In today’s society, the pace of work and life are accelerating faster than ever. No wonder many people struggle to remember all incoming info and tasks at work, not to mention any personal matters. Fortunately, there are plenty of powerful productivity methods and frameworks that encourage better time management and help optimize personal workflows. One of the most popular concepts of this kind is called Getting Things Done (GTD).
In this blog post, you will learn about the GTD method, its key principles, and why the DHTMLX JavaScript To Do List can be a solid foundation for implementing the GTD methodology into a web app.
Essence of the GTD Method and Its Principles
Getting Things Done (GTD) is a personal productivity methodology that offers individuals a straightforward way to organize and prioritize their day-to-day activities, thereby reducing stress and increasing effectiveness. Created by the American productivity consultant David Allen and published in his book in 2001, this method quickly gained immense public popularity. The secret of the GTD lies in its simplicity and flexibility, which make this approach appealing to a wide range of potential users, varying from students to executives.
Many people are used to storing all the things that need to be done in their brains, but everything may turn into a mess when they get swamped with work. Mental overloads often lead to slips of memory and drastically reduce productivity. Thus, the GTD strategy encourages us to form an external system for keeping track of and prioritizing all ideas, plans, and tasks. It will help free up mental space, focus on matters that are relevant at the moment, and ease tension.
The GTD workflow consists of five fundamental practices: capture, clarify, organize, reflect, and engage. These stages allow the systematic organization of information and the transformation of even complex objectives into manageable steps.
The GTD methodology is technologically neutral, meaning you can use various tools for its practical implementation, from paper planners to calendar apps and task management tools. Speaking of the latter, it is quite common for GTD admirers to combine it with to-do lists. And DHTMLX To Do List is perfect for such solutions on the web.
How GTD Method is Put into Practice with DHTMLX
Since the GTD method relies heavily on well-organized lists of activities, DHTMLX To Do List can be easily adjusted to align with the GTD-structured workflow. Our JavaScript To Do List component includes a wide range of features and customization capabilities that enable you to make the most of the GTD approach in the productivity system. Let us go through each stage of the GTD workflow and see how it works in a JavaScript To Do List built with DHTMLX.
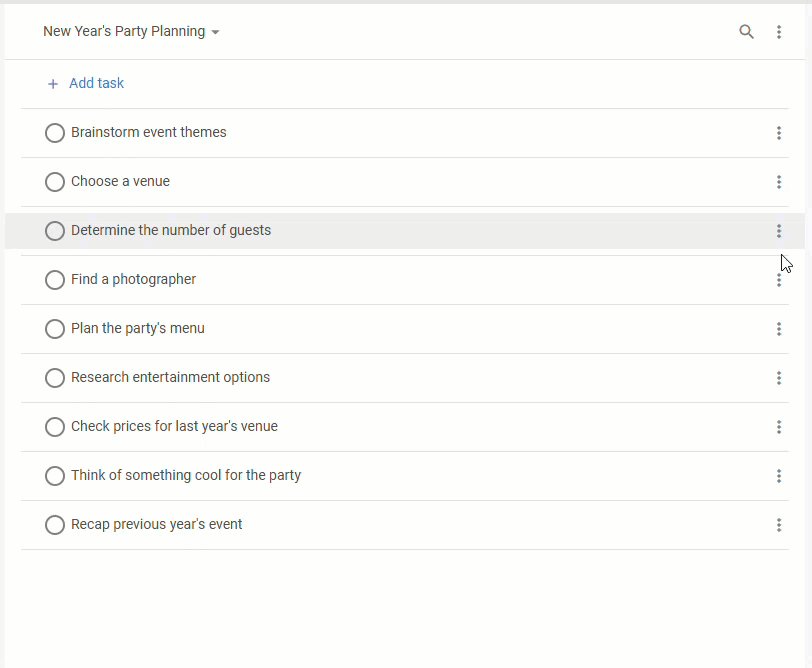
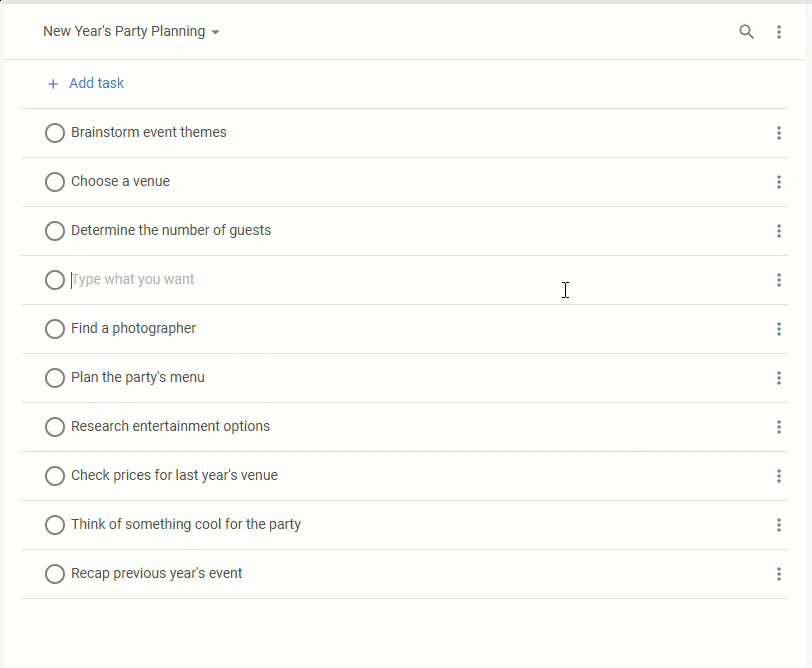
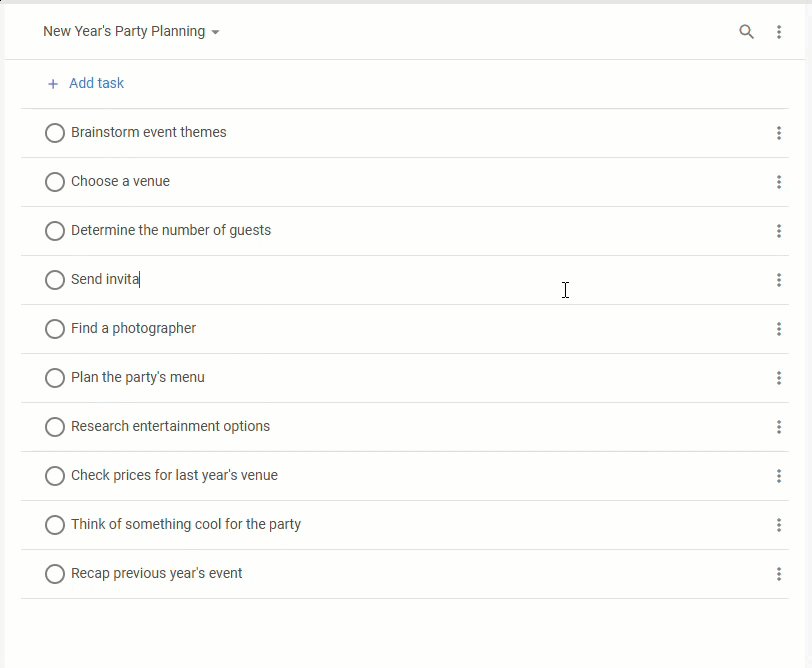
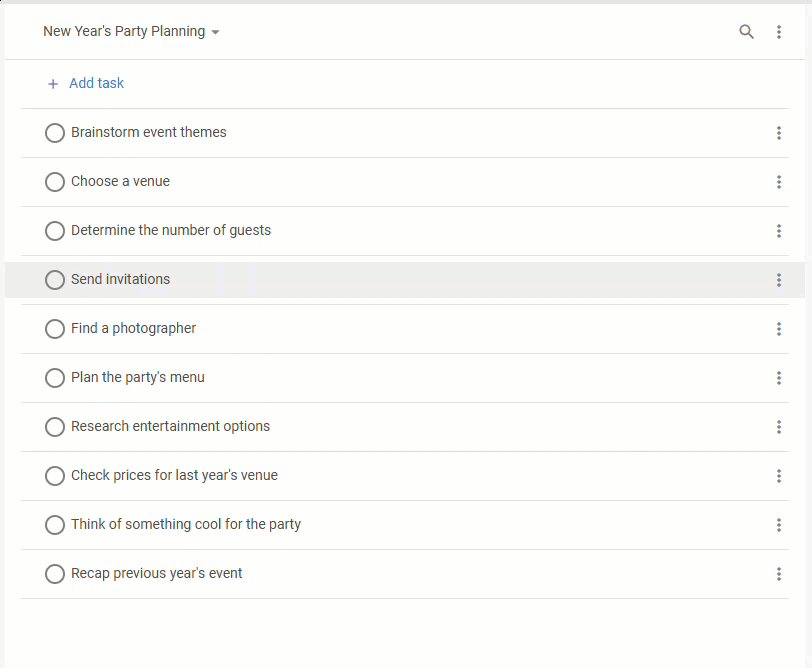
1. Capture
The first step is to simply put down all the things that you plan to do: ideas, tasks, commitments, etc. At this stage, you don’t have to prepare a well-structured list. Just pour out everything that’s on your mind into an external source (in our case, it is a to-do list) in any order. This includes everything from short-term tasks to future projects, ensuring no potential task or inspiration is lost. The flexible task input of the DHTMLX To Do List component allows end-users to quickly add tasks without disrupting their workflow.

