date ranges (range mode),
- disabling and highlighting particular dates,
- showing week numbers,
- displaying days of the current month only,
- setting the start of the week,
- and more.
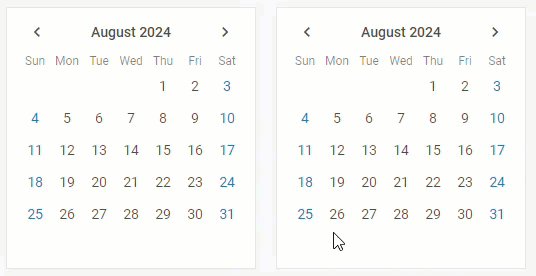
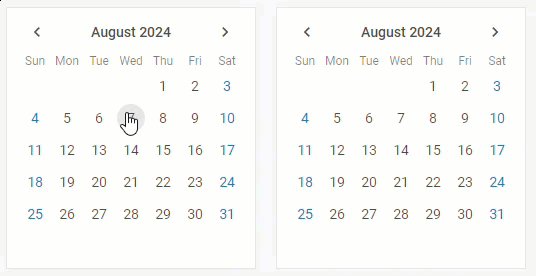
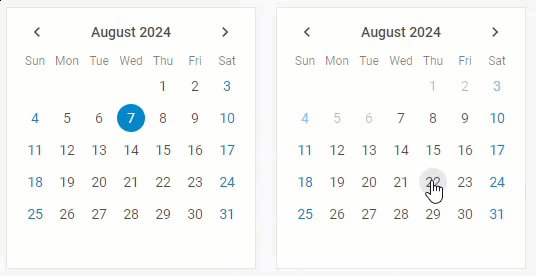
Apart from that, you can create two calendars and link them i.e. enabling end-users to select start and end dates of some events like it is often implemented in modern web apps.
If it is necessary to add textual clarifications to specific dates, our Calendar allows adding tooltips.
