We are starting a series of articles on the comparison of JavaScript libraries for web application development.
In this article, we will compare two web components for adding Gantt charts to project management tools: Bryntum Gantt and DHTMLX Gantt. Both components have a long history on the market of JS tools. Let us consider how they differ and see why DHTMLX is a great alternative to Bryntum.
DHTMLX is 10 Times Faster and Lighter than Bryntum
When it comes to managing large projects with thousands of tasks, the performance of your Gantt chart plays a crucial role. In this section, we’ll consider the main performance metrics of both Gantt components under review. In order not to be unfounded on this important matter, we tested the use of RAM with different numbers of tasks, FPS characteristics, and tasks loading capabilities of both libraries.
RAM usage
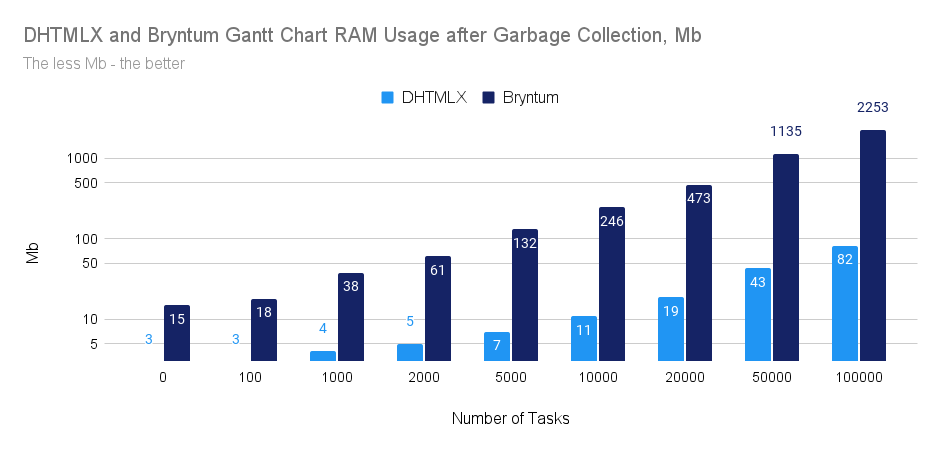
 In the chart above, you can see the measured amount of memory required for both components to work with a different number of tasks (from 0 tasks to 100,000 tasks). It is important to check this parameter when estimating the performance of data-intensive UI components. Excessive memory consumption slows down the running app and causes inconvenience for end-users.
In the chart above, you can see the measured amount of memory required for both components to work with a different number of tasks (from 0 tasks to 100,000 tasks). It is important to check this parameter when estimating the performance of data-intensive UI components. Excessive memory consumption slows down the running app and causes inconvenience for end-users.
DHTMLX Gantt shows more rational memory usage even with small amounts of data, but end-users will hardly notice the difference with such loads. The situation may change drastically when talking about thousands of tasks. DHTMLX takes 22 times less memory than Bryntum (11 Mb compared to 246 Mb) with 10,000 tasks. When increasing the number of tasks tenfold, the gap continues to grow: DHTMLX consumes 82 Mb, while Bryntum Gantt needs more than 2 Gb. However, in most use cases, datasets will not exceed 1000 rows. We can take this number as the basepoint. Here DHTMLX has 10x less memory consumption than Bryntum.
 Note: The graph shows median values. Bryntum Gantt for 100,000 wasn’t able to load on the computer used for testing
Note: The graph shows median values. Bryntum Gantt for 100,000 wasn’t able to load on the computer used for testing
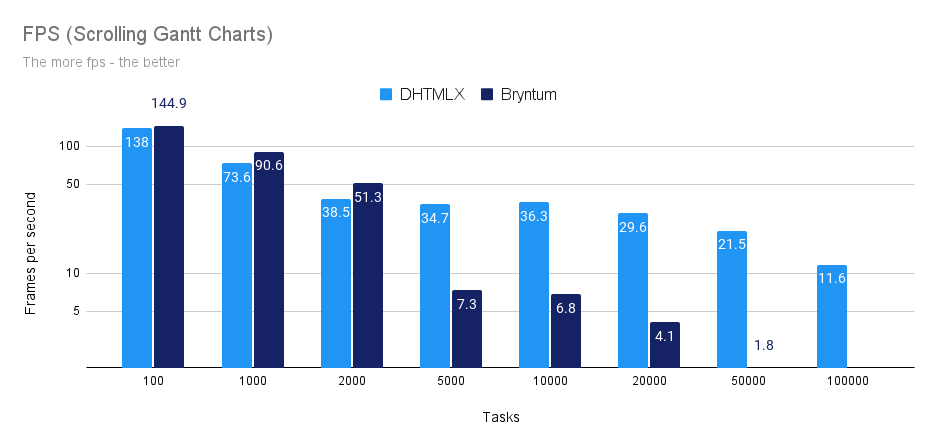
The FPS parameter measures frame rendering speed, which means how fast the component is running and whether this affects the operation speed of the rest of the page. If the FPS value is below 30, it becomes less and less convenient to work with Gantt.
