Responsive React Scheduler
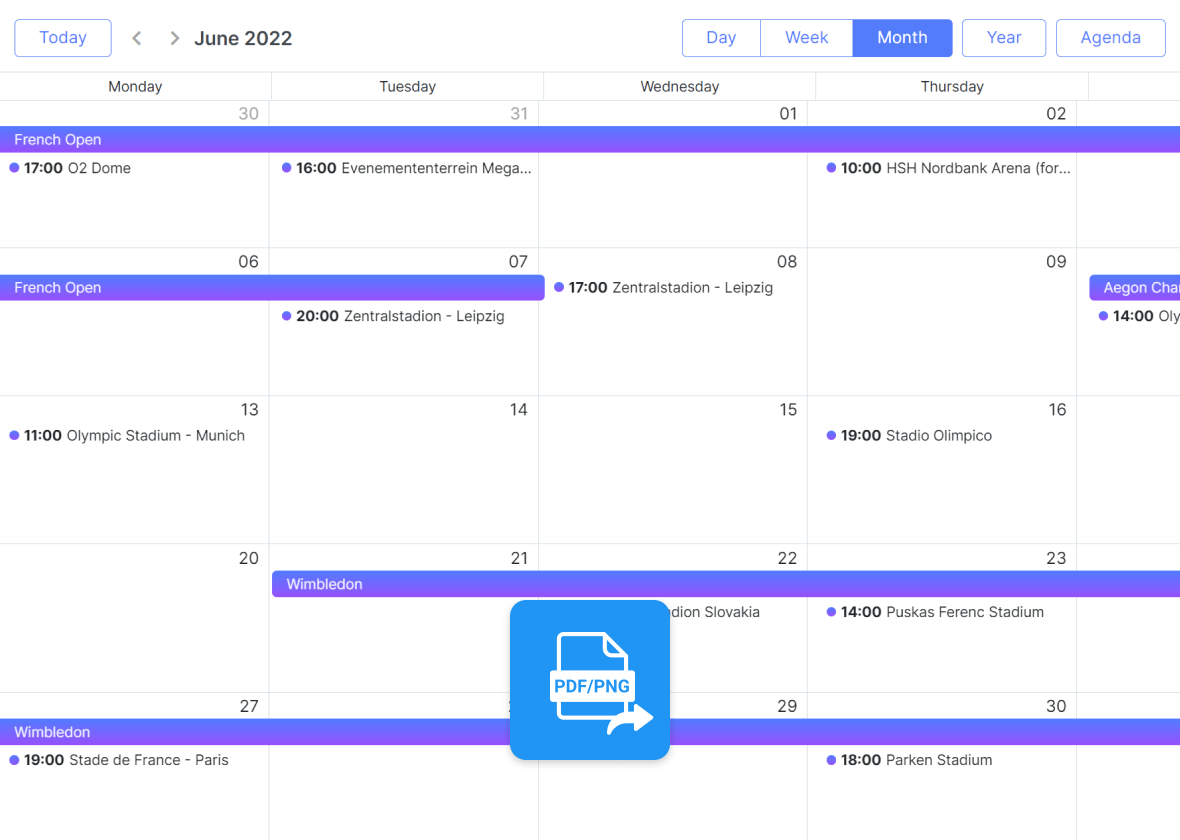
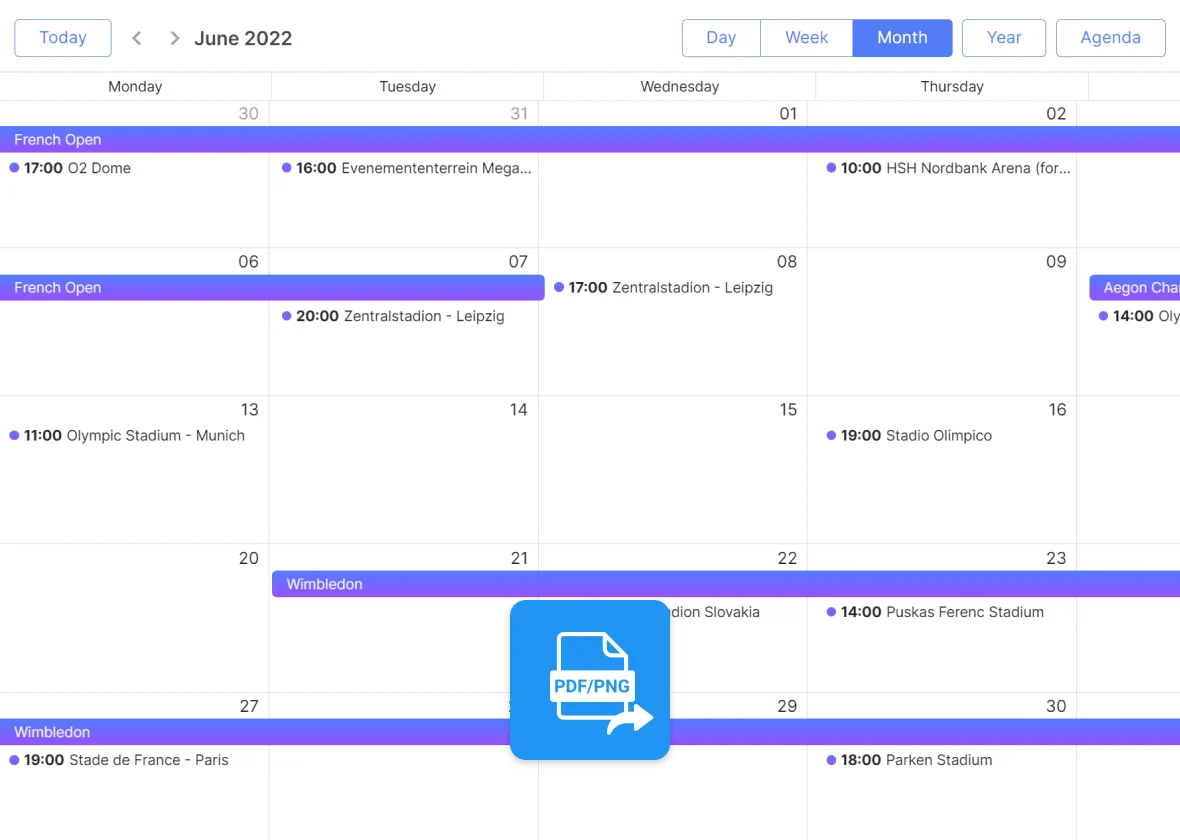
Multi-featured React JS scheduler component to integrate into your app. Comes with 10 views, clean UI, and drag-and-drop support.

