We are excited to announce the release of DHTMLX Event Calendar 2.1. This update can be accurately described by the old saying that big things come in small packages. Despite its small size, this release can be considered as a game-changer regarding the user experience. The thing is that starting from v2.1 our JavaScript Event Calendar becomes animated! Now every interaction, every change feels smooth, making the calendar UI feel truly alive. Moreover, this release also includes a range of useful API additions and improvements.
Calendar Comes Alive with Smooth Animations
In version 2.1, we’ve introduced new CSS animations designed to ensure smooth transitions at every step in the calendar UI, from switching between different views to opening an event. This great novelty will make every action in the calendar feel fluid and intuitive. The vibrancy added to the UI is more than just eye candy, it is a step forward in creating an immersive user experience.
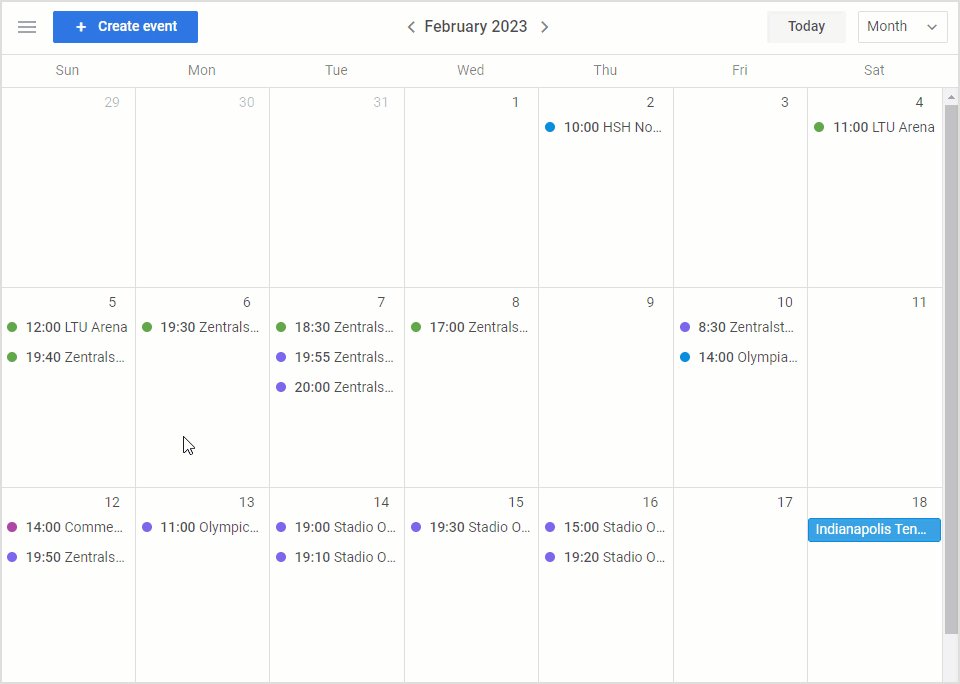
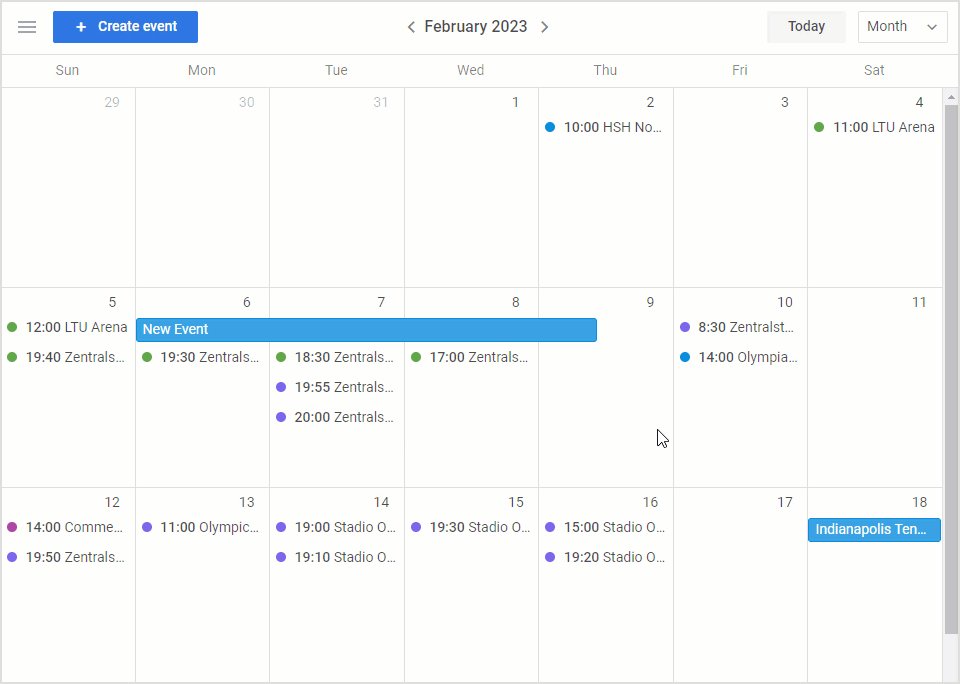
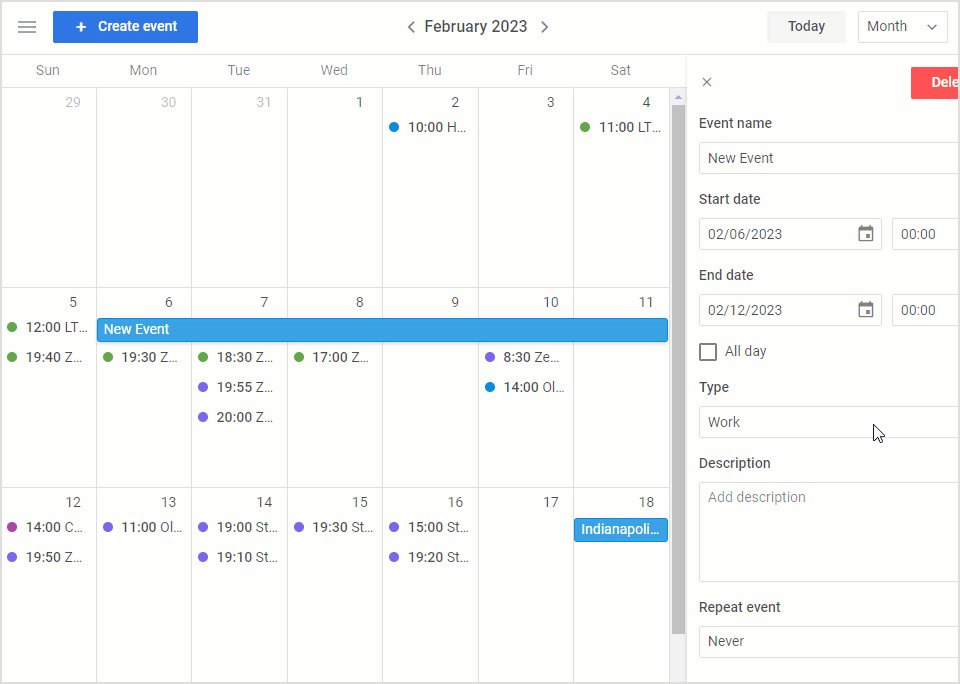
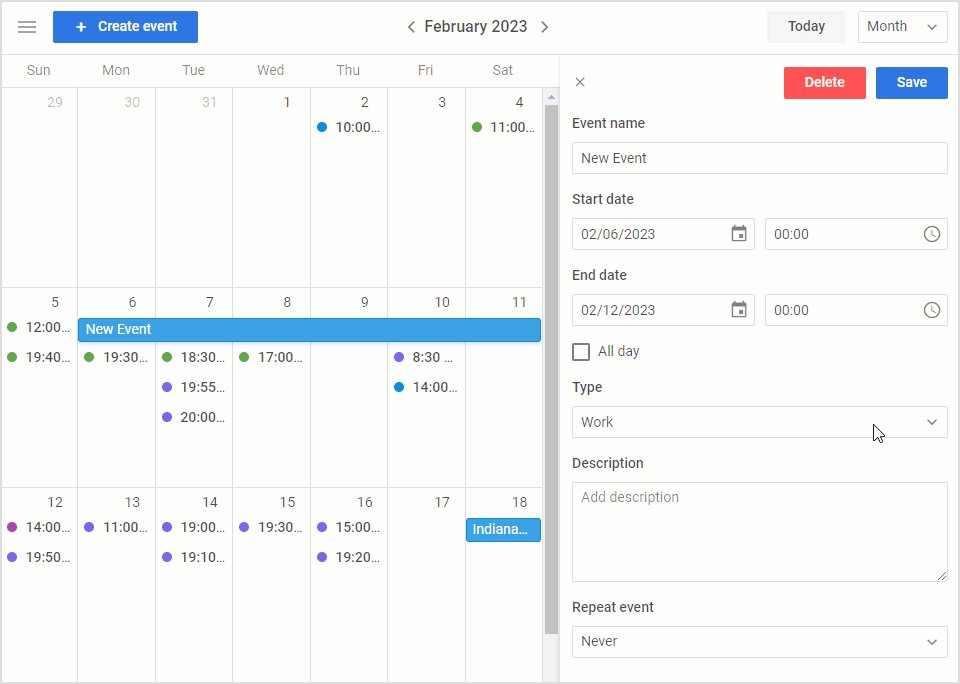