Both components are quite good with small to medium data sets, but DHTMLX wins when you load really a lot of tasks. Bryntum Gantt starts slowing down at 20,000 tasks, and the larger the chart size and the number of tasks, the slower it will work. For instance, when scrolling through 50,000 – 100,000 tasks, DHTMLX is 10 times better than Bryntum. If you have more than 20,000 tasks, the performance drop of Bryntum Gantt becomes drammatical, down to 1 fps.
Tasks loading
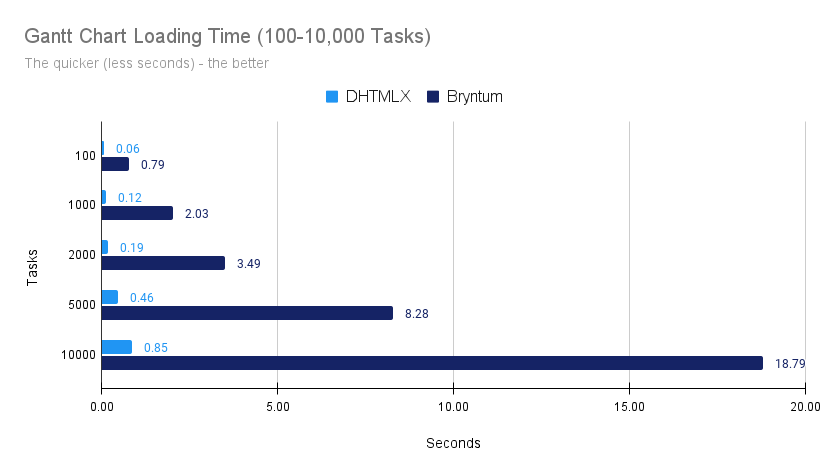
Finally, we have to take into account the time required for loading and rendering tasks into Gantt charts built with both libraries (without the use of auto scheduling). It is probably the most vivid performance characteristic since initial rendering time is a critical metric. It allows you to understand how fast Gantt components can handle various loads and decide whether it will be acceptable for a given project.
In average charts, Gantt data should be loaded in less than 3 seconds, except for cases when the data contains a lot of information (additional fields). But even then, the loading process should not take more than 30 seconds.
With DHTMLX, you can show 1000 tasks at 120 ms, which leaves a lot of time for loading other elements. In the case of Bryntum you have a more tight time budget. Starting from 2000 rows, the time of Bryntum Gantt is below the acceptable threshold, where DHTMLX stays in the green zone even at 10,000 tasks.
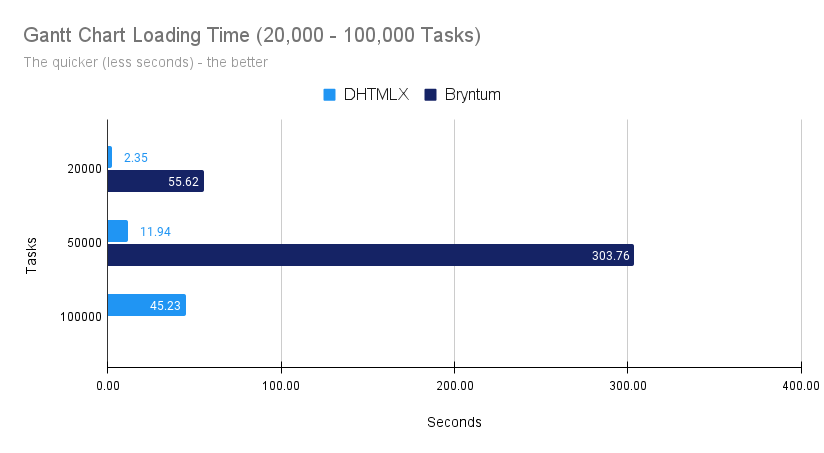
 Moreover, we performed tests that vividly illustrate the loading speed capabilities of both Gantt components under heavy loads.
