We are proud to share a new show case of dhtmlxScheduler. Read about the project that was successfully implemented by WebAuthor team.
Initial Request
In August 2016, we had a request to create an interface to be used by a government agency for appointment scheduling. It required that appointments could be scheduled across several different offices and many different representatives. Representatives needed to be able to create their availability by blocking off time when they were not available during a Monday to Friday, 8:30 to 5:30pm schedule.
Operators could then set appointments for callers by accessing the calendar and searching by office, representative or simply first available appointment.
Implementation
We are using several views of the DHTMLX Scheduler for this implementation.
- Representatives can see their own appointments in a day, week, month or agenda view. They can block off time and manage appointments. They also have the ability to “check in” their clients and flag the appointment status as Arrived, Late, No Show, Completed, etc. (This is used for reporting purposes)
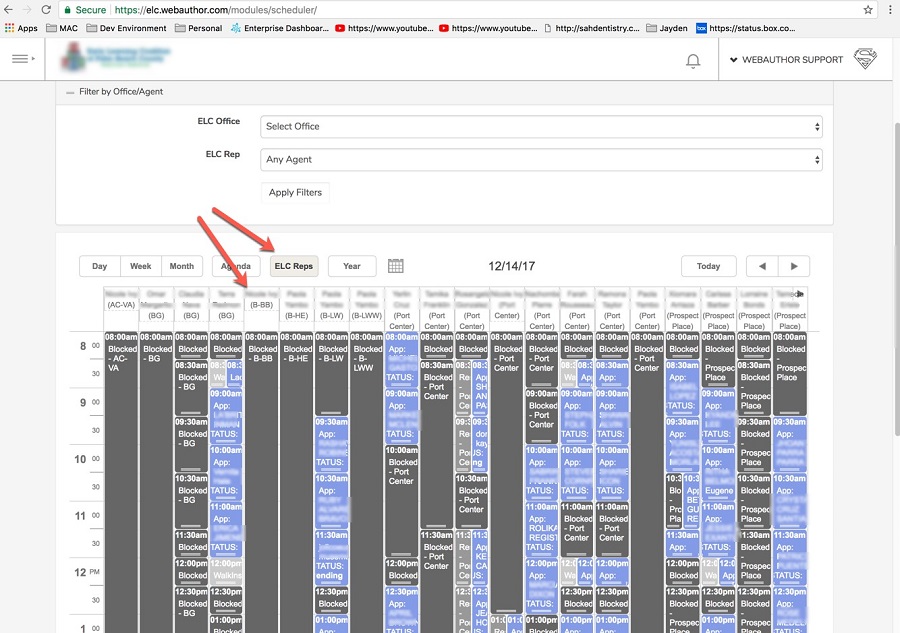
- Phone Operators load the scheduler for all offices/reps or they can filter by office and or rep. They search for available appointment slots and create the appointments. We created a new view type “ELC Reps” to be able to show a column for each Office/Rep combination in the Day view
Additional Notes
A good amount of customization was required for this implementation. We found that the flexibility inherent in this product along with the incredibly responsive and helpful support team was key in successfully delivering what was requested.
Our Recommendations to Other Developers
DHTMLX Scheduler is powerful and it is flexible beyond what you would think. The documentation is very helpful and the comments section on each page gives many insights into this flexibility. It allows you to see what other developers have achieved and to learn additional “tricks” to push the platform even farther. Most of our questions were answered by reading through these sections. On the rare occasion that we were unable to find a solution in the docs or the comments, we posted our own questions to these sections which were promptly answered with details and examples. This enabled us to create a truly custom solution for our client.
We are very grateful to WebAuthor team for providing us their great experience and pleasant feedback.
Do you want to share your success story? Send us an email to discuss the details.