As the festive season approaches, we’re excited to announce one more update from the DHTMLX team! This time, we are delighted to announce the release of DHTMLX Scheduler 7.2. This update will enhance the coding experience with our JS scheduling library and ensure even greater usability for calendars built with it.
Based on the robust foundation of previous versions, v7.2 adds a new editing option for recurring events, modified collaborative editing, and enhanced control over event display in Day and Week views.
Let’s delve into the key features of v7.2.
New Editing Option for Recurring Events
In version 7.1, we introduced support for the RRULE format for recurring events, aligning with the widely accepted RFC-5545 standard. DHTMLX Scheduler 7.2 takes this functionality further, allowing you to seamlessly modify parts of recurring series.
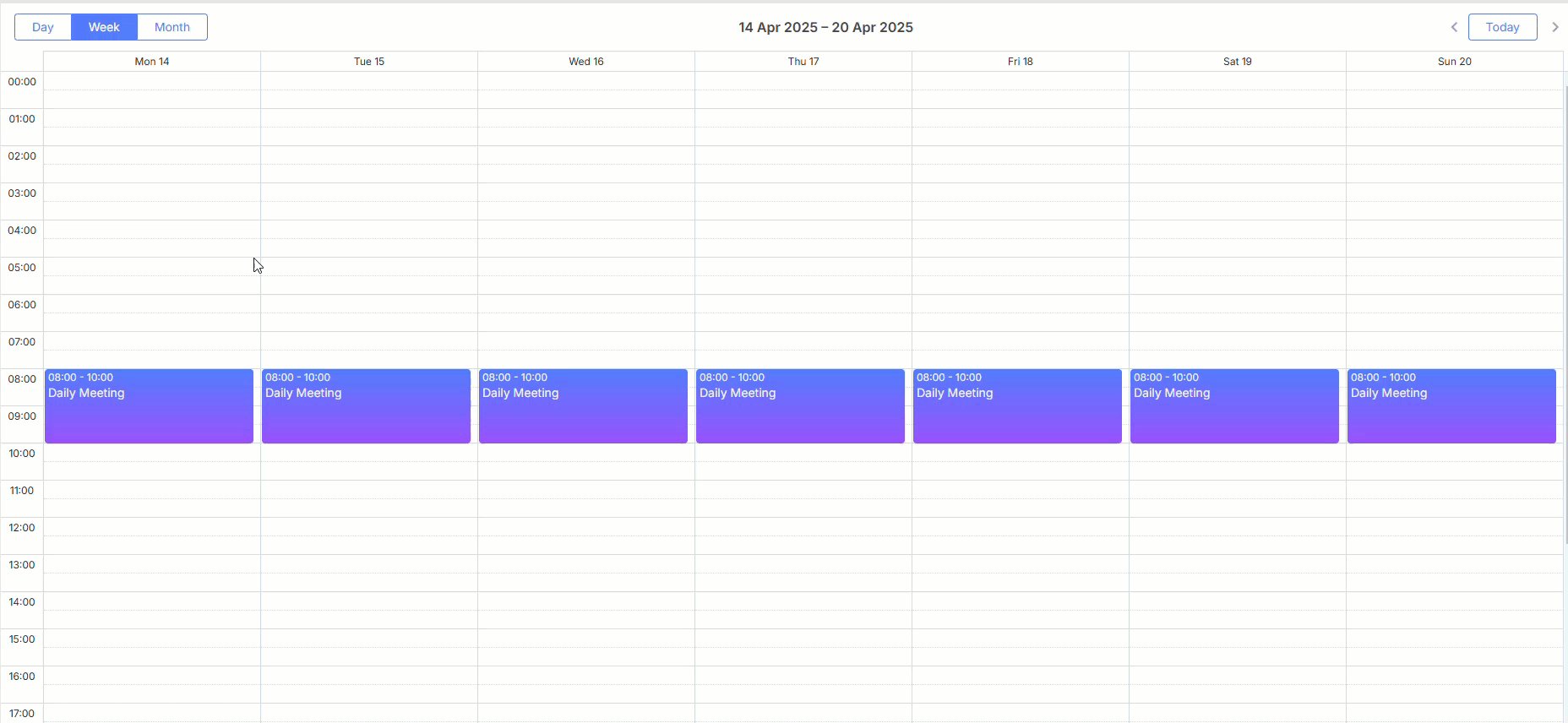
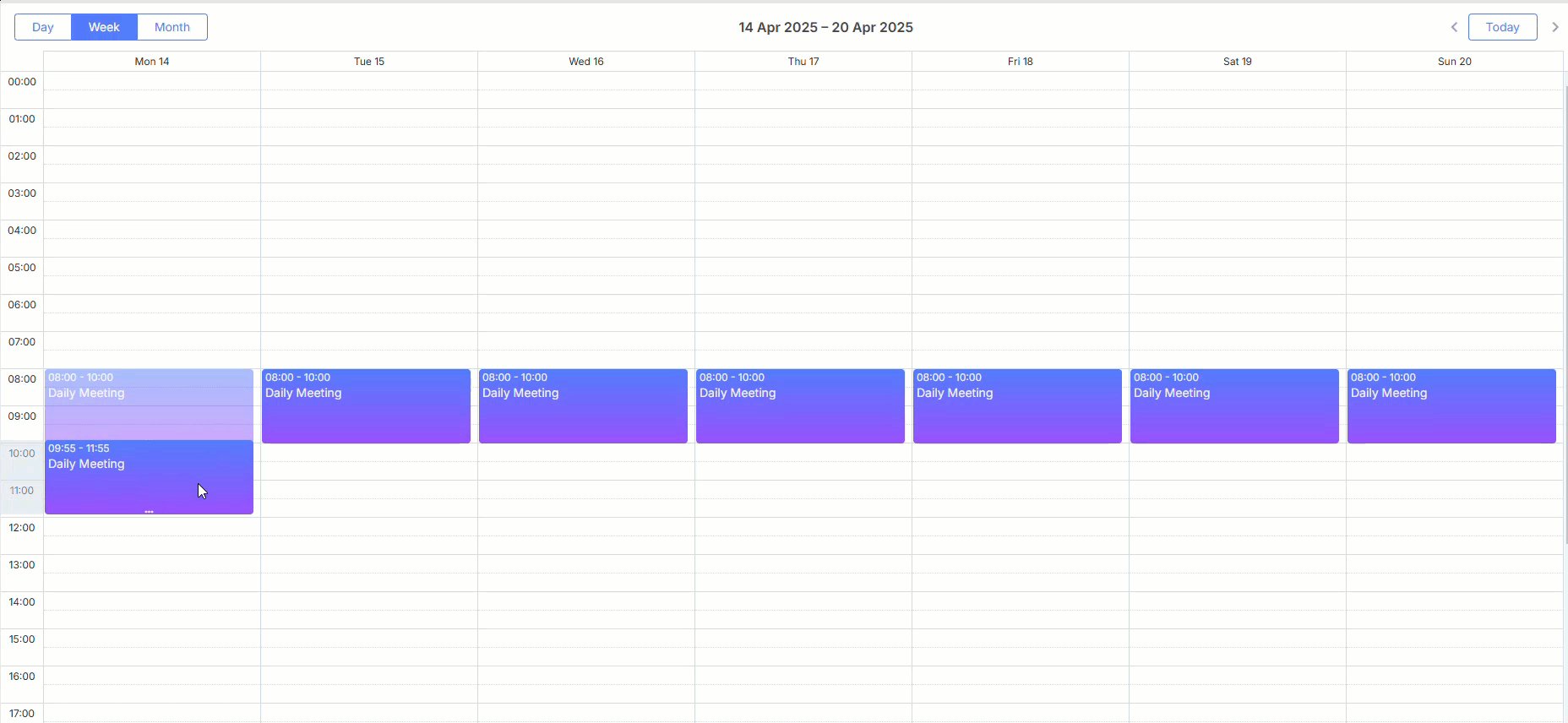
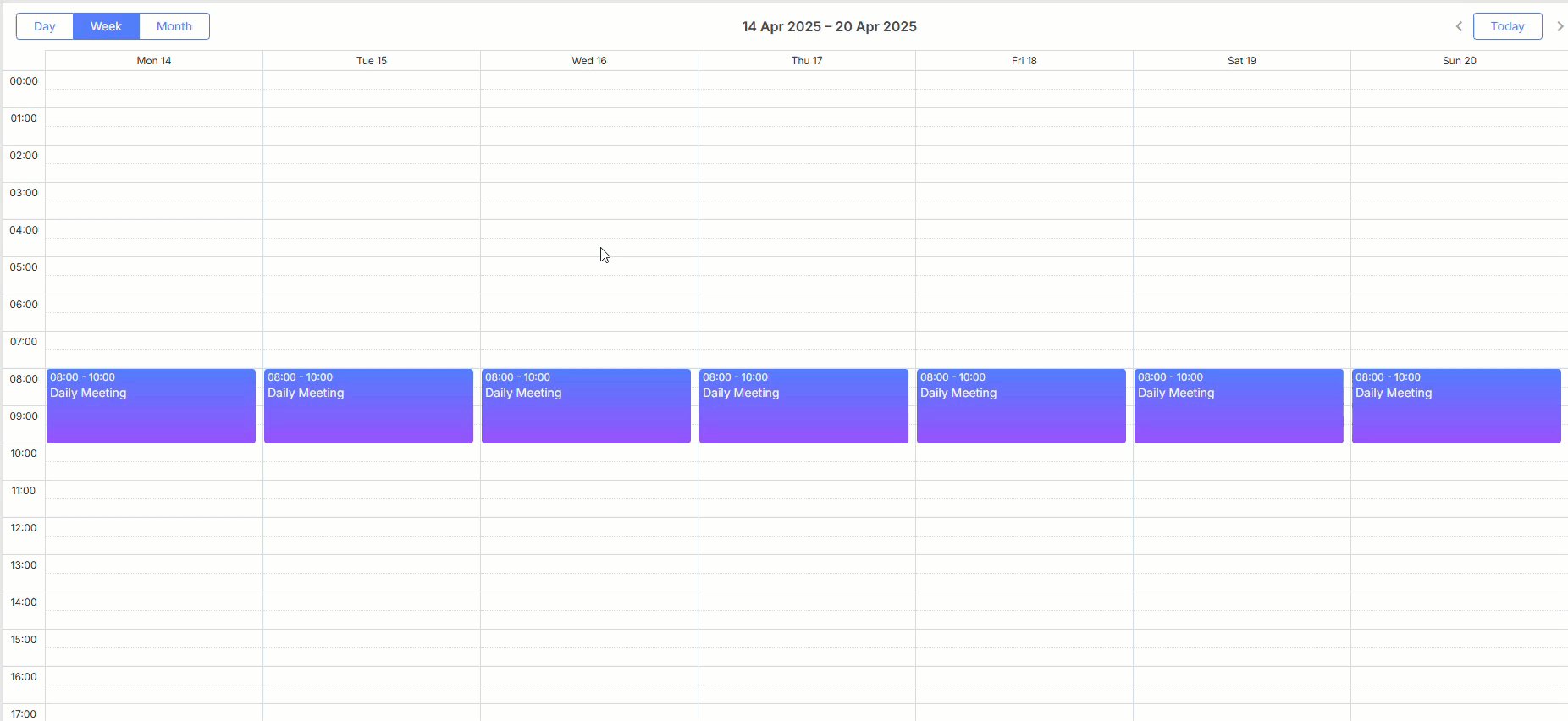
