We hope you’ve already got used to the new look and feel of our JavaScript scheduling library delivered in version 7.0. Now, we have a new portion of updates – so meet DHTMLX Scheduler 7.1.
This release includes several highly anticipated features to facilitate your experience with DHTMLX Scheduler. Now, you can store recurring events in your scheduling calendar in a popular RFC-5545 format. We also extended the functionality of the Map view, where starting from v7.1, it is possible to use maps from different providers. Two more novelties related to working with events are highlighting cells from which users drag and drop events and the ability to undo event deletion.
Let us consider the new features introduced in v7.1 in more detail.
RFC-5545 RRule Format Support for Recurring Events
Previously, you could conveniently store all recurring events in your scheduler using a custom format provided by our development team. However, our customers asked us to add the possibility of storing recurring activities in a more commonly used format based on the RFC-5545 standard, which we’ll reference here as the RRULE format. And we gladly fulfilled this request in v7.1.
From now on, DHTMLX Scheduler stores recurring events in a recurrence format based on RFC-5545, which is widely supported and has numerous compatible tools.
This change is significant for existing projects since switching to the new format requires data migration. To ease the transition, we are shipping Scheduler 7.1 with two engines for recurring events:
- one that uses our traditional rec_type format,
- the new one that supports RRULE.
If you have an existing project and are not ready to migrate the data, you can continue using the old format while receiving other updates. Both formats will be supported in the foreseeable future, but we will start referring to the older rec_type format as the legacy format.
Switching to RRULE recurrence brings three major benefits:
- Ability to work with recurring events on the backend
Many use cases for the Scheduler library involve concurrency management and limiting the number of bookings that overlap a timeslot. Before v7.1, you had to manually interpret recurring rules stored in our custom format or rely on a limited number of libraries available for .NET and PHP. In contrast, there are numerous libraries for all major platforms that can work with the RRULE (RFC-5545) format.
- Simplified integration with third-party solutions
Google Calendar, in particular, uses the same format for storing recurrences, making the integration of DHTMLX Scheduler with it much more straightforward.
- More convenient work with recurring events in code
You can create and parse recurring rules using the helpers provided in our Scheduler component or by using any available libraries that can work with RFC-5545 recurrences.
From a technical standpoint, this change modifies some properties of events.
Our legacy format uses the following properties to define recurrence:
- start_date – stores the start date of the series,
- end_date – stores the end date of the series,
- rec_type – stores the recurrence rule or flag indicating a deleted instance,
- event_length – serves a dual purpose – either the duration of the recurring instance or the timestamp of the original event occurrence for modified instances,
- event_pid – an ID of a parent series for modified instances.
The new format requires the following properties instead:
- start_date – stores the start date of the series
- end_date – stores the end date of the series
- rrule – the RRULE string
- duration – the duration of the recurring instance
- recurring_event_id – id of the parent series, only filled for modified or deleted occurrences of the series,
- original_start – the original date of the edited instance, only filled for modified or deleted occurrences of the series,
- deleted – specifies the deleted instance of the series, only filled for deleted occurrences of the series.
Please refer to the documentation for more details.
Here is how a recurring event looks like in the new format:
{
"id": 1,
"text": "Weekly Team Meeting",
"start_date": "2024-06-01 09:00:00",
"end_date": "2024-12-01 10:00:00",
"duration": 3600,
"rrule": "FREQ=WEEKLY;INTERVAL=1;BYDAY=MO",
"recurring_event_id": null,
"original_start": null
}
```
Compared to the same event in the old format:
{
"id":1,
"text": "Weekly Team Meeting",
"start_date": "2024-06-01 09:00:00",
"end_date": "2024-12-01 10:00:00",
"rec_type":"week_1___1#",
"event_pid":"",
"event_length":3600
}
```
The new engine for recurring events can be activated as follows:
scheduler.plugins({
recurring: true
});
```
If you want to continue using the previous recurrence format, switch to the recurring_legacy plugin:
scheduler.plugins({
recurring_legacy: true
});
```
By adopting RFC-5545, we are providing a more robust and widely supported solution for handling recurring events, making it easier for developers to integrate with other tools and manage their scheduling needs effectively.
