DHTMLX JavaScript
To Do List for Effective Task Management
Use a to do list in JavaScript/HTML 5 to build an app for effective task management and let users organize their business processes in a simple way.

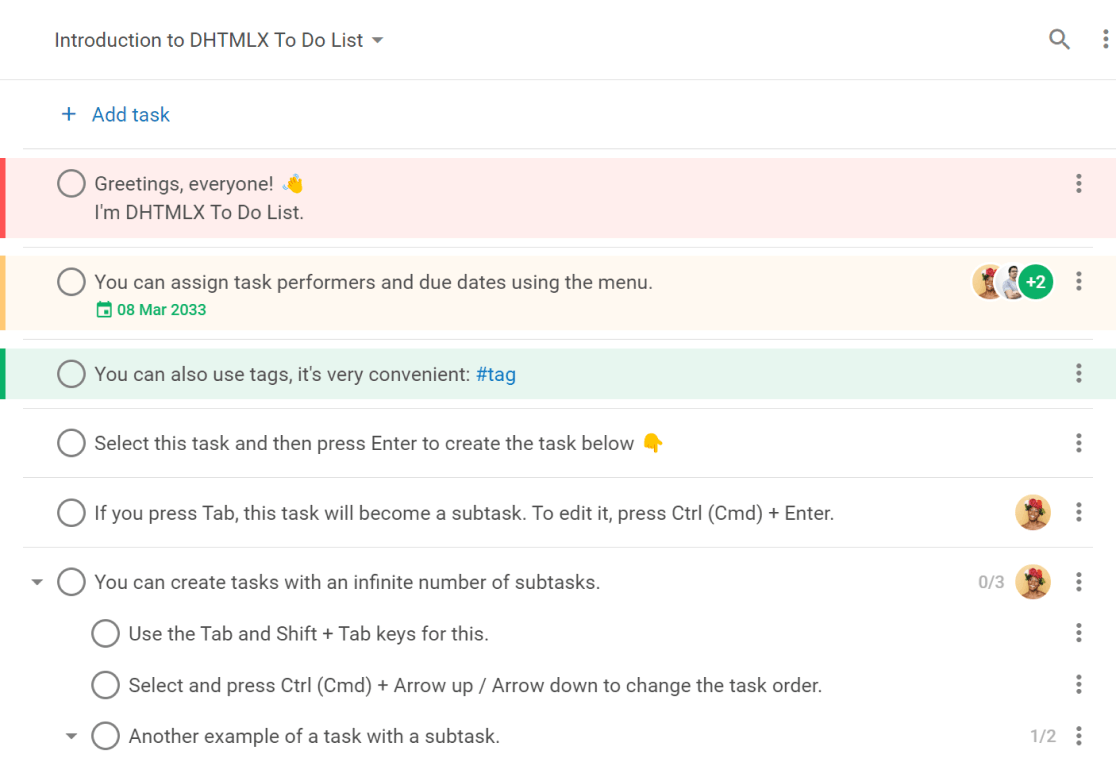
Test DHTMLX JavaScript To Do List Demo
Open a demo on desktop









Web developers worldwide have chosen the DHTMLX To Do List for building flexible task
management tools with minimum time and effort.








Key Features of DHTMLX JavaScript To Do List
Rich JavaScript API
Flexible configuration
Drag-n-drop support
Multiselection
Convenient keyboard navigation
Adding new projects and switching between them
Creating an outliner by adding an infinite number of tasks with subtasks
Working with tags
Assigning/unassigning participants
Adding due dates in the required format
Inline editing
Searching for tasks
Sorting tasks by priority, due date, text, creation date, completion date, and date of editing
Expanding/collapsing tasks and subtasks
Different modes of marking tasks completed
Calculating the number of completed subtasks
Hiding/showing completed tasks
Responsiveness
Touch support
Improve User Experience with DHTMLX To Do List
Why Choose DHTMLX JavaScript To Do List Component?
