Modern business-oriented applications are designed to solve complex tasks using advanced functionalities. At the same time, developers should also take care of usability which plays a significant role in the success of such apps. One of the trendy things to enhance user experience in web projects is the use of conversational user interfaces (CUIs).
In this article, we’ll discuss conversational UIs and why they gain popularity in business web applications.
What are Conversational User Interfaces and Their Types
Conversational UIs are interfaces that allow users to interact with digital systems using natural languages. Such interfaces have been around for decades, but the growth of AI technologies has greatly improved the capabilities of CUIs and contributed to their wide adoption in web development.
Modern CUIs leverage natural language processing (NLP) and artificial intelligence (AI) to ensure seamless interactions between users and apps. There are two main categories of conversational UIs – voice assistant and chatbot.
A voice assistant is a type of CUI designed to work with systems via the user’s voice commands. Voice assistants like Amazon’s Alexa or Apple’s Siri can understand spoken language, provide information, and interact with other smart devices.
A chatbot is a type of CUI used to simulate human conversation through text messages. Modern chatbot solutions understand user queries and provide relevant responses. You certainly know the most vivid chatbot example, namely, ChatGPT that continues making headlines in the IT world.
Web development is typically a more text-focused environment, thus chatbots gained greater popularity in web apps.
So let us consider common use case scenarios of chatbots in web apps and the main benefits of their usage.
Benefits of Using AI Chatbots in Web Projects
If you take a look at the statistics associated with AI technologies, it will be clear that AI is gaining strategic importance across multiple industries. For instance, Statista says that the AI market grew beyond 184 billion U.S. dollars in 2024, a considerable jump of nearly 50 billion compared to 2023. In June 2024, ChatGPT’s mobile app registered over 2.44 million App Store and Google Play downloads only in the US.
But businesses and individuals decide to make a chatbot a part of their web projects not only to follow the trend.
There are many reasons in favor of implementing conversational UIs, particularly chatbots, in their apps. Answering FAQs, providing troubleshooting assistance, managing appointments, and guiding users through app sections – this is only part of the common functions performed by chatbots in web applications.
In general, the use of AI chatbots promises the following benefits:
- Improved user experience
Chatbots offer a more natural and intuitive way to interact with apps, imitating a human conversation in real time. Moreover, chatbots can analyze user behavior and preferences so users can enjoy personalized experiences. Also, AI chatbots respond accurately and consistently even to complex queries, ensuring a more productive and satisfactory experience.
- Increased efficiency
Once an AI chatbot becomes a part of a web app, it will effectively process user inquiries 24/7. Even if the volume of interactions significantly grows with time, the chatbot can handle this extra load without additional resources. It also reduces the workload on human staff and allows them to focus on other issues.
- Improved accessibility
With AI chatbots, web apps can also become more accessible for users with disabilities. For instance, ChatGPT now supports text-to-speech and speech-to-text models, expanding access to individuals with visual impairments and mobility issues. It also interprets and responds to voice commands. Chatbots can also be programmed to communicate in different languages, thereby eliminating language barriers and making the content accessible to the global audience.
- Data collection and analysis
AI Chatbots can also be a good source of information since you can collect and analyze data from user interactions. It is possible to retrieve data from chatbots after some customizations. This data can be used to introduce necessary improvements to an app.
- Continuous learning
It is common for AI chatbots to become smarter after interacting with users. Thus, chatbots learn to address queries more effectively and provide users with relevant information.