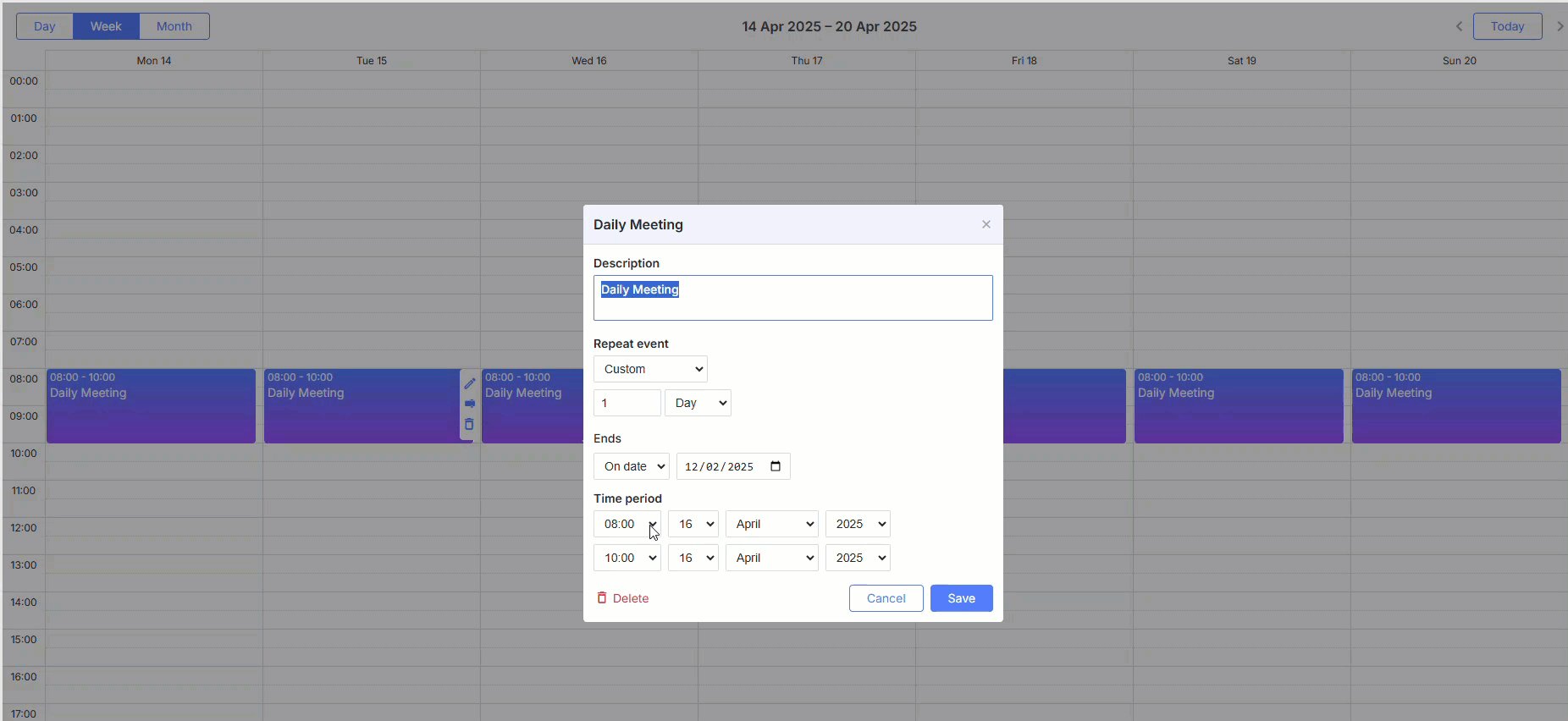
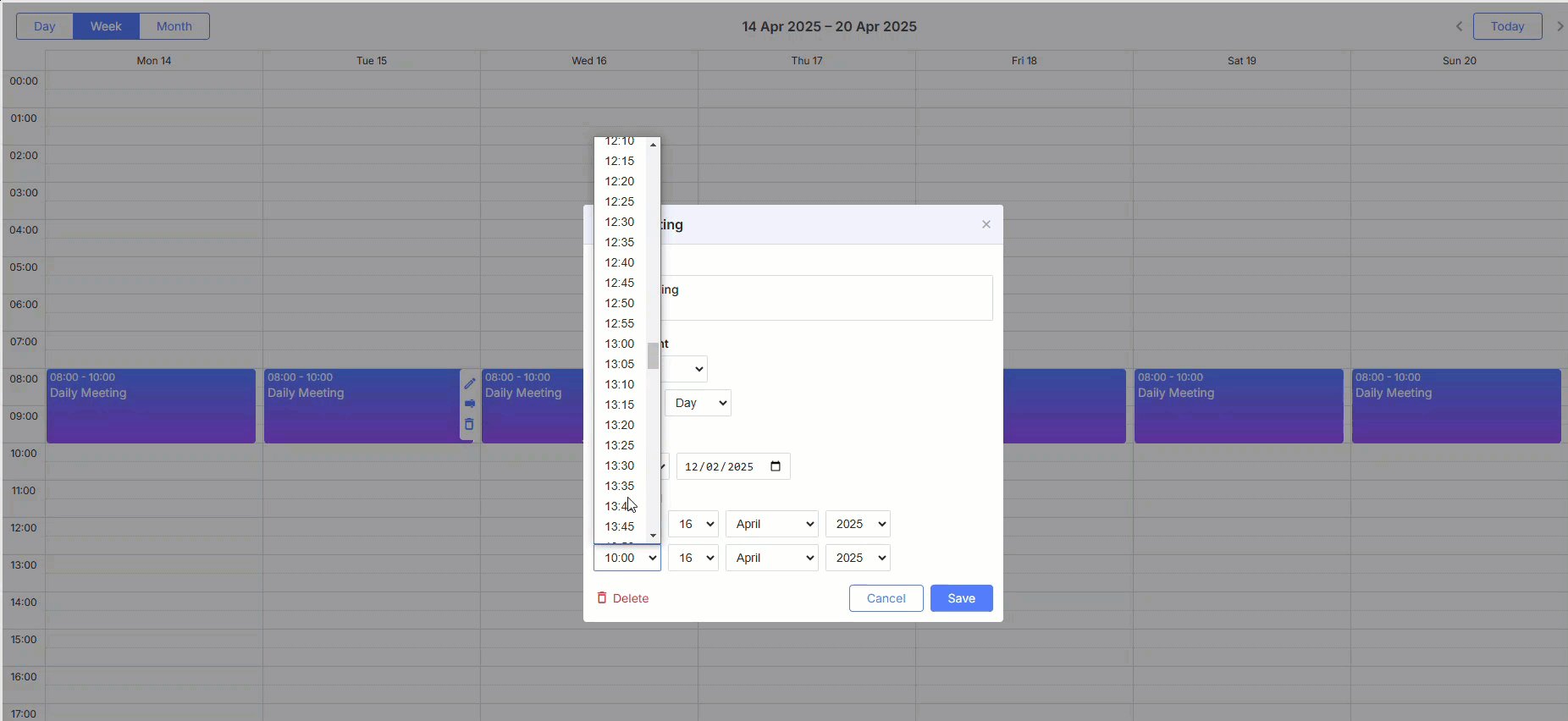
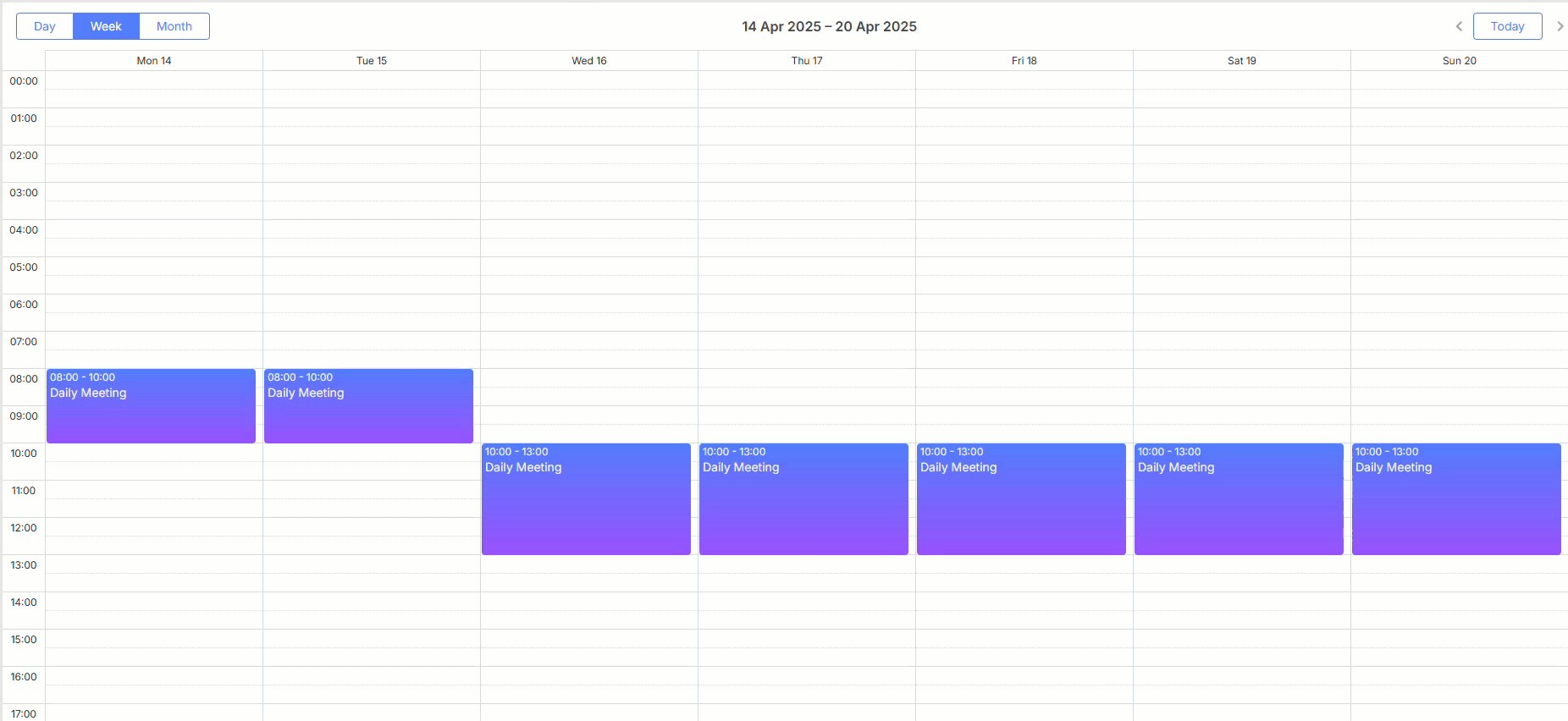
This feature is available by default and does not require extra configuration. Thus, it will be easy for end-users to simultaneously edit a set of recurring events. All that has to be done is to specify a particular event, from which changes in the recurring series will be applied. In the user interface it can be done in two ways:
