It is hard to imagine a successful project without effective time management tools such as working time calendars. That is why our development team paid considerable attention to this aspect of project management and provided a variety of options for arranging a working time in DHTMLX Gantt. Using this JavaScript library, you can create a powerful Gantt chart and complement it with one or several working time calendars.
In this article, we will review interesting examples of how the working calendar function can be used in your web projects.
Key concepts behind working calendars in DHTMLX Gantt
First of all, let us consider how our Gantt component works with dates and calendars.
By default, when the option work_time is disabled, the duration of tasks depends on the duration_unit parameter and task dates (start and end), while working and non-working hours are disregarded. In this case, like in MS Project, the full-time calendar is used.
If the work_time option is enabled and nothing else is changed, Gantt starts taking into account working time. In other words, according to the predefined settings, weekends/holidays are considered fully non-working, and the working time is set from 8 am to 5 pm with a 1-hour lunch break.
Outwardly, it looks like Gantt has started utilizing working hours, but under the hood, it makes use of a global calendar that is applied to all tasks. Settings of this calendar are specified via the setWorkTime method.
Moreover, there is an opportunity to set individual working time settings for each task or group of tasks. It is achieved with the help of custom calendars. Such a calendar is created using the createCalendar and addCalendar methods. To assign this calendar to a certain task, it is necessary to indicate the ID of the calendar in the calendar_id parameter of the task object.
Summarizing the above, we can distinguish three ways of using the work time feature in your Gantt project:
- full-time calendar
- global calendar
- custom calendar
Taking advantage of a rich Gantt API, you can do a lot of useful things with working calendars.
 Check the sample
Check the sample
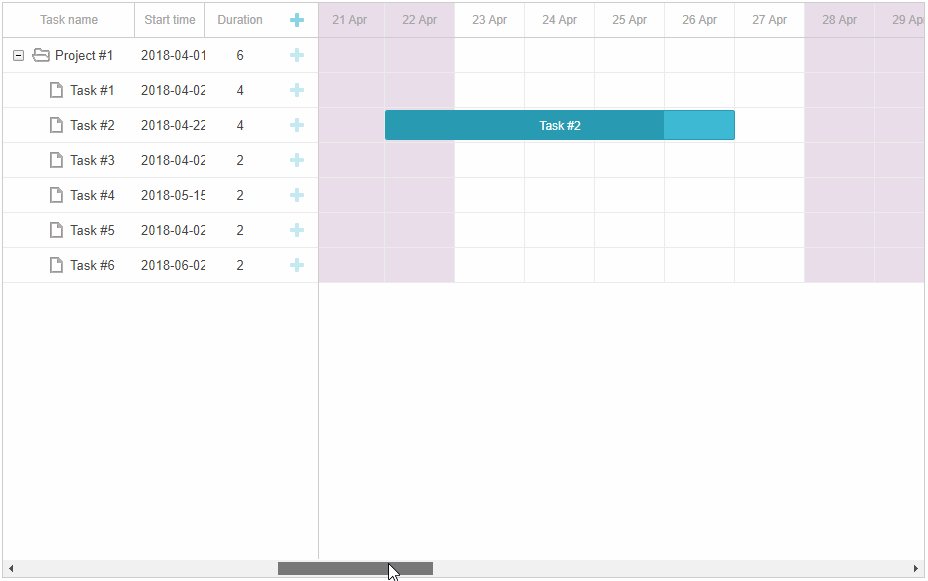
