We are happy to announce a highly anticipated release of DHTMLX Scheduler 6.0. When working on this quality-of-life update, our development team primarily focused on making the JavaScript scheduling component more developer-friendly. We have updated the package structure and TypeScript definitions, cleaned up legacy modules, and provided some long-awaited features. For instance, the new version comes with the modified API providing additional useful capabilities. Among them are a long-overdue destructor for the scheduler instance, updated dataProcessor for simpler integrations, and a couple of new useful features for the popular Timeline view.
Besides, we have simplified the work with extensions and locales making integration of the Scheduler library with popular JavaScript frameworks easier. We have also ensured compatibility with Salesforce LWC.
Evaluate the new version 6.0 of DHTMLX Scheduler >
Let us consider all these novelties in more detail.
Updated Package Structure with ES6 Module Support
High usability is one of the determining factors for productive work with JavaScript libraries, and we’ve made a big step forward in this direction in v6.0. From now on, you can easily import Scheduler as an ES6 module without the need for declaring global objects.
All extensions have been included in the main file of the Scheduler component and now are enabled with the plugins() method.
limit: true,
timeline: true,
units: true,
});
Another notable change is the removal of all locale files from the package. You can also benefit from the new API for the Scheduler localization added in this release. It provides the i18n object with an array of methods for enabling the required UI language.
Just like extensions, locales are now included in the dhtmlxscheduler.js file. Thus it will be really simple to activate them when needed.
Custom locales and extensions that are defined in separate files can still be used.
Updated Routing Options for DataProcessor
The DataProcessor library is responsible for communicating with the server-side and tracking all changes in the Scheduler. It has been enriched with the ability to specify custom routing options. They provide you with a single point where you can capture all changes made in the Scheduler, allowing you to connect it to the rest of the application. Custom routing options are enabled with the help of the createDataProcessor() method:
event: {
update: (event, id) => {
// event has been updated
},
create: (event) => {
// event has been created
return new Promise((resolve, reject) => {
// insert the event into the database
// resolve with the permanent event id when done
// ...
resolve({id: databaseId});
});
},
delete: (id) => {
// event has been deleted
}
}
});
It’s worth noting that the DataProcessor router format is compatible with the DataProcessor of DHTMLX Gantt, which means you use the same router object for both DHTMLX Scheduler and DHTMLX Gantt when both are used in the application.
Destructors for Scheduler and DataProcessor Instances
Another much-anticipated feature aimed to simplify the work of our Scheduler component in combination with top JavaScript frameworks (React, Angular, Vue.js) is the destructor() method for the Scheduler and DataProcessor.
When incorporating DHTMLX Scheduler into a SPA (Single Page Application), lacking a proper destructor was a major inconvenience for many of our users. We are glad to tell you that the newly added destructor() method solves this problem. Instead of reusing the global instance of the Scheduler component, you can now create a new instance when the Scheduler must be activated and destroy it when it’s no longer needed:
export class SchedulerComponent implements OnInit {
@ViewChild('scheduler_here') schedulerContainer: ElementRef;
constructor(private calendarEventService: CalendarEventService) { }
ngOnInit() {
const scheduler = this.$scheduler = Scheduler.getSchedulerInstance();
scheduler.init(this.schedulerContainer.nativeElement);
scheduler.createDataProcessor({
event: {
update: (data: CalendarEvent) => this.calendarEventService.update(data),
create: (data: CalendarEvent) => this.calendarEventService.insert(data),
delete: (id) => this.calendarEventService.remove(id)
}
});
this.calendarEventService.get().then((events) => {
scheduler.parse(events);
});
}
ngOnDestroy() {
this.$scheduler.destructor();
this.$scheduler = null;
}
}
The destructor() method can also be applied for clearing the dataProcessor instance and detaching it from the Scheduler.
event: {
update: (data: CalendarEvent) => this.calendarEventService.update(data),
create: (data: CalendarEvent) => this.calendarEventService.insert(data),
delete: (id) => this.calendarEventService.remove(id)
}
});
...