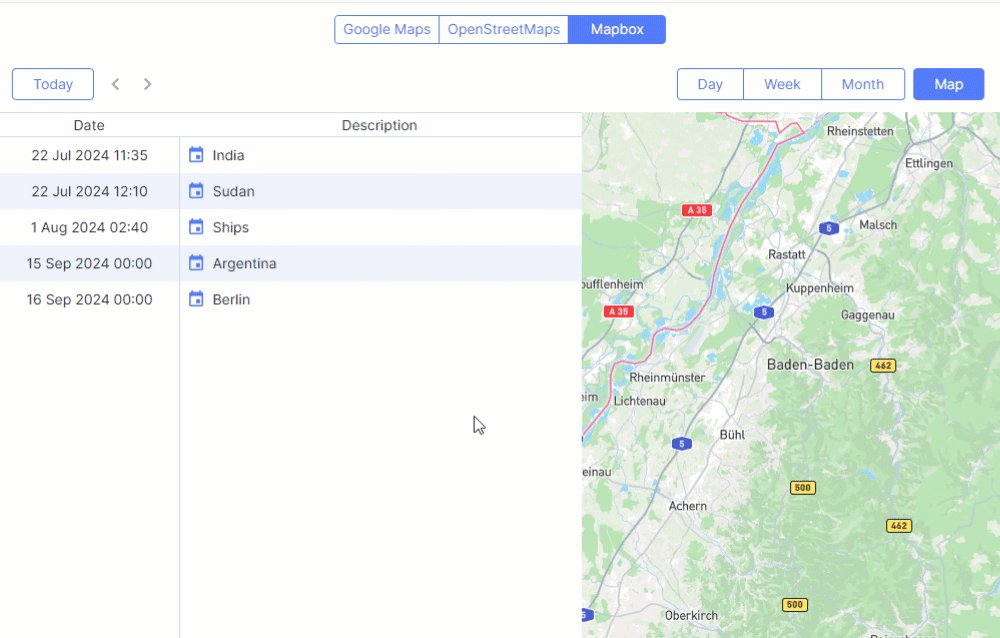
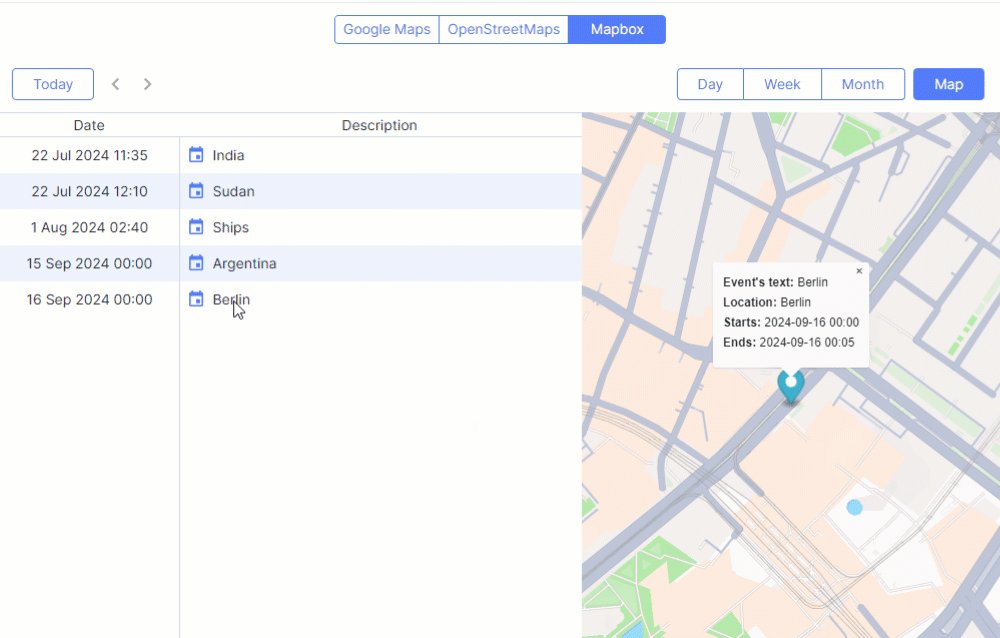
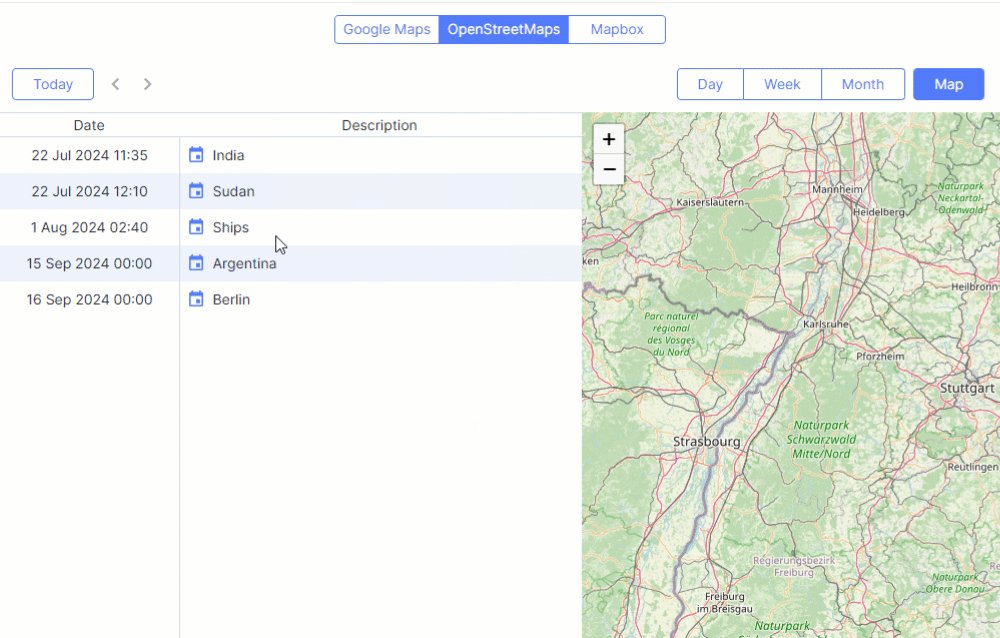
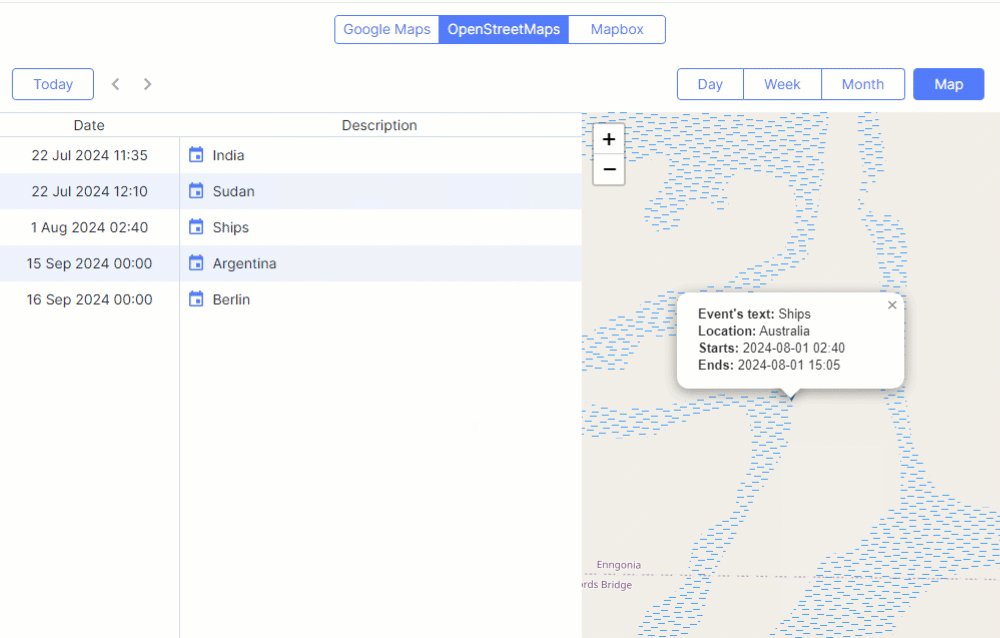
Support for Multiple Map Providers in Map View
The Map view allows you to demonstrate the location of appointments scheduled in your calendar. In Scheduler 7.1, we significantly diversified possible sources of maps for this purpose. Apart from already available Google Maps, DHTMLX Scheduler now also supports out-of-the-box maps from two other widespread providers – OpenStreetMap and Mapbox.