Moreover, we performed tests that vividly illustrate the loading speed capabilities of both Gantt components under heavy loads.
 Note: Bryntum Gantt for 100,000 wasn’t able to load on the computer used for testing
Note: Bryntum Gantt for 100,000 wasn’t able to load on the computer used for testing
As shown in the resulting graph with big charts, DHTMLX Gantt is even more performant. For instance, it takes almost 5 minutes for Bryntum Gantt to load 50,000 tasks, which is a considerable amount of time. Thus, to be in the perfomant area, you’d better limit the data to 25,000 tasks working with DHTMLX and to 2,000 tasks – with Bryntum. It turns out to be a 10x difference between the components.
To check the test results on your own, you can try the following snippets:
Bear in mind that the results of these tests heavily depend on the resources of the computer being used. For performance testing of both Gantt components, we used the computer with the following technical characteristics:
- Windows 10, Intel(R) Core(TM) i3-7100U CPU @ 2.40GHz, 8GiB
Customization and Configuration Options
In general, both libraries have all the essential features that are expected from a Gantt chart. You can examine the availability of Gantt features for DHTMLX and Bryntum products in the comparison table at the end of the article. In this section, we would like to focus on technicalities that allow developers to complement their app with required features and adjust the chart to any project requirements.
Let us start with APIs and first focus on the configuration capabilities of both components.
DHTMLX allows you to modify the appearance of almost any UI element using the HTML template system. Templates define the content and CSS classes of many DHTMLX Gantt elements. These templates are listed in the API and are declared as simple functions. They do not require a deep understanding of the component’s architecture. Moreover, there are plenty of ready-made code snippets at the disposal of the DHTMLX tech support team, which allow copying and pasting the code to make the needed feature work instantly. Currently, there are 200 Gantt snippets but this number is constantly growing.
Bryntum Gantt offers similar capabilities for changing the content of elements, but this JavaScript component uses a different approach. Bryntum widgets follow a stricter component structure, with content settings distributed among APIs of widgets that are part of the Gantt. It allows you to reuse the knowledge gained in working with other Bryntum widgets, but also makes the configuration process more complex. Thus, in order to configure visible elements of the Gantt chart, you need to study the documentation of several related widgets.
For instance, if you need to create a column with non-standard formatting in the Gantt grid, you need to declare a new class inherited from Bryntum Column in Bryntum Gantt, register it in the Gantt, and only after that the column can be added to the grid:
field: 'status',
text : 'Status',
editor : false,
region : 'right',
cellCls : 'b-status-column-cell',
renderer({ record }) {
const status = record.status;
return status ? [{
tag: 'i',
className: `b-fa b-fa-circle ${status}`
}, status] : '';
}
}
// 1
class Task extends TaskModel {
static $name = 'Task';
static get fields() {
return [
'status' // For status column
];
}
get isLate() {
return !this.isCompleted && this.deadlineDate && Date.now() > this.deadlineDate;
}
get status() {
let status = 'Not started';
if (this.isCompleted) {
status = 'Completed';
}
else if (this.isLate) {
status = 'Late';
}
else if (this.isStarted) {
status = 'Started';
}
return status;
}
}
// 2
const project = new ProjectModel({
taskModelClass: Task,
// other code
});
// 3
new Gantt({
appendTo: 'container',
project,
dependencyIdField: 'sequenceNumber',
columns: [
{
field: 'status',
text: 'Status',
editor: false,
region: 'right',
cellCls: 'b-status-column-cell',
renderer({ record }) {
const status = record.status;
return status ? [{
tag: 'i',
className: `b-fa b-fa-circle ${status}`
}, status] : '';
}
}
],
```
DHTMLX Gantt solves the same task by simply adding a template function to the cell:
name: "status", label: "Status", width: 100, resize: true, template: function (task) {
if (task.status) {
const color = `rgb(100,${100 * task.status},100)`;
const styles = `font-size: 40px; color: ${color}; vertical-align: middle;`
const icon = `<span style="${styles}">•</span> `
const text = `<span>${byId(gantt.serverList('status'), task.status)}</span>`;
return icon + text;
}
return "";
}
},
In addition, DHTMLX has the ability to easily add various UI elements directly to the Gantt timeline with a reference to schedule dates and tasks. Using the API, it is possible to add baselines as well as any indicators and markers that may be needed.