dataProcessor.destructor();
New Capabilities in Timeline View
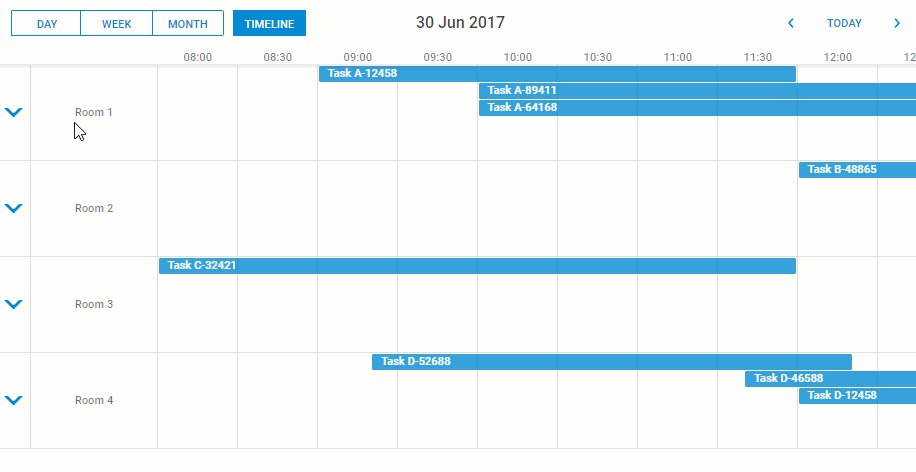
The Timeline view is the most widely used view of our Scheduler that serves for presenting any kind of project activities assigned to project resources and monitoring their progress. In v6.0, we’ve introduced several new customization options that will make this view more configurable and convenient to use.
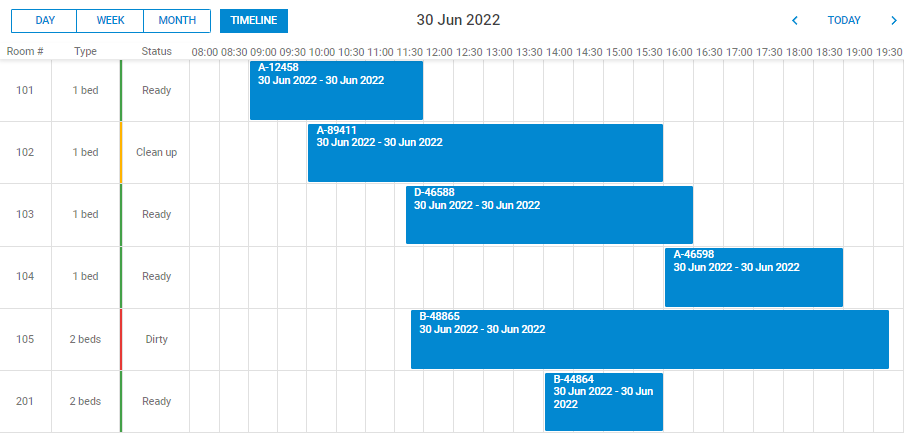
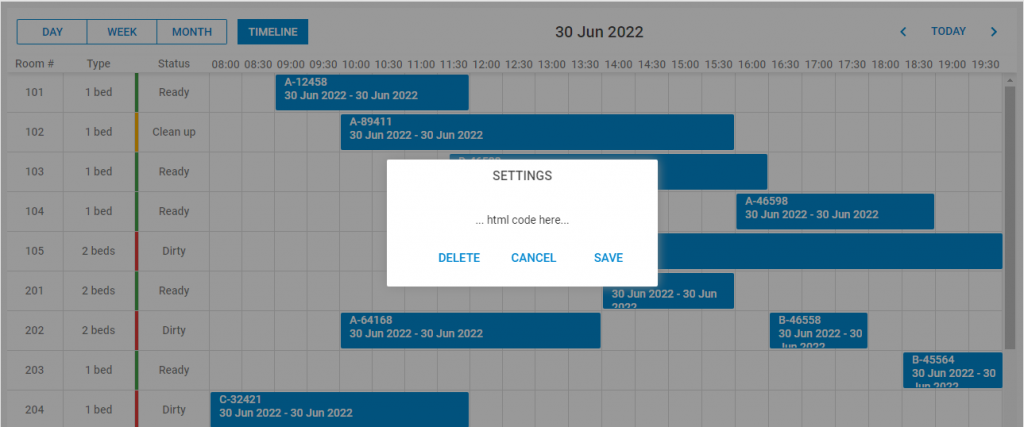
- A new setting for specifying columns in the left panel of the timeline

name:"timeline",
...,
columns: [
{ label: "Room Number",template: (section) => section.roomNumber},
{ label: "Type", width: 50, template: (section) => section.roomType},
{ label: "State", width: 120, template: (section) => section.roomState},
]
});
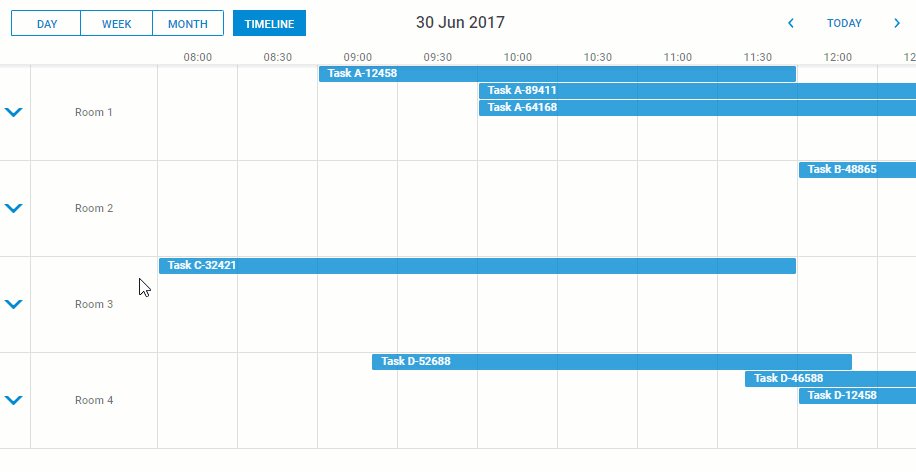
- The ability to set the height for sections of the timeline
{key: 1, label: "Room 1", height: 120},
{key: 2, label: "Room 2", height: 60},
{key: 3, label: "Room 3", height: 60},
{key: 4, label: "Room 4", height: 60},
]);
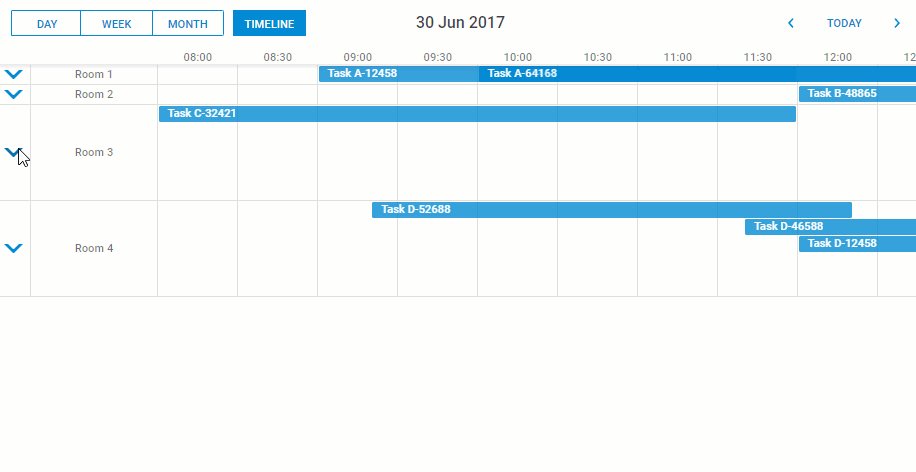
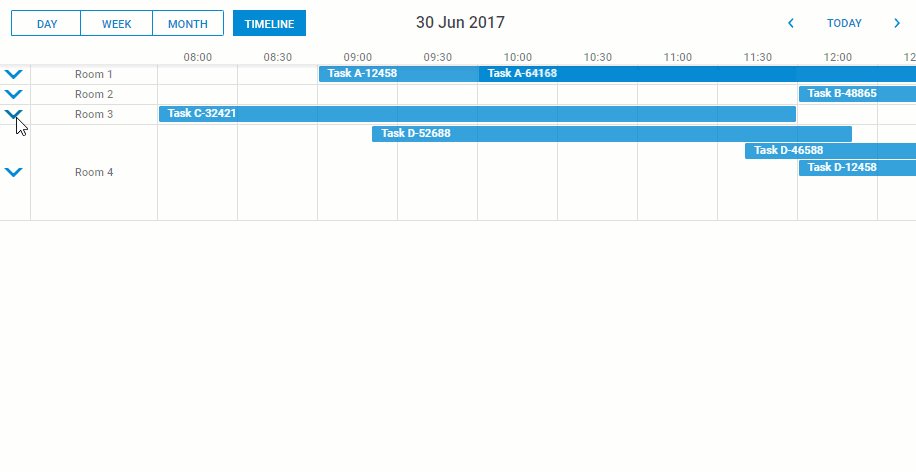
It also allows changing the height of the sections dynamically, so you could implement the “condensed” view of the section like in the example below:

if(scheduler.utils.dom.closest(e.target, ".timeline-section-collapse")){
section.collapsed = !section.collapsed;
if(section.collapsed){
section.height = 25;
}else{
section.height = 120;
}
scheduler.setCurrentView();
return false;
}
});