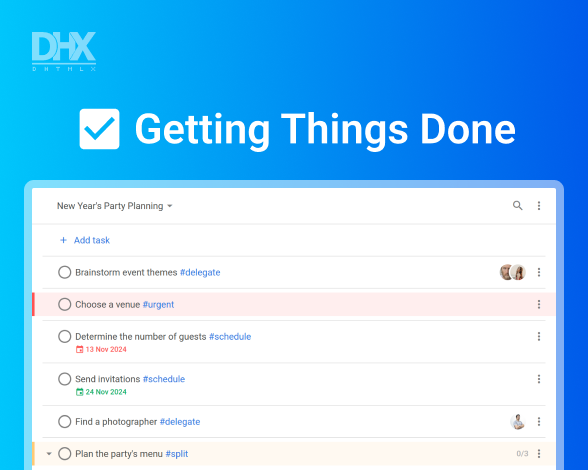
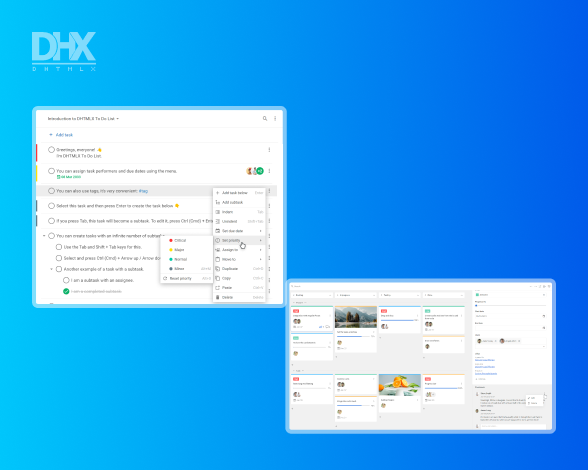
Multi-featured to do list in JavaScript
With the DHTMLX check list, you can create a perfect structure for your JavaScript
projects. All tasks will be available in one single scrollable list. You can click
a corresponding checkbox to complete the task. Our checklists support nested items,
meaning each of them can contain several subitems. You can assign a participant,
set due dates, add tags, and filter items by the specified criteria.
Rich customization options
Do you need to apply brand colors to your task list? No problem! DHTMLX to do list
component has a rich API so it’s simple to customize to fit your project requirements.
The look and feel of the whole HTML5/JavaScript to do list is fully modifiable. You