- Handy tool for developers
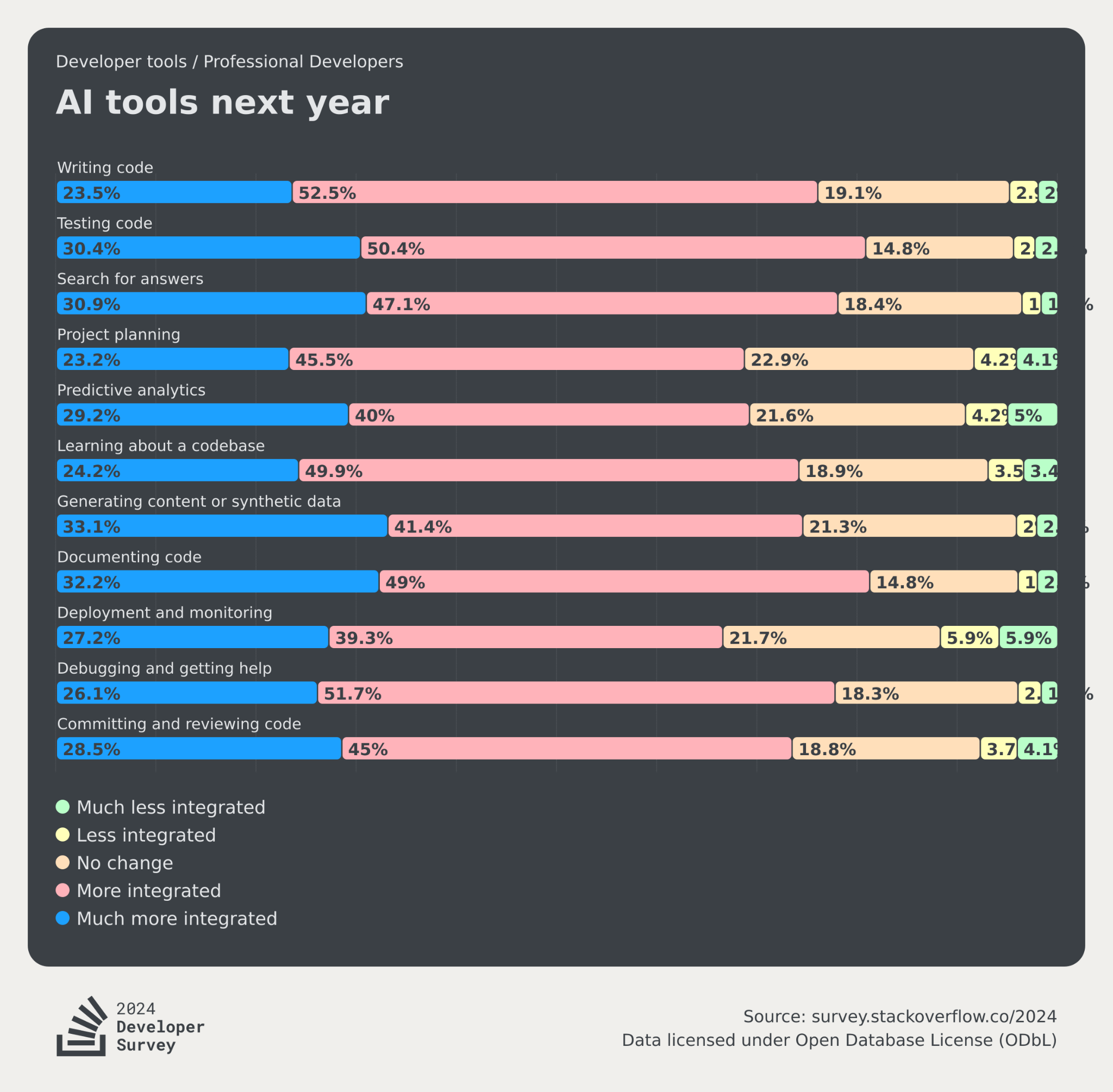
Conversational UIs have become not only a valuable functionality for business web apps but also a reliable instrument in the arsenal of many dev teams. For instance, most respondents (76%) of the latest Developer Survey from Stack Overflow are using or are planning to use AI tools such as ChatGPT or GitHub Copilot in their development process this year, an increase from last year (70%). In the next year, most developers agree that AI tools will be more integrated mostly in the ways they are documenting code (81%), testing code (80%), and writing code (76%).

Summing up, AI chatbots ensure overall improvements in various aspects of web apps.
But with any solution that seems ideal, there is the other side of the coin. And AI-based tools like chatbots are not an exception. There are reasonable concerns associated with cybersecurity and the inaccuracy of AI tools, but it seems that the benefits of using such instruments outweigh the potential drawbacks.
Easy Way to Build UI for AI Chatbots
What about the process of integrating such advanced tools like ChatGPT into a web app?
Integrating an AI chatbot into a web app can vary in difficulty depending on the complexity of the chatbot and the specific requirements of the web app. If dev teams want to save time and resources with the chatbot integration, they can use ready-made tools designed specifically for this purpose such as DHTMLX Chatbot for AI.
