Get more tools at the best price for building full-featured apps faster.
Vue JS UI Component Library
Create powerful and user-friendly enterprise web applications with visually pleasing interfaces using the DHTMLX Suite UI library for Vue.js.

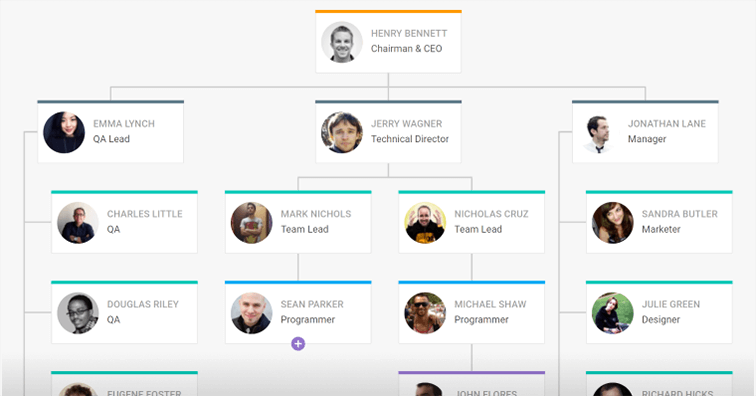
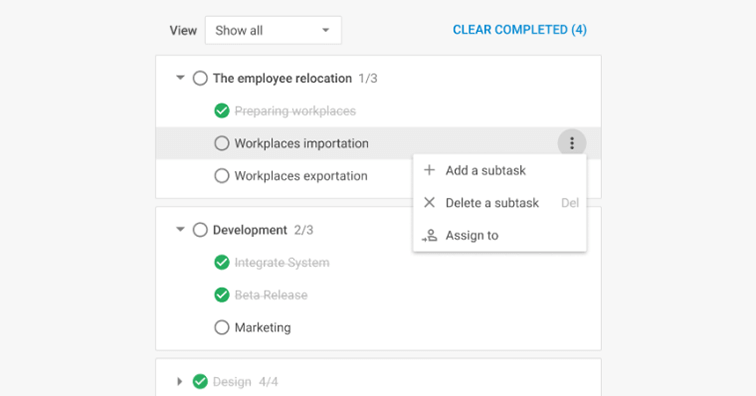
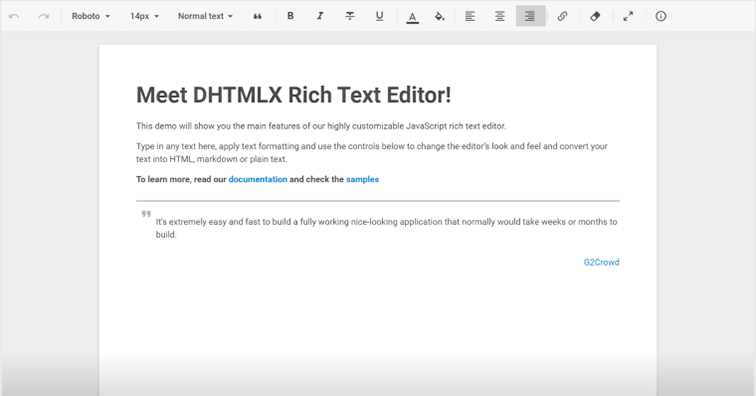
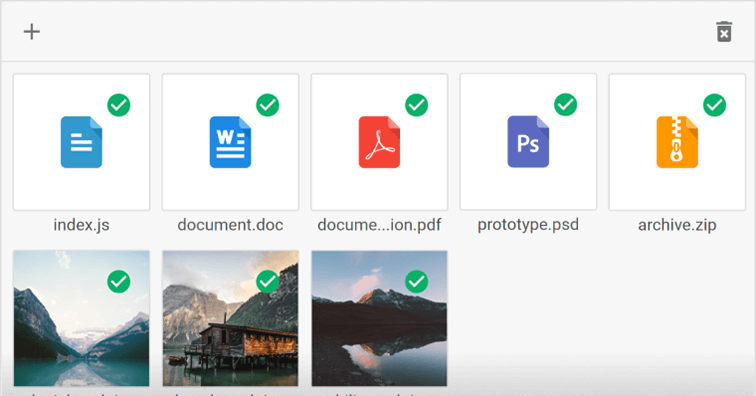
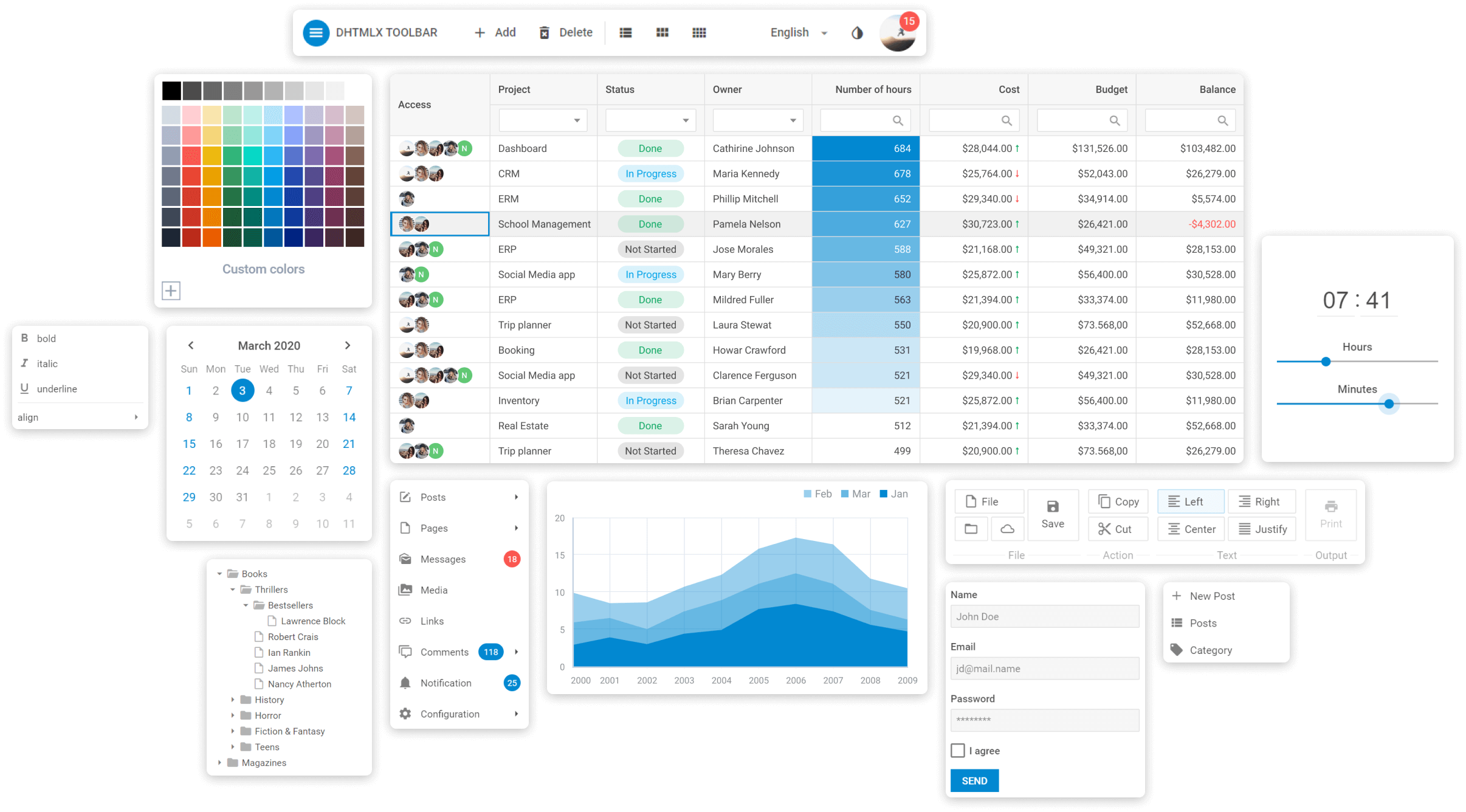
Versatile Suite library provides 20+ stylish widgets to build modern Vue JS apps with intuitive design.