Just like any widget from the Suite pack, DHTMLX Calendar has a highly customizable UI, where you can change the styling of any element via CSS. You can instantly change the appearance of the whole calendar using built-in Suite themes.
In addition, you can take advantage of other features common to all Suite widgets such as TypeScript definitions, accessibility, touch support, and compatibility with popular front-end frameworks and backend technologies.
DHTMLX Calendar frequently finds application in more complex solutions for time management. It can also be smoothly integrated with other widgets from the Suite library in a single web project. The widget is distributed as a part of the Suite package or as a separate product.
Useful resources: documentation, live samples, free trial version.
DHTMLX Event Calendar
In the business world, companies must plan and schedule their activities effectively to achieve proper time management. For this purpose, business applications like contractor scheduling software often include scheduling tools like an event calendar. Our product portfolio includes a lightweight JavaScript component with a simple and modern API for implementing this functionality much faster.
 Check the sample >
Check the sample >
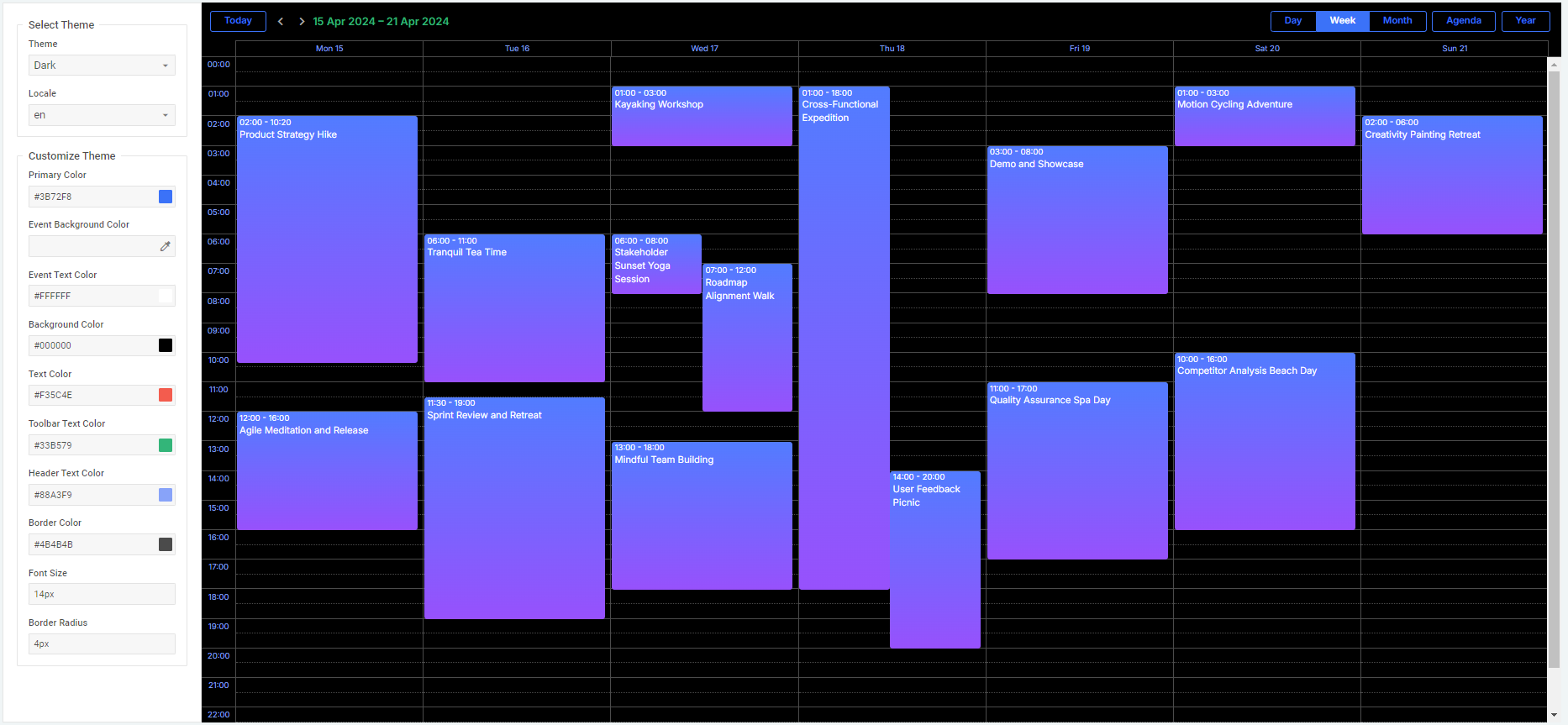
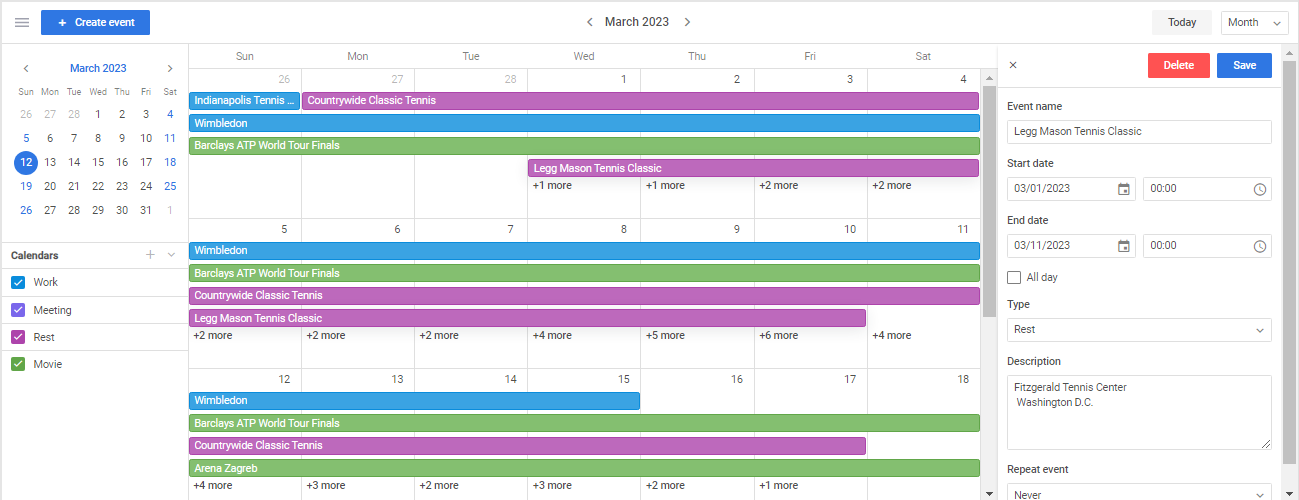
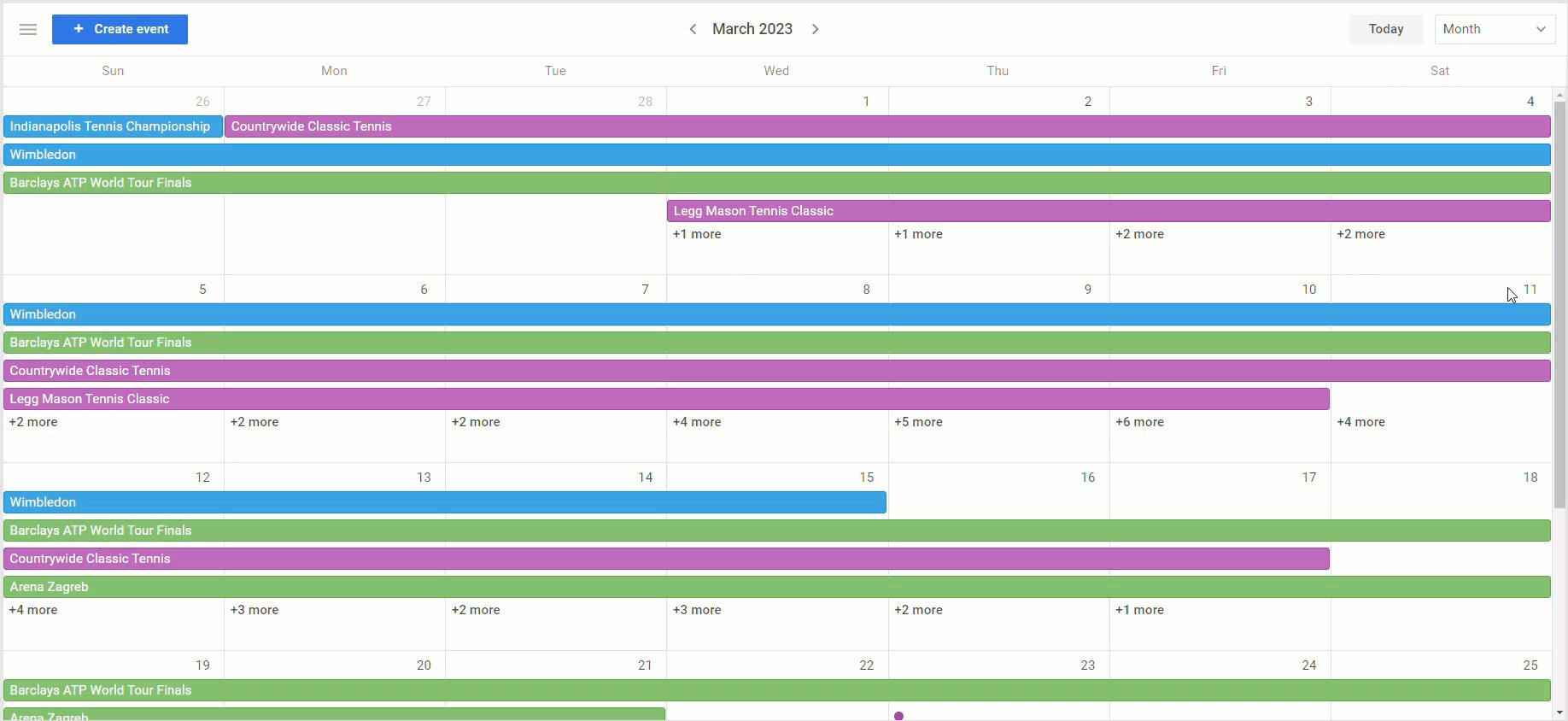
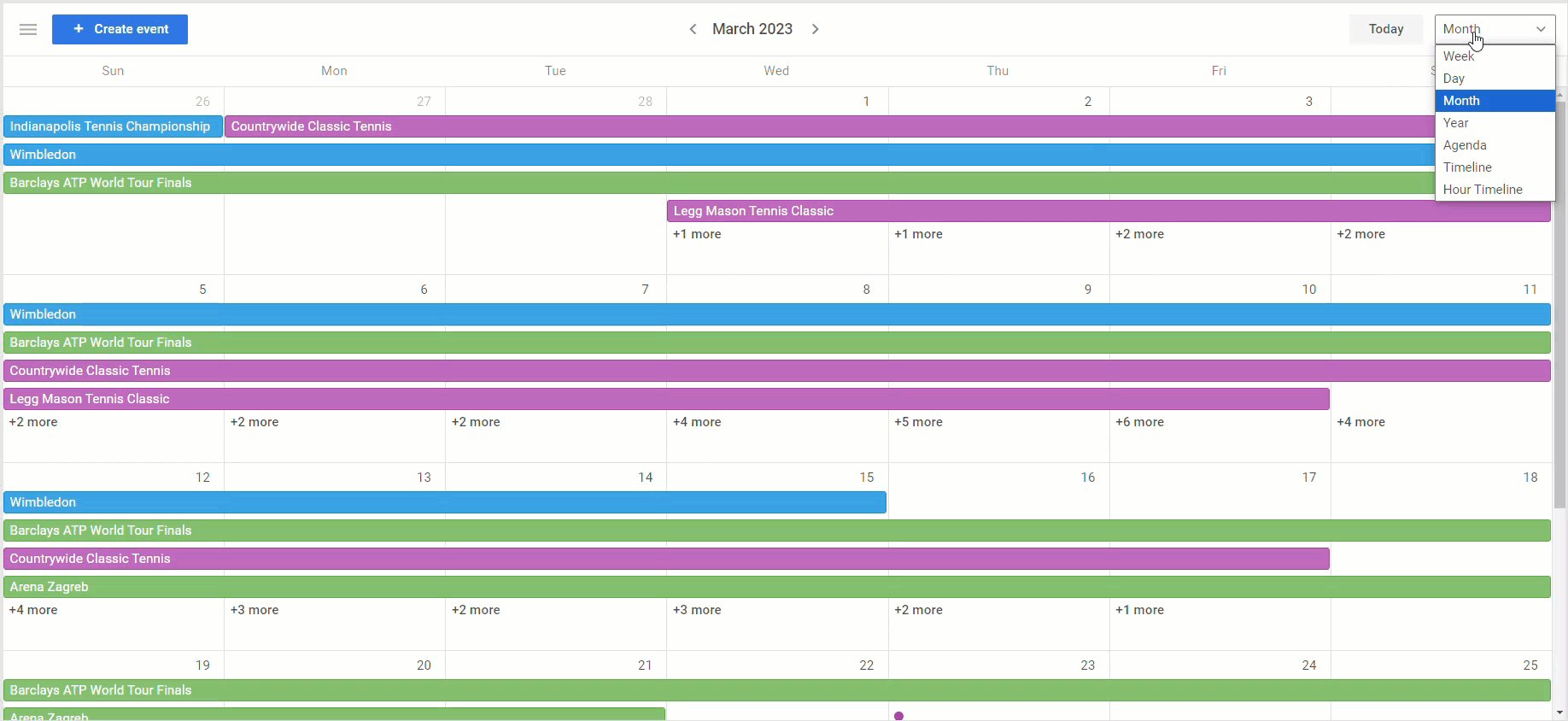
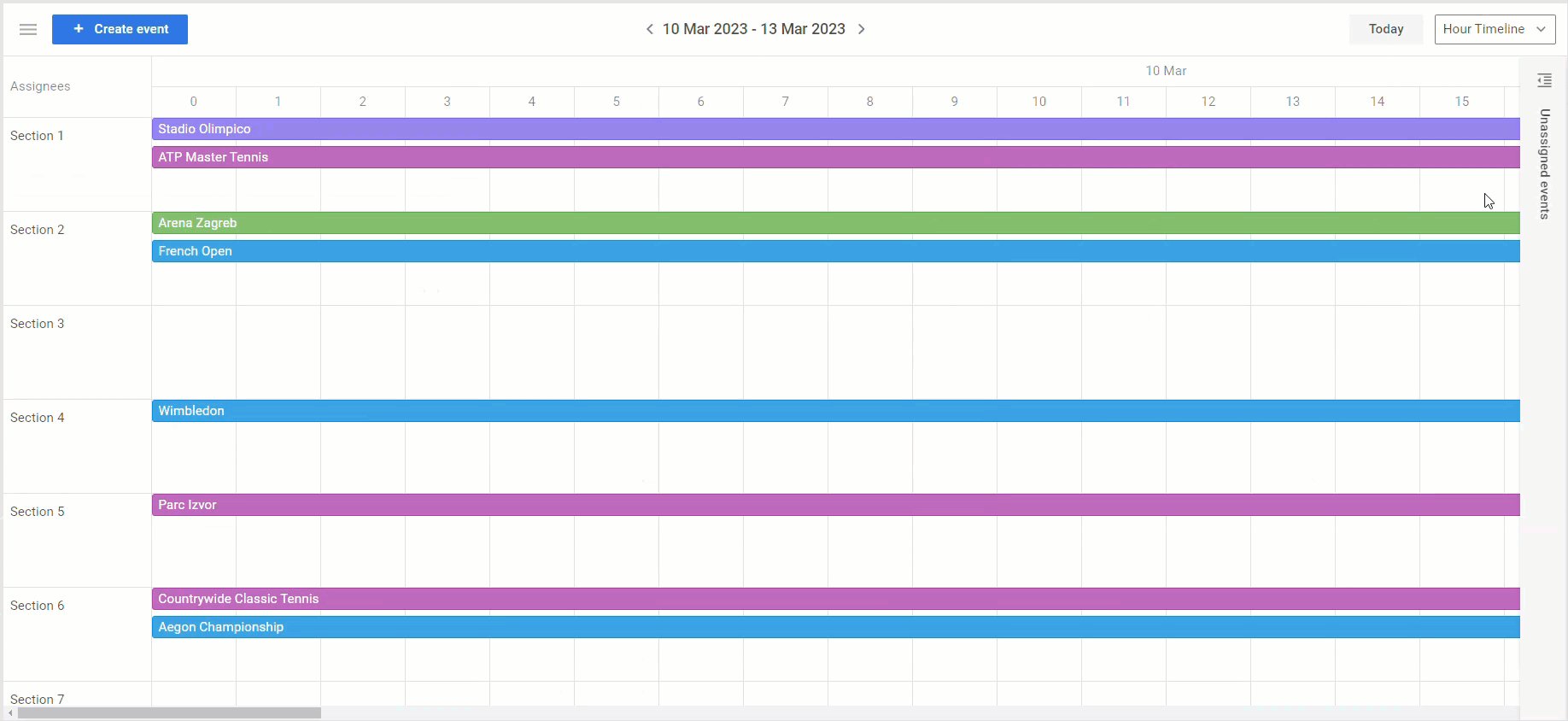
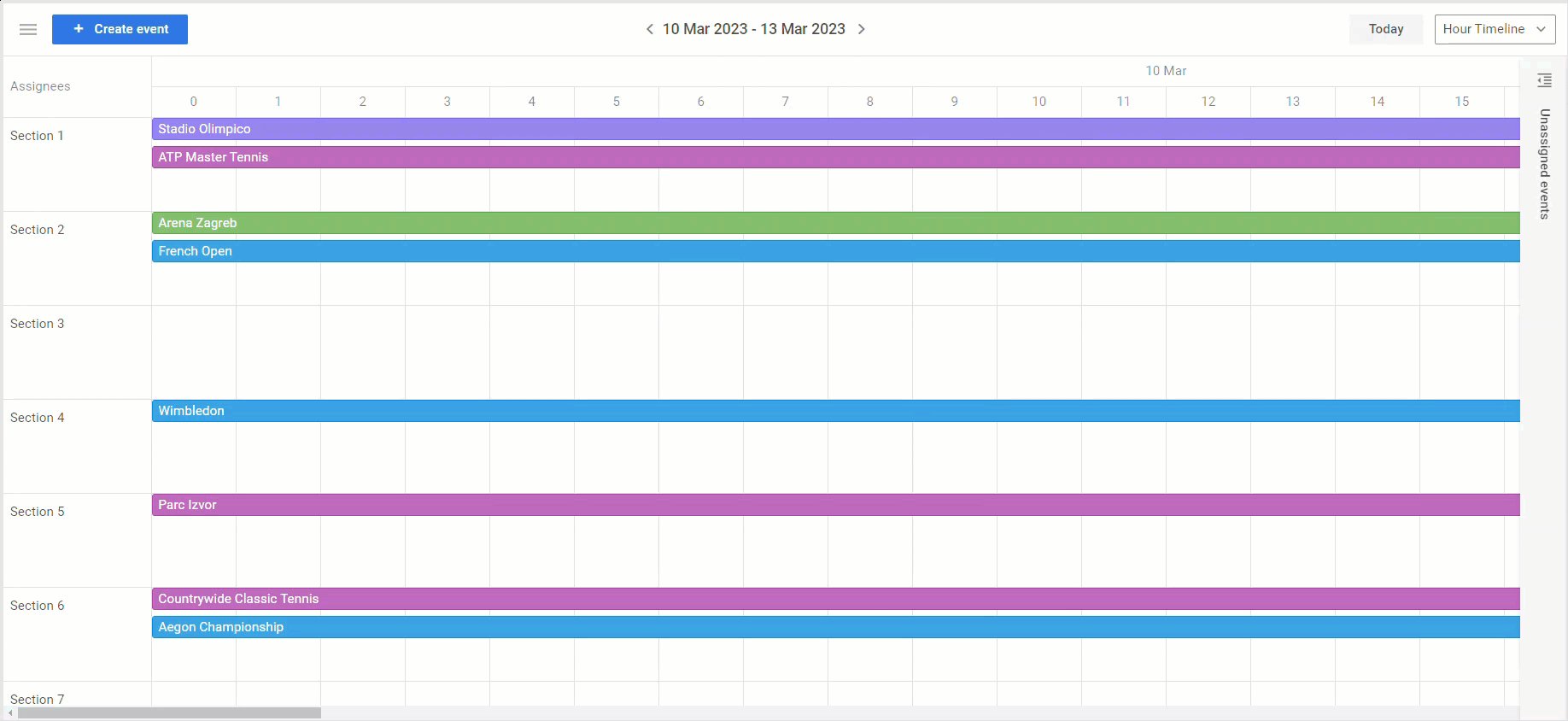
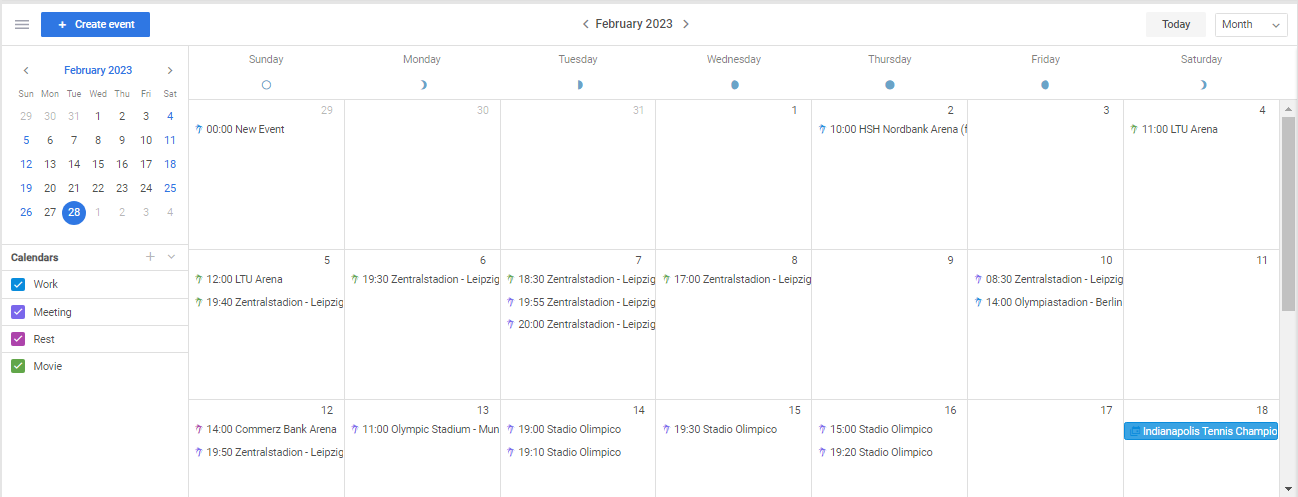
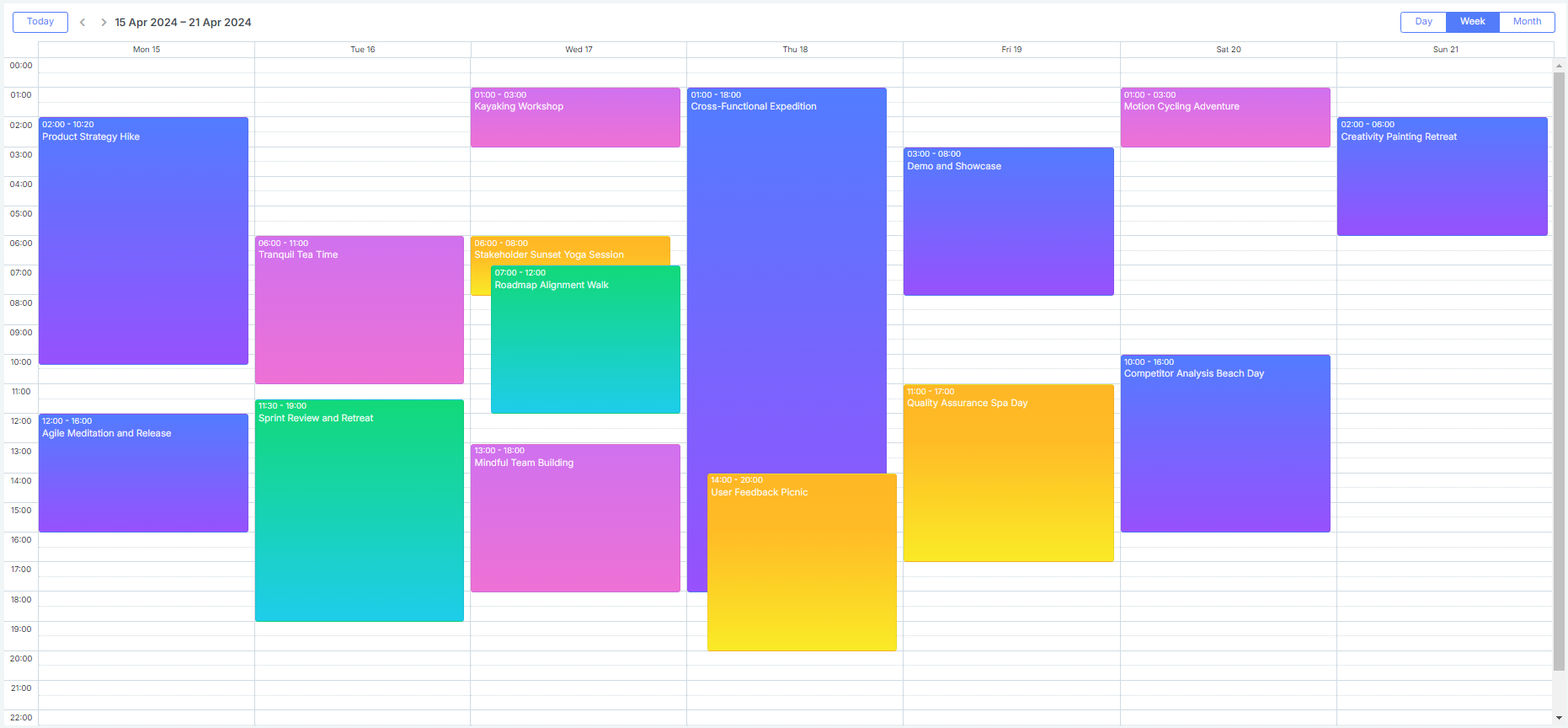
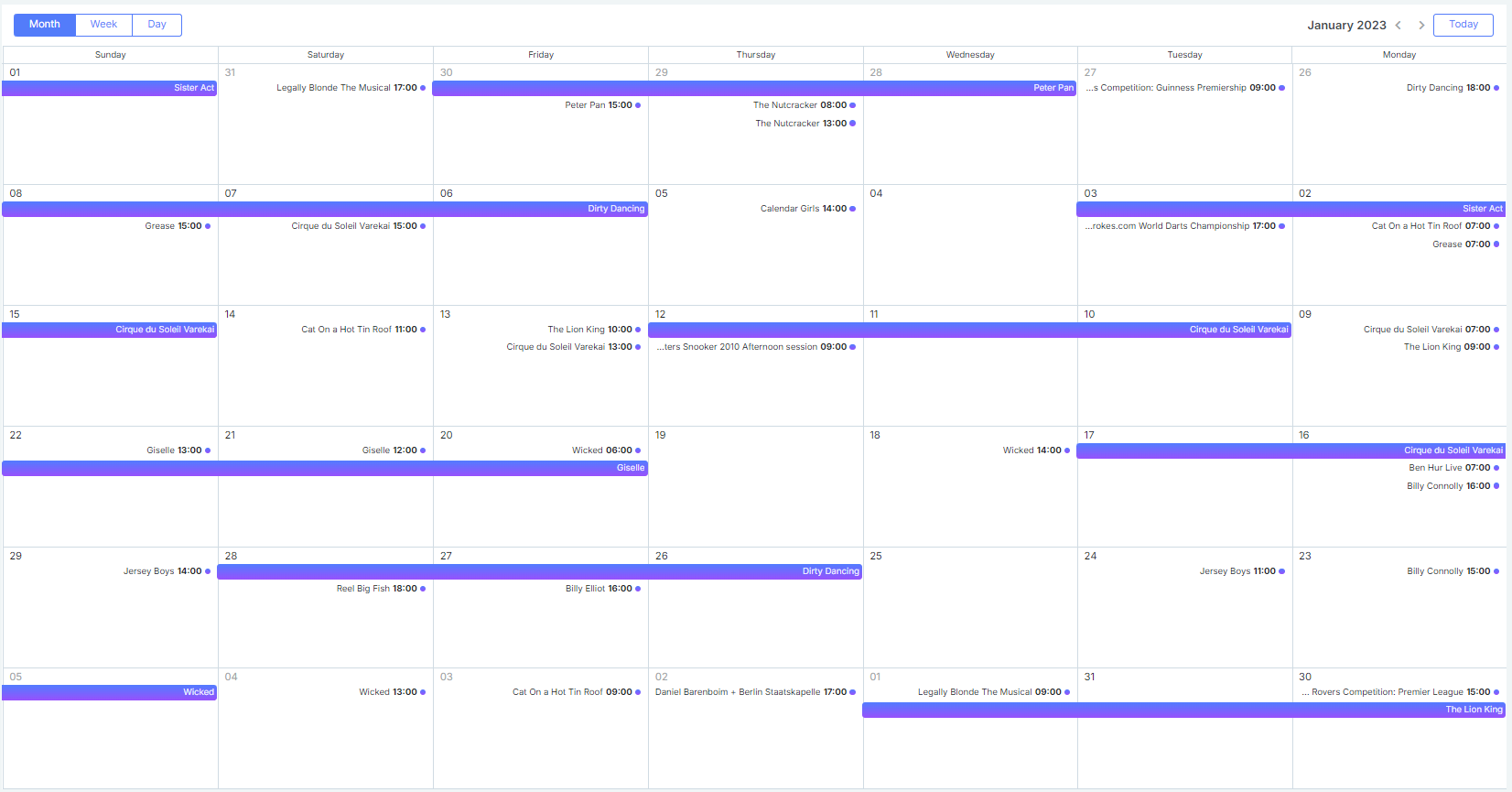
