JavaScript/HTML Dashboard Framework
JavaScript dashboard layout is a set of highly customizable components
organized in a neat order for creating comprehensive dashboards for enterprise software and other web apps.

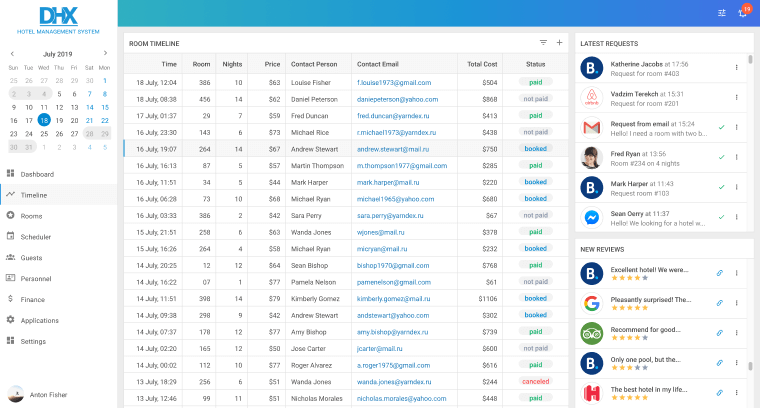
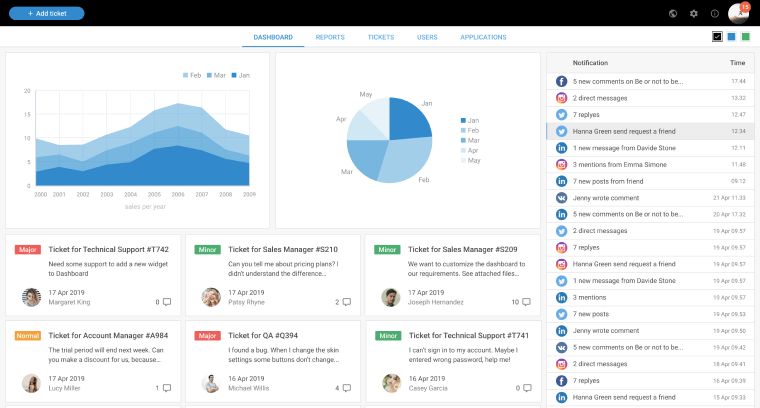
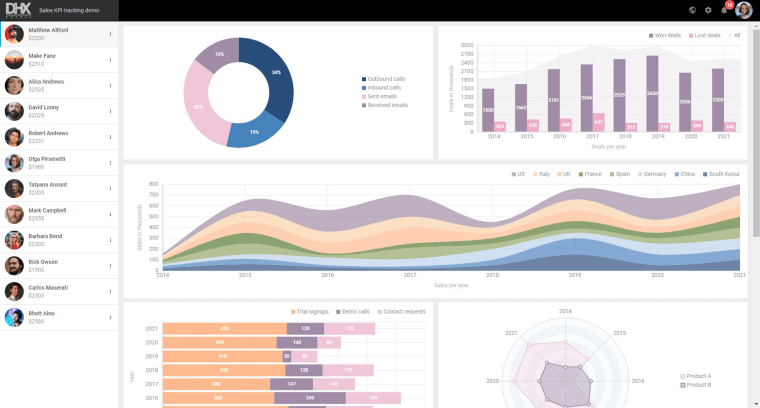
This Material design dashboard is an example of a CRM system, where customer requests are assigned to different departments such as technical support, sales, marketing, and account management teams. It was developed using the following DHTMLX Suite components: Grid, Charts, DataView, Layout, and Toolbar.
UI Components for Building JavaScript Dashboards
Here are five main UI components, which lay the foundation of any web dashboard - for marketing, sales, analytics, project management, CRM or any other purpose. Easily assembled, configured and customized to meet the needs of your apps.