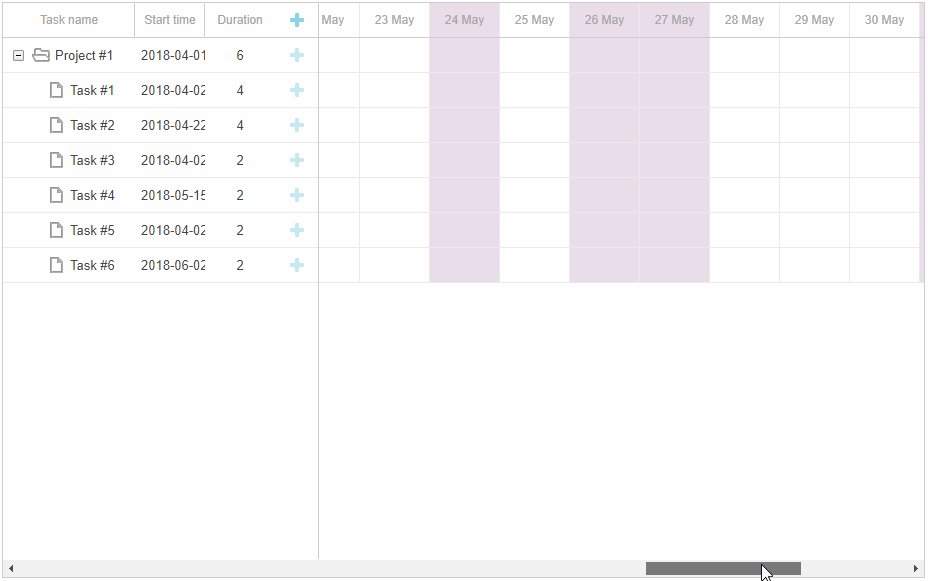
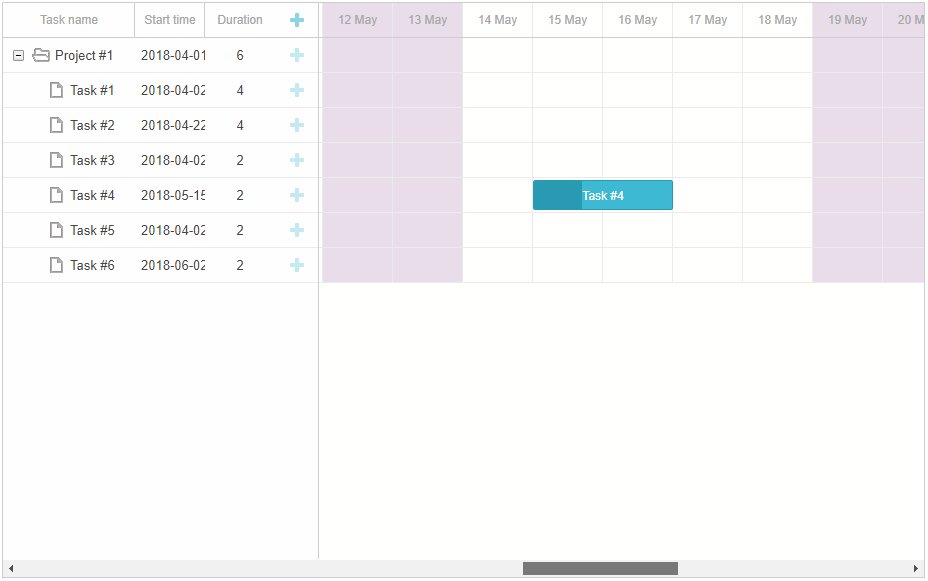
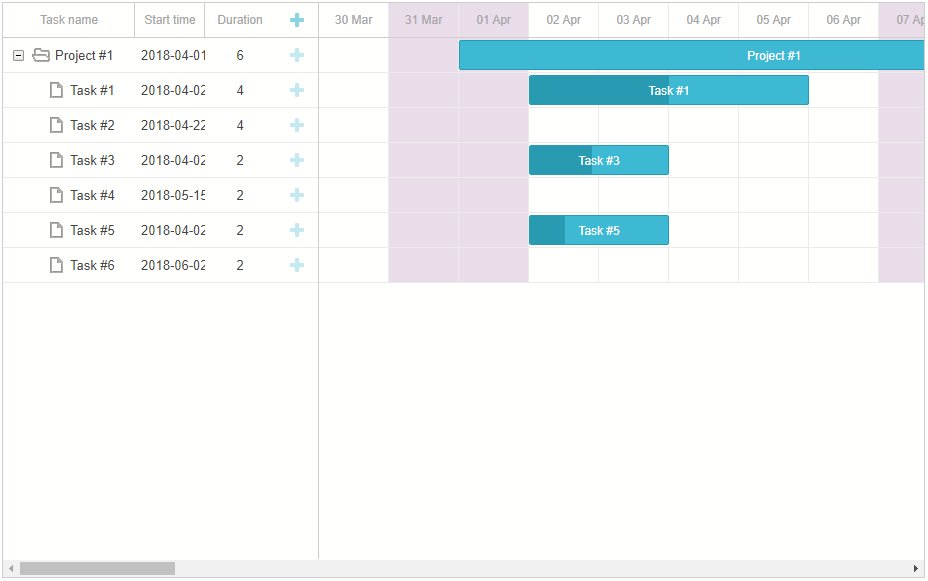
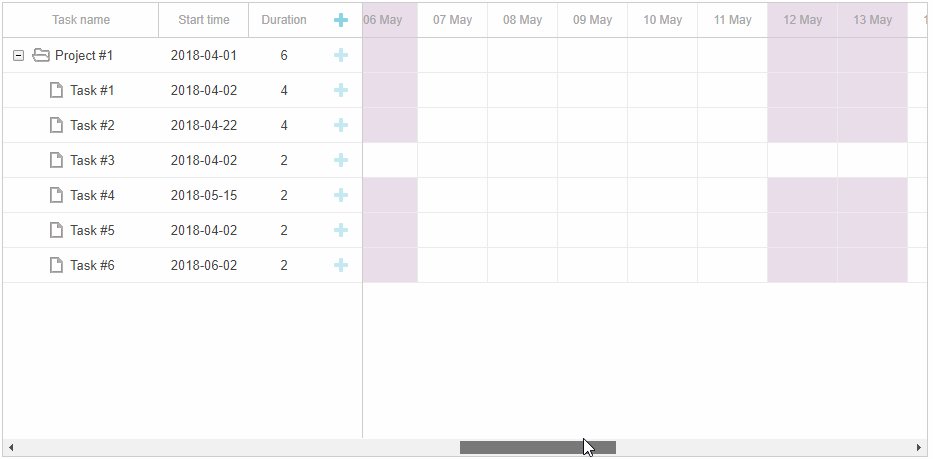
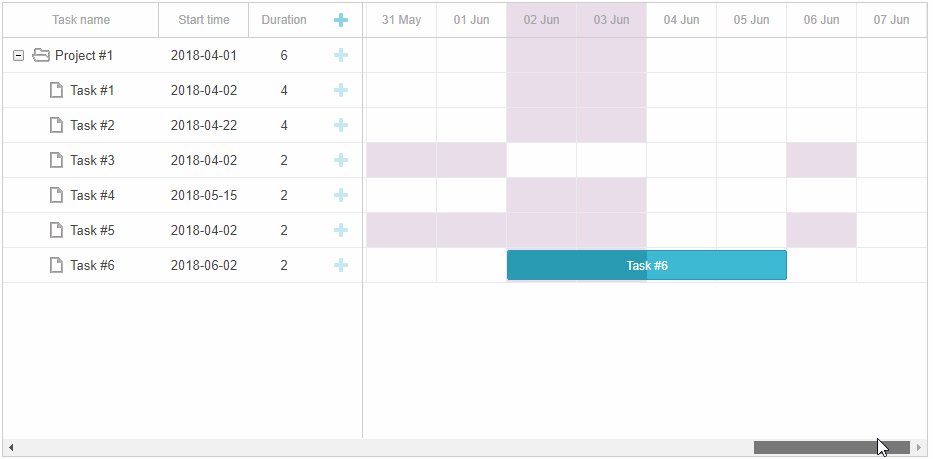
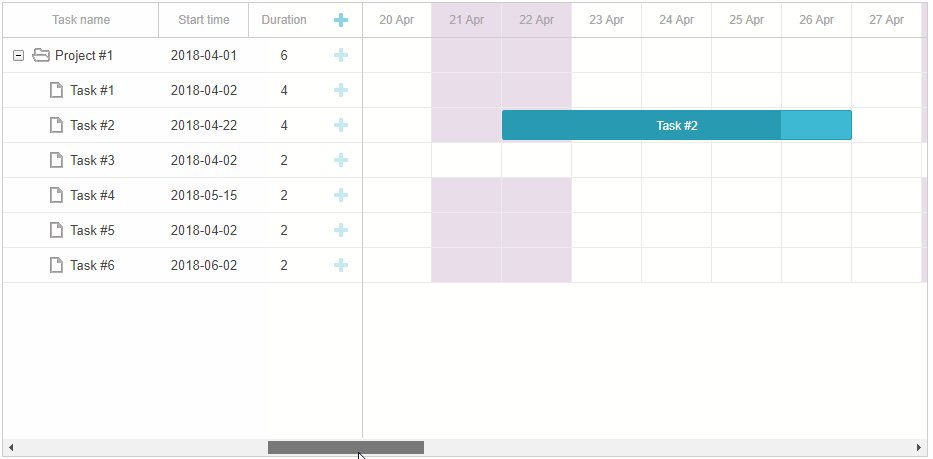
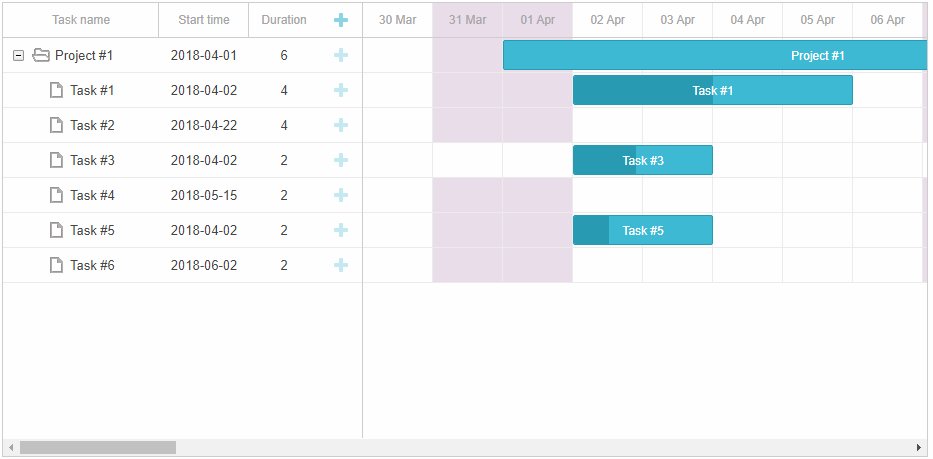
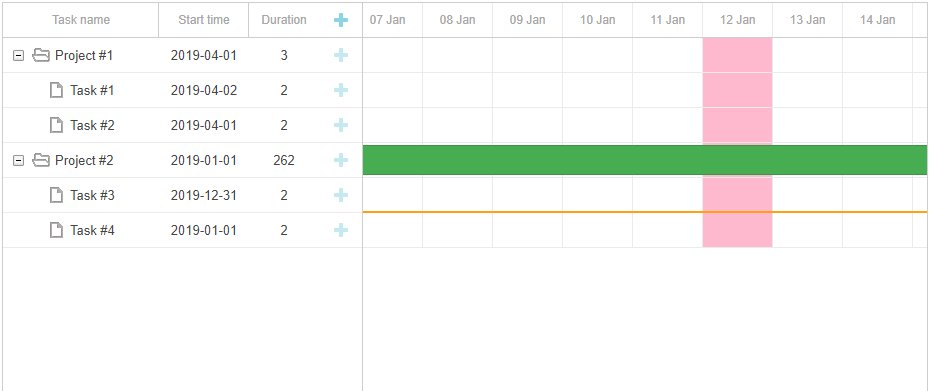
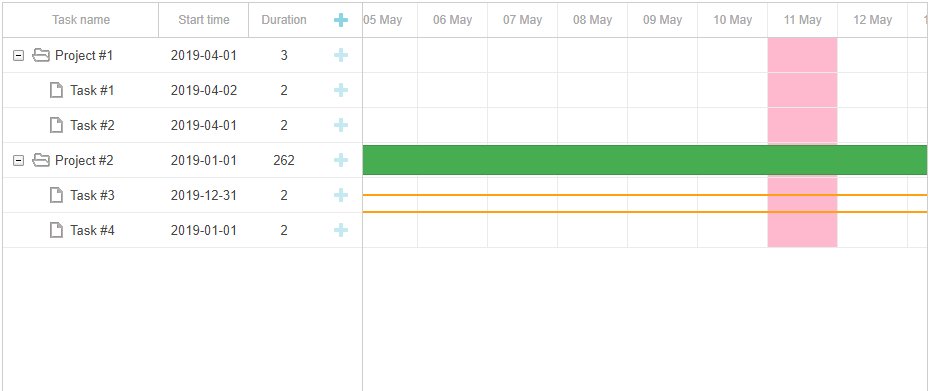
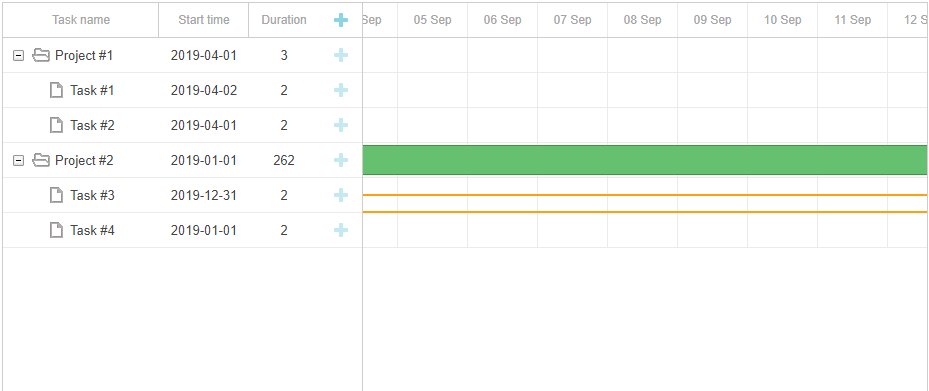
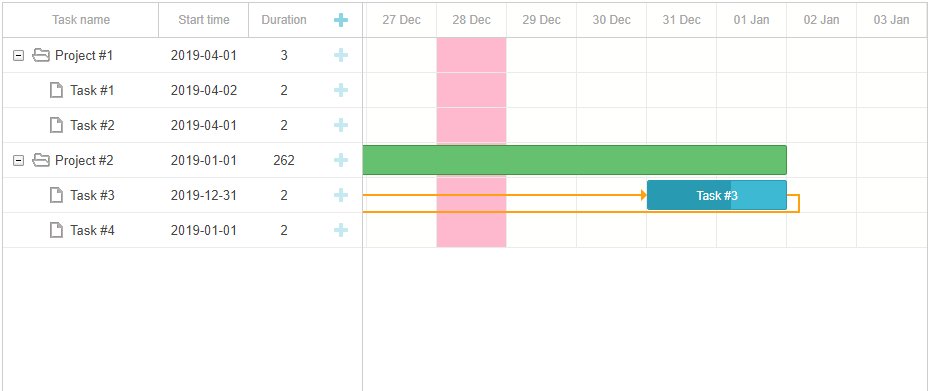
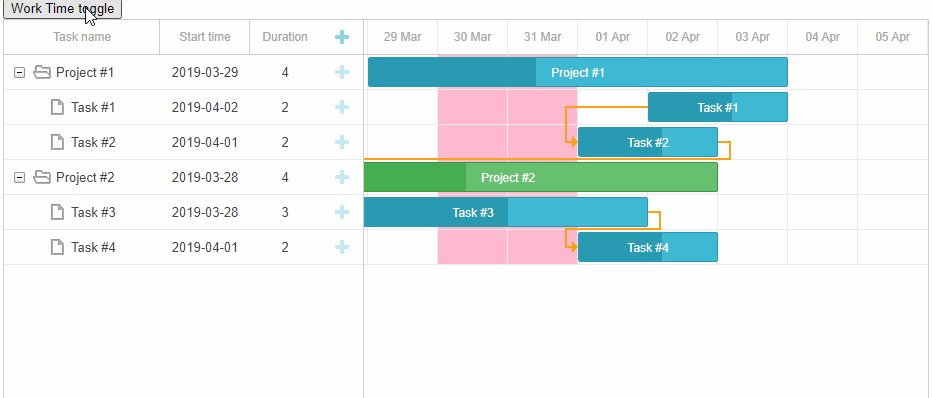
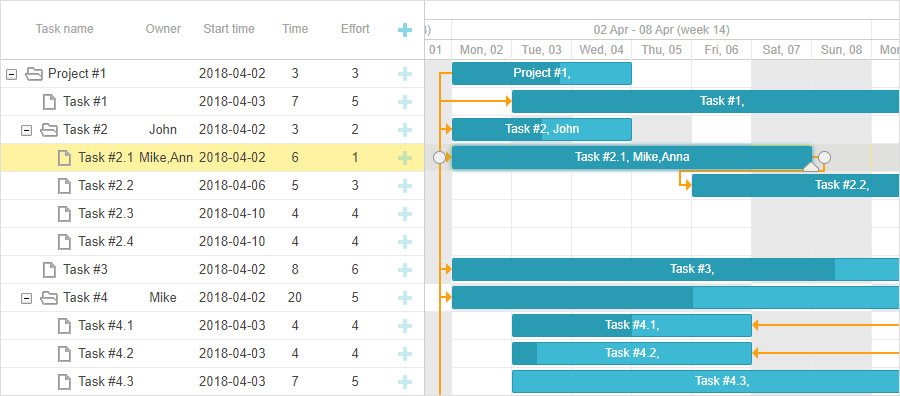
For instance, it is possible to assign a working calendar to a particular task, resource (shown on the image above), or project. Apart from that, our Gantt component allows applying different working-time rules for specific time periods in one calendar, merge several calendars into one, and change them dynamically.
Use cases of work time calendars
Now we proceed with actual examples of using the work time calendar functionality of DHTMLX Gantt in real-case scenarios.
Setting weekends/holidays in a global calendar