In Bryntum Gantt, similar functionality is implemented with two separate features – Baselines and Indicators.
Different approaches of both libraries to the feature implementation manifest themselves differently. Bryntum Gantt provides an API that allows you to add typical elements to the chart. The API of DHTMLX gives you full control over the added element, which allows you to deliver extra features that are not included in the library’s package but required for the project.
All in all, we can say that DHTMLX has a high-level API with just one Gantt object, making it much easier for web developers to get started with the library on a practical level. Bryntum Gantt has a larger but more complex API with an intricate architecture. As a result, DHTMLX has an easier learning curve than Bryntum.
Using the DHTMLX Gantt component, it is easy to perform non-standard customization, as it directly uses HTML/JavaScript. Customization options of Bryntum Gantt are also quite extensive, but they require deep knowledge of Bryntum architecture and different widgets used in the Gantt.
In general, Bryntum Gantt, built upon a modular architecture of diverse Bryntum widgets, poses a sharper learning curve due to its intricate structure. However, its advantage shines through for teams already acquainted with Bryntum widgets, as this prior knowledge can be instrumental for a swift mastery of Bryntum Gantt. On the other hand, DHTMLX library provides a more centralized functionality, simplifying integration and promising rapid results, beneficial for smaller developer teams in particular.
Samples, Demos, and Guides
Using a commercial JS library, web developers always count on auxiliary materials that simplify the implementation of Gantt features. DHTMLX and Bryntum offer considerable packages of live samples (300+ for DHTMLX Gantt vs 100+ for Bryntum Gantt) that help to get a clear idea of how a particular feature should work and significantly shorten a learning curve.
Both Gantt charts boast that they can be easily integrated into apps based on the most popular frameworks (React, Angular, Vue.js) and provide detailed integration guides and demos. All in all, the official DHTMLX documentation contains 16 guides on the integration of Gantt with different client-side and server-side technologies. The number of official guides at Bryntum is slightly less (13).
In addition to the guides available in the documentation, the DHTMLX technical support team has many demos showing how to use Gantt with different technologies (for example, with Svelte, Ionic, Electron, or Java + Spring), which they provide on demand. We assume that Bryntum Gantt also has some code examples at their disposal, which are not available publicly but at request.
Unlike DHTMLX, Bryntum doesn’t support older technologies like Require JS or Ruby on Rails. They also discontinued the support for the Internet Explorer browser in 2021. DHTMLX, on the contrary, sticks to supporting all available browsers and a wide variety of technologies to cover the needs of various companies, including those with rigid enterprise solutions based on Gantt.
Licensing and Pricing
Pricing is probably the final decisive factor when it comes to investing in commercial JavaScript tools.
DHTMLX is a much more attractive option with a price starting from $699 for 1 developer and $1399 for 5 developers. This license type allows using DHTMLX in commercial products. Usage in a SaaS application is allowed under a license that starts at a price of $1199 for 1 developer and $1899 for 5 developers.
Those who consider Bryntum Gantt for their projects should be ready to spend at least $2820 for a team of 3 developers and be aware that this is the price for a license for internal and non-commercial use only. However, the Bryntum website states that there is a cheaper option for single developers working in small companies. For commercial and SaaS apps, Bryntum offers OEM licenses upon request.
It is also worth mentioning that DHTMLX doesn’t limit the number of end-users of SaaS apps built with DHTMLX, while one has to pay more for Bryntum Gantt to scale up and cover additional end-users.
Unlike Bryntum, DHTMLX is also available under an open-source license (GNU GPL v2). It has a reduced number of features compared to the paid edition. However, it still provides developers with a feature-packed Gantt well-suited for many non-commercial projects.