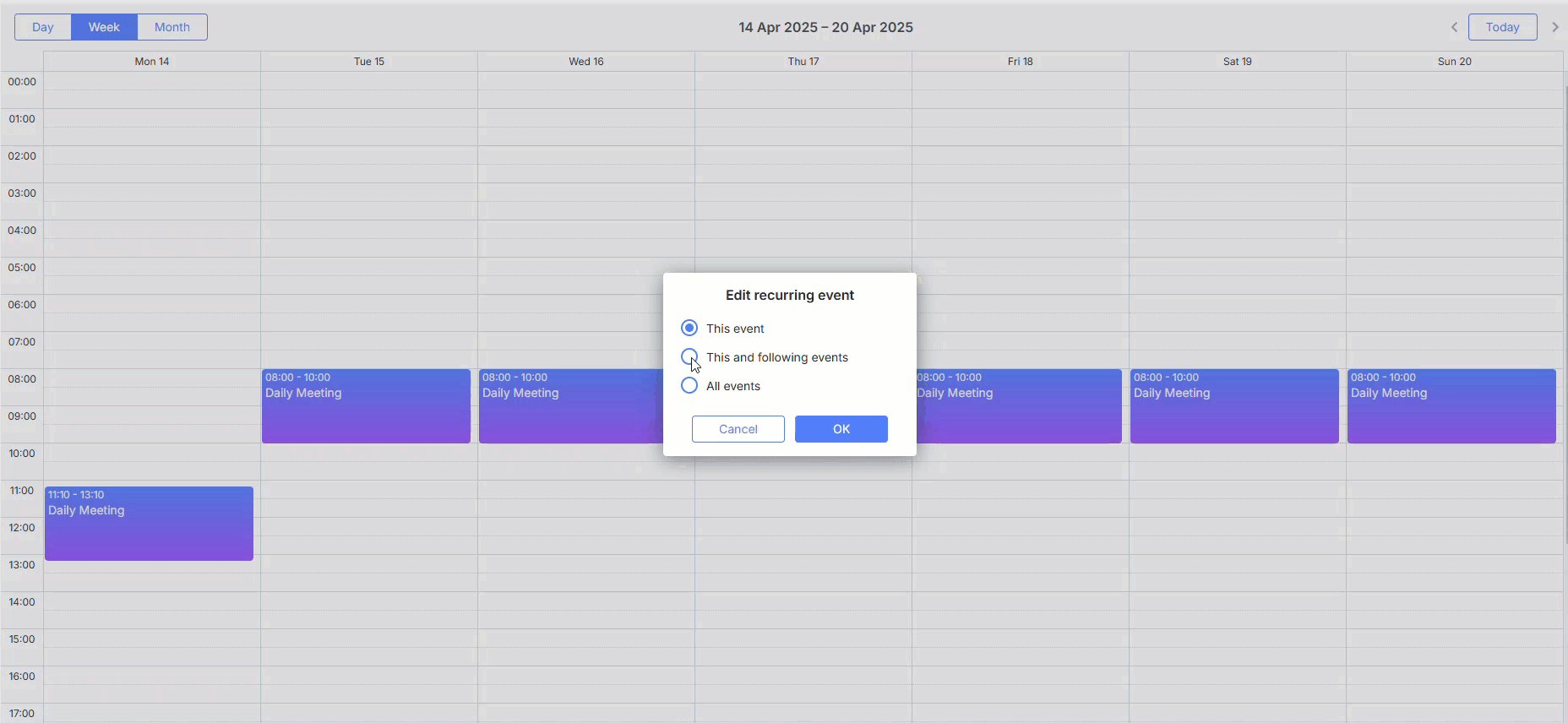
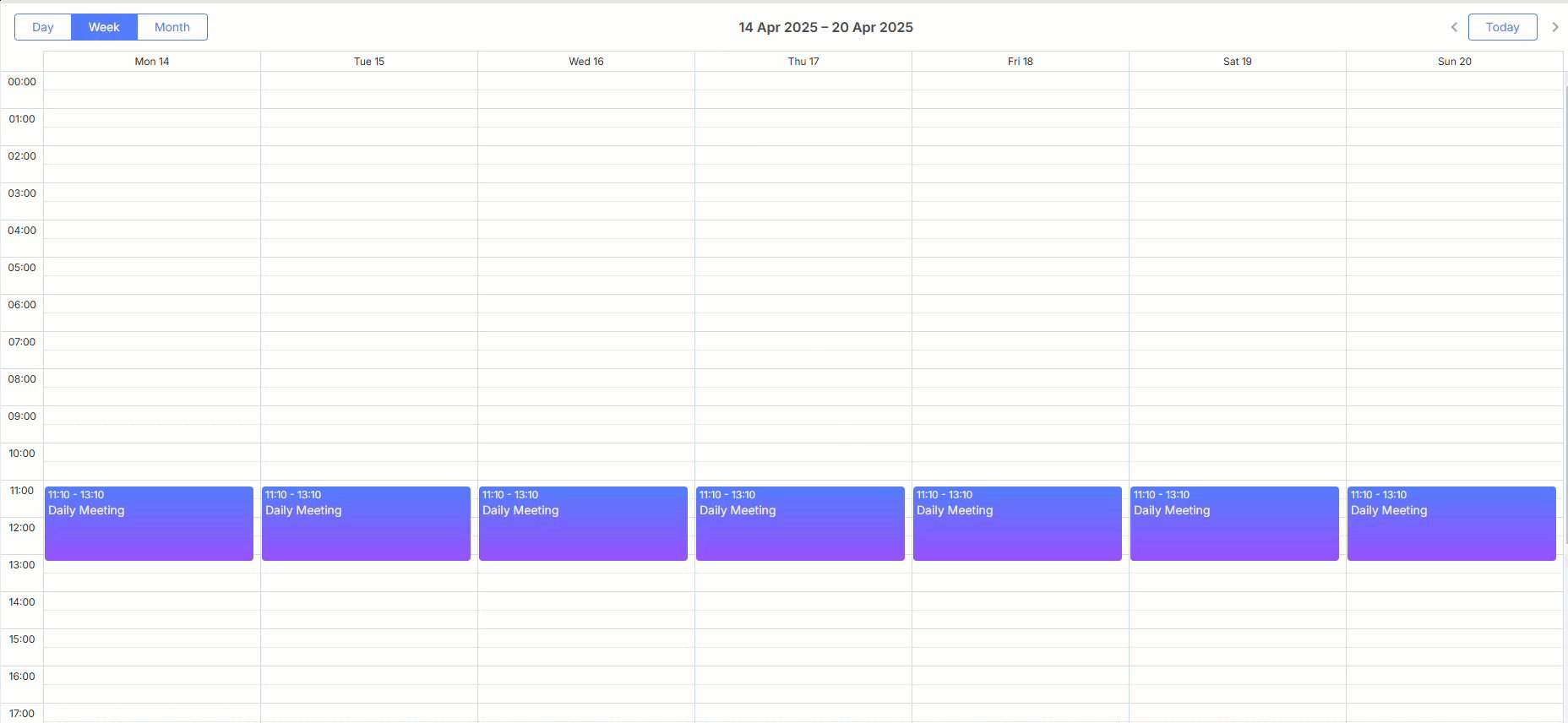
- Reschedule the needed event by dragging it to a certain cell in the timeline and selecting “This and following events”, which will apply the same changes to the rest of the recurring series.
- Сlick on the needed event in the recurring series and select the “This and following events” option in the popup menu that will apply further changes to the subsequent part of the recurring series.
 Check the sample >
Check the sample >
This approach does not require any changes in the server-side code of your app.
Modified Live Updates Module for Collaborative Editing
In v7.2, Scheduler’s collaboration capabilities reach a new level. Our developers modified the Live Updates module, providing real-time synchronization and collaborative editing across multiple users.
The new implementation brings modern, efficient support for live data updates, ensuring that changes made by one end-user are instantly visible to all others.
The client-side handler for live updates is now embedded into the Scheduler component. To enable it, you just need to include the following code in your app:
scheduler.init('scheduler_here', new Date(2025, 3, 20), "week");
scheduler.load("/events");
const dp = scheduler.createDataProcessor({
url: "/events",
mode: "REST-JSON",
headers: {
"Remote-Token": AUTH_TOKEN
}
});
const { RemoteEvents, remoteUpdates } = scheduler.ext.liveUpdates;
const remoteEvents = new RemoteEvents("/api/v1", AUTH_TOKEN);
remoteEvents.on(remoteUpdates);
The live collaboration functionality requires a compatible backend implementation. To speed up this process, we prepared for you a communication schema description and a simplified demo that is available on GitHub.
This implementation uses a unified communication protocol, enabling live updates for all DHTMLX components that support this feature, such as Scheduler, Gantt, and Kanban.