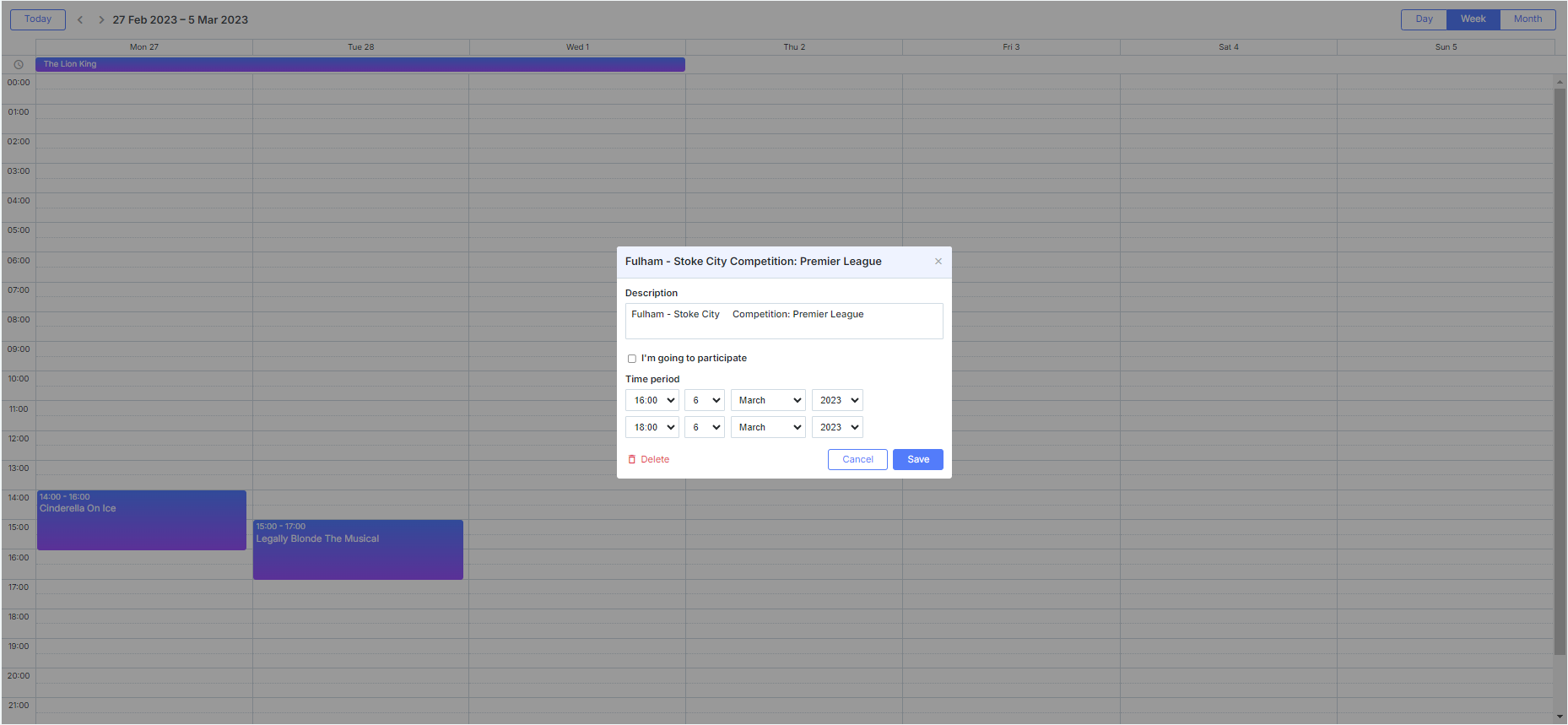
DHTMLX JavaScript Event Calendar is designed to create multiple Google-like event calendars and easily add events that may take several days (multiday events) and display several events in one grid cell (overlay events). All created calendars are managed via the sidebar, while event data is manipulated via a built-in editor. There are 6 default views to optimally organize and coordinate upcoming events. If needed, it is also possible to create a custom view such as Hour Timeline and specify your settings for it.