Trial Period and Support
Trial periods slightly differ in time. Bryntum offers 45 days for a free evaluation of their library. DHTMLX gives a period of 30 days, but if it turns out to be insufficient, it can be prolonged for one more month.
The main channel of technical support at Bryntum for both trial users and customers is the forum. The response time varies from up to a day to 2-3 business days, depending on the level of support (standard or premium). However, it is also possible to reach tech specialists via email.
DHTMLX provides individual email support. Trial users can count on receiving answers within 1-3 business days. DHTMLX customers get help within 24, 48, or 72 hours, depending on their support plan. Very often, the DHTMLX support team answers even within a couple of hours. Each email request has a guarantee of getting a response. Besides, users are free to use the community forum, where developers leave questions and share knowledge. Another source of help is the comments section of the documentation, where any user can ask a question. Although the forum and comments sections are auxiliary tech support channels, DHTMLX tech specialists monitor them and write answers to common questions regularly.
Comparison Table
As a cherry on top of the cake, here is a detailed comparison table with ten sections covering various parameters that may be important for web developers for choosing the right tool for their products. Comparison items vary from general characteristics and features to peculiarities of both products. As of the time of writing, the latest DHTMLX Gantt version is 8.0.5, and Bryntum Gantt is 5.5.2.
| DHTMLX Gantt | Bryntum Gantt | |
| Trial period |
DHTMLX Gantt
30 days
|
Bryntum Gantt
45 days
|
| Primary tech support channel |
DHTMLX Gantt
Email
|
Bryntum Gantt
Forum
|
| Additional tech support channels |
DHTMLX Gantt
Forum, comments in docs
|
Bryntum Gantt
Email
|
| Response time |
DHTMLX Gantt
24-72 h
|
Bryntum Gantt
24-72 h
|
| Starting price |
DHTMLX Gantt
$699
|
Bryntum Gantt
$2820
|
| Unlimited end-users of apps based on Gantt |
DHTMLX Gantt
|
Bryntum Gantt
|
| Reviews |
DHTMLX Gantt
4.7 stars based on 39 reviews on G2
4.5 stars based on 64 reviews on Capterra 8.6 score based on 10 reviews on Trustradius |
Bryntum Gantt
0 reviews on G2
4,8 stars based on 10 reviews on Capterra 0 reviews on Trustradius |
| Product Characteristics | ||
| Source code included |
DHTMLX Gantt
|
Bryntum Gantt
|
| NPM access |
DHTMLX Gantt
for the free version only
|
Bryntum Gantt
|
| Open-source version |
DHTMLX Gantt
|
Bryntum Gantt
|
| Archived Package Size |
DHTMLX Gantt
1.77 Mb
|
Bryntum Gantt
131.6 Mb
|
| Full Package Size |
DHTMLX Gantt
8.24 Mb
|
Bryntum Gantt
218.9 Mb
|
| Code examples |
DHTMLX Gantt
300+
|
Bryntum Gantt
100+
|
| Integration guides or demos |
DHTMLX Gantt
16
|
Bryntum Gantt
13
|
| General Features | ||
| Locales |
DHTMLX Gantt
67
|
Bryntum Gantt
35
|
| Recommended maximum number of tasks for optimal performance |
DHTMLX Gantt
25,000
|
Bryntum Gantt
2,000
|
| Smart rendering |
DHTMLX Gantt
|
Bryntum Gantt
|
| Skins |
DHTMLX Gantt
7
|
Bryntum Gantt
5
|
|
Work in all browsers: Firefox, Chrome, Safari, IE, Edge |
DHTMLX Gantt
|
Bryntum Gantt
|
| Accessibility |
DHTMLX Gantt
|
Bryntum Gantt
|
| RTL (Right-to-left) mode |
DHTMLX Gantt
|
Bryntum Gantt
|
| Tasks | ||
| Multiple task selection |
DHTMLX Gantt