can set a desired format to the due date, configure the toolbar appearance, as well
as apply custom colors to any element.
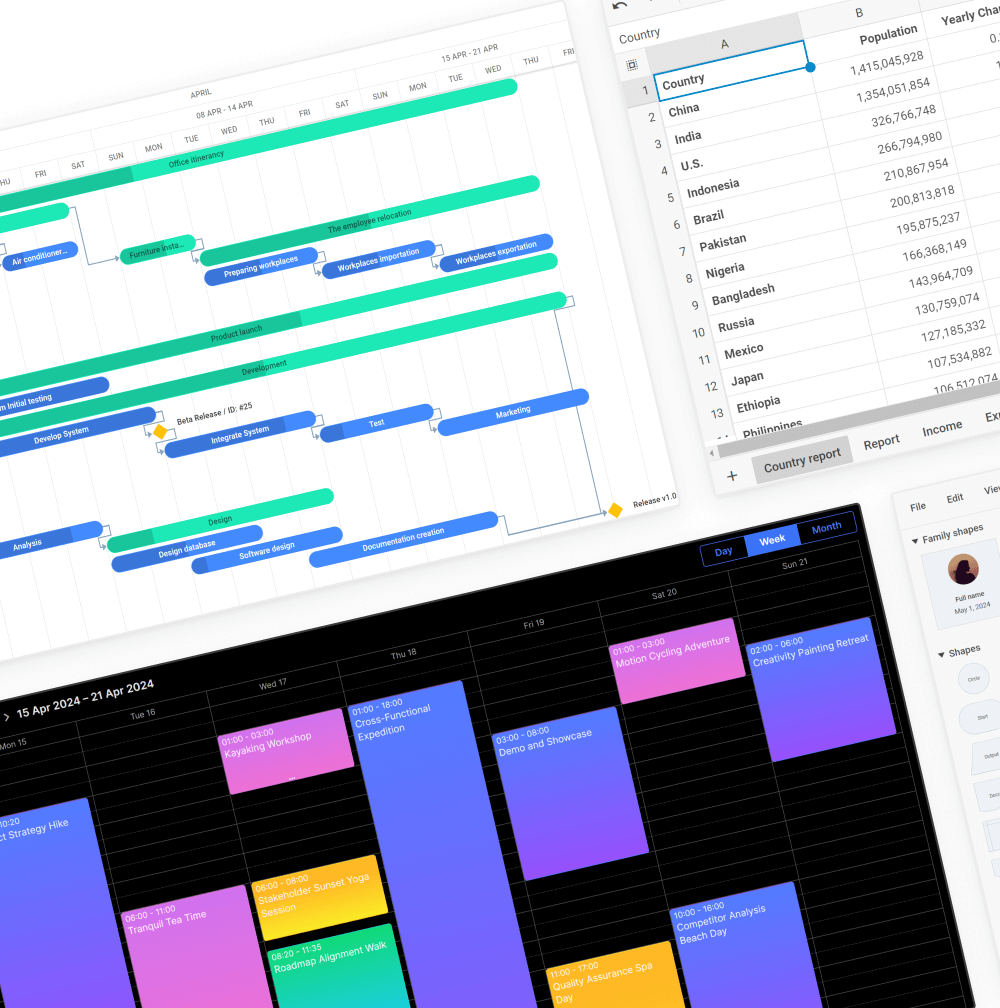
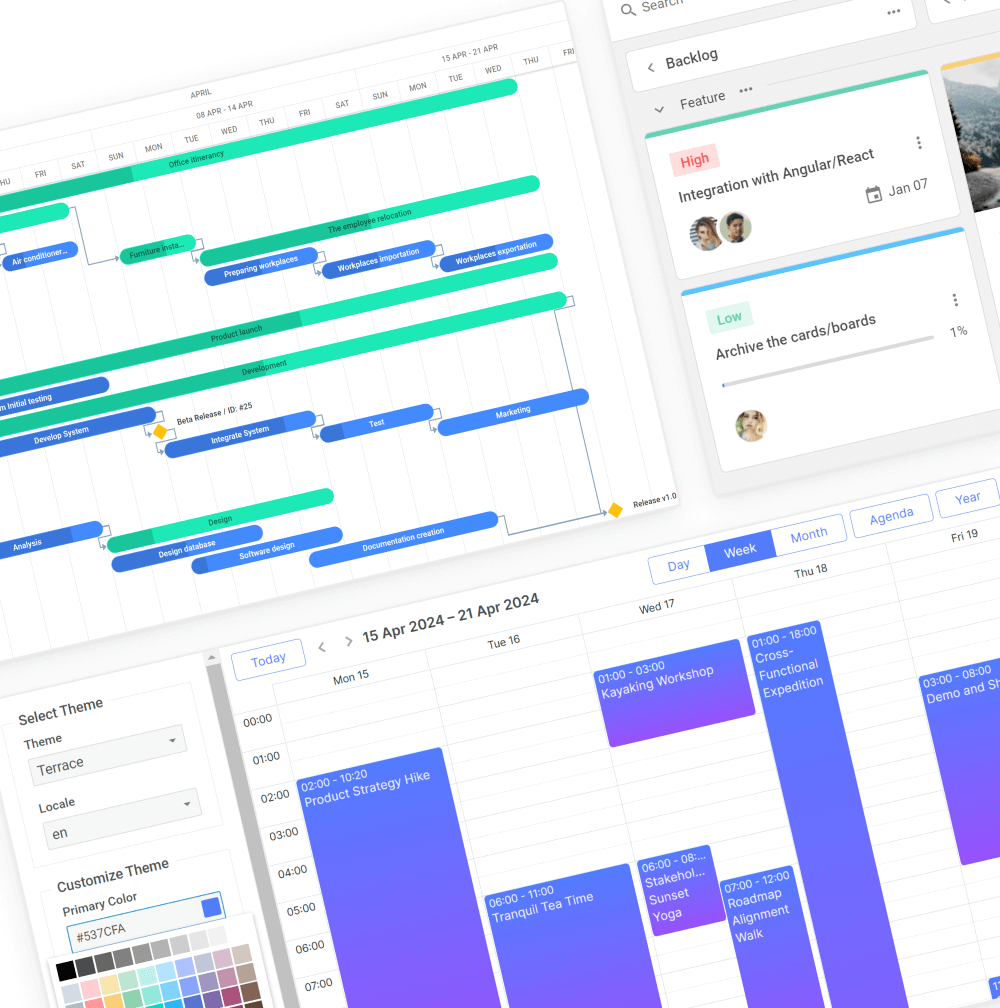
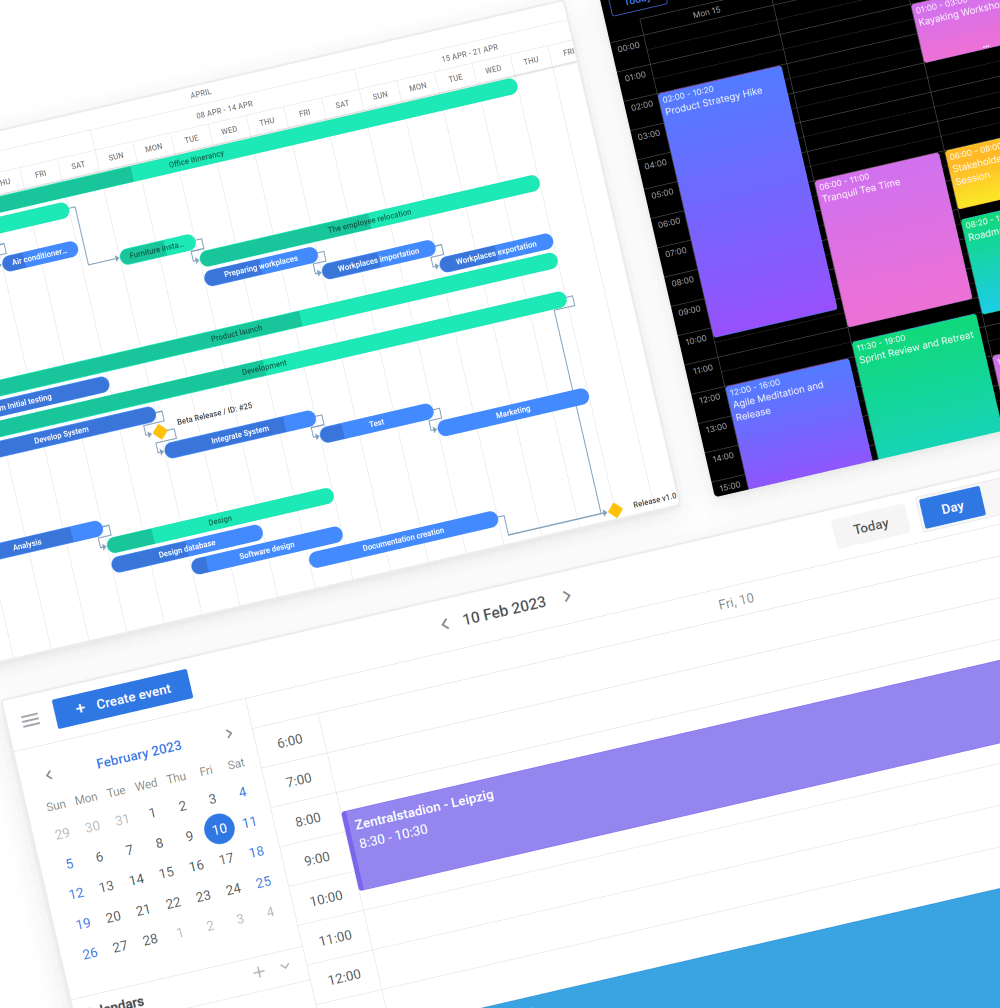
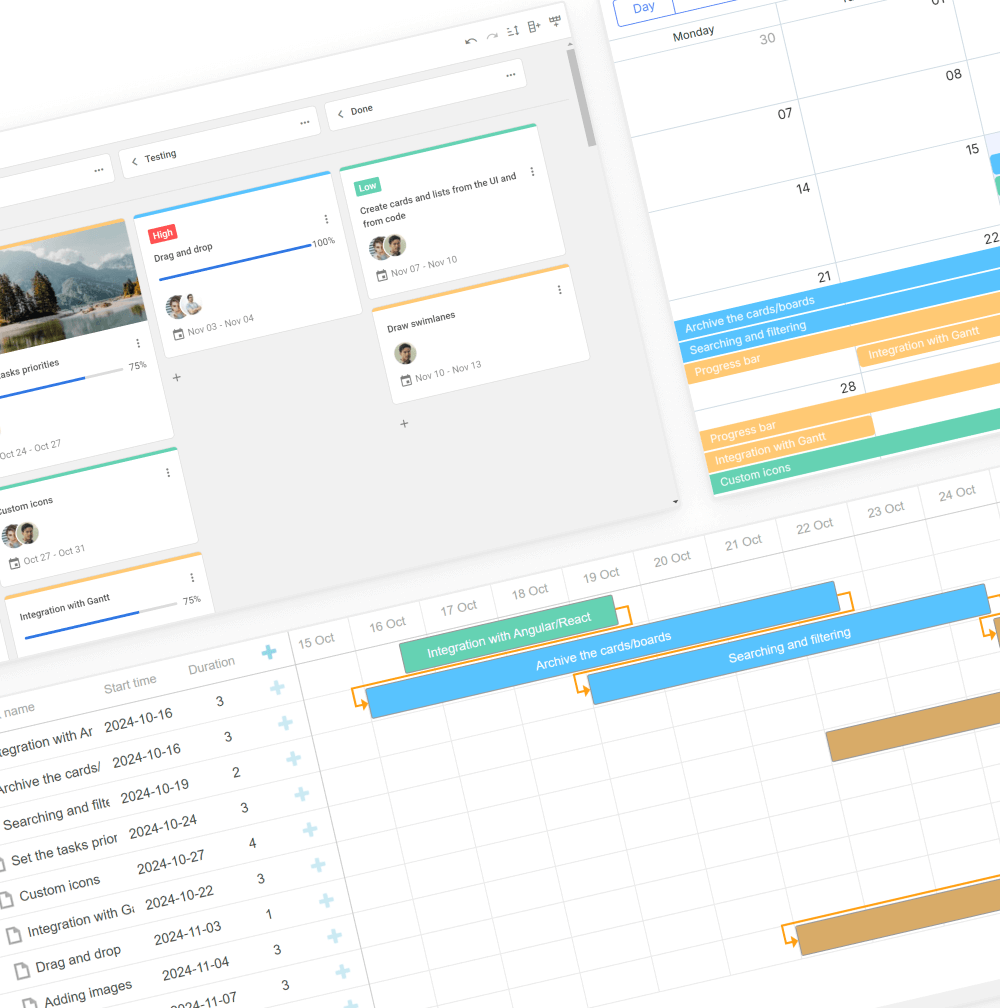
Smooth integration with DHTMLX Gantt
You can combine the DHTMLX checklist component with our first-class
Gantt chart JS library. DHTMLX
Gantt is a multifunctional and high-performance solution for project management and
resource-tracking apps. Having added our simple to do list JavaScript widget, you
illustrate the activities that have to be done alongside any important milestones.
Support for touch devices
DHTMLX To Do List works smoothly on touchscreen devices. Users are free to create
a responsive checklist with an unlimited number of projects and tasks, set due dates,
assign participants, filter tasks by the criteria you defined, and more.
DHTMLX To Do List Pricing
|
Individual
Total: $389
|
Commercial
Total: $769
|
Enterprise
Total: $1499
|
Ultimate
Total: $2999
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Use documentation
We try our best to keep the documentation clear and up-to-date, providing API references
and technical guides so that you can easily initialize, configure, and customize the
check list component.
Samples
Check code snippets
We suggest you explore every available To Do List feature, experiment with the JS and
HTML code, and share the results with your team or our support specialists using online
code samples.
Free trial
Get a 30-day free trial
You can download the DHTMLX To Do List free trial package and evaluate all the latest
features and updates released along with official technical support. No credit card is
required.
Official tech support
Learn about tech support
The DHTMLX team supports each and every product user. Here you can find out how to obtain
technical assistance for trial users and owners of proprietary licenses.
Blog
Browse DHTMLX blog
Our blog is a comprehensive resource where you can access all the latest To Do List
release articles with detailed feature descriptions, helpful tips, and posts with other
DHTMLX updates and offerings.
Community forum
Learn from others
By using our forum, you gain access to tons of knowledge shared by fellow developers
experienced with JavaScript To Do List and other DHTMLX widgets. Our technical support
team also monitors topics and answers common questions.