- The ability to programmatically control the rendering position of timeline events using numerous added methods. It can be very useful for performing project-specific customizations based on the Timeline view.
Changes in Content Security Policy
Starting from v6.0, it has become much easier to use the Scheduler component with Salesforce LWC or other apps in which Content Security Policy (CSP) is implemented. The previously utilized CSP extension has been removed from the package and replaced with the csp config that is enabled by default. Thus you won’t need to apply any plugins to activate the csp mode.
Deprecated API
Some historical APIs and global objects have been deprecated and removed from the main package. Namely, the following global objects and functions are no longer declared in the library: dhtmlx, dhtmlxAjax, dhtmlDragAndDropObject, dhtmlxEventable.
The updated package provides alternatives for most of these APIs, so the migration will consist of replacing method calls without rewriting the existing code.
Please refer to the migration notes for more information.
Other Improvements
Now it is time to go through other minor but helpful changes provided in v6.0.
The Message widget, embedded into DHTMLX Scheduler, has been updated to the latest version and moved from dhtmlx into scheduler object. The updated widget provides a simpler API for displaying modal windows with custom configurations and buttons:

title:"Settings",
text: " ... html code here... ",
buttons: [
{ label:"Save", css:"btn-save", value:"save" },
{ label:"Cancel", css:"btn-cancel", value:"cancel" },
{ label:"Delete", css:"btn-delete", value:"delete" }
],
callback: function(result){