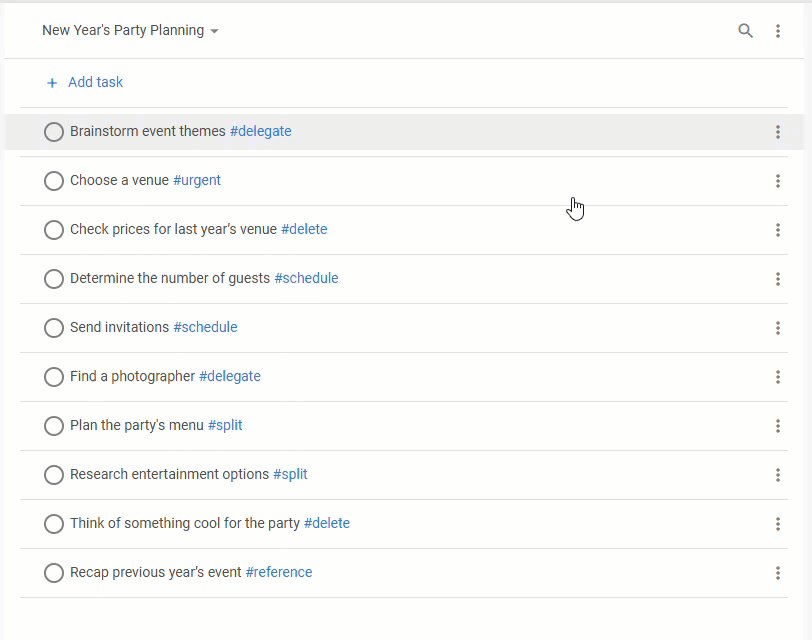
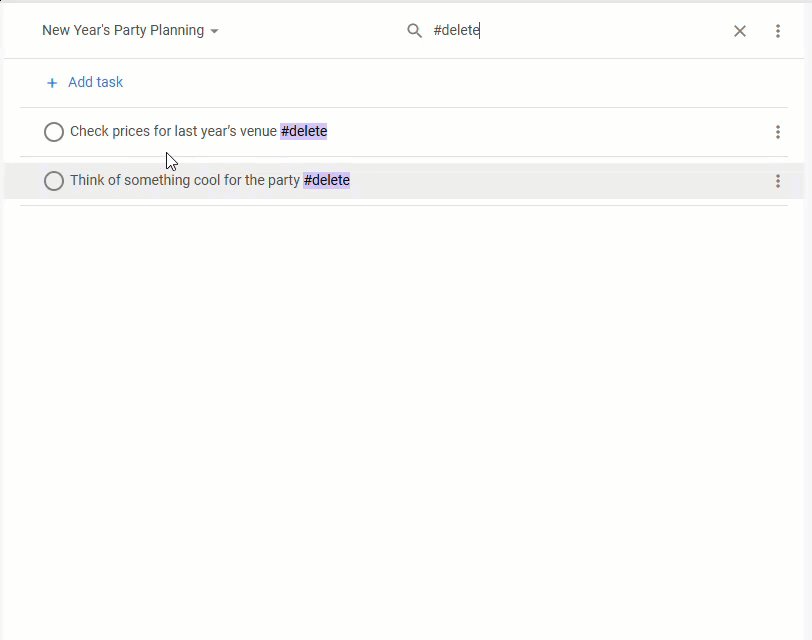
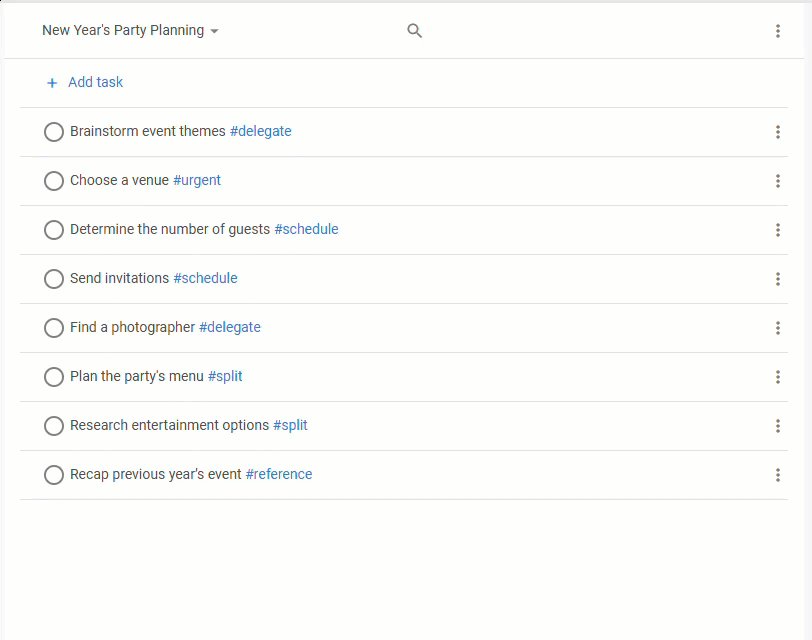
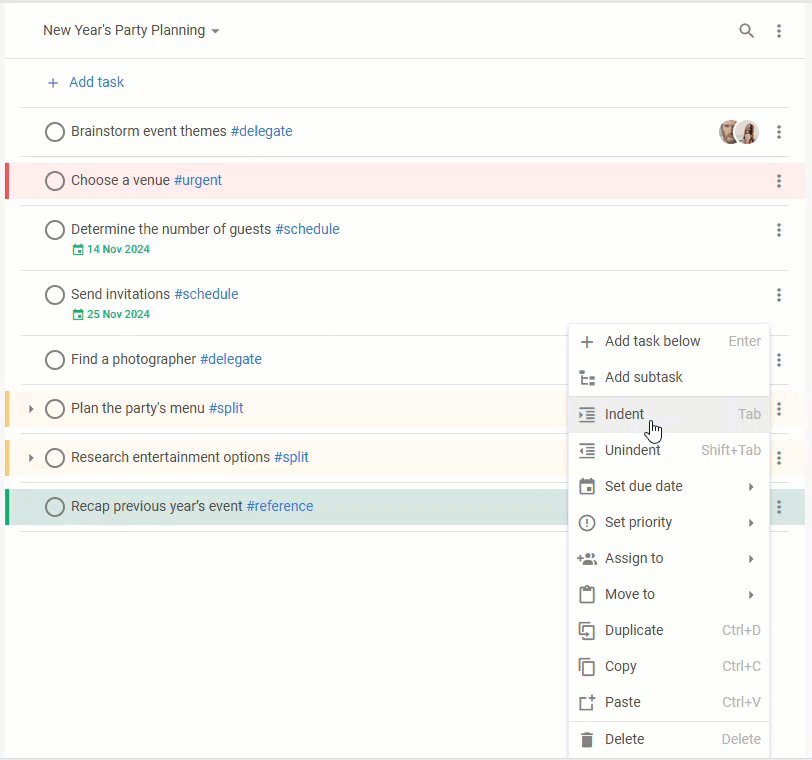
2. Clarify
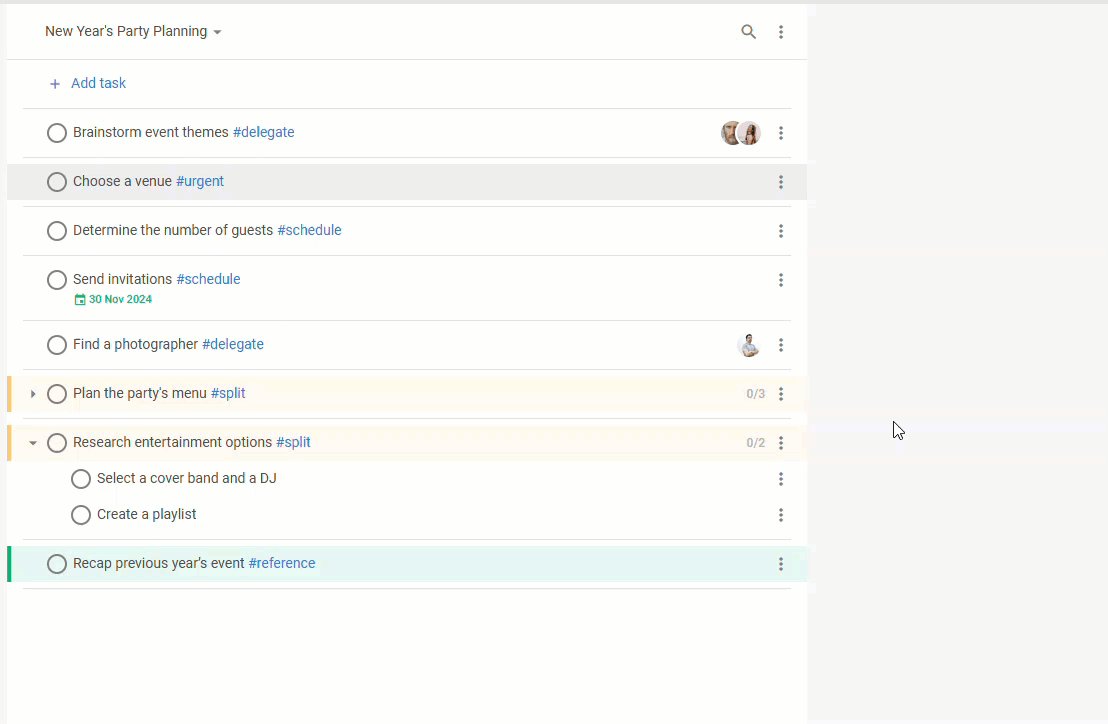
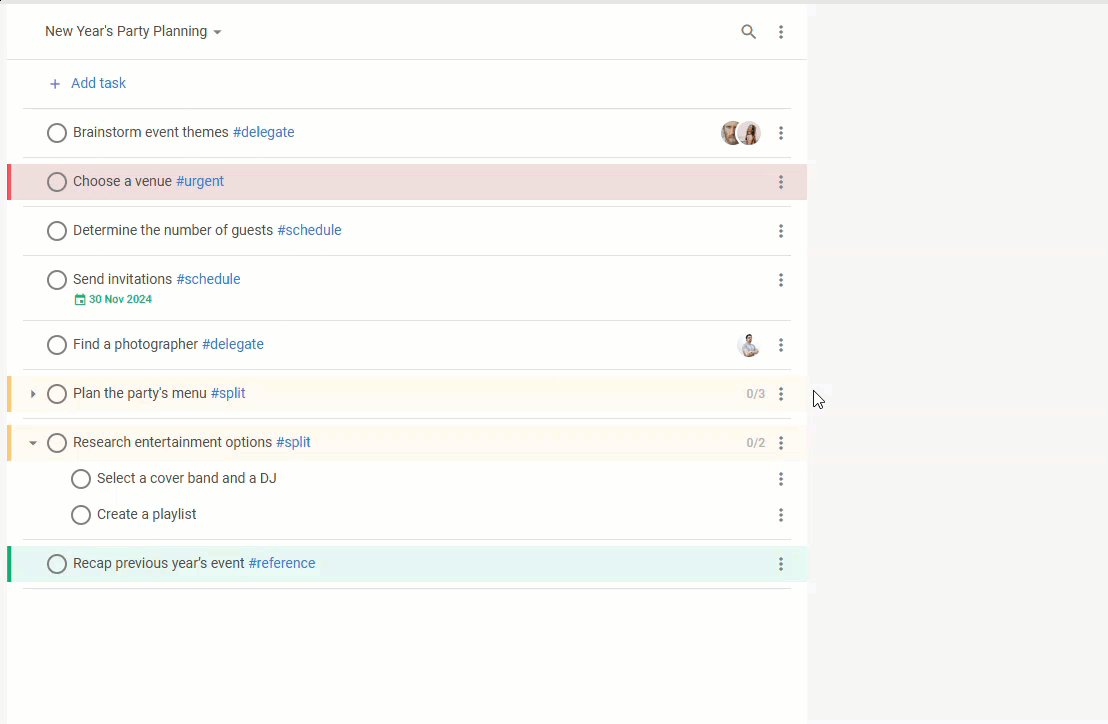
Next, it is necessary to consider each item from the information gathered at the previous stage and decide what actions, if any, should be taken. For instance, you can decide that some activities should be performed within a specific timeframe, delegated to somebody else, or divided into several tasks. Thus, you transform raw ideas into meaningful and actionable tasks. Non-actionable tasks can be deleted, filed for reference, or postponed. With DHTMLX To Do List, you can categorize tasks using tags. Such features as multiselection and bulk actions can also facilitate the process.