Try DHTMLX Scheduler in React JS Live Demo
Open a demo on desktop









DHTMLX Scheduler is the top choice to build powerful scheduling web apps.
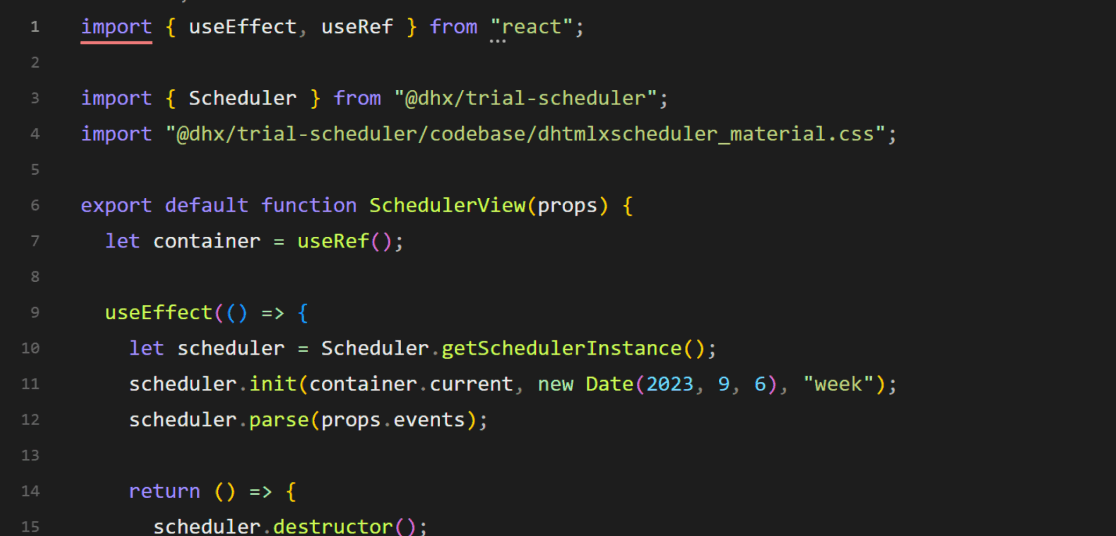
How to Create React Scheduler Example
4 steps to start with DHTMLX Scheduler in React JS:
1.
Create a React component for Scheduler and import Scheduler and its CSS file.
2.
Create the Scheduler instance in the useEffect method and add
the Scheduler configuration there.
3.
Destroy the Scheduler Instance in the same method in the return
function to clean up when Scheduler is no longer needed.
4.
Return the container for the Scheduler.