 Check the sample >
Check the sample >
Under the hood, you can set the required map provider for a web page with just one line of code:
There is a new scheduler.config.map_settings config designed to contain all settings specified for maps. By default, this config looks as follows:
initial_position: {
lat: 48.724,
lng: 8.215
},
error_position: {
lat: 15,
lng: 15
},
initial_zoom: 1,
zoom_after_resolve: 15,
info_window_max_width: 300,
resolve_user_location: true,
resolve_event_location: true,
view_provider: "googleMap"
}
In this config, you can find all map-related configuration options and change any parameters, if needed. In addition, it is also possible to specify custom map properties in this config. For instance, here is a way to add tokens to the map configuration:
If you want to set your own parameters for the whole map, you have to create a map adapter by adding a new class that implements the adapter’s UI consisting of multiple methods as shown in the piece of code below:
initialize(container: HTMLElement, options: IMapSettings): void;
destroy(container: HTMLElement): void;
addEventMarker(event: ICalendarEvent): void;
removeEventMarker(eventId: string): void;
updateEventMarker(event: ICalendarEvent): void;
clearEventMarkers(): void;
setView(latitude: number, longitude: number, zoom: number): void;
onEventClick(event: ICalendarEvent): void;
resolveAddress(address: string): Promise<IMapPosition>;
}
All the changes are applied only after the map is redrawn.
