Today’s guest on the DHTMLX customer spotlight interview is a senior developer at the German software service provider scholz.msconsulting – Christoph Hüsson. Christoph shares with us his experience of working with DHTMLX Gantt and integrating it into the company’s product based on Angular and ASP.Net.
Hello Christoph! It is a pleasure to have you as our guest today. It is a great opportunity for us to get feedback and learn more about your story behind the use of DHTMLX Gantt.
We are also happy to have this interview because we have the same process for our customers and we appreciate the feedback from them. It is nice to exchange knowledge and points of view and it is a good idea to do this. Thanks for the invitation.
You are always welcome! Christoph, could you tell us a little bit about yourself, your role in the company, and your project?
I’ve been working at the company for nearly 15 years now. My brother invited me, as he is also working at the company. I started an internship in 2006 and quickly became an apprentice for two years. I’ve been a part-time senior developer for quite some time now. I’ve started with the Angular project that we are building to integrate the Gantt. The Gantt was my first step in this project and I was mainly responsible for the implementation itself.
The scholz.msconsulting GmbH is a consulting- and software-company owned and run by the family Scholz. The company has been on the market for approximately 30 years and offers an ERP-solution called Vemas.NET. This product has been developed for and with service-oriented companies that aim to integrate all processes of CRM, project management, time recording, and invoicing in one solution. Our Gantt reflects the entire project- and resource-management and incorporates appointment as well as absence. Vemas.NET is offered as a standard-solution but is customized in almost every individual project.
You have recently started using DHTMLX Gantt, haven’t you?
Yes, we started the implementation some time ago. Basically, we started with the evaluation, where we tried to get a rapid prototype to see how this product would fit our needs. We haven’t published Gantt yet, actually. Only two or three customers were using it as a test setup. And we are eager to launch it in the next few weeks and get feedback from multiple customers. But there are many customers who already saw Gantt in demonstrations, and we also had very deep talks on how to do planning with some customers. We have already built in some feedback, but the real stress test will come in the next few weeks.
Is it an on-premise solution where DHTMLX Gantt is involved?