In DHTMLX Gantt, there are several approaches to specifying work time settings. In a simple way, it is enough to apply the setWorkTime method.
This method accepts a single argument – worktime configuration object which has the following properties:
- date – calendar date to which work time will be applied. The value must be a js [Date object].
- day – weekday number. The value must be a number from 0 to 6. 0 for Sunday, 1 for Monday, etc.
- hours – work time settings, the value may be `true`, `false`, or an array of work hours.
The object must contain either date and hours, or day and hours properties, which allows setting worktime rules to specific week days, or to specific dates.
Consider these examples:
– Making September 1st a holiday:
date:new Date(2021,8,1),
hours:false
});
– Setting custom work hours for September 1st:
date:new Date(2021,8,1),
hours: ["8:00-11:00", "12:00-14:00"]
});
– Making Sundays work days, using global work hours:
day: 0,
hours: true
});
– Custom work hours for Fridays:
day: 5,
hours: ["8:00-10:00"]
Dates can be stored on the server and then loaded in the Gantt project. The following example includes an array with dates. Before using dates from this array, they must be converted from String to Date format. After that, the date can be used inside the setWorkTime method. As a result, non-working days are taken from an array and applied for all tasks.
Setting weekends/holidays in custom calendars
First of all, let us consider how to generate custom calendars in DHTMLX Gantt. You can do it using the addCalendar method:
id:"custom", // optional
worktime: {
hours: ["8:00-17:00"],
days: [ 1, 1, 1, 1, 1, 1 ,1]
}
});
After that, you can set custom holidays to this calendar like it’s done with the global calendar:
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});
Such calendars can be assigned to any task:
"id":1, "calendar_id":"custom", "text":"Task #1", "start_date":"02-04-2019",
"duration":"8", "parent":"1"
}
Or to a resource:
//[resourceId]: calendarId
1: "custom"
};
Custom calendars may take settings from existing calendars, you can pass an existing calendar into gantt.getCalendar method, which will create the exact copy of the calendar you already have.