Moreover, you can connect any other map provider to DHTMLX Scheduler by implementing a simple interface.
Please note that we also deprecated several configs related to the Map view:
- scheduler.config.map_initial_position,
- scheduler.config.map_error_position,
- scheduler.config.map_type.
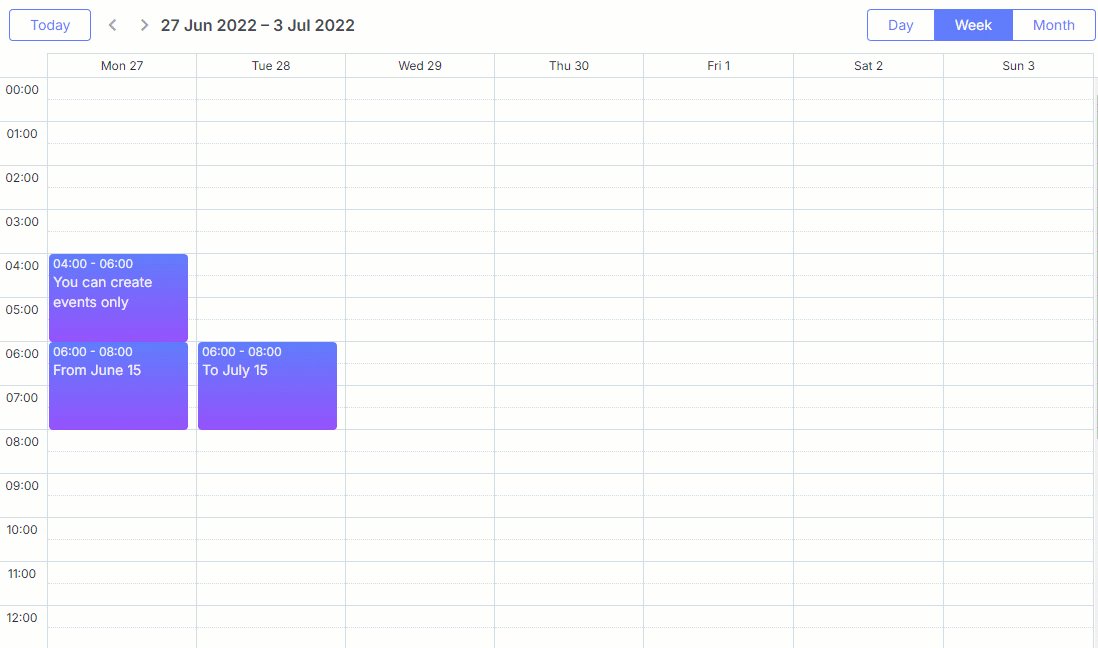
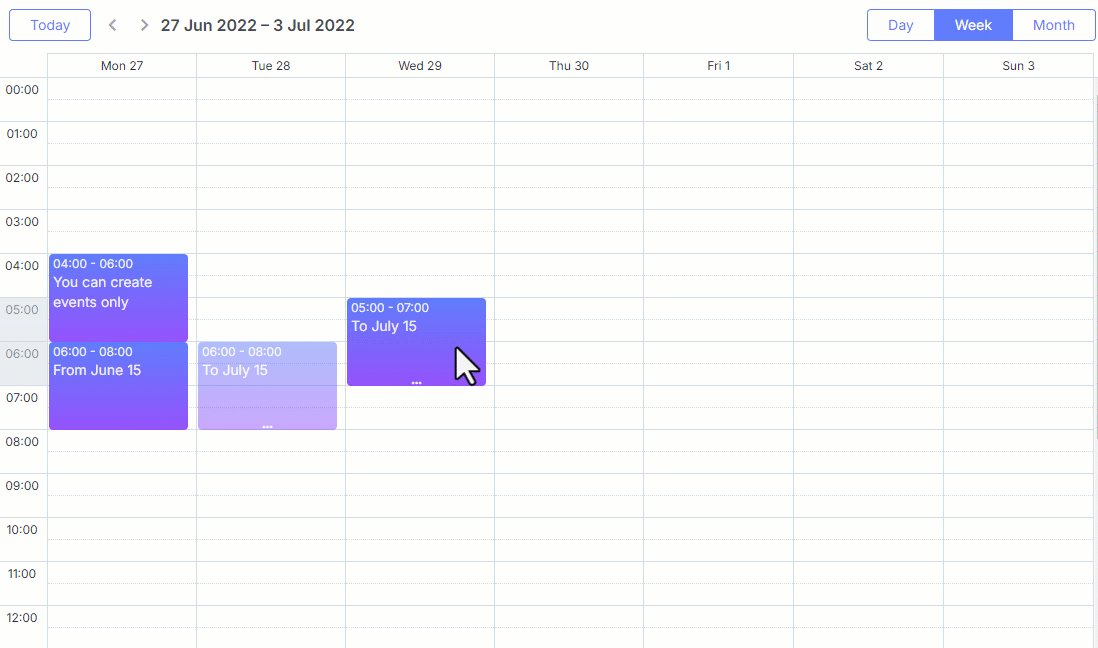
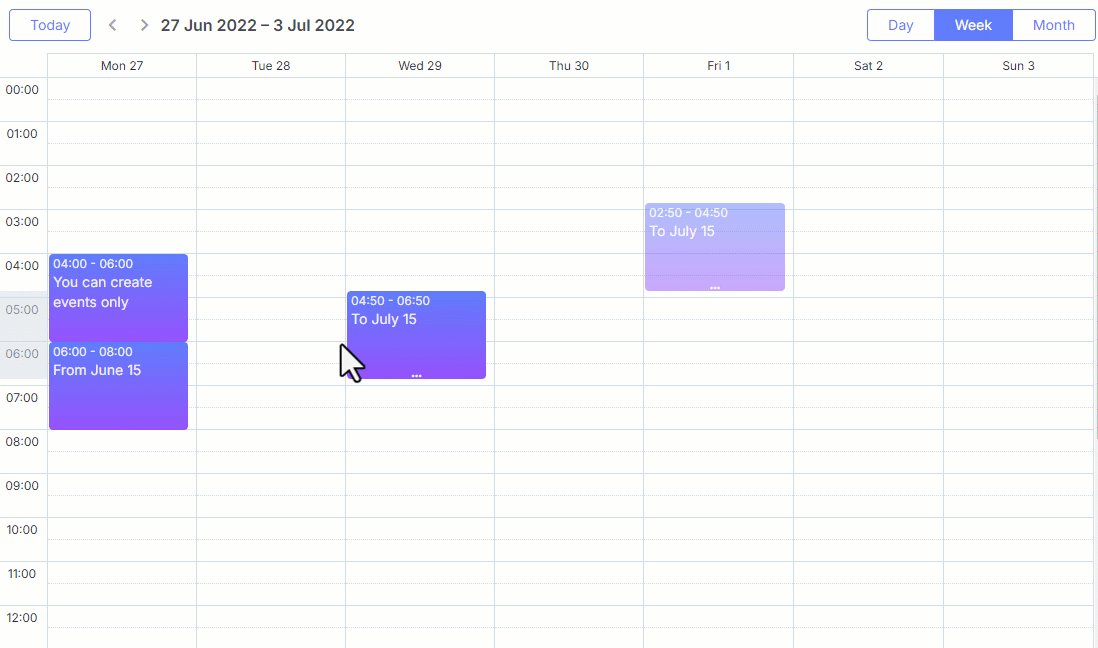
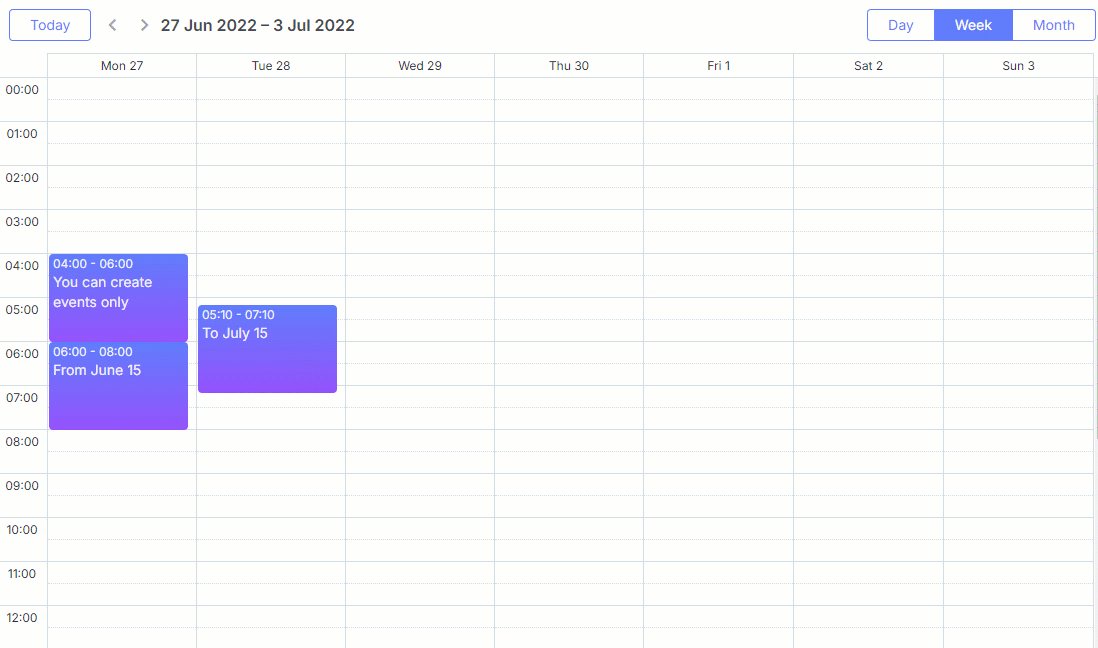
Highlighting Event’s Initial Position During Drag-and-Drop
When rescheduling activities in a busy calendar with drag-and-drop, it can happen that plans change at the last moment. But what if you’ve already started dragging an event to a new date and forgot the initial one? In v7.1, we added