Vemas.NET is offered as an on-premise solution and as a cloud-service called Vemas.Cloud. Our partner ‘Internet Provider Berlin’ (IPB) provides our customers with our cloud-solution that runs on two redundant data-centers.

How did you choose DHTMLX Gantt among other similar solutions on the market?
This is not our first Gantt implementation. We started with Gantt a long time ago. We started with a Microsoft Access-version, then a Silverlight Control – but this technology is not supported anymore, so we had to find a new way. We had some experience with Gantt products and set a repository of knowledge about products on the market and what their pitfalls are. We had quite a long investigation with intense discussions. But when it came to customizability, performance, user comfort, and documentation, it was quite an easy decision.
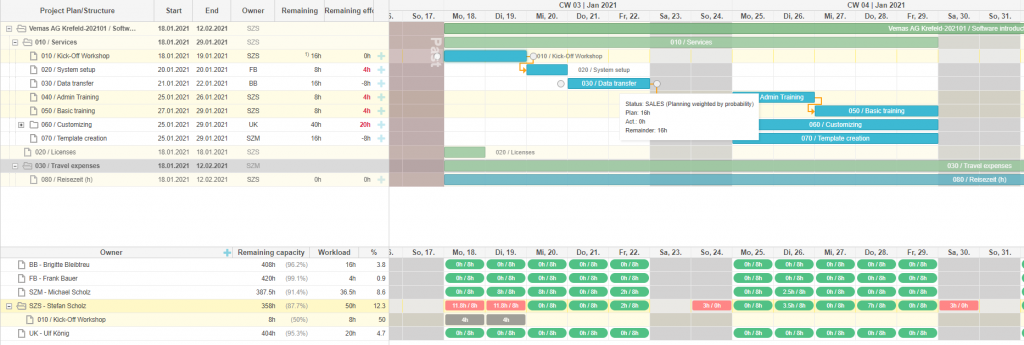
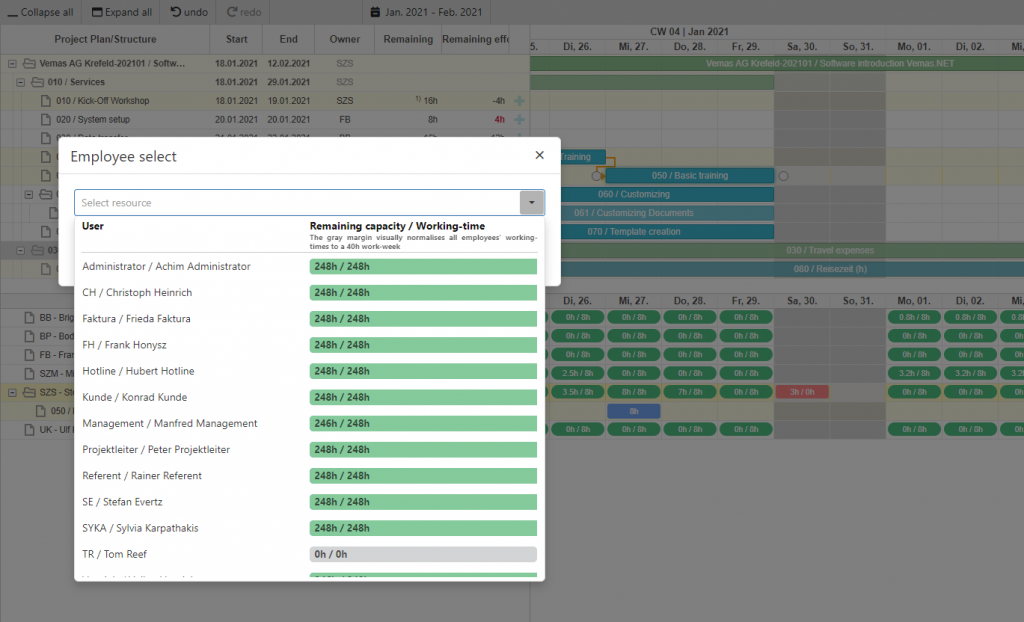
We were thinking about the Syncfusion Gantt as well, but it was way too expensive and it didn’t have benefits that would argue for that. We saw that many samples from DHTMLX were already provided with use cases that were important for us. So, we were quite sure that we could implement the things that we wanted to implement because there were some samples we could work on. We got some key features like grouping by resources, auto-scheduling, undo, but overall it was high performance and ease of using it. One more very important thing is the resource split view, where we have projects on the top and resources on the bottom. It is basically the only view we are providing at the moment because it is so important for customers to see the workload on the employees while planning a project. But more views will follow soon, for sure.

Have you faced any difficulties with DHTMLX Gantt? Was it hard to learn the API?
The API was not hard to learn. I wasn’t familiar with plain JavaScript programming. We had been based on the ASP.NET architecture before I got into this project, so we revisited our technology stack and switched to JavaScript and Angular. We tried to implement it in an Angular context, which was way too slow. This might have been due to our architecture back then or our implementations in Angular, but whenever we placed Gantt into our Angular application it was too slow to use it. So we decided to bring it out and have an isolated HTML. We struggled to bring it into our application, where we kind of sacrificed some integration to our technological framework for the application. It is quite sad, but we are going to change this in midterm and already saw that you have a native Angular component now.