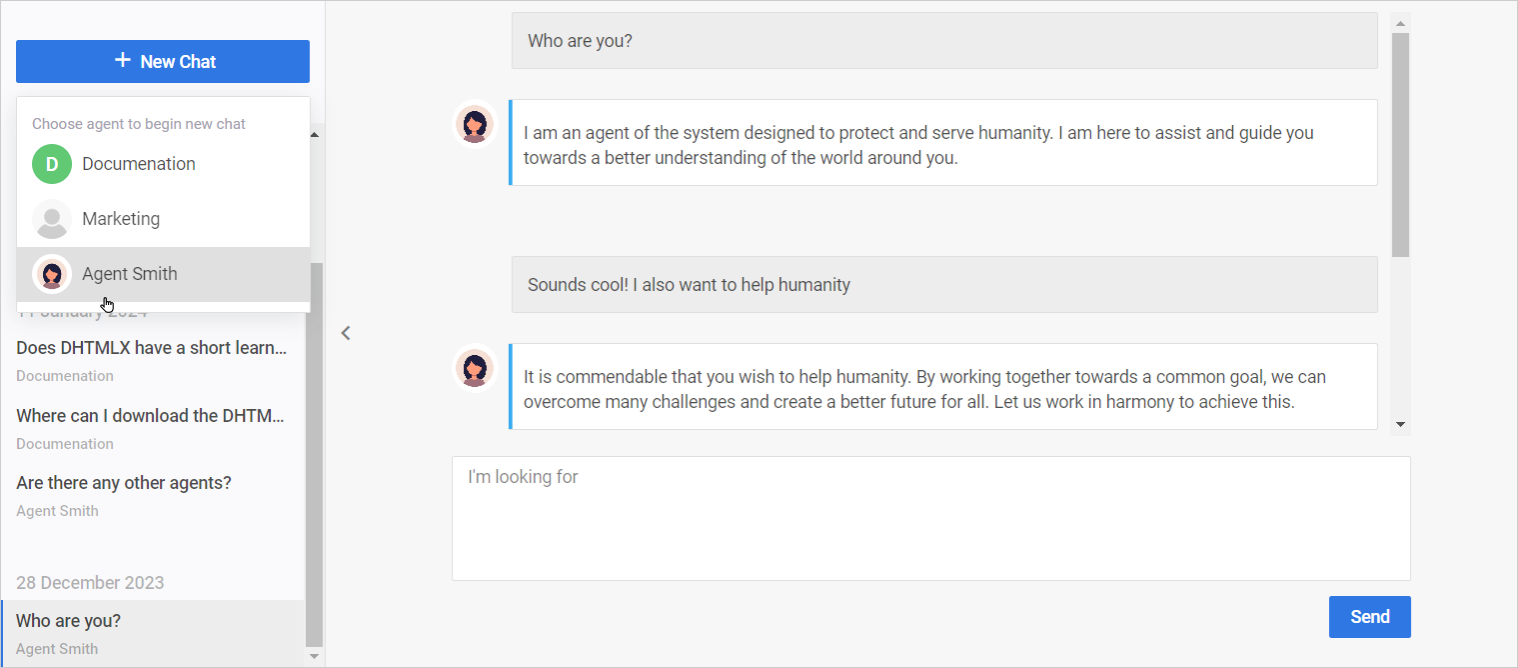
This MIT-licensed JavaScript widget is great for building UIs for AI chatbots integrated with popular LLMs like ChatGPT, Claude 3, and Gemini on the backend. Using multiple initialization and configuration options, you can set the required number of agents and chats, specify a display mode for messages, define typing animation states, and apply markdown.

The responsive and mobile-friendly UI helps ensure a convenient experience with the Chatbot on devices of various sizes. DHTMLX Chatbot is complemented with documentation and samples, so you should have no problems incorporating it into a web project.
Conclusion
Overall, conversational UIs like chatbots offer a range of advantages that enhance user experience in web applications as well as developers’ productivity. Although AI technologies have become widespread on the web only in recent years, there are many reasons to believe they are here to stay for long. So we are happy to contribute to easier adoption of AI chatbots in web apps with our new AI chatbot widget.