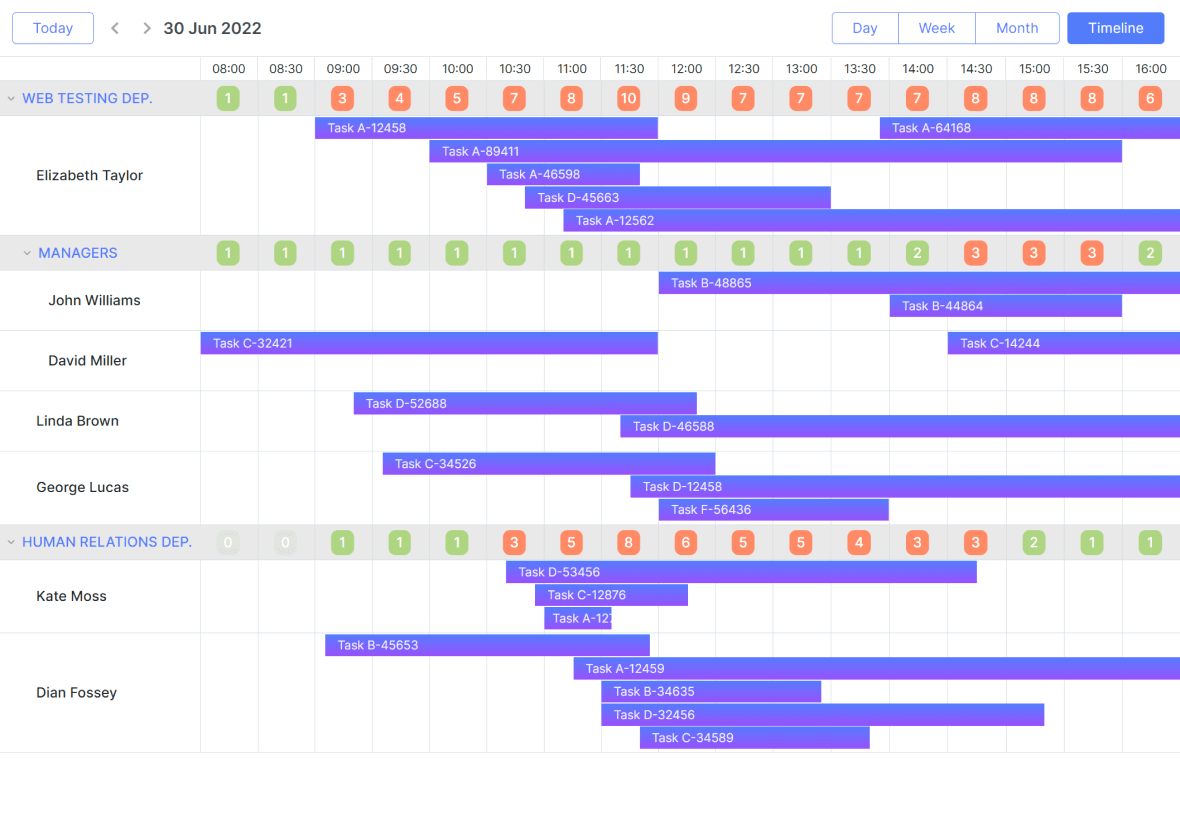
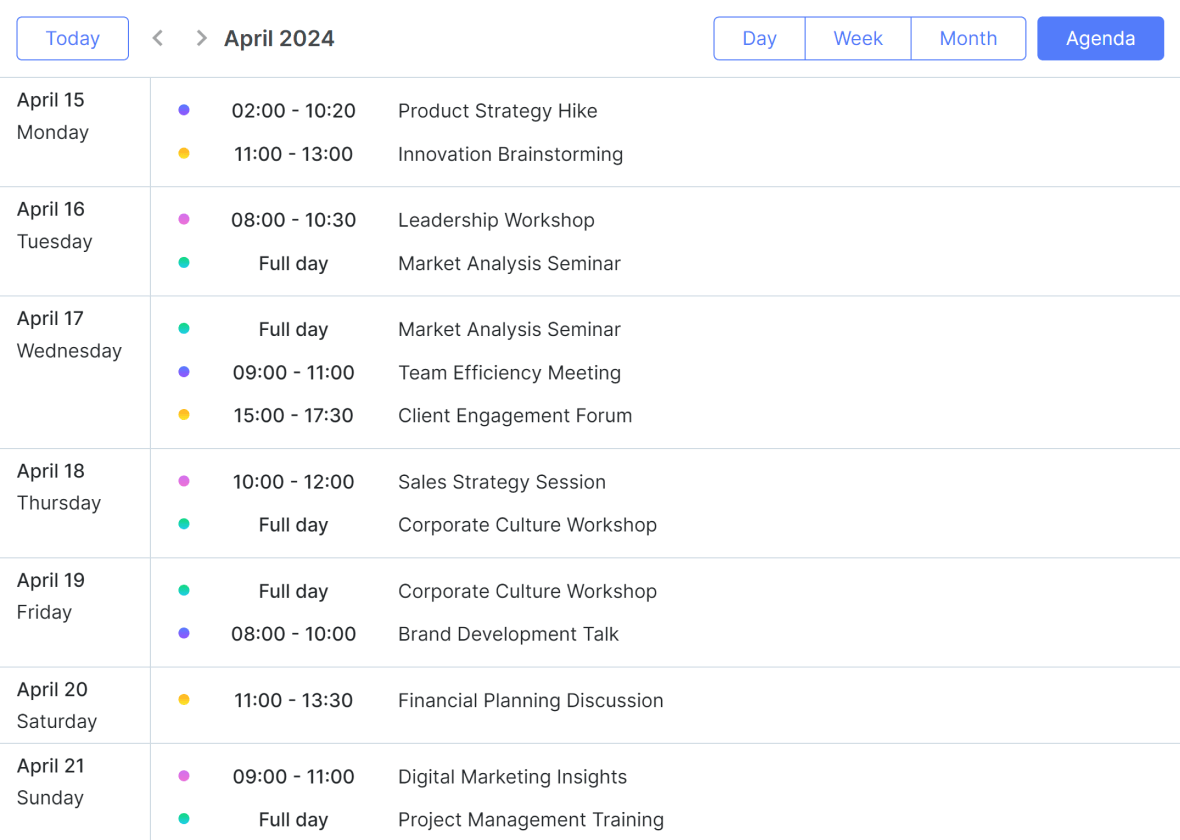
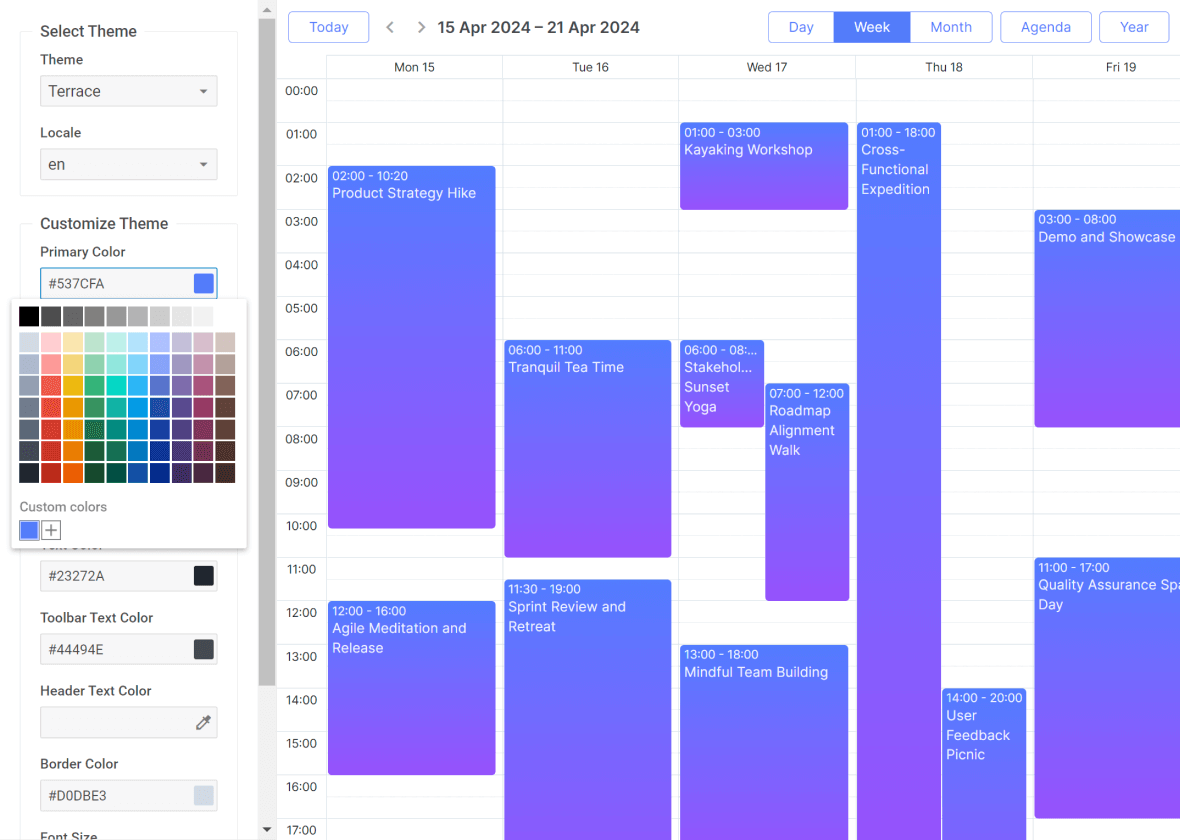