You don’t have to do anything to empower your DHTMLX-based calendars with animations since they are enabled by default. In the example below, you can see how CSS animations help to nicely rearrage all existing events when creating a new multi-day appointment.
 Check the sample >
Check the sample >
This feature now also works in all Event Calendar samples provided and maintained by our development team.
Enhanced Calendar Configuration
The new version of our Event Calendar library comes with a pack of new parameters for the config property. In addition to other numerous Calendar configuration options, now this property also includes dateTitle, eventVerticalSpace, and eventHorizontalSpace parameters.
The dateTitle parameter allows defining a title format for the whole Calendar or for any specifc view:
...
dateTitle: (date, [start, end]) =>
`${format(start, "do")} - ${format(end, "do")} ${format(date, "LLL")}`
...
views: [
....
{ id:"week", layout: "week", config: {
dateTitle: (date, bounds) => `${bounds[0].toString()} - ${bounds[0].toString()}`
}},
]
};
The eventVerticalSpace parameter makes it possible to define the vertical spacing between events in Timeline and other calendar views:
...
eventVerticalSpace: 6,
...
This parameter can be also specified for separate views:
...
views: [
...
{ id:"timeline", layout: "timeline", config: { eventVerticalSpace: 6, ...}}
]
And lastly, we renamed the eventMargin parameter, which is used for horizontal spacing, into eventHorizontalSpace for better clarity. To use this parameter, you need to set the value of the eventsOverlay parameter to false. Although the eventMargin parameter now is marked as deprecated, it still can be used when needed.
Bugfixes
Here’s a list of bugs we’ve addressed in this update:
- The event info popup is now fully functional in read-only mode. Plus, we’ve ensured that no events can be created when the calendar is set to this mode.
- Fixed the script error that happened when a date was clicked in the Year view.
- Made some adjustments to the width of the view selector in the Toolbar.
These are all the novelties delivered in DHTMLX Event Calendar 2.1 and you can review them once again in the “What’s new” section of our documentation.
If you want to try the new version of our Event Calendar library in action, download a free 30-day trial version. For our current clients, v2.1 is available in their Client’s Area.
Summarizing the above, we can say that this update is a blend of aesthetic uplifts, enhanced configurability, and refining existing features. We genuinely hope these changes will facilitate your experience with DHTMLX Event Calendar.