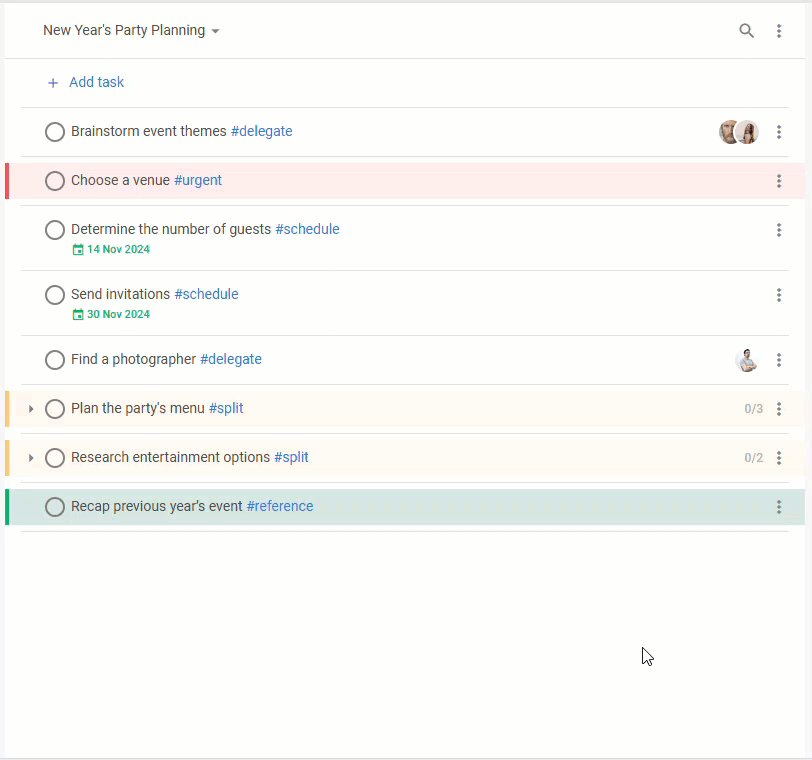
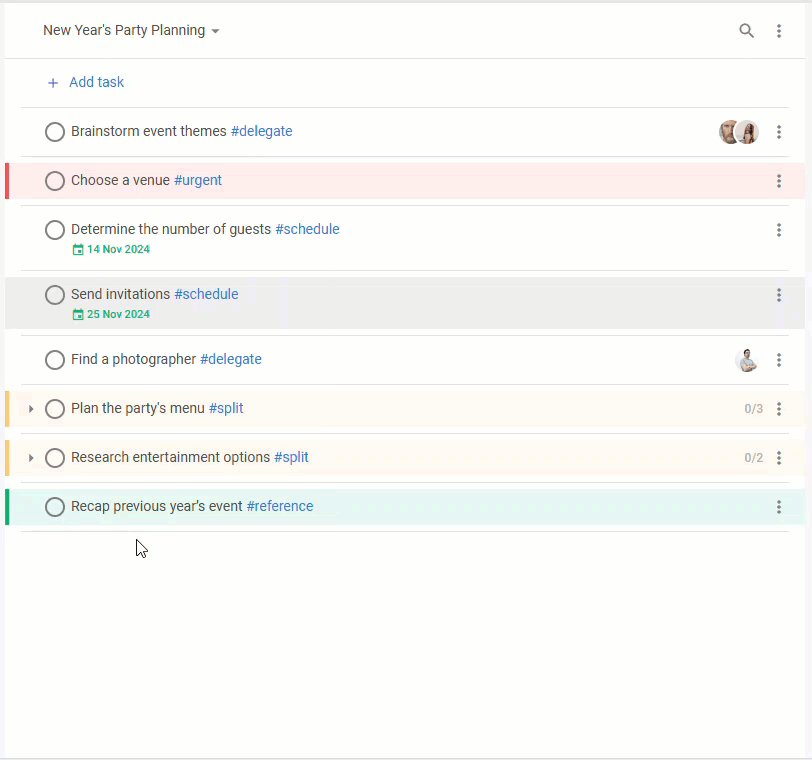
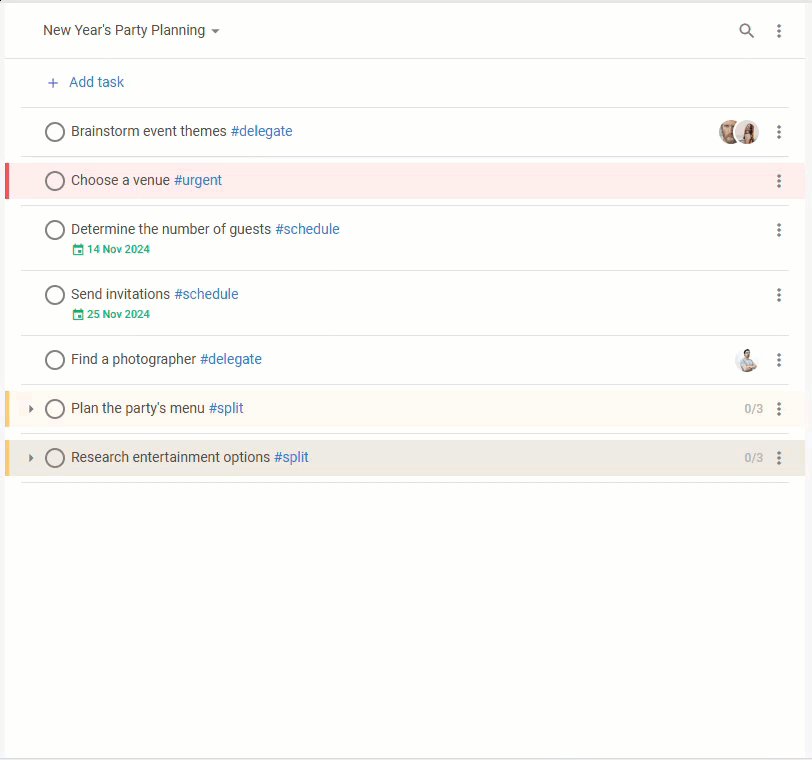
3. Organize
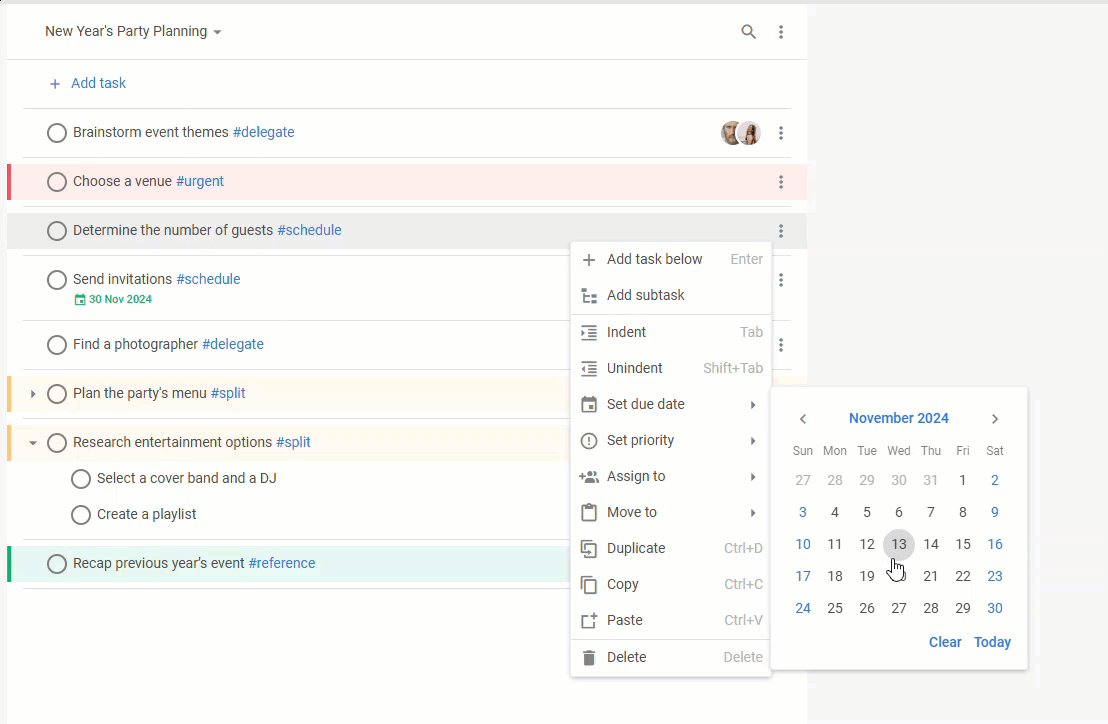
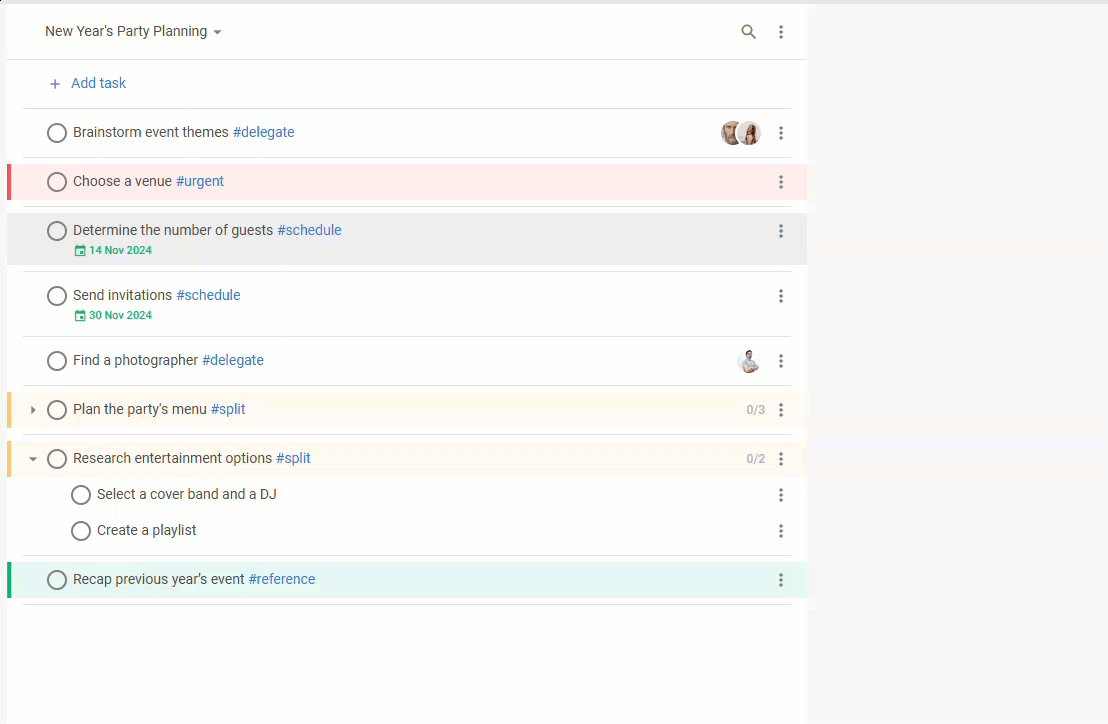
Once tasks are clarified, it is time to provide a well-defined structure for all actionable items. For instance, it is possible to sort tasks by priority, add deadlines, categorize tasks into projects (tasks with subtasks), etc. DHTMLX To Do List provides a wide range of features for organizing tasks such as task priorities, due dates, sorting tasks by different criteria, task assignments, and more. Thus, you can ensure that all tasks will be clearly arranged on the basis of when and how they should be solved. As an option, DHTMLX To Do List can be synchronized with the DHTMLX Grid widget for presenting data in two views.