 Check the sample >
Check the sample >
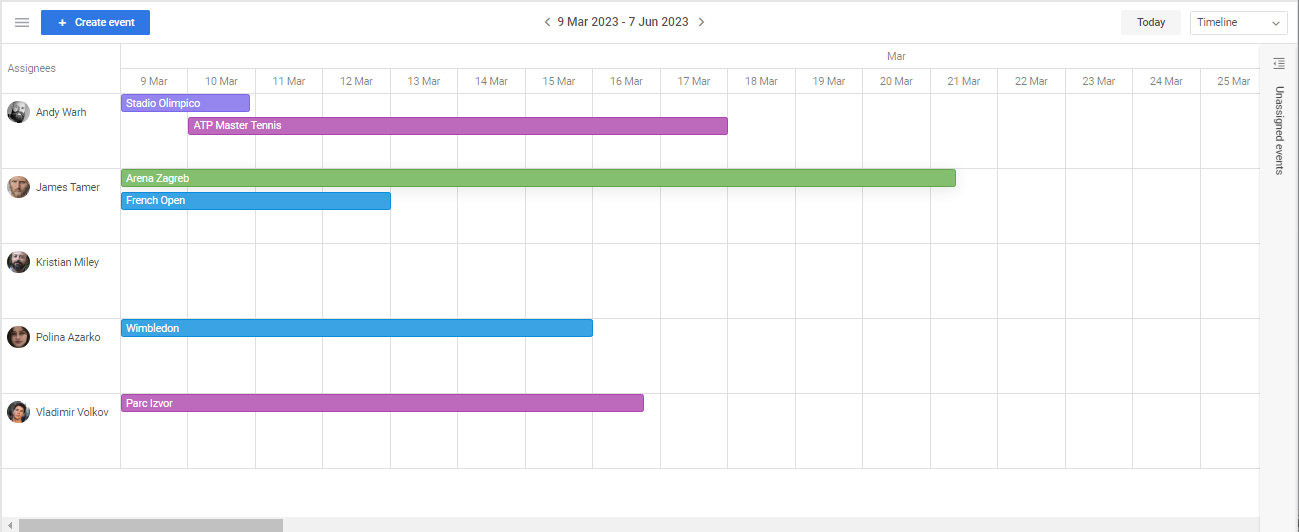
The Timeline view allows not only planning events but also assigning them to resources (employees, equipment, etc.).
 Check the sample >
Check the sample >
DHTMLX Event Calendar comes with a range of features to make the work with events more efficient i.e. less time-consuming. For instance, you can schedule regularly repeated activities just once by specifying the recurrence of events in the Timeline view. Moreover, this view allows for handling unscheduled events. In addition, you can also dim past events and add the current time marker to focus on upcoming events. Using the read-only mode, you can block operations for the whole calendar or certain events.
 Check the sample >
Check the sample >
Simple customization enables you to create a personalized JS day planner with the needed design and behavior. For instance, the Event Calendar API allows you to add custom templates for events, popups, timescale header, and apply custom styles.
 Check the sample >
Check the sample >
Interestingly, the Event Calendar component is based on the same architecture and design approach as two other DHTMLX products – Kanban and To Do List. So it becomes much easier to combine these products in a single multifunctional app. Moreover, you can boost the efficiency of your calendar with widgets from the Suite UI library.
 Check the sample >
Check the sample >
Summing up, DHTMLX Event Calendar is an easy-to-use JavaScript scheduling component with basic settings working out-of-the-box. It is perfect for implementing a standard scheduling solution focusing on effective time management.
Useful resources: documentation, live samples, free trial version
DHTMLX Scheduler
If your project requires a comprehensive scheduling tool with exquisite requirements, you should consider DHTMLX Scheduler. In fact, this JS scheduling component has many similarities with the Event Calendar, but it is a more advanced solution for delivering scheduling apps. We will not compare these products now, but if the subject interests you, check out this blog post.