the ability to highlight a cell from which a user drags an event. The cell is highlighted until the event is dropped in a new cell and thus rescheduled.
 Check the sample >
Check the sample >
This feature is enabled by default. If you want to switch it off, you just need to change the value of the config below to false:
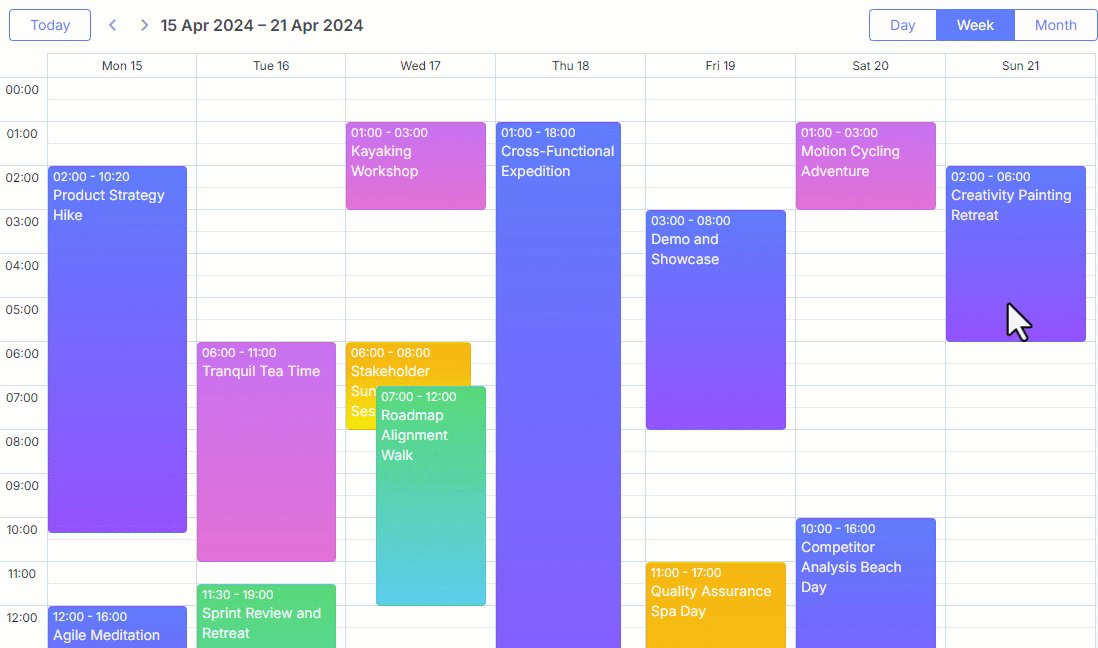
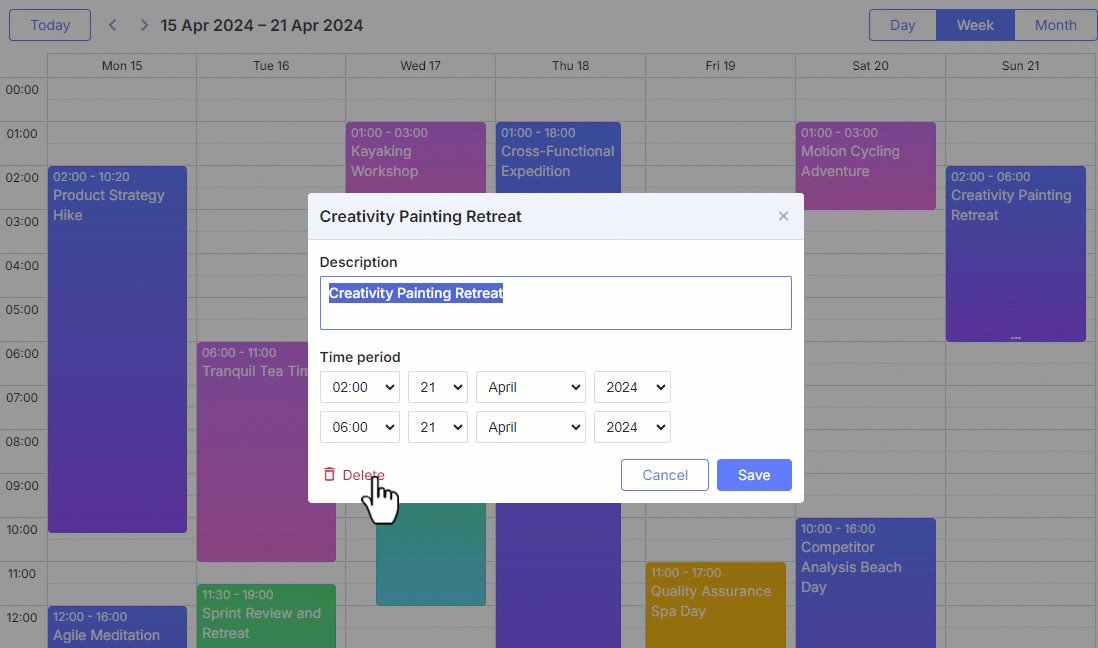
Undoing Event Deletion
There is one more helpful feature delivered in this update as a safety net for end-users. In working with a JavaScript scheduling calendar, end-users may need the ability to revert actions. For instance, it is not rare to delete an event by mistake or to bring back an initially canceled meeting into your schedule.