|
Bryntum Gantt
|
| Several tasks on the same line (Split tasks) |
DHTMLX Gantt
|
Bryntum Gantt
|
| Automatic detection of task types |
DHTMLX Gantt
|
Bryntum Gantt
|
| Decimal task duration |
DHTMLX Gantt
|
Bryntum Gantt
|
| Total Slack |
DHTMLX Gantt
|
Bryntum Gantt
|
| Free Slack |
DHTMLX Gantt
|
Bryntum Gantt
|
| Auto-scheduling |
DHTMLX Gantt
|
Bryntum Gantt
|
| Grid | ||
| Configuration of columns in the grid |
DHTMLX Gantt
|
Bryntum Gantt
|
| Sorting in the Grid (by clicking on the header) |
DHTMLX Gantt
|
Bryntum Gantt
|
| Resizing Grid and individual columns |
DHTMLX Gantt
|
Bryntum Gantt
|
| WBS codes |
DHTMLX Gantt
|
Bryntum Gantt
|
| Inline editing |
DHTMLX Gantt
|
Bryntum Gantt
|
| Keyboard navigation |
DHTMLX Gantt
|
Bryntum Gantt
|
| Hiding grid columns |
DHTMLX Gantt
|
Bryntum Gantt
|
| Export | ||
| Export to PDF, PNG |
DHTMLX Gantt
|
Bryntum Gantt
|
| Export to Excel |
DHTMLX Gantt
|
Bryntum Gantt
|
| Export to MSP, Primavera |
DHTMLX Gantt
|
Bryntum Gantt
|
| Import from Excel |
DHTMLX Gantt
|
Bryntum Gantt
|
| Import from MSP, Primavera |
DHTMLX Gantt
|
Bryntum Gantt
|
| Drag-n-drop | ||
| Dragging project tasks with their children |
DHTMLX Gantt
|
Bryntum Gantt
|
| Dragging custom elements inside Gantt |
DHTMLX Gantt
|
Bryntum Gantt
|
| Dragging tasks |
DHTMLX Gantt
|
Bryntum Gantt
|
| Dragging timeline with the mouse |
DHTMLX Gantt
|
Bryntum Gantt
|
| Dragging resources onto tasks from the resource panel |
DHTMLX Gantt
|
Bryntum Gantt
|
| Timeline | ||
| Custom elements in the timeline |
DHTMLX Gantt
|
Bryntum Gantt
|
| Timeline view above Gantt |
DHTMLX Gantt
can be implemented as a custom solution
|
Bryntum Gantt
|
| Hiding days (or cells) in the timeline |
DHTMLX Gantt
|
Bryntum Gantt
|
| Highlighting weekends in the timeline |
DHTMLX Gantt
|
Bryntum Gantt
|
| Customizable scales in the timeline |
DHTMLX Gantt
|
Bryntum Gantt
|
| Overlay |
DHTMLX Gantt
|
Bryntum Gantt
|
| S-curve |
DHTMLX Gantt
|
Bryntum Gantt
|
| Lightbox Editor | ||
| Tabs in the lightbox |
DHTMLX Gantt
can be implemented as a custom solution
|
Bryntum Gantt
|
| Configurable lightbox editor |
DHTMLX Gantt
|
Bryntum Gantt
|
| Editing links from the UI |
DHTMLX Gantt
|
Bryntum Gantt
|
| Editing calendars from the UI |
DHTMLX Gantt
|
Bryntum Gantt
can be implemented as a custom solution
|
| Editing resources from the UI |
DHTMLX Gantt
|
Bryntum Gantt
|
| Assigning calendars to tasks from the UI |
DHTMLX Gantt
|
Bryntum Gantt
|
| Other | ||
| Resource load chart |
DHTMLX Gantt
|
Bryntum Gantt
|
| Histogram chart |
DHTMLX Gantt
|
Bryntum Gantt
|
| Showing React elements inside Gantt |
DHTMLX Gantt
|
Bryntum Gantt
|
| Context Menu |
DHTMLX Gantt
|
Bryntum Gantt
|
| Integration with other widgets |
DHTMLX Gantt
|
Bryntum Gantt
|
| Timezone support |
DHTMLX Gantt
|
Bryntum Gantt
|
| Autosize |
DHTMLX Gantt
|
Bryntum Gantt
|
Conclusion
Bryntum looks like an entire framework, which demands investing a lot of time, effort, and money, while DHTMLX is a lightweight library with which you can get the desired result quickly. In fact, according to the test results, DHTMLX appears to consume ten times less memory and works ten times faster than Bryntum. Therefore, DHTMLX suits teams that want high performance for weighty projects. Besides, in terms of pricing, DHTMLX is a preferable option for small and medium-sized companies and open-source projects.