 Check the sample >
Check the sample >
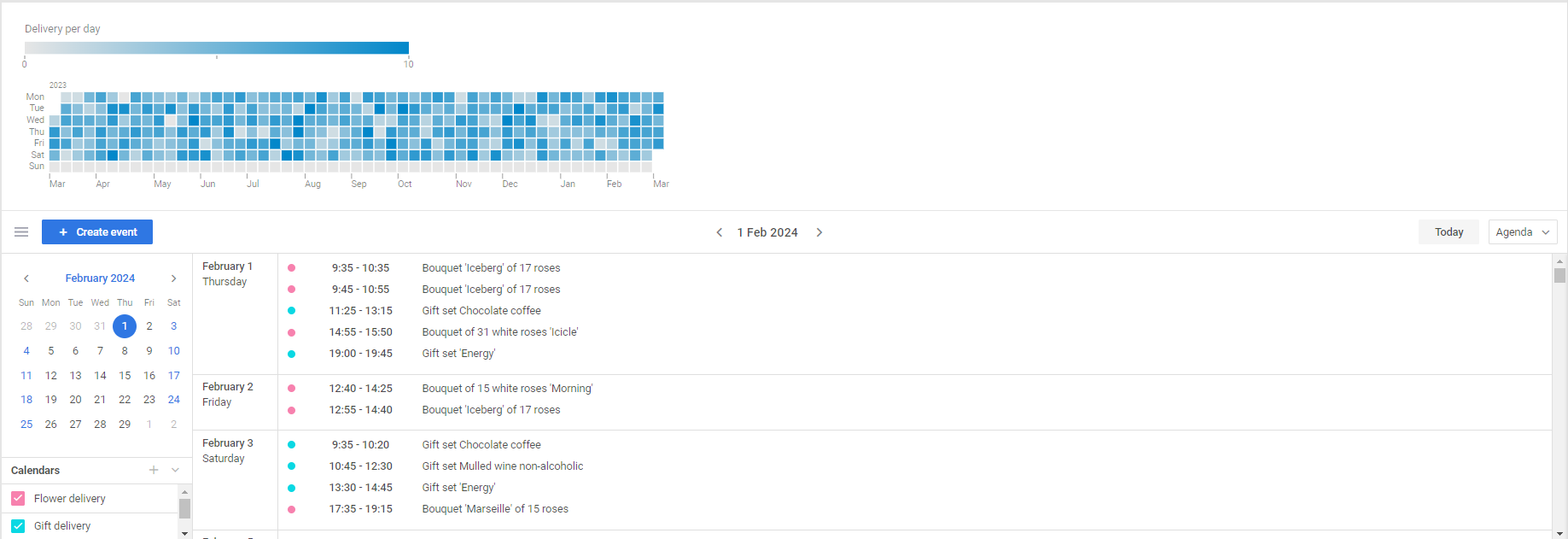
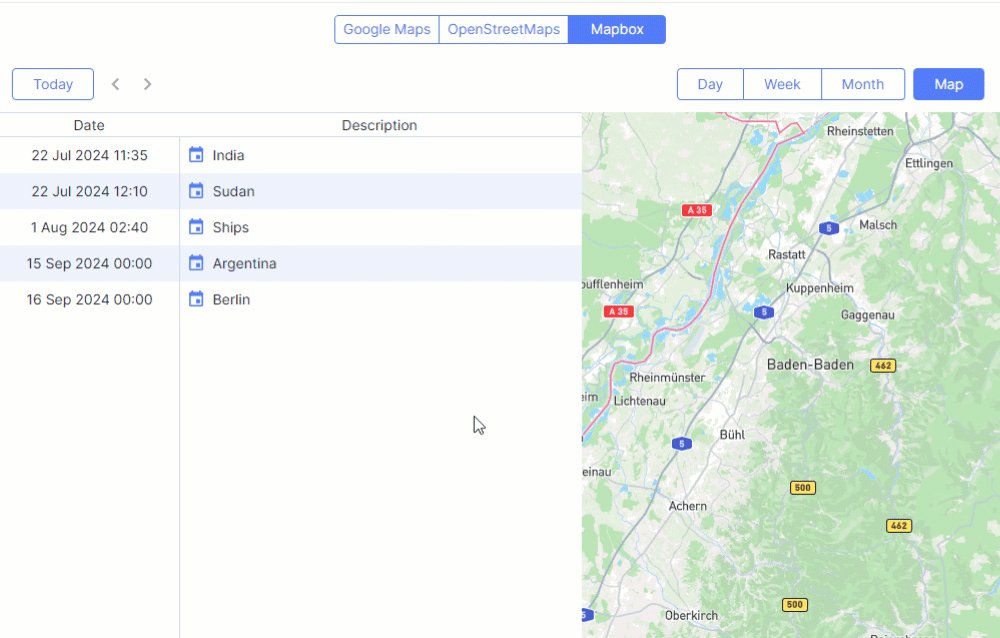
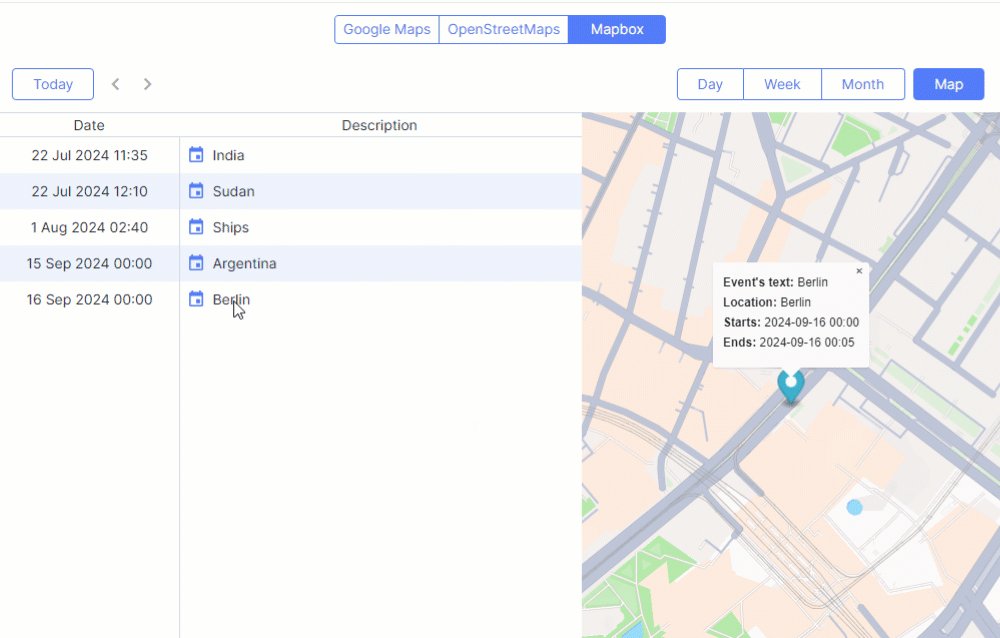
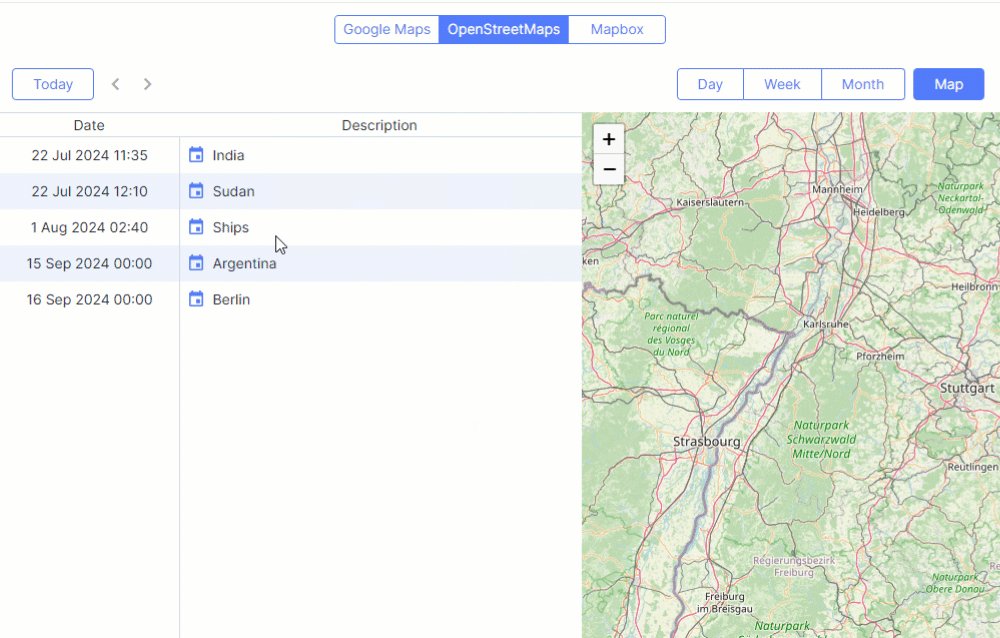
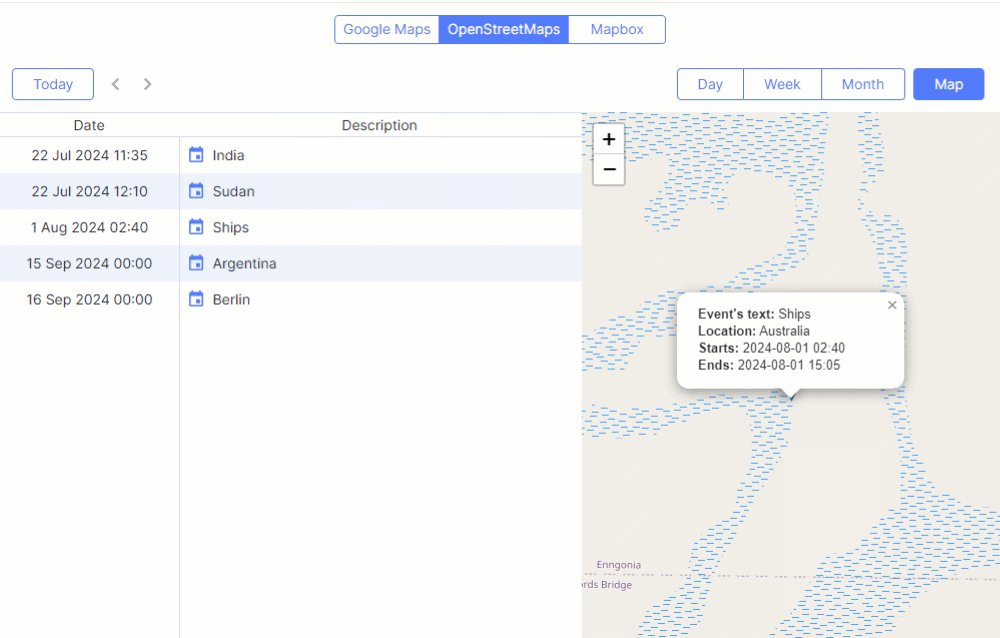
Since DHTMLX Scheduler is a complex tool, it will surely take some time to master it, but it is certainly worth the effort. Here, you get a versatile JavaScript library that will cover all your scheduling needs. The extensive API of our Scheduler provides plenty of configuration and customization options to make the scheduler look and behave exactly as you need. It allows displaying scheduled events using 10 different views, including Timeline, Map, Agenda, etc., and, if needed, making them recur on a daily, weekly, monthly, or yearly basis.
 Check the sample >
Check the sample >
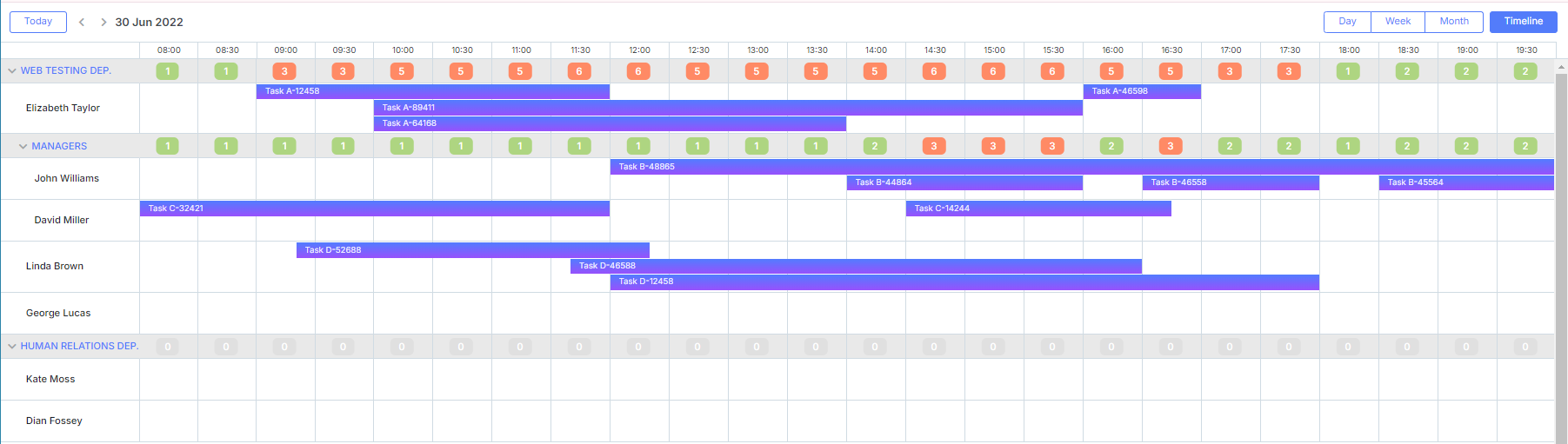
The widely used Timeline view helps visualize scheduled appointments or tasks along the timeline on the X-axis and the resources (employees, equipment, rooms, etc.) required for them on the Y-axis. This view includes 4 view modes (Bar, Cell, Tree, Days) that extend visualization capabilities. Apart from that, the Timeline view can contain custom HTML content. In the sample below, you can see the workload of employees in the company’s departments in the Tree mode.
 Check the sample >
Check the sample >
You can also use the Units view to work with events and resources.
It is also not a problem to add multiple schedulers to a page and synchronize them. Our Scheduler allows managing the allowable number of events in a time slot using a special extension. It also supports the RTL mode for displaying the content from right to left.
 Check the sample >
Check the sample >