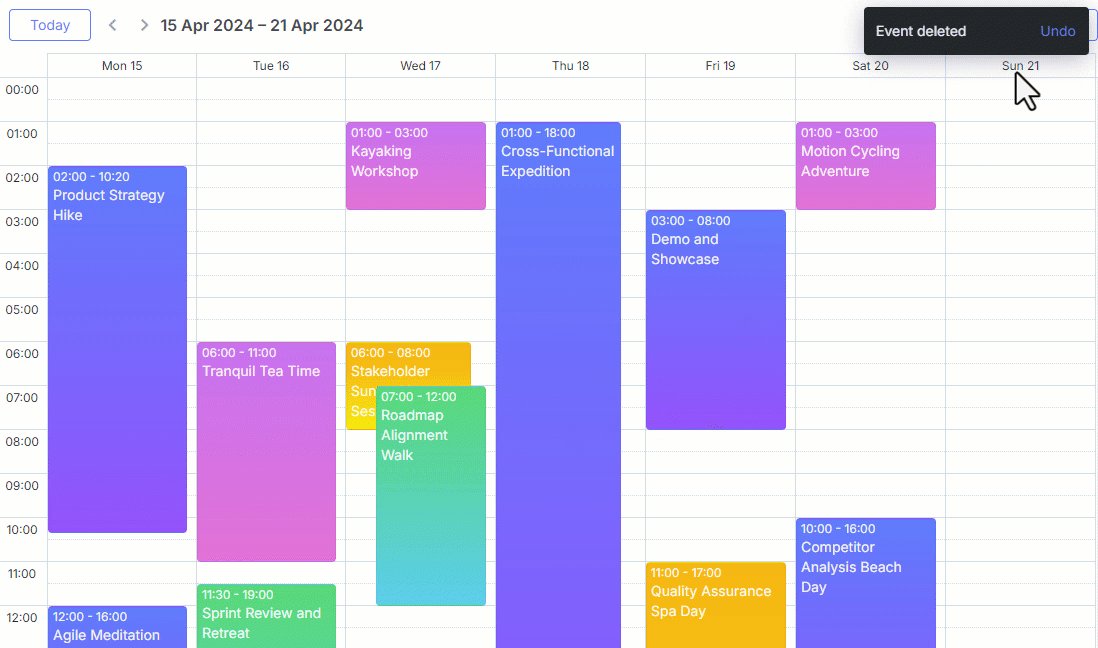
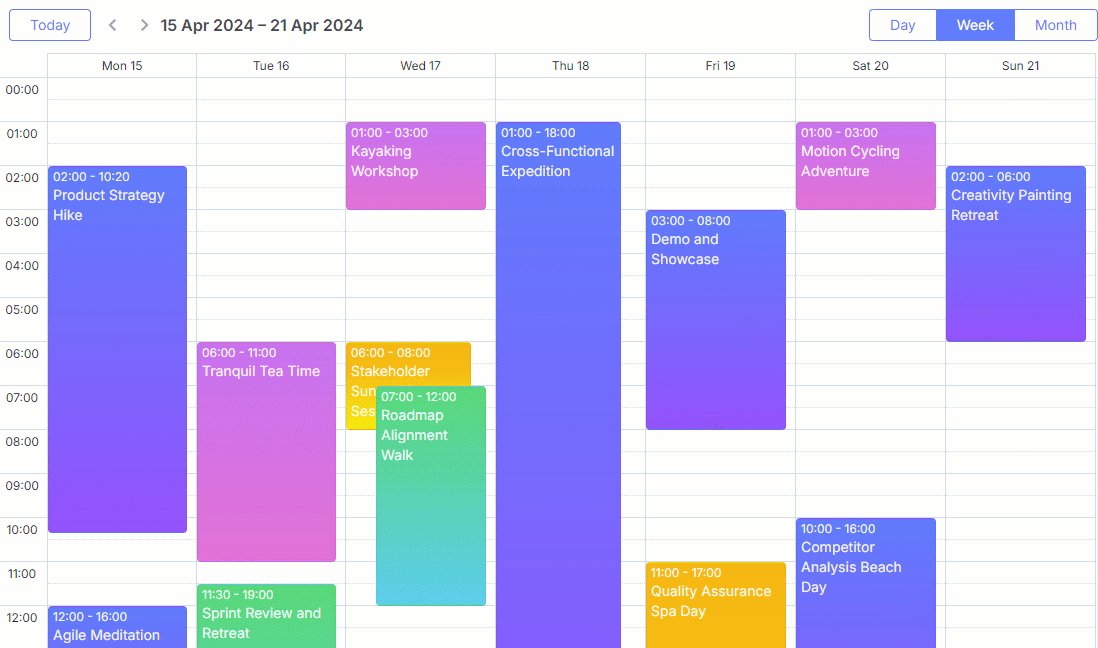
In Scheduler v7.1, end-users won’t need to create a new event from scratch since they can restore the deleted event without losing any data using the new undo feature. Users can undo their actions via a popup window, which appears when they delete an event.
 Check the sample >
Check the sample >
Overall, this novelty enhances the scheduler’s usability. It ensures data integrity in case of unintended actions and allows end-users to manage their schedules confidently.
Visit the documentation page of DHTMLX Scheduler component to examine all the new features provided in v 7.1 once again.
When migrating from v7.0 to v7.1, please, take into account several breaking changes highlighted on this page.
If you want to add DHTMLX Scheduler to your project, download a 30-day trial version for a free evaluation backed up with technical support from our team. Existing clients can access the updated Scheduler via their Client’s Area.
And lastly, we encourage you to share your comments on this release in the corresponding section below.