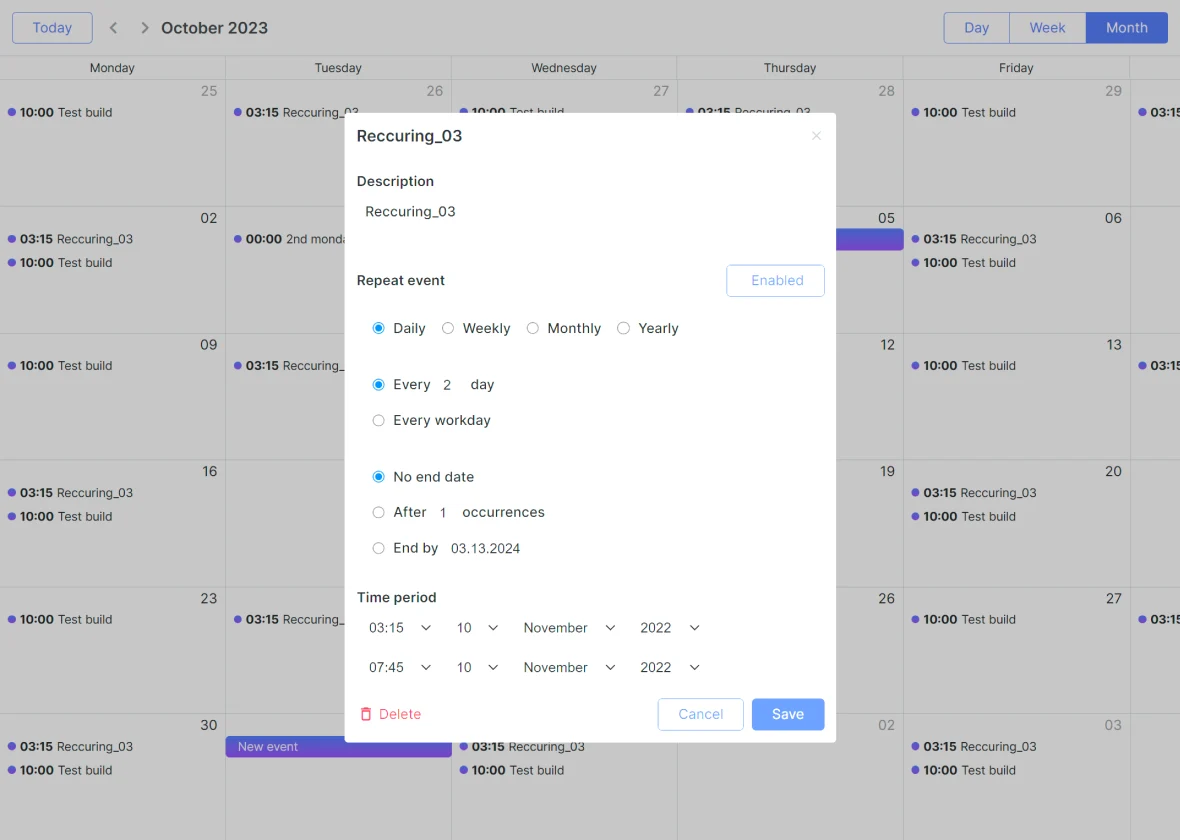
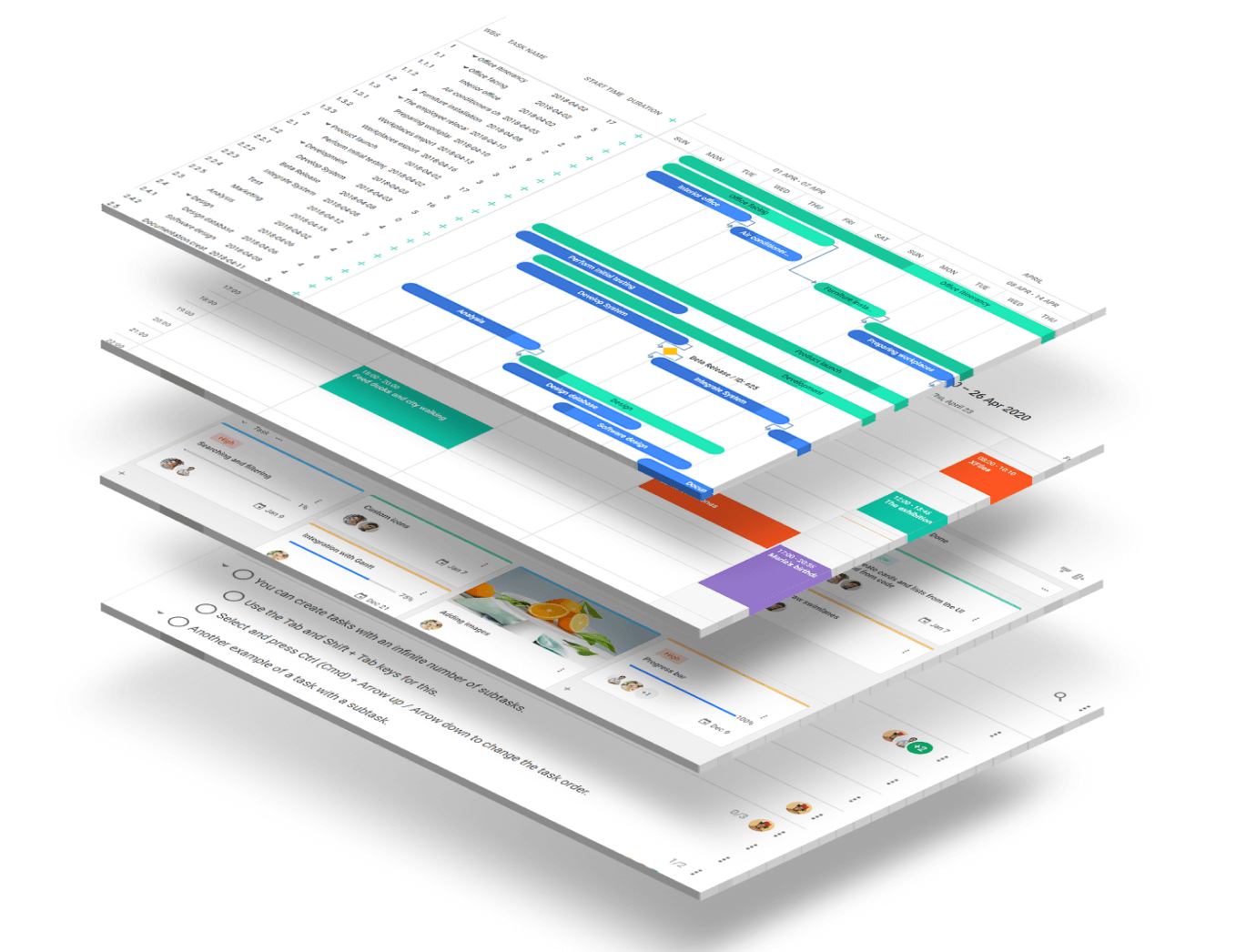
Key Features of DHTMLX React JS Calendar Scheduler
DHTMLX Scheduler Integrations
Why Choose DHTMLX React Scheduler?