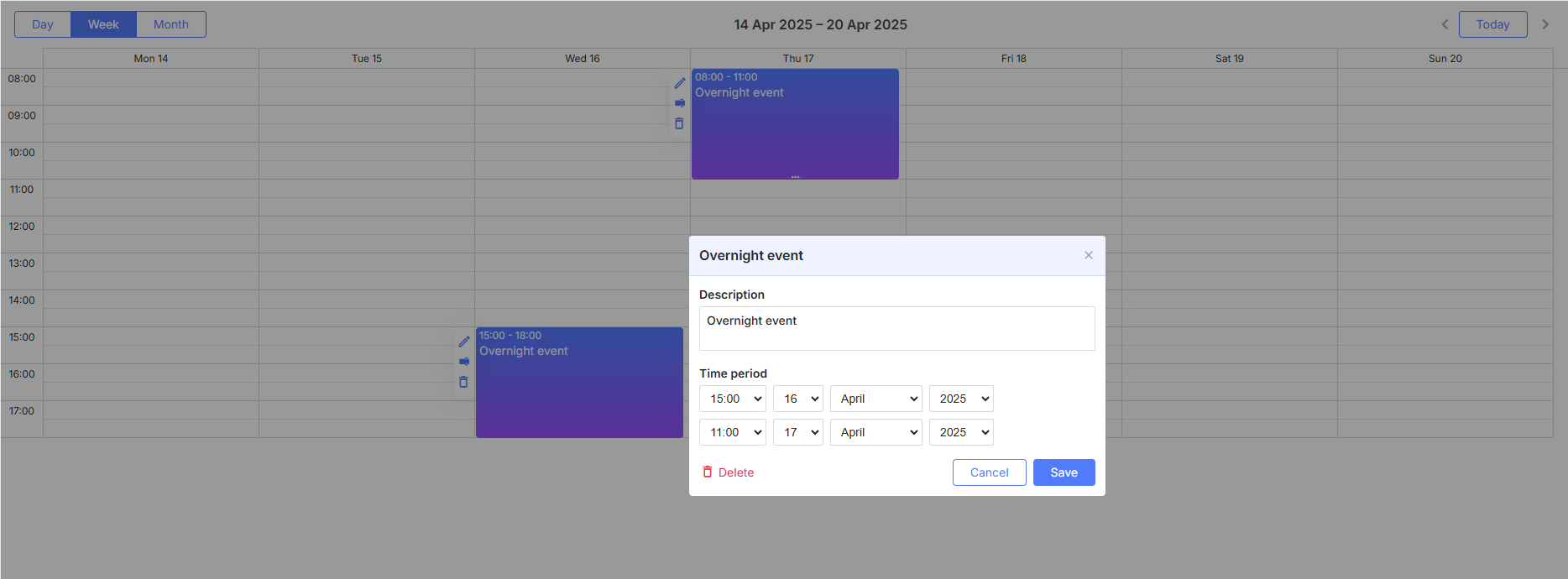
Improved Display of Overnight Events
This approach does not require any changes in the server-side code of your app. From now on, some functionality of the all_timed plugin is enabled by default, making the display of overnight events more comprehensible.
Events that start on one day and end on the next (lasting less than 24 hours) are now displayed within the main columns of the Day and Week views, rather than in the multiday section at the top.
 Check the sample >
Check the sample >
The new behavior can be disabled by setting the all_timed config to false.
In addition to that, we added new API options that give you greater control over events displayed in the multiday section and the main columns. Thus, you can specify criteria for event placement, ensuring that your JavaScript scheduling calendar displays events in a way that best suits your needs.
scheduler.ext.allTimed.isMainAreaEvent = function(event) {
if(event.multidaySection){
return false;
}else{
return isMainAreaEvent(event);
}
};
With this novelty, you get extra flexibility for displaying scheduled overnight events in various scenarios, thereby enhancing the usability of your app.
Other Improvements
Non-Mutating Date Functions
The scheduler.date.{unit}_start functions have been updated to no longer mutate the input date. This change ensures that date calculations are pure functions, preventing unintended side effects and making your code more predictable and reliable.
New API Events for Mini Calendar
There are also new API events for the mini calendar (date picker) extension that provide more control over user interactions with this element.
var calendar = scheduler.renderCalendar({
container: "cal_here",
navigation: true,
events: {
onBeforeMonthChange: function(oldDate, newDate) {
scheduler.message(`Before change from ${dateToStr(oldDate)} to ${dateToStr(newDate)}`);
return true;
},
onMonthChange: function(oldDate, newDate) {
scheduler.message(`Changed from ${dateToStr(oldDate)} to ${dateToStr(newDate)}`);
},
onDateClick: function(date, e) {
scheduler.setCurrentView(date);
scheduler.message(`Selected date ${dateToStr(date)}`);
},
onDateMouseOver: function(date, e){
scheduler.message(`Mouse over ${dateToStr(date)}`)
}
}
});
This novelty allows you to implement specific behaviors when interacting with the date picker.
Look through all the features delivered in Scheduler 7.2 by visiting the “What’s New” page. Also, check out migration notes to v7.2
If you want to estimate all the novelties in your use-case scenarios, download a free 30-day trial version. Existing customers can access the latest version via their Client’s Area.
You are welcome to share your thoughts and experiences with DHTMLX Scheduler 7.2 in the comments below.