“Great things are done by a series of small things brought together” – these are the words of Vincent Van Gogh, and they perfectly capture the essence of the development process. However, web developers frequently get stuck on some small things and lose their valuable time. To save your efforts with DHTMLX libraries, we want to start sharing tips that shed light on the proper usage of certain API elements.
We start with discussing how to fix the headers at the top of the DHTMLX JavaScript Scheduler with the enabled container_autoresize extension.
What is the Issue
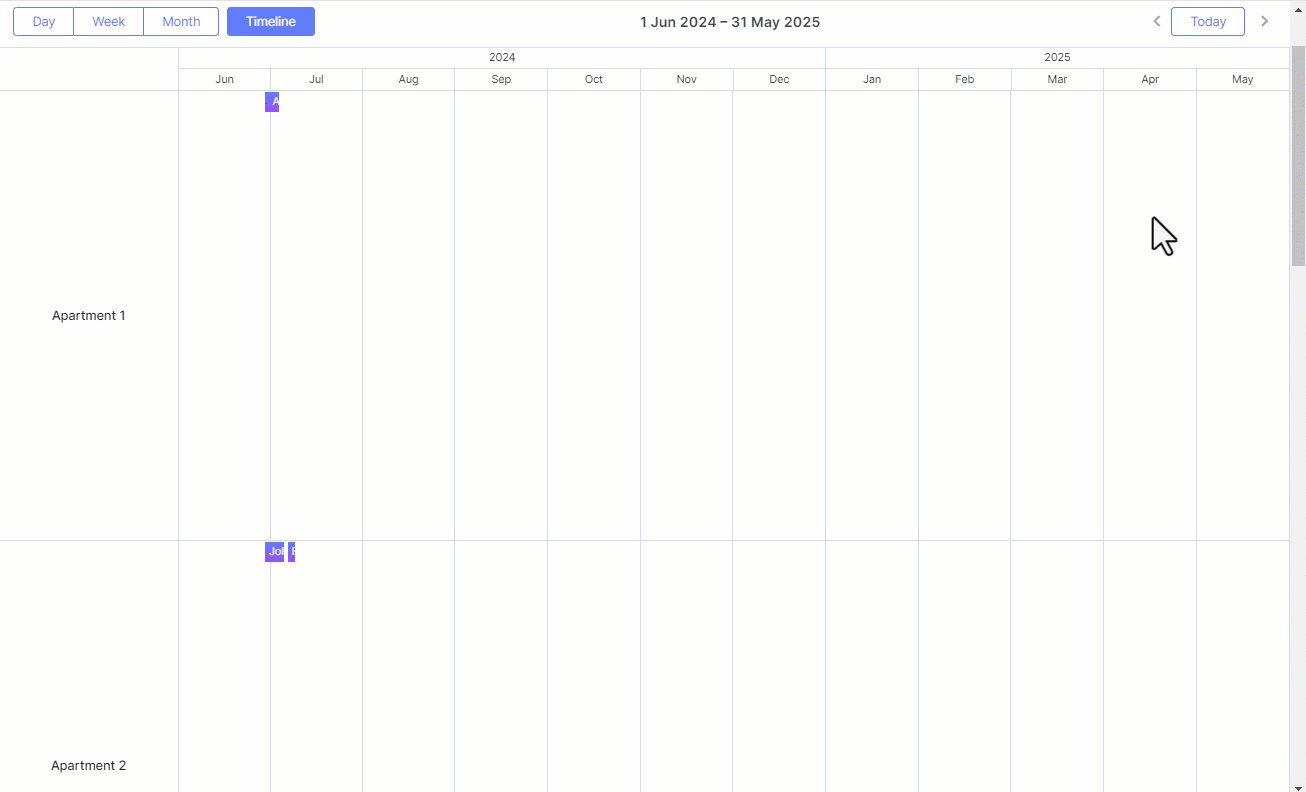
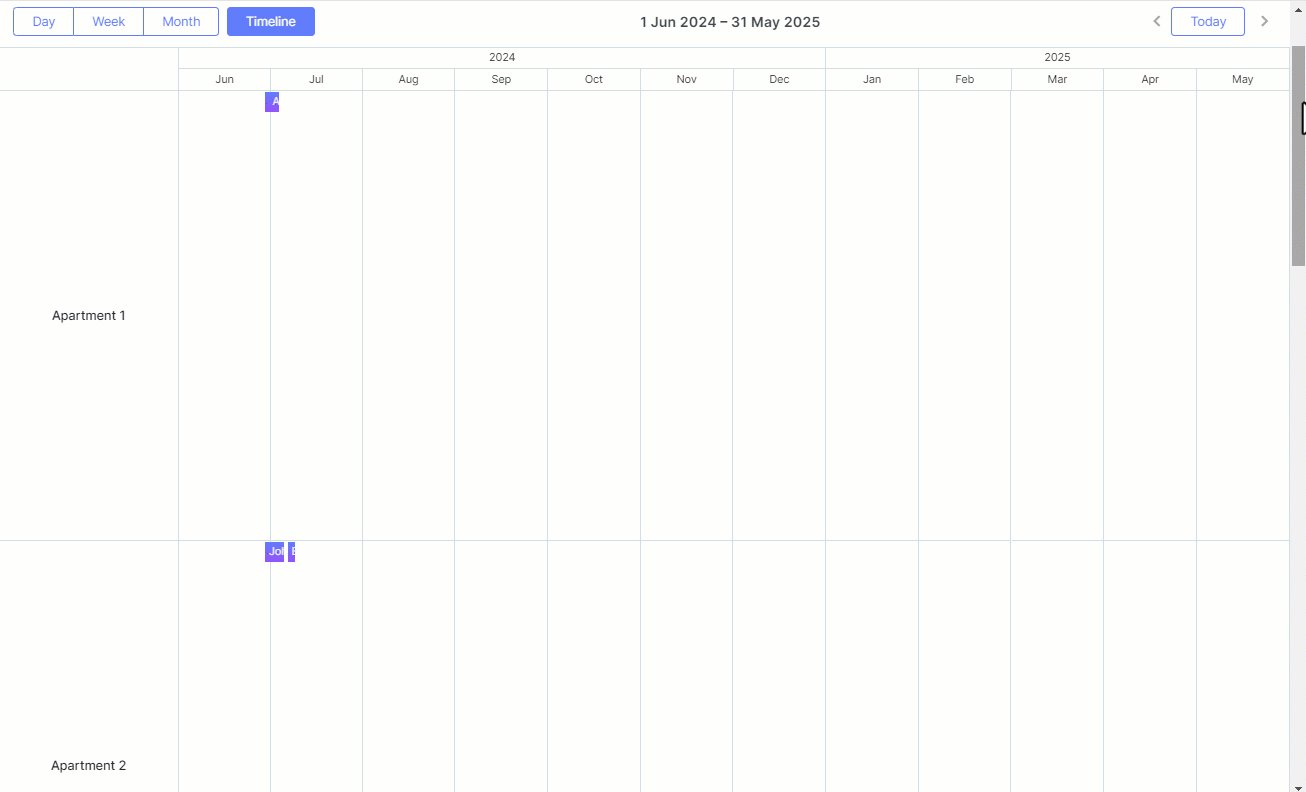
When using the container_autoresize extension in DHTMLX Scheduler, the scheduler component resizes itself to fit all the content. This can cause Scheduler to exceed the screen size, resulting in scrollbars appearing on the outer container or the page itself. This behavior ensures that the content is visible without internal scrolling. But here comes a challenge: the navigation and time headers scroll out of view when the page is scrolled down like in this example.
Let’s go through a few steps that can help with this issue.
CSS for Sticky Position
To keep the headers fixed, we’ll use position: sticky for the header elements. This ensures that the headers stay in place while the rest of the content scrolls. Here’s the necessary CSS:
.dhx_cal_container{
overflow: visible!important;
}
.dhx_cal_navline,
.dhx_cal_header {
position: sticky;
z-index: 10;
background:var(--dhx-scheduler-container-background);
}
.dhx_cal_navline{
z-index: 11;
top:0;
}
.dhx_cal_header{
/* top coordinate is assigned from JS */
margin-left: -1px;
