dhtmlxPivot was introduced in August 2017. Over the last year our technical support team has faced various questions from the users of our JavaScript pivot table about its configuration and customization options.
As JavaScript pivot tables are widely applied in BI apps used by companies of any size, they need to be fine-tuned to meet the requirements of a particular business or country. Pivot tables help end users to analyze different types of data such as financial data, flows of capital, products, human resources, and what not. Pivot tables are supposed to process values in different formats what raises technical questions on behalf of developers, as they need to manipulate content in pivot grid cells and adjust it to the needs of the project they work on.
We’ve gathered together some of the most common issues developers deal with customizing JavaScript pivot tables. So here’s a wrap-up of frequent questions and our answers.
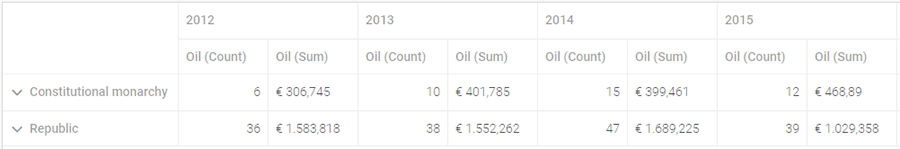
Is it possible to add currency symbols to the values of cells?
Yes, just like any other symbols currency symbols can be added to cell values with the help of the customFormat configuration property. You can define which values require custom symbols depending on the operation applied to data in a column as shown in the example below:

if (method === "count") {
return cellValue.toLocaleString("de");
}
return "€ " + cellValue.toLocaleString("de");
}
Besides, as you see from the example, you can also apply specific localization rules that dictate how to round numbers in cells according to the locale you need (German locale in our case).
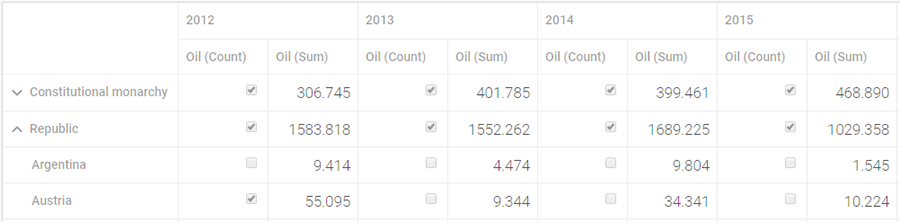
Can we change values of cells for other custom elements?
Yes, you can change values of cells for any custom content you need to be shown in your JavaScript pivot table. For this purpose you can add a custom element to the cell like an icon, link, checkbox, button etc, and even create an event handler for it, for example, to show a popup after a click on the cell content.
In our case we added checkboxes to the cells in columns with the Count operation when the cell value is greater than 3.
Read more in docs >

if (col.method === "sum") {
return '
‘
} else {
return ‘ 3 ? “checked” : “”) + ‘ >
‘
}
}
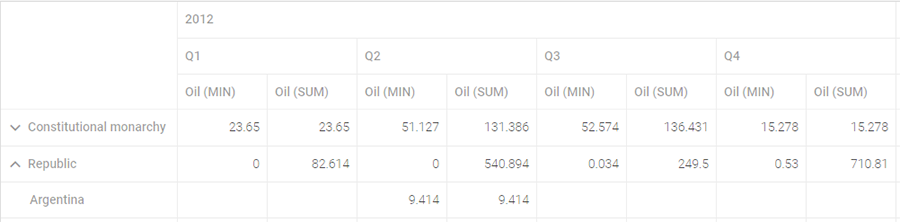
Does JavaScript pivot table allow adding custom operations for values?
You can add any mathematical operations you need by means of the addMathMethod method.
const sum = cellData.reduce((el, all) => all += el);
return (sum / cellData.length).toFixed(3);
});
You can redefine the existing methods and add your own custom ones, with which you can specify formats of cell values the way you need. For example, you can apply particular localization rules:

var sum = cellData.reduce(function (el, all) { return all += el });
return sum.toLocaleString("en")
});
pivot.addMathMethod("min", 'MIN', function (cellData) {
return (Math.min.apply(null,cellData)).toLocaleString("en");
});
These were some of the most frequent questions from developers about our JavaScript pivot table component that our technical support team has encountered so far. Hope our answers turned out to be useful for you too!
Currently we’re working on the new functionality for dhtmlxPivot for the next updates. Vote for the features you require and check our roadmap here.