World's Most Complete JavaScript & HTML5 Gantt Chart
DHTMLX Gantt is the most complete Gantt chart library to cover all the needs of a project management app and advance web development.












































Thousands of projects worldwide are managed with tools based on DHTMLX Gantt.








Key Features of DHTMLX JS Gantt Library
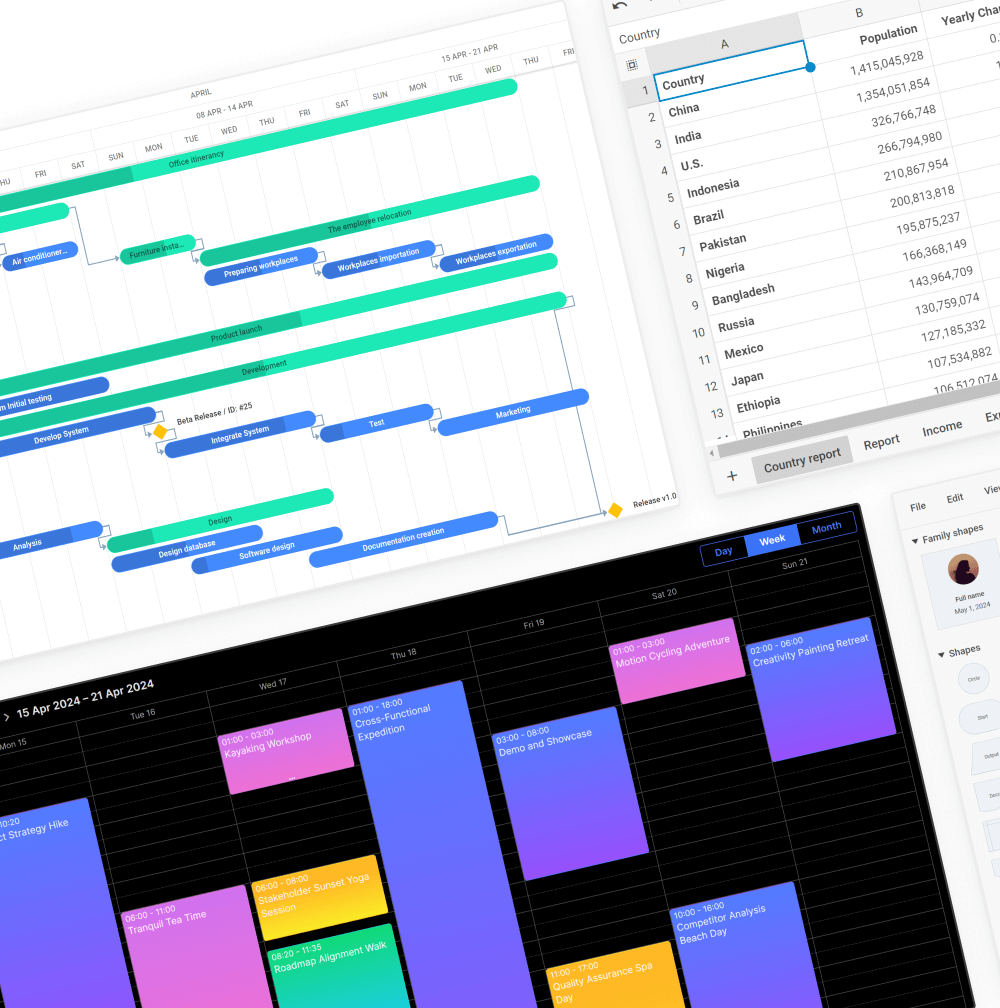