box-shadow: 0 1px 0px 0px var(--dhx-scheduler-base-colors-border);
}
</style>
In this CSS, position: sticky is applied to both the .dhx_cal_navline and .dhx_cal_header elements. Pay attention to the usage of theme css variables for the background and box-shadow properties. This is essential for maintaining consistent styles with the rest of the Scheduler across all themes.
As for the positioning, let’s set top: 0 for the .dhx_cal_navline element since it is the topmost element of the scheduler.
The .dhx_cal_header element, which should be displayed directly below the navigation line, also uses position: sticky. However, its top position needs to be dynamically set using JavaScript to account for the varying height of the .dhx_cal_navline.
JavaScript for Dynamic Positioning
Now you need to dynamically set the top position of the time header based on the height of the navigation panel. For this purpose, use the onViewChange API event of DHTMLX Scheduler:
const navBar = scheduler.$container.querySelector(".dhx_cal_navline");
const header = scheduler.$container.querySelector(".dhx_cal_header");
if(navBar && header){
header.style.top = `${navBar.offsetHeight}px`;
}
});
At this stage, you capture the scheduler repaints. Each time a repaint occurs, you take the current height of the navigation bar and set it as the top coordinate for the .dhx_cal_header element. This dynamic positioning keeps the time header right below the navigation panel, regardless of its height.
These are the main steps that will help keep the headers of your JavaScript scheduling calendar visible when the page is scrolled down. Use this sample to see how it works in practice.