Simple API
Our library provides an extensive well-documented API with multiple methods,
properties, and events putting you in complete control over the Scheduler's
appearance and behavior. You can easily modify the date format, localization,
and other configuration options you need.
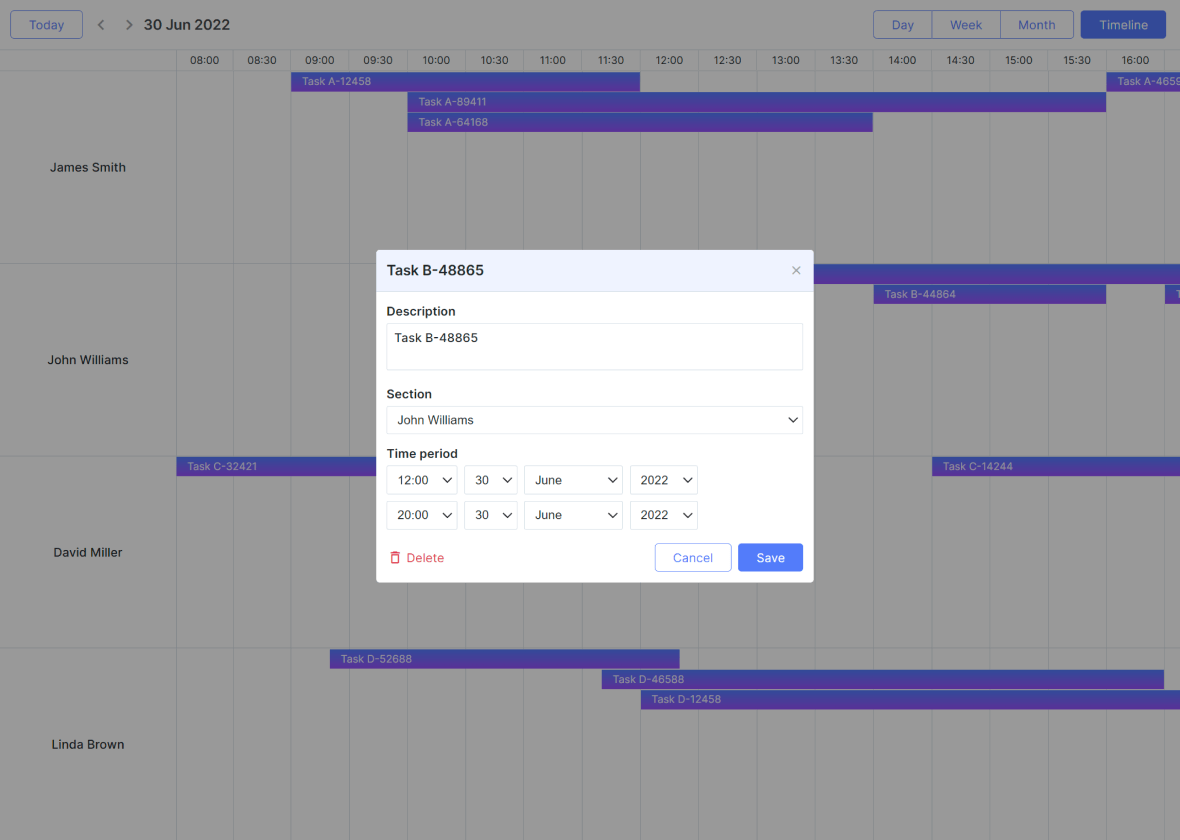
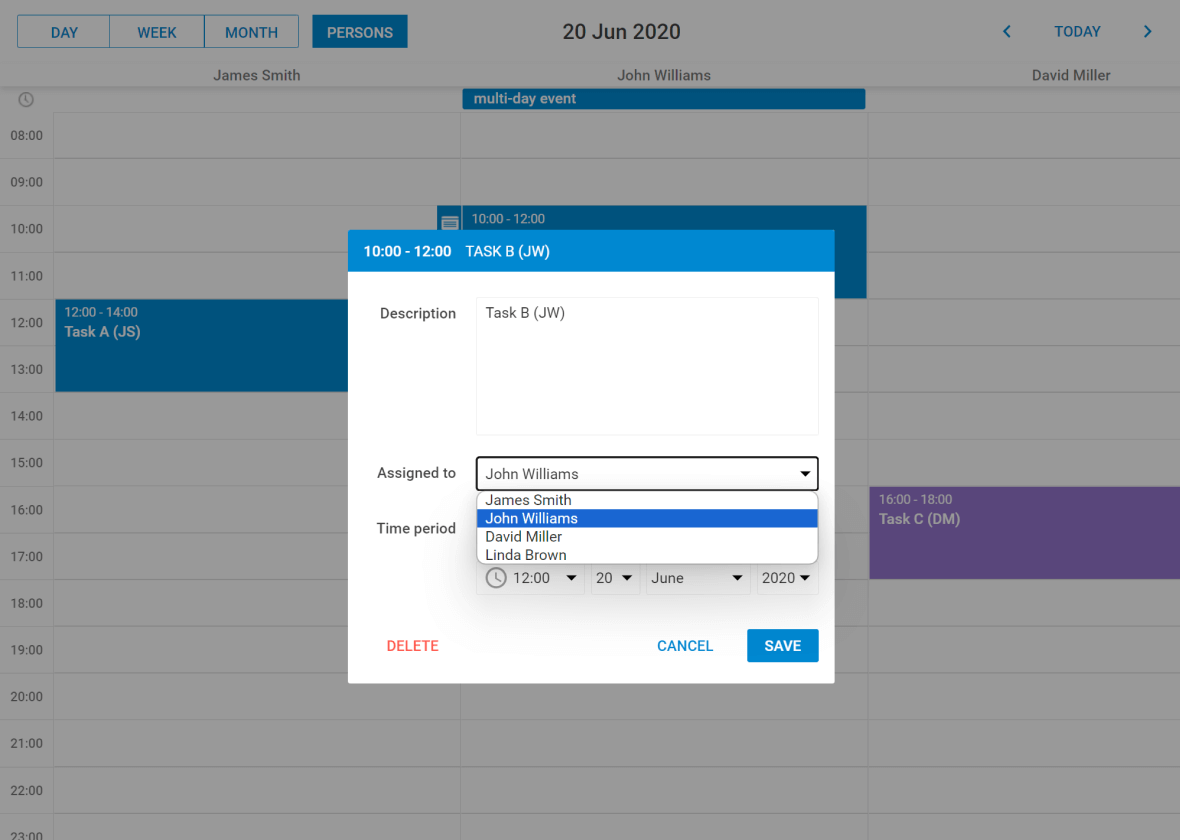
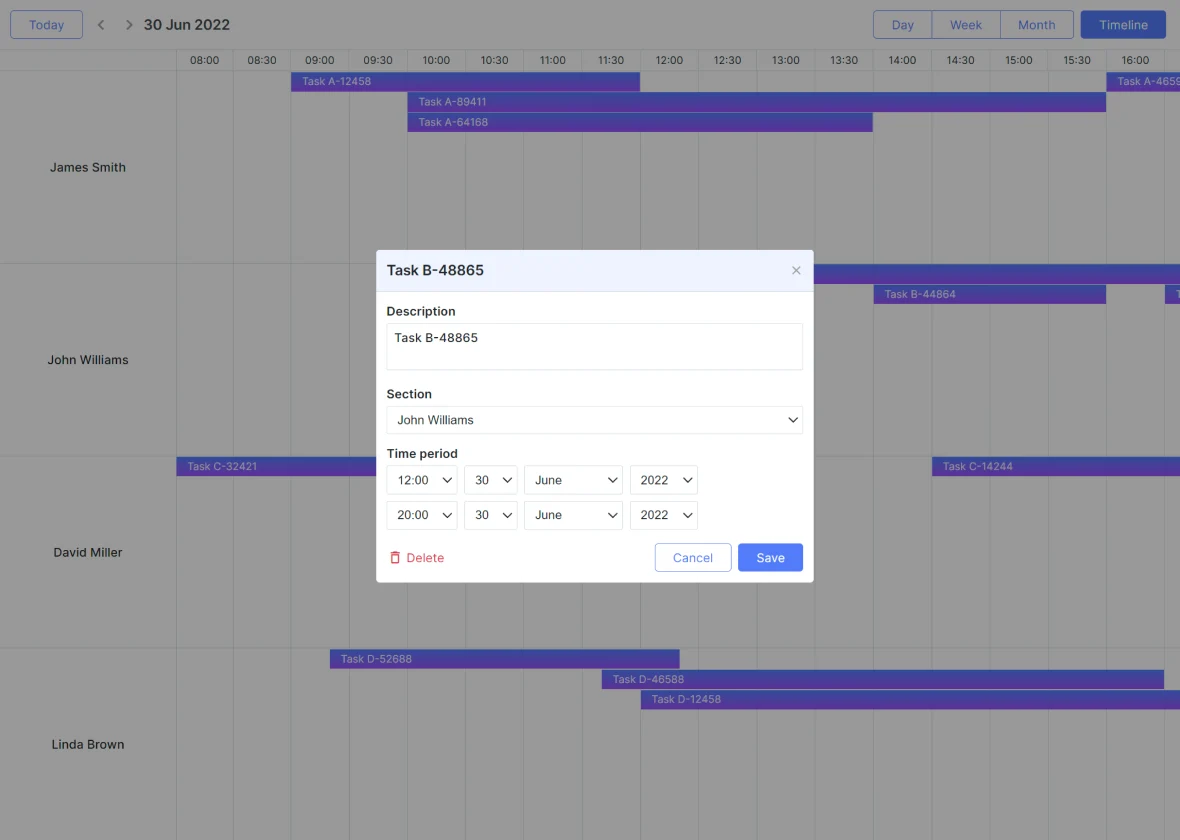
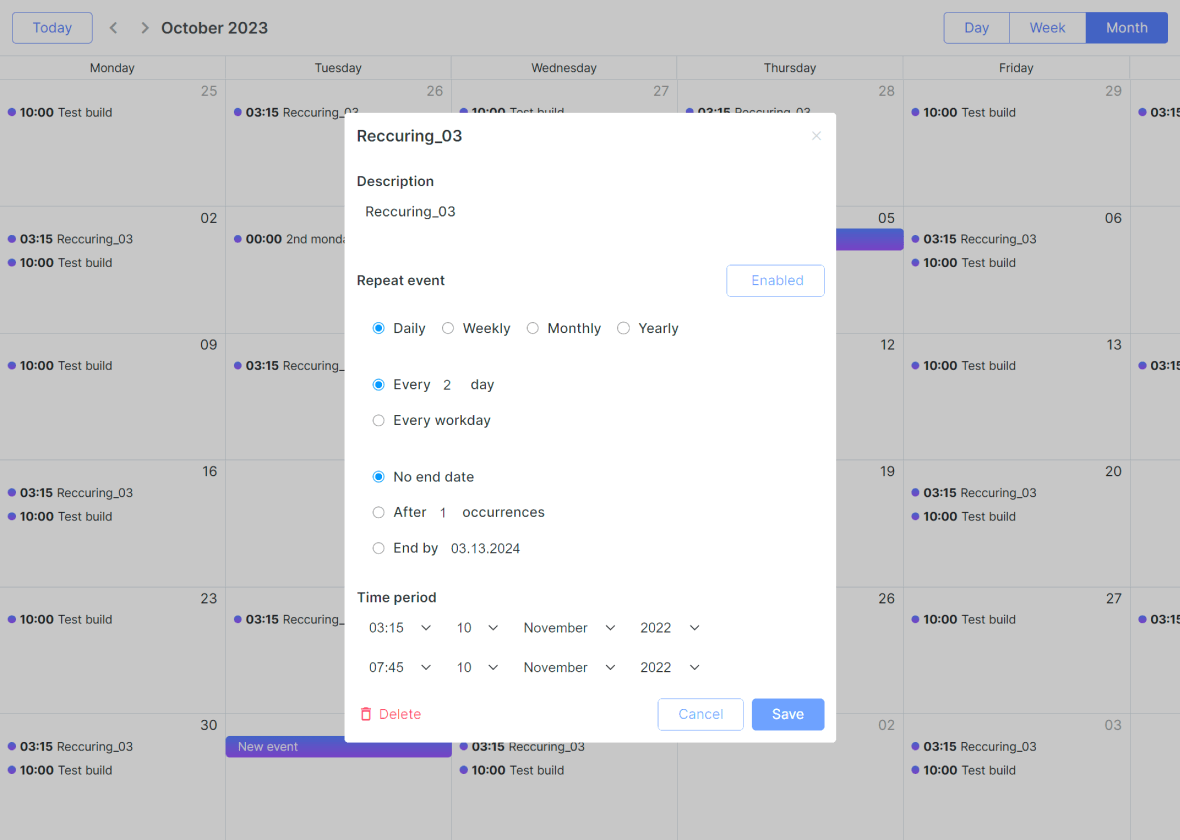
Fully customizable
While working with DHTMLX React JS Scheduler, you can change virtually each of its
elements, e.g. colors, text content, and scales. It’s also possible to configure a
task editing popup form to include custom fields. Plus, you can apply custom styles
to specific dates or date ranges.
Accessibility standards support
DHTMLX supports WAI-ARIA, high-contrast themes, and intuitive keyboard navigation.
