Developing a project management app is a formidable task. We try to help web developers from all over the world by providing feature-packed Gantt and Scheduler JavaScript libraries to speed up the implementation of popular tools for project management. Although both libraries are quite developer-friendly and have well-documented APIs, there is also one more great feature that should have a positive impact on developers’ experience with DHTMLX, namely TypeScript support.
In this article, you will learn about the general benefits of using TypeScript in web development and how it is used in our Gantt and Scheduler components.
What is TypeScript and How it Helps Developers
TypeScript is ranked as one of the fastest-growing programming languages. In fact, it is a syntactic superset of JavaScript that adds optional static typing and class-based object-oriented programming on top of JavaScript. Since its release in 2012, TypeScript has grown to become a favorite choice of many web developers that eliminates numerous drawbacks of JavaScript.
So what’s so special about TypeScript?
First of all, it allows using optional static typing that helps to make your code more readable and less error-prone. It is important to note that with TypeScript web developers are able to control the level of type strictness in different areas of the project. Thus, developers get an opportunity to find the right balance between flexibility and correctness lasking in other statically typed languages.
The list of other TypeScript advantages includes the following:
- Pop-up code completion
- Type definitions for existing JavaScript libraries
- Support for OOP concepts
- Rich IDE support
- Fast refactoring
- Cross-platform and cross-browser compatibility
- Steadily growing community
- And much more
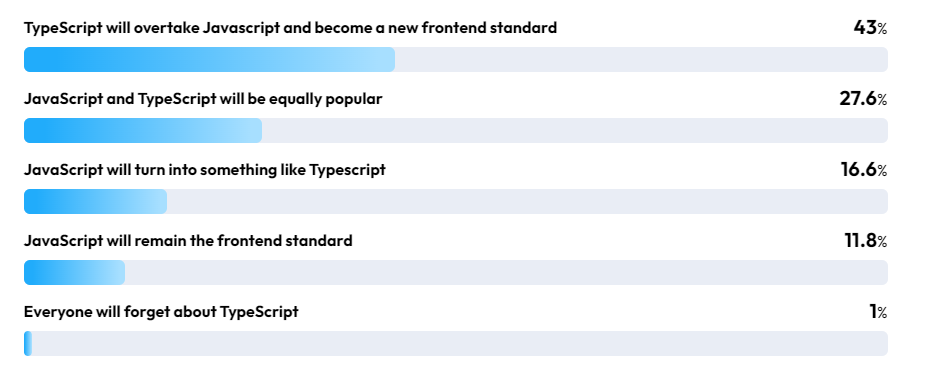
The TypeScript team continues to work hard on making TypeScript even more developer-friendly and has ambitious plans for the future. Web developers, in turn, show more trust in TypeScript and name it a likely successor of JavaScript. This point is backed by some results of the State of Frontend 2022 survey.
 Source: State of Frontend 2022
Source: State of Frontend 2022
It is hard to ignore the growing popularity of TypeScript and the desire of web developers to be able to use it when building large-scale project management apps. That is why our top libraries for handling projects, namely Gantt and Scheduler, support TypeScript.
How TypeScript Works with DHTMLX
A long time ago, web developers had to make use of the open-source DefinitelyTyped project to be able to take advantage of TypeScript with DHTMLX. Maintained and supported by the community, this project provides a repository for submitting type definitions for tools that are missing them.
That approach had one significant drawback. We did not have direct control of the release process of the type definitions. So in order for us to push a fix or an update, we had to send a pull request and wait when the maintainers of the repository would review and accept our changes. Since the maintainers of DefinitelyTyped get pull requests from all sorts of projects, this process usually takes time and cannot be automated. And at some point, we decided to include TypeScript files in the packages of Gantt and Scheduler components. Now both libraries support TypeScript by default and developers have no need to install any other third-party libraries to conveniently work with types.
For the open-source version of our Gantt (or when the Gantt Instance is not used), static types become available automatically when Gantt is imported as an ES6 module:
When you create a Gantt instance dynamically, you should specify the type of the Gantt variable using the GanttStatic interface exported from the module:
let gantt: GanttStatic;
To enable TypeScript in DHTMLX Scheduler, you should use a static scheduler object:
New instances of Scheduler are created using the factory pattern:
Creating new instances of scheduler using the factory:
import { SchedulerStatic, Scheduler} from 'scheduler-gantt';
let scheduler: SchedulerStatic;
...
scheduler = Scheduler.getSchedulerInstance();
...
scheduler.destroy();
You can also use TypeScript with our Gantt and Scheduler components integrated into apps based on popular frameworks.