Vue UI Components Provided in Suite Library
Why Choose DHTMLX Suite Vue Component Library
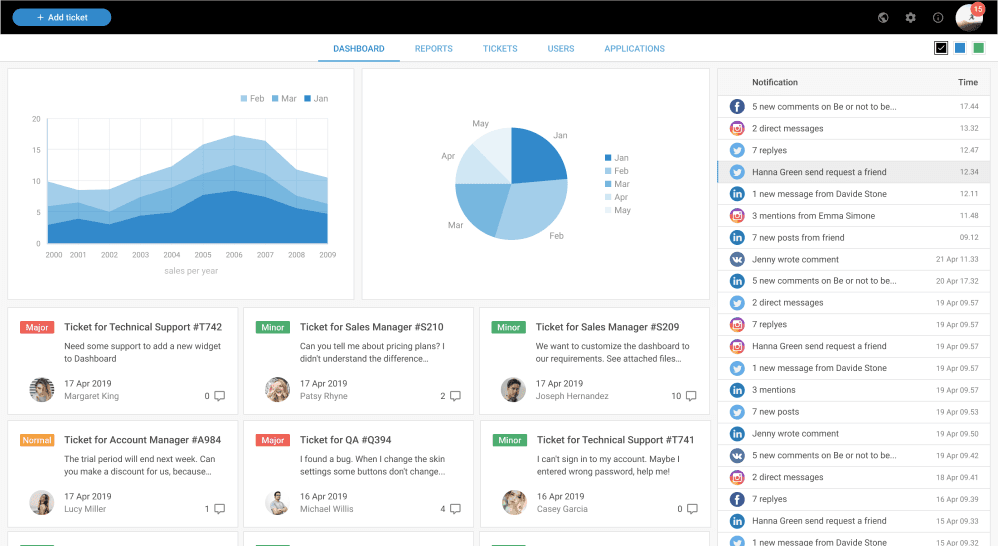
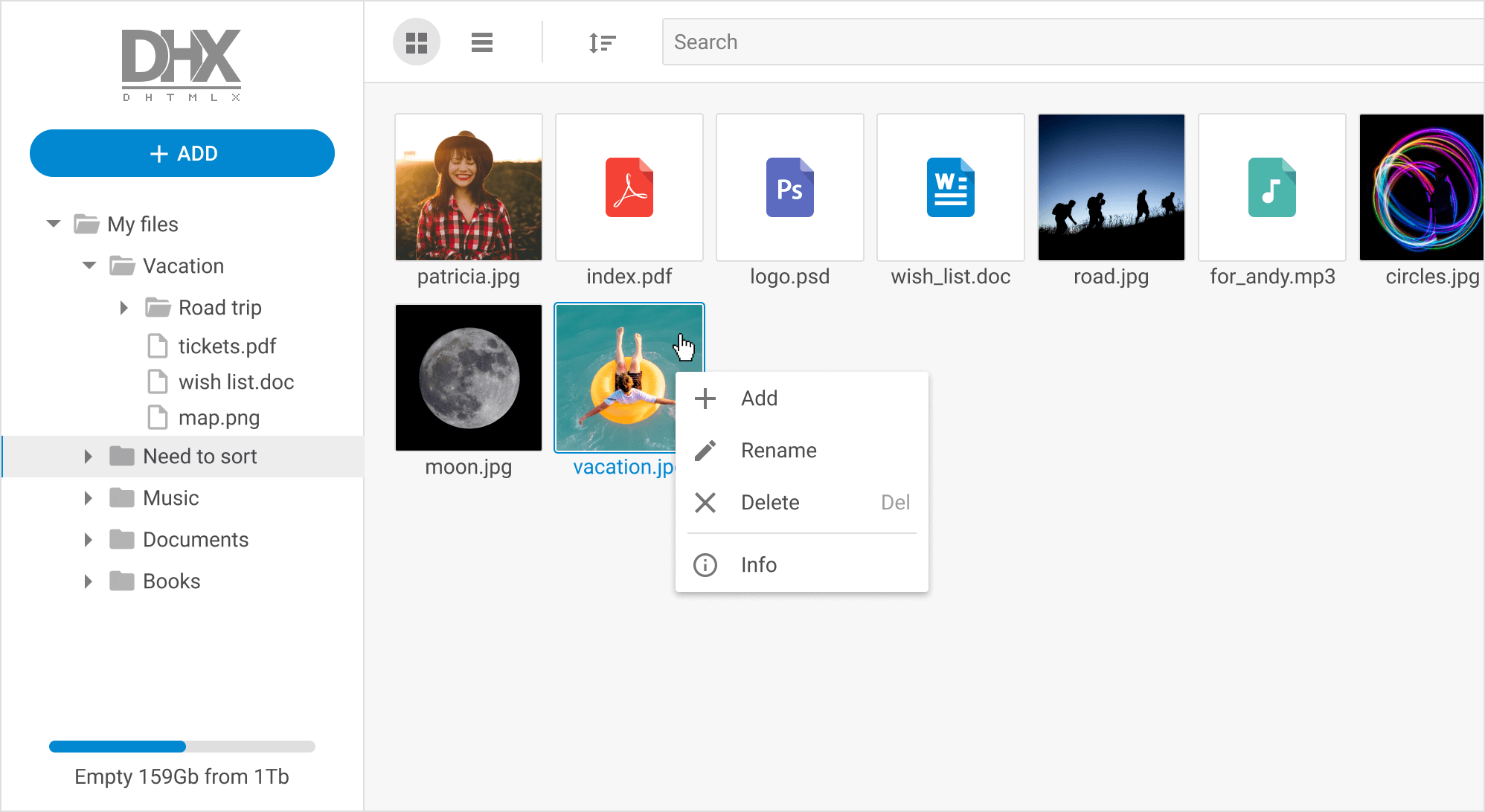
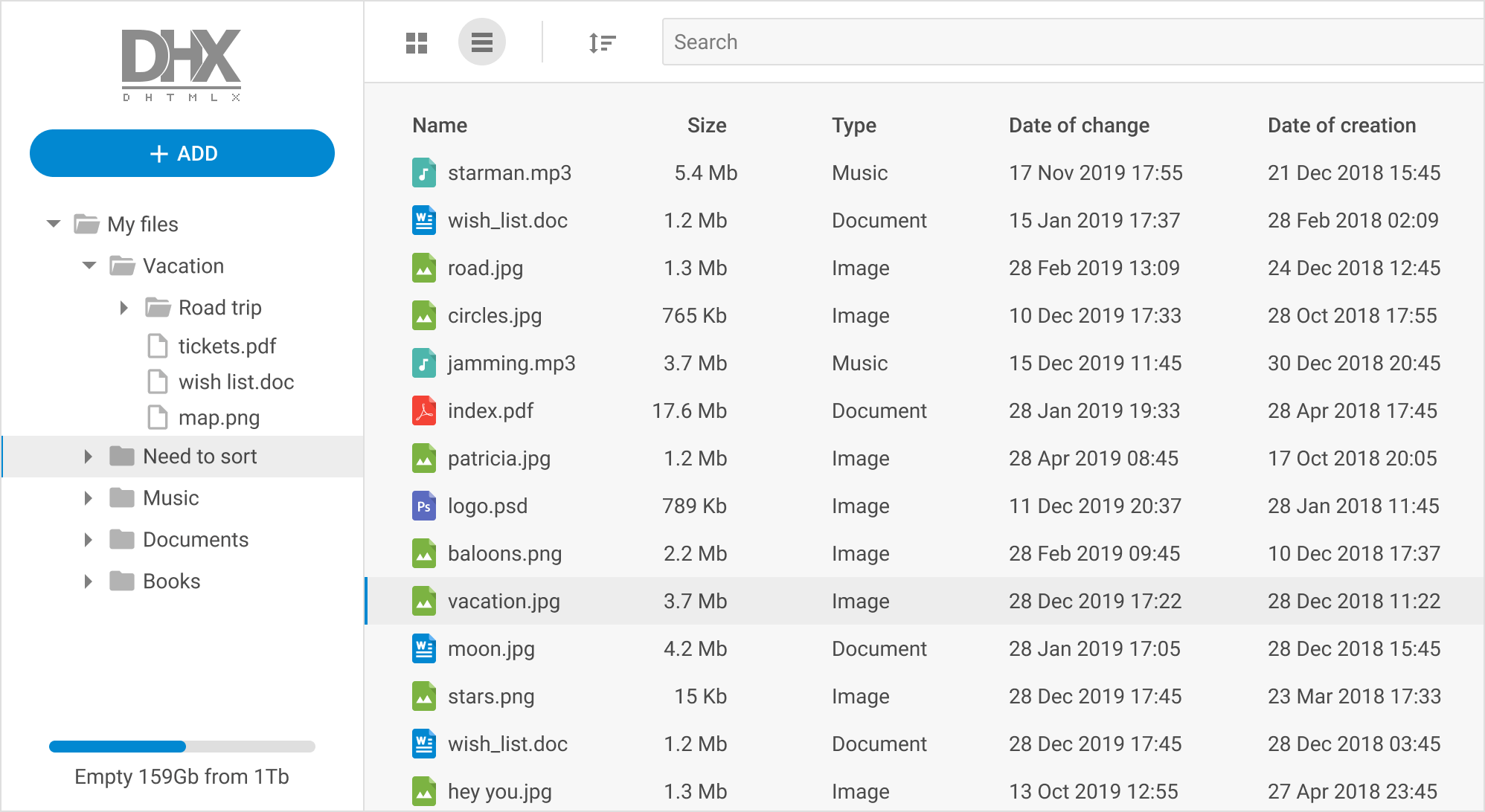
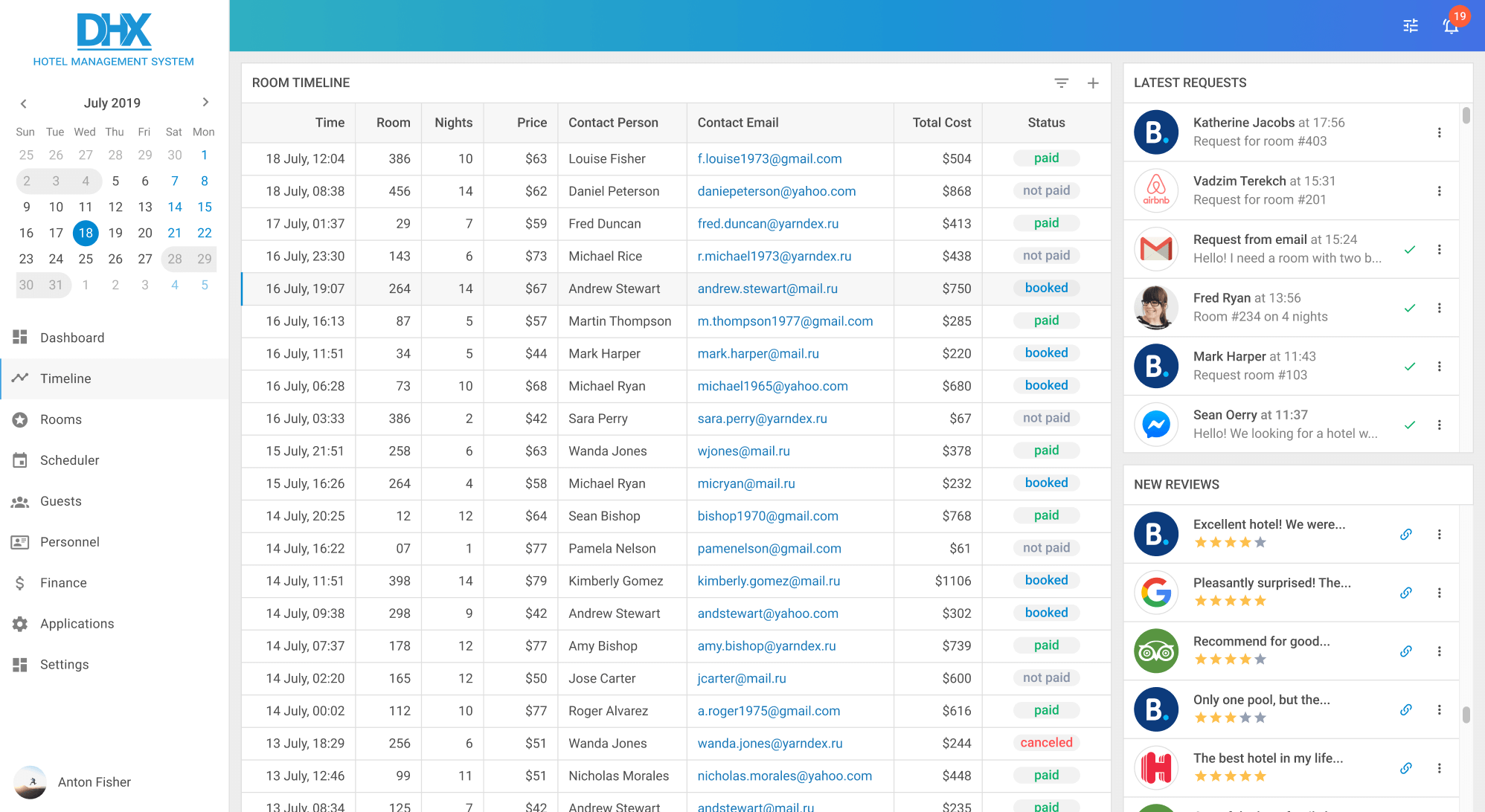
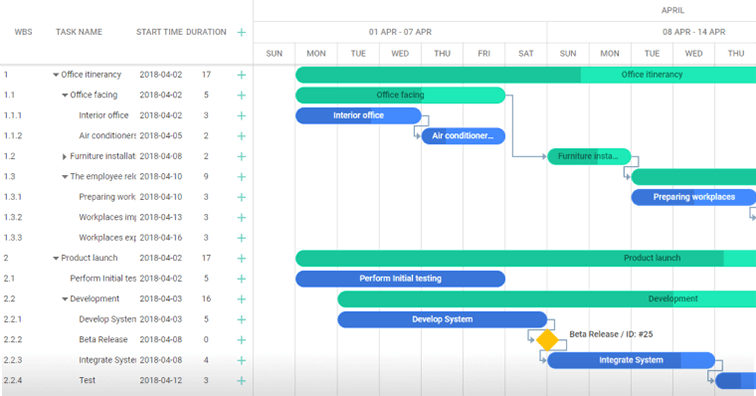
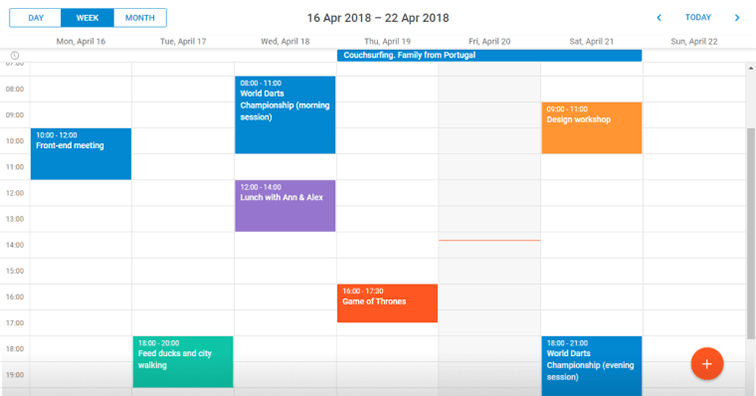
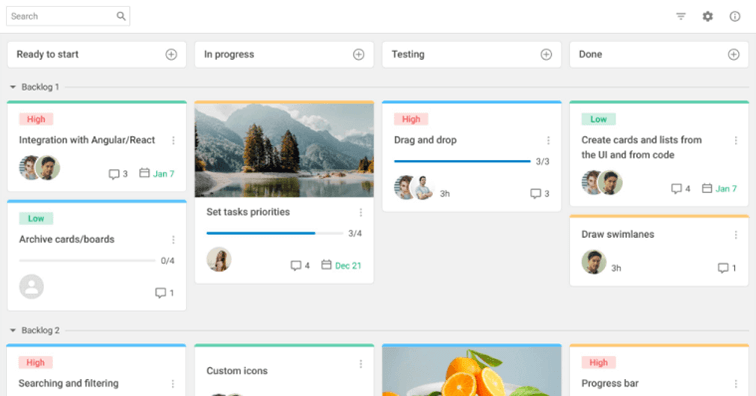
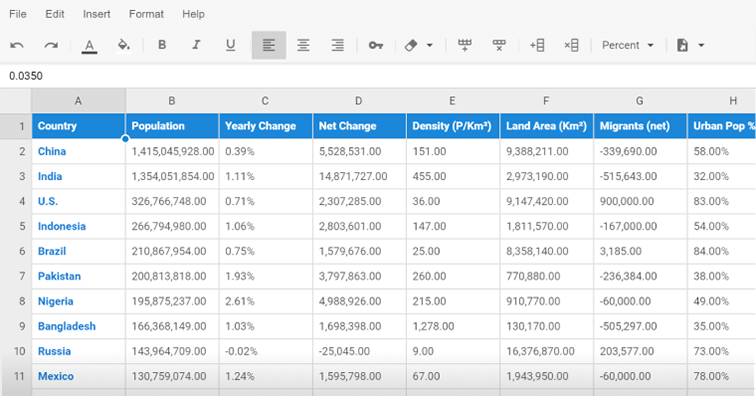
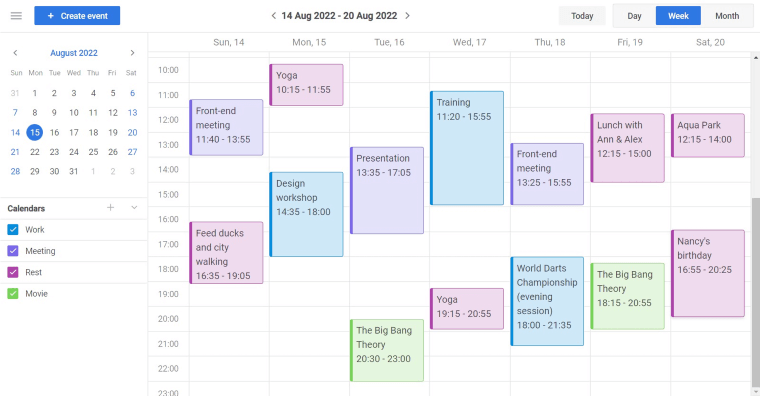
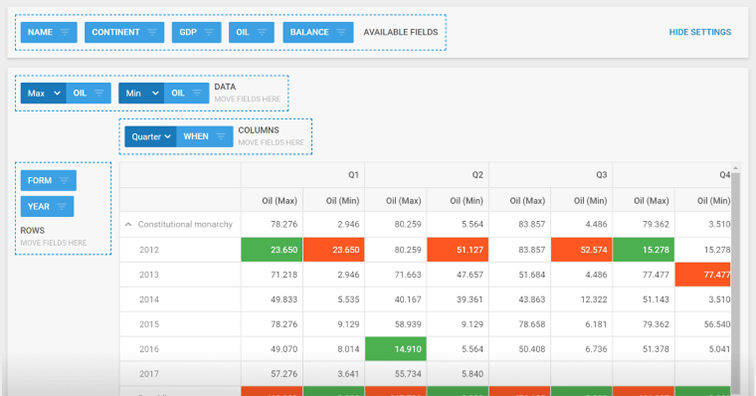
Live Demo Apps
