Enable/disable autocomplete
</> Source
<!DOCTYPE html>
<html>
<head>
<title>Enable/disable autocomplete</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="../../../codebase/fonts/font_roboto/roboto.css"/>
<link rel="stylesheet" type="text/css" href="../../../codebase/dhtmlx.css"/>
<script src="../../../codebase/dhtmlx.js"></script>
<style>
td.descr_td {
padding-right: 50px;
vertical-align: top;
}
</style>
<script>
var myCombo;
function doOnLoad() {
myCombo = new dhtmlXCombo("combo_zone", "combo", null, "image");
myCombo.setImagePath("../common/flags/");
myCombo.load("../common/data_countries.json");
myCombo.enableFilteringMode(true);
}
function enableComplete(mode) {
myCombo.enableAutocomplete(mode);
}
</script>
</head>
<body onload="doOnLoad();">
<h3>Enable/disable autocomplete</h3>
<div id="combo_zone" style="width:230px;"></div>
<br>
<a href="javascript:void(0);" onclick="enableComplete(true);">enable</a>
<a href="javascript:void(0);" onclick="enableComplete(false);">disable</a>
<br><br>
Used for filter-mode "start", enabled by the default
<br><br>
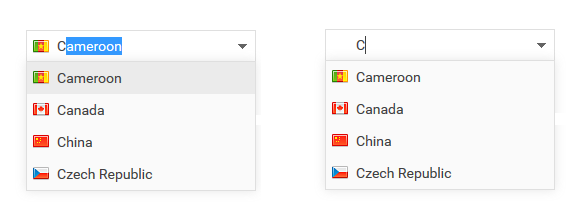
autocomplete is enabled in left combo on image below:<br>
<img border="0" src="../common/imgs/combo_autocomplete.png">
</body>
</html>
Documentation
Check documentation to learn how to use the components and easily implement them in your applications.