After that you can customize the new calendar the way you like:
const calendar = gantt.getCalendar(calendarId);
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});
Lastly, you can use the merge function to combine several calendars into one using gantt.mergeCalendars method.
worktime: {
hours: ["7:00-11:00", "12:00-16:00"],
days: [1, 1, 1, 1, 1, 0, 0]
}
});
const mikeCalendarId = gantt.addCalendar({
worktime: {
hours: ["8:00-12:00", "13:00-17:00"],
days: [0, 1, 1, 1, 1, 1, 0]
}
});
// get common work times of both:
const joinedCalendar = gantt.mergeCalendars([
gantt.getCalendar(mikeCalendarId),
gantt.getCalendar(johnCalendarId)
]);
// the result is equivalent to the following:
// worktime: {
// hours: ["8:00-11:00", "13:00-16:00"],
// days: [0, 1, 1, 1, 1, 0, 0]
// }
This method is used under the hood of our dynamic_resource_calendars config. This allows you to create calendars that combine settings of multiple assigned resource calendars showing when all assigned resources are available at the same time.
 Check the merge calendars sample
Check the merge calendars sample
The gantt.mergeCalendars method can be also used to manage weekends/holidays of custom calendars. You can create a single calendar that contains holidays and day-offs, and integrate it into any worktime calendars you create.
In the example below, you can see a custom working calendar based on a global calendar and another custom calendar. The settings of the global calendar, which is applied to all tasks by default, do not change. The global calendar is merged with a custom calendar, in which settings are taken from an array with non-working days. The resulting custom calendar inherits work time settings (i.e. all non-working days) from both calendars.
Highlighting even-numbered Saturdays in a calendar
Sometimes, it may be necessary to visually emphasize some days or periods of time that follow certain conditions. The sample below shows how to highlight even-numbered Saturdays in your calendar. The isWorkTime function helps to find out whether a specific date is non-working and check more complex conditions such as odd and even-numbered days of the week. The necessary days are highlighted using task_class. This template is called for all cells in the Gantt timeline and returns the class name. With this template, it is possible to customize cells in the CSS rules.
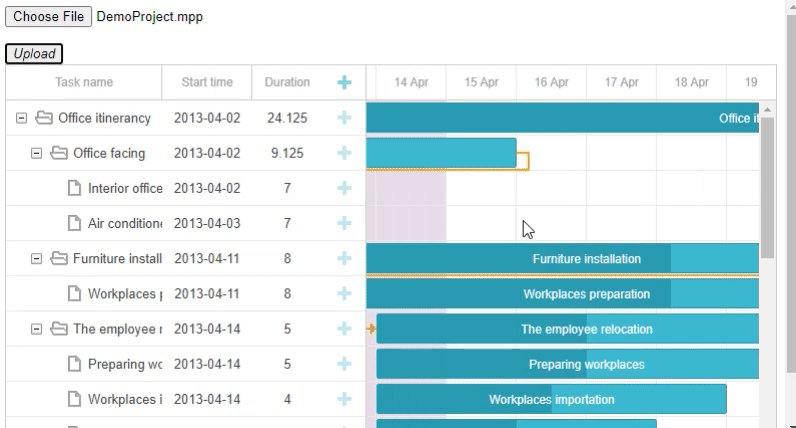
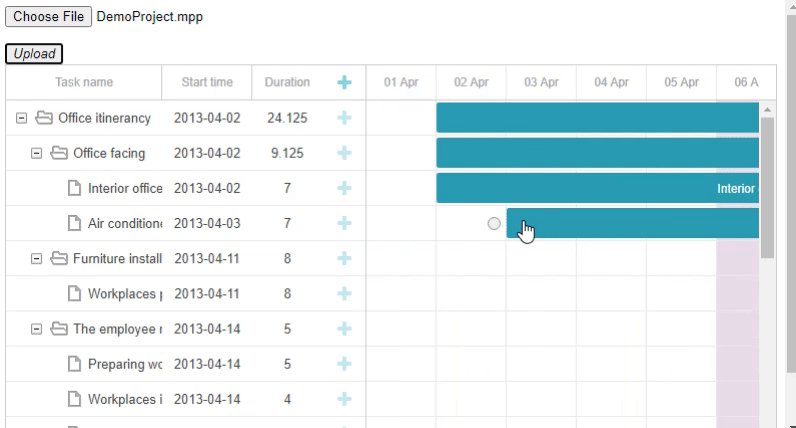
Importing work time from MS Project
Compatibility with MS Project is a very important DHTMLX Gantt feature that is loved by many developers. It allows you to import/export various materials related to your project, including working time calendars. This example shows how work time settings can be set from the imported MS Project file. This popular software tool, as a rule, adds working calendars inside its files. During the import process of MS Project files, work time settings come together with the data on tasks. These settings can be applied the same way as discussed in the first example.