4. Reflect
All organizational measures taken at the previous stage may require adjustments over time. Therefore, it is required to introduce regular (daily or weekly) reviews aimed at estimating current progress and checking if some changes (priority, due date, etc.) are needed. As a result, all specified plans will remain realistic and match the real circumstances. DHTMLX To Do List offers searching and sorting options, allowing you to quickly view tasks by various criteria. This helps identify which tasks are on track, overdue, or must be rescheduled.

5. Engage
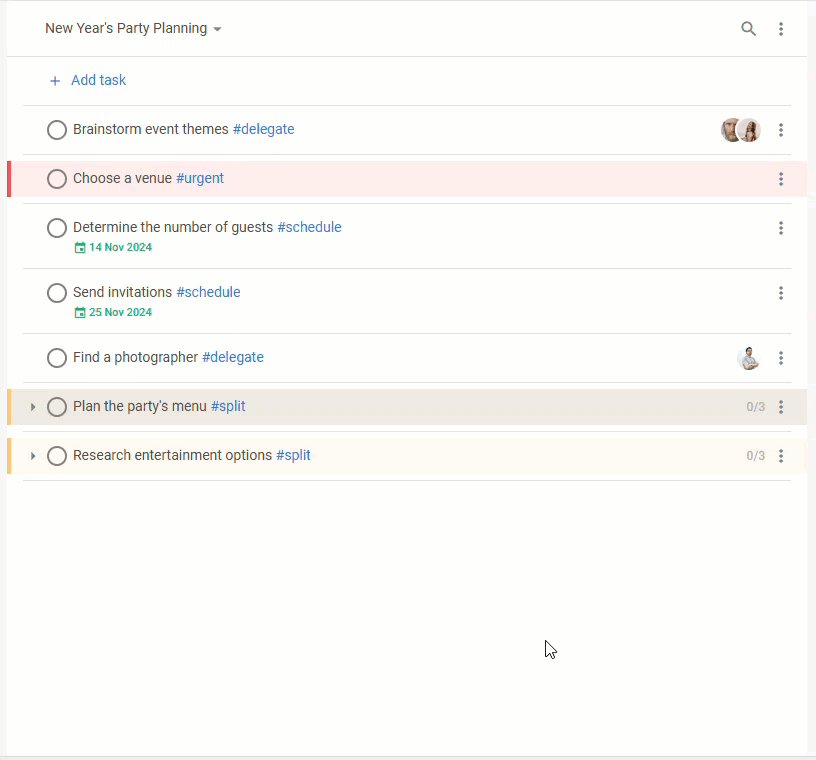
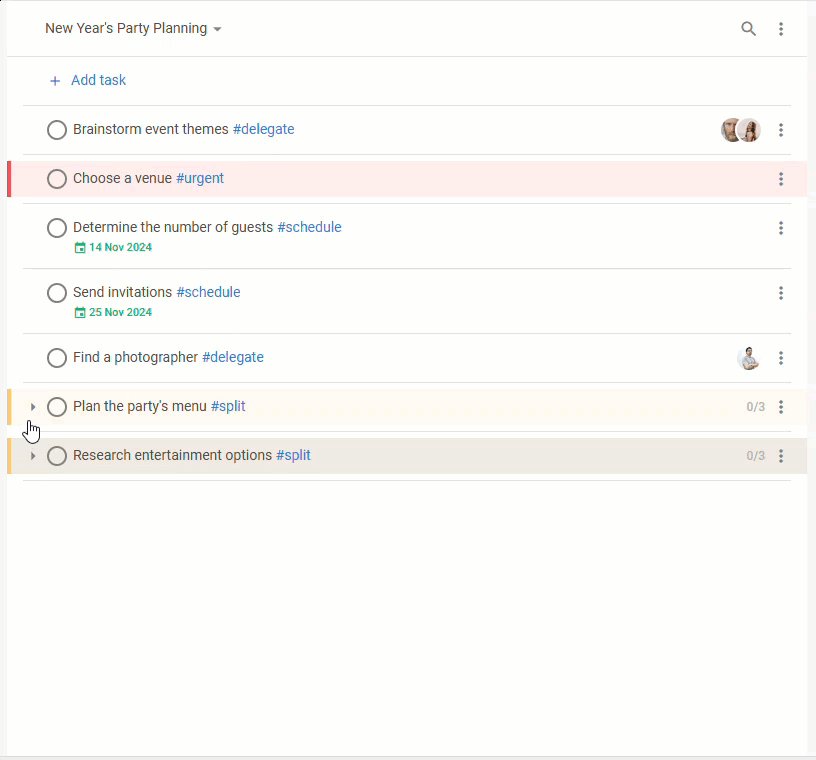
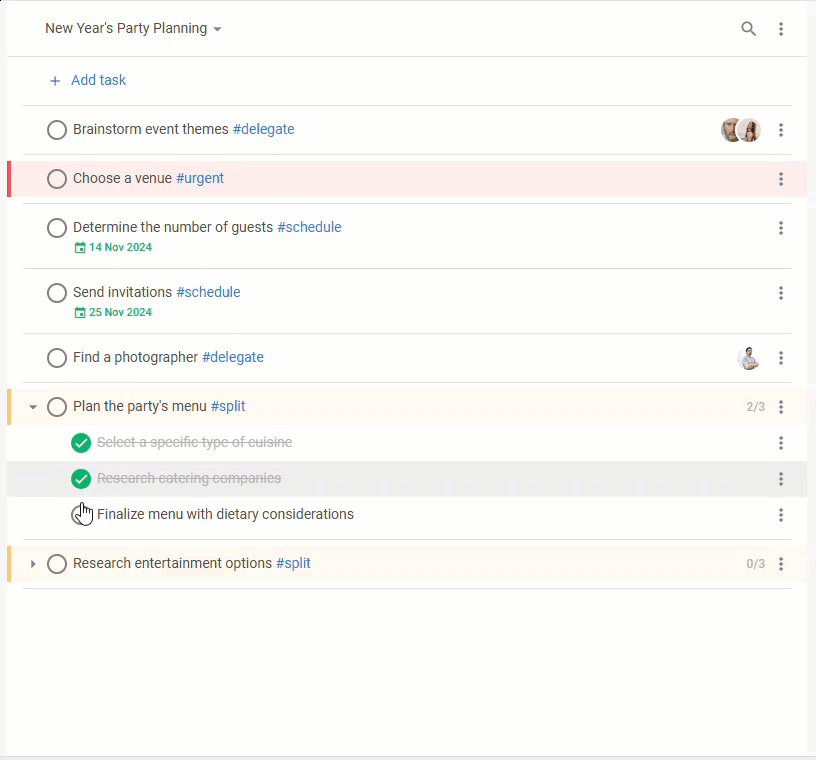
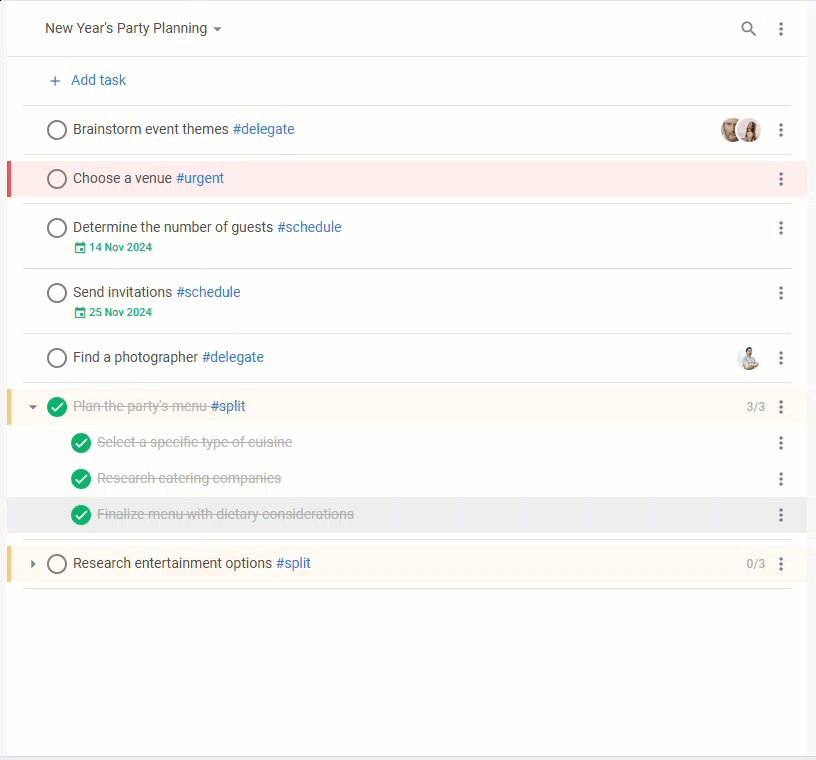
And lastly, you come to the final stage of the GTD workflow, where you can concentrate on completing tasks taking into account parameters (end date, priority, etc.) specified in the previous steps. For convenient tracking of the workflow progress, our To Do List component allows expanding and collapsing tasks and subtasks, using various modes for marking tasks as completed, hiding and showing completed tasks, and calculating the number of completed tasks.
 Check the sample >
Check the sample >
As you can see, DHTMLX To Do List supports all stages of the GTD workflow and provides a range of features for their effective implementation. Our documentation includes multiple guides for the smooth and fast integration of a JS To Do List into your project.
Wrapping Up
In this article, we highlighted common principles of the GTD and demonstrated that the DHTMLX To Do List is well suited for this methodology. It is a powerful combination for delivering effective productivity solutions. Moreover, you can also take advantage of DHTMLX To Do List’s compatibility with other DHTMLX products like Kanban and Scheduler, which enables users to create more comprehensive GTD setups. For more detailed acquaintance with the DHTMLX To Do List component, download a free 30-day trial version of the product.