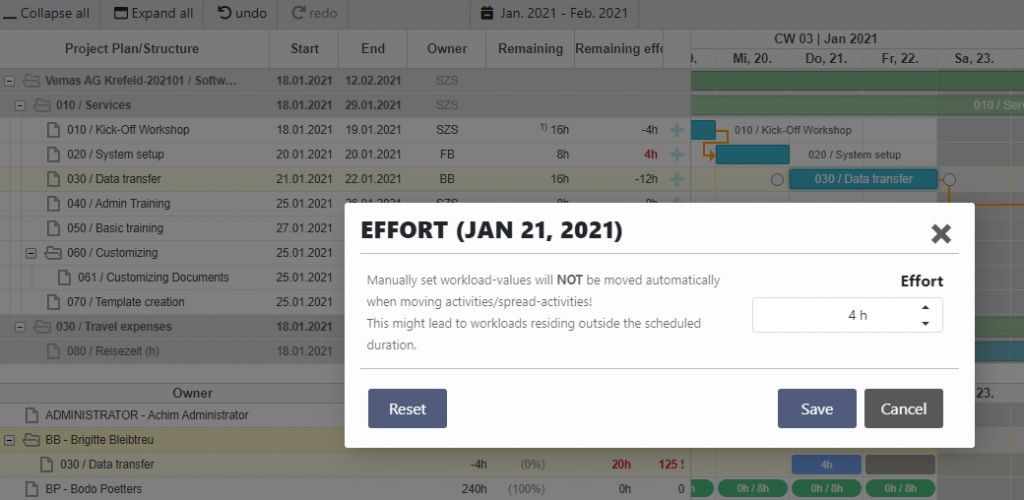
The other issue was the performance itself when we used working calendars. They are very slow for our concerns, as we are storing the information about work times on a daily basis for each employee. Additionally, we store each workload that is manually assigned to each employee and task, and these can be ten or twenty assignments per day for each user. For example, I want to see how many hours a particular employee works during this week – so we have to conduct a date-range lookup and this is too slow when using the Gantt API. That is why we’ve implemented a segment-tree data structure for storing this data besides the data structures from DHTMLX. This issue took a lot of time. Then later, you came up with the virtual rendering, where you only render the stuff that’s inside the user’s scope or viewport, which is cool. However, it came a bit late for us because we have already had the segment-tree implemented.

The error handling on the server-side is a bit wonky for us because we usually wait for the server to respond that the change you’ve made is fine before we apply it finally to the client. It was like a conceptual split in DHTMLX Gantt. Maybe this has changed. But when we change something on the client and send a request to the server to store this change, the client is currently never interested in what the server says. If the server says that “no, it is not possible”, we have to manually program the undo. It is not the best way, I think because you have to anticipate that there might be a server error when sending the data.
Those are the pitfalls that we’ve found. The other things are working quite well. The API is highly customizable. This is very important for us because we focus on consulting and changing or adapting the software to our customer’s needs, and they have very specific ideas of how they want to work.
Most of our customers are software companies themselves, so we have very technical discussions sometimes. We cannot just say something is impossible to implement because they will argue with us why it is impossible. So, customizability is very important to us. Good use cases show how things can be customized and very easily implemented. There are many hooks we can use to change the behavior of Gantt, which allowed us to have the solution that we were looking for. Last week, we had a demonstration for the CEO and our sales management, and they were very happy with the outcome. We got the confirmation that the product is good, the implementation is fine, so we are all quite happy at the moment.
What technology do you use on the backend together with DHTMLX Gantt?
On the backend, we use ASP.NET Core. It is just sending some requests to our API. This is a shared component. Our Angular-project and Gantt use the same API for working with the data.

What would you recommend us to improve in DHTMLX Gantt?
If this issue with the server-side error handling is not solved yet, then it should be solved.
One more important thing is the ability to send all data at once. I think that there is a concept for this, but some time ago I got a response from your support that it is not available when the REST mode is used. But it is very important for us to send all the data at once because changing parts of a project is never just an isolated change of one task. Dependencies and their constraints also have to be fulfilled. Changing three tasks at a time requires a transaction on the database. Sending all data would allow a transaction whereas sending it separately would not allow a transaction without violating REST’s concepts such as statelessness. You are not allowed to maintain the state between three changes of these tasks, so you have to do this at once. Otherwise, you have to maintain the session or something to know that this change belongs together with the other two changes. We’ve postponed it at the moment because there are no concepts provided by the Gantt API so we will deal with this in phase 2. By the way, you are very quick actually with new versions and minor revisions, so that’s a good thing. However, it can be hard to keep up with it – but this is our problem.
Thank you very much for your sincere feedback, Christoph! We will pass on your remarks to our development team. We are very glad to know that DHTMLX Gantt meets your needs and we hope for a fruitful collaboration in the future.
The customer spotlight section is devoted to the stories of DHTMLX clients sharing their experience with our JavaScript components. If you want to know more about DHTMLX Gantt, browse the JavaScript/HTML5 Gantt chart page. If you would like to become the next guest on the interview, just drop us a line.