What Customers Say
Sophisticated looking and functionally superior!
I would never have been able to build the sophisticated system that our customers are now able to use without the DHX products. I reduced our overall time-to-market by a large margin. Both the sales side and the support side of DHX are very customer-centric. Great overall experience!
Lots of Features
We have used DHTMLX for more than 15 years and the Suite provides the core UI for a large and complex application. They respond quickly to bug reports or questions about usage. Version 6 has a clean modern look and is designed for modern browsers.
Feature rich and easy to integrate
We have used DHTMLX javascript libraries in our product for last 10 years. They are feature rich and easy to integrate.
Powerful UI
Fully-featured UI to put on top of our data model and processes. Very flexible with many features. Robust documentation with examples. Active and highly responsive support community.
Support & Learning Resources for Vue JS UI Components
Here you can find examples of our UI components integrated with Vue.js as well as their source code. Our support team is ready to help quickly and efficiently. Find answers to your questions via:
dhtmlxSuite Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Functionality |
Individual
Professional
|
Commercial
Professional
|
Enterprise
Professional
|
Ultimate
Professional
|
| PRO features |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Free local Excel export module for Grid |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Free local PDF/PNG export module |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Online export to PDF/PNG without watermark |
Individual
Free for 1 year
|
Commercial
Free for 1 year
|
Enterprise
Free for 1 year
|
Ultimate
Free for 3 years
|
|
Individual
Total: $799
|
Commercial
Total: $1699
|
Enterprise
Total: $3499
|
Ultimate
Total: $6999
|
Bundle Offers
It comes without official technical support, but you can use the community forum instead.
Need help with dhtmlxSuite integration into your app? Contact us