The Scheduler component is mobile-friendly and responds to touch gestures on various
modern and widely used devices.
Smooth server-side integration
You can use DHTMLX Scheduler with any back-end technology thanks to the simple and
efficient implementation of REST API on the server side and our DHTMLX DataProcessor
library on the client side.
Documentation
Work with documentation
To streamline your learning curve, you may access our comprehensive documentation with
API references, guides, and video tutorials clearly describing the steps of working with
DHTMLX Scheduler.
Samples
Work with code snippets
We're constantly upgrading DHTMLX Scheduler online examples where you can explore its
features, play around with the code, preview , and share your results with your team or
our tech support.
Free trial
Get a 30-day free trial
We advise you to download a trial version of DHTMLX Scheduler and integrate it into your
project to make sure it works properly. Our support team will answer your questions during
the trial period.
Forum
Browse our community forum
In addition to providing official technical support, we moderate the forum, where you
and other developers can freely discuss different component-related issues and search
for a proper answer.
Official tech support
Learn about DHTMLX support
Being a DHTMLX client, trial user, and open-source developer, you can always rely on
assistance from our team. Please, visit our tech support page to know about the different
support levels we provide.
Integrations
Integrate Scheduler with anything
Apart from React, DHTMLX Scheduler can be integrated with Angular, Vue.js, Salesforce,
ASP.Net, Node.js, and any other technology you’re working with.