DHTMLX Scheduler supports seamless synchronization of data with popular scheduling solutions such as Google and Outlook calendars. Thus, it becomes easier for end-users with different calendar systems to be on the same page regarding meetings, deadlines, and other important events. In addition, our Scheduler has an export feature that allows generating and saving visual representations of schedules, thereby making it easier to share, print, or archive important scheduling data.
There are a lot of things that can be said about customization capabilities in Scheduler. To be more specific, let us consider what you can do with the lightbox element. In the Scheduler’s lightbox, you are free to redefine default controls, add custom ones, or even specify a fully custom lightbox that meets all your requirements.
 Check the sample >
Check the sample >
It is also worth mentioning robust styling possibilities with 6 customizable skins. After being fully overhauled in v7.0, all themes received a renewed appearance that aligns with modern design standards. You can easily modify predefined themes to your liking using CSS variables.
All in all, DHTMLX Scheduler is a universal JavaScript component with a robust API designed to help web developers deliver any scheduling functionality and contribute to better time management in business apps.
Useful resources: documentation, live samples, tutorials, free trial version
Conclusion
DHTMLX Suite’s Calendar, Scheduler, and Event Calendar are powerful JavaScript widgets that bring efficiency and flexibility to scheduling apps. By leveraging these JS libraries, developers can build feature-packed and user-friendly solutions that streamline time and event management processes. Whether you’re building a basic date picker or a complex scheduling system, DHTMLX has the right tool to meet your goals much faster.