 Check the sample
Check the sample
Demo project for uploading
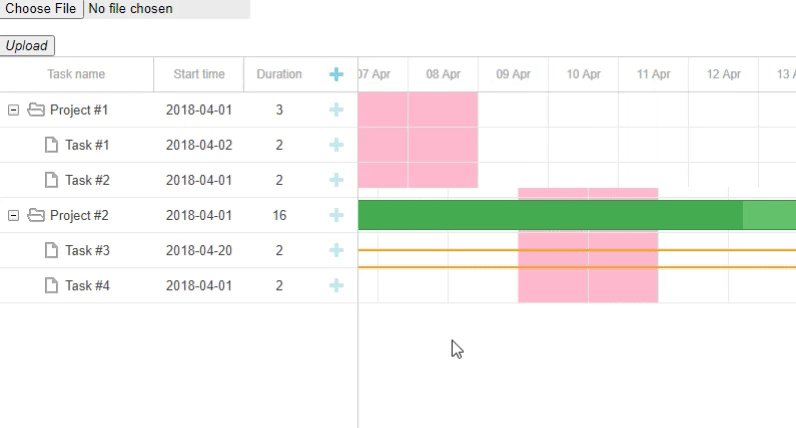
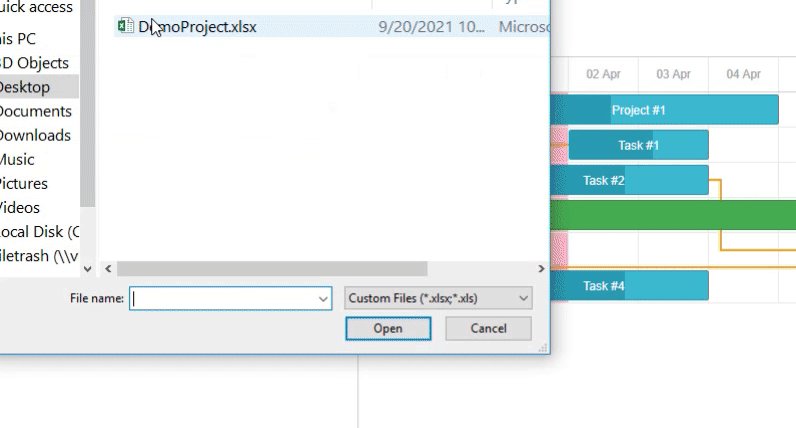
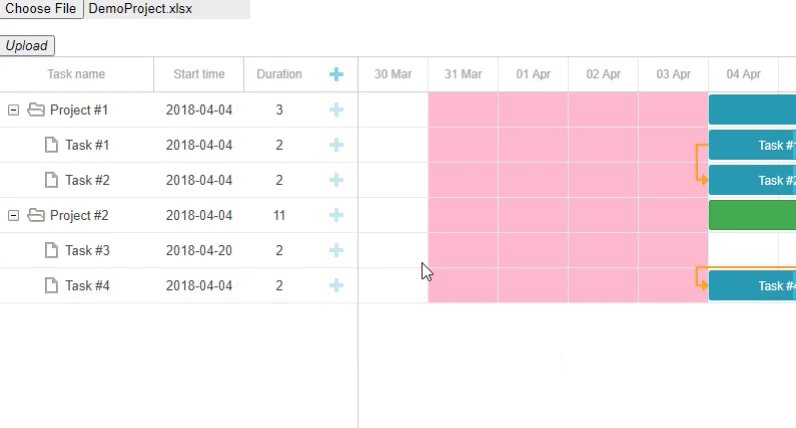
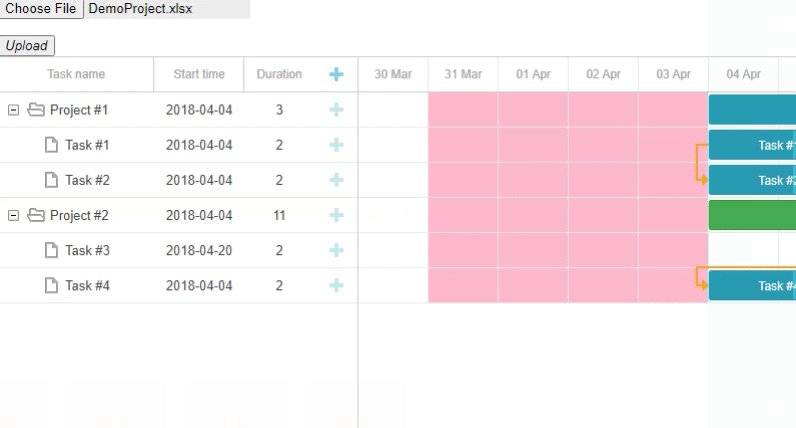
Importing work time settings from Excel
Since DHTMLX Gantt also supports export/import from Excel, you can use this feature to store and load work time settings using a common Excel file. After the conversion on the server-side, the data is sent to the Gantt page in JSON format. You can get the needed dates from the array in JSON format and specify work time settings with the setWorkTime method.