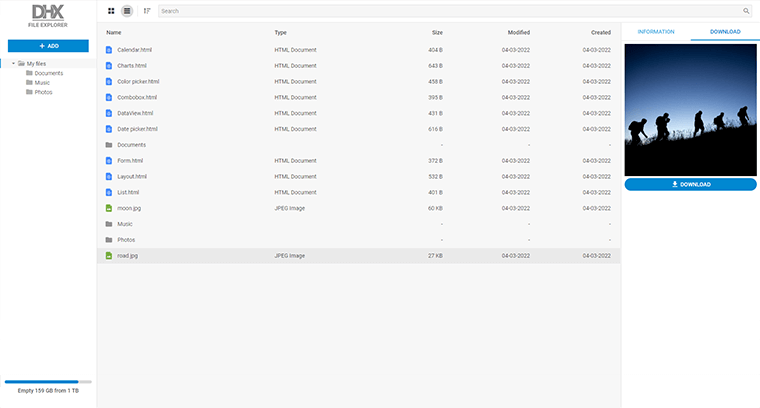
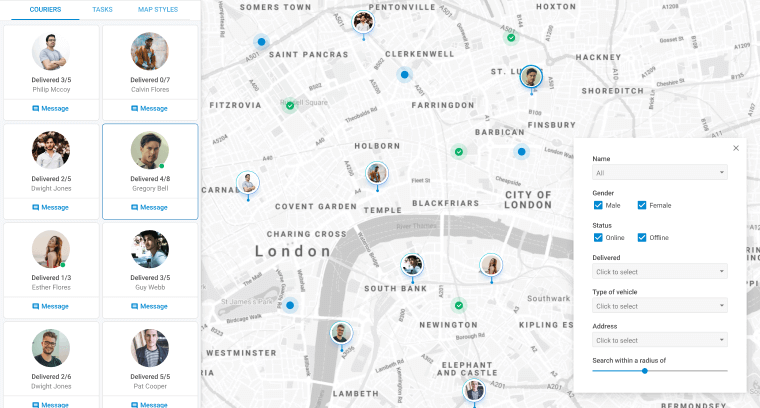
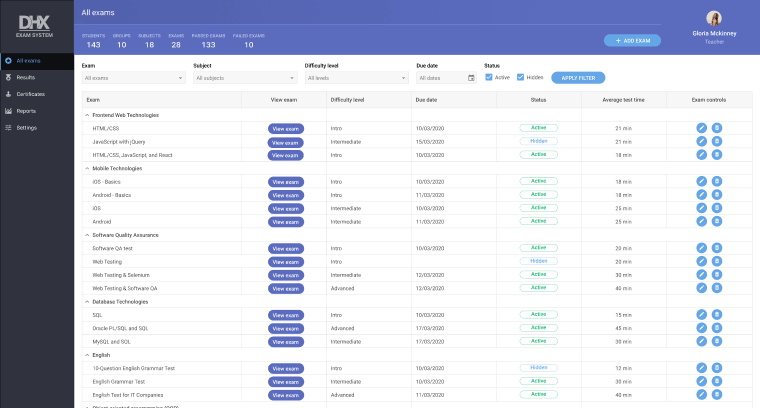
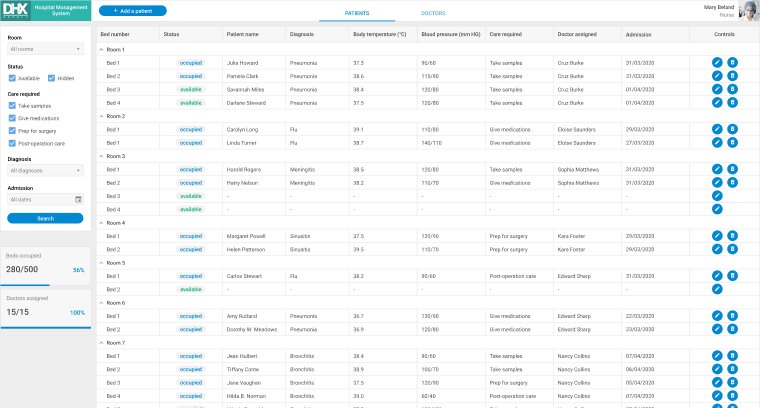
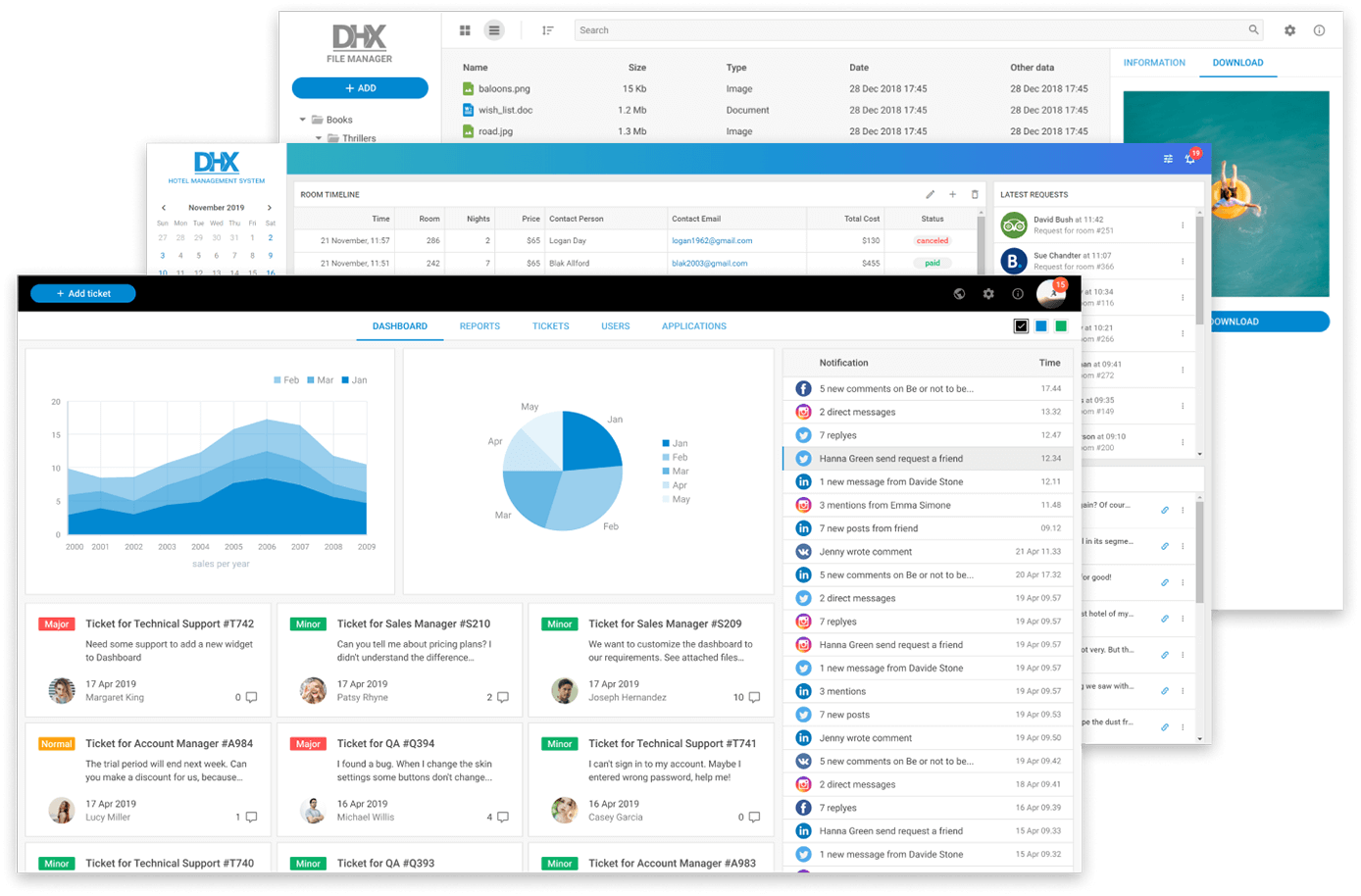
Other JavaScript/HTML Dashboard Templates
DHTMLX Suite includes 25+ components for creating fully-fledged web apps for business, manufacturing,
government,
education, healthcare, and other realms.
Want to save time and effort? We can build any web dashboard you'd like. Contact us