scheduler.message(result);
}
});
In addition to that, the Message plugin no longer conflicts with messages used in DHTMLX Suite 5 or DHTMLX Gantt when these libraries are used in the same app.
Our team prepared a set of helper methods such as assert(), bind(), copy(), defined(), mixin(), env() to improve your experience with DHTMLX Scheduler.
The attachEvent() method received the settings object as a new optional parameter that allows adding extra settings to the event handler.
// apply settings when scheduler.init is called for the first time
}, {once: true});
It is also worth mentioning that DHTMLX Scheduler is now very similar to our Gantt component in terms of API. It means that using both components in the same app becomes much easier since you’re able to use the same code style for both components, which will boost productivity and reduce the development time of complex applications.
Get a deeper insight into this major update by visiting the “What’s new” section of our documentation.
This release is a significant milestone in the evolution of our JavaScript scheduling component. The novelties introduced in v6.0 will facilitate the process of adding new Scheduler features in future updates.
Those who want to evaluate the practical value of new features offered in v6.0, download a free 30-day trial version of our Scheduler library.
Existing DHTMLX clients have an opportunity to get to the new version of the DHTMLX Scheduler in their Client’s Area.
Feel free to share your impressions on DHTMLX Scheduler v6.0 in the comments below and follow our blog for new releases.