 Check the sample
Check the sample
Demo project for uploading
Managing working time
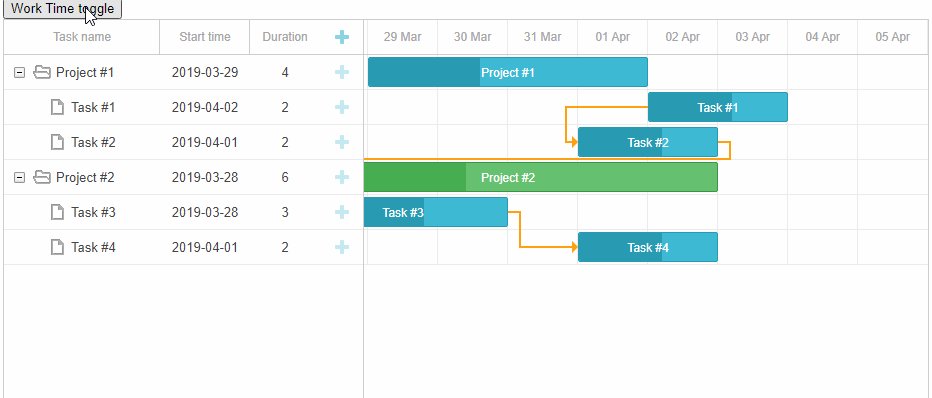
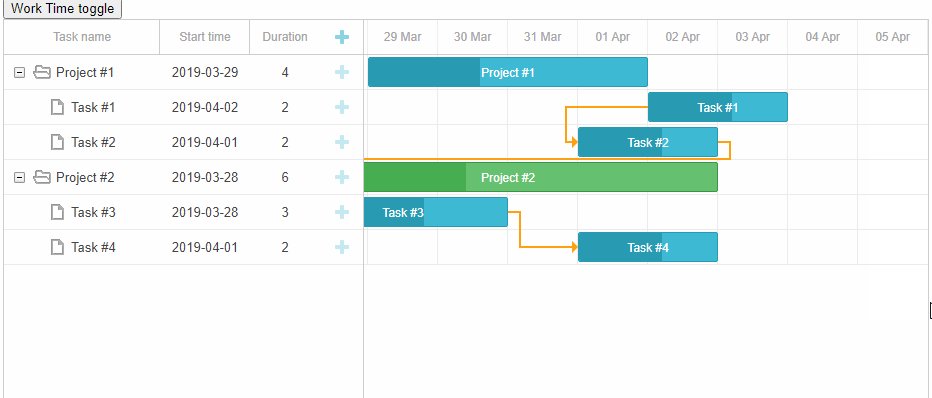
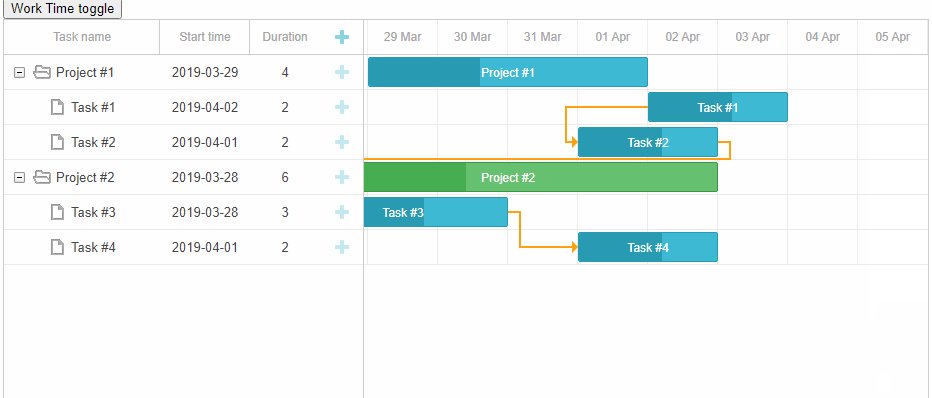
In DHTMLX Gantt, it is possible to enable/disable the working time and the example below shows how it can be done. Each task has three date parameters – start_date, end_date, and duration. Gantt uses all these parameters for tasks, but end_date has a higher priority. When the work time settings are changed, the dates commonly remain the same. Therefore, the duration of the task will change. In order to keep the duration unaltered, the end date must be recalculated depending on the task duration.
Wrapping up
As you can see, DHTMLX Gantt allows you to benefit from work time calendars in real projects. The reviewed examples show that calendars can be customized in many ways to meet your goals. If you are new to DHTMLX Gantt and want to test how it handles work time, just download this free 30-day trial version. This section of our documentation will help you to get started with working time calendars much faster.