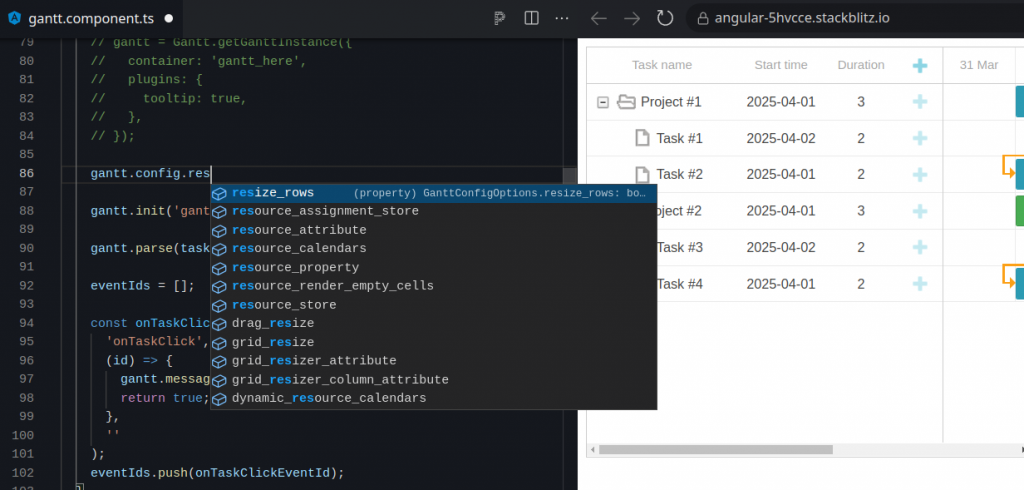
Here is an example of using TypeScript in the Angular app with our Gantt component:
 Check the demo >
Check the demo >
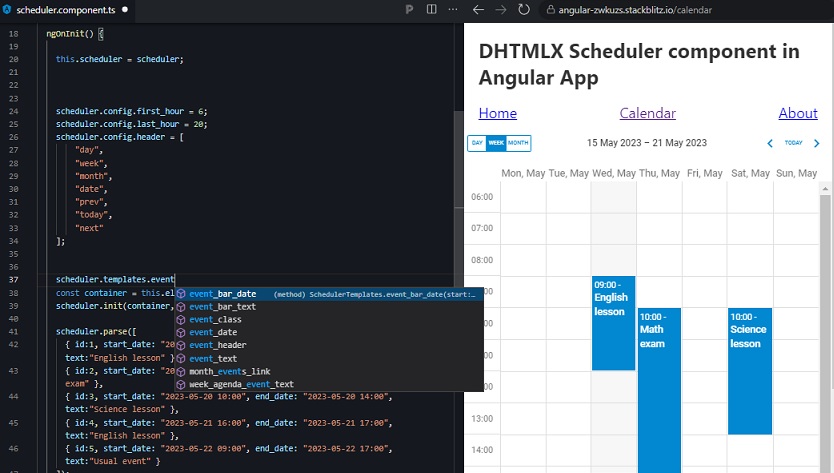
The sample below shows the use of TypeScript in the Angular project with the embedded Scheduler component.
 Check the demo >
Check the demo >
With TypeScript, DHTMLX users can rely on type checking and autocompletion to avoid potential errors. Apart from that, TypeScript also provides helpful info about the types of data you should use while working with the API of any DHTMLX components.
When working on new versions of both Gantt and Scheduler, we periodically add some new types or update the existing ones to ensure a better experience for DHTMLX users with TypeScript.
We also would like to mention that the latest additions to our product line for project management such as Kanban, To Do List, and Event Calendar are written in TypeScript. Other DHTMLX libraries come with built-in support for TypeScript definitions which work out of the box. Here is one more article in our blog, where you will learn more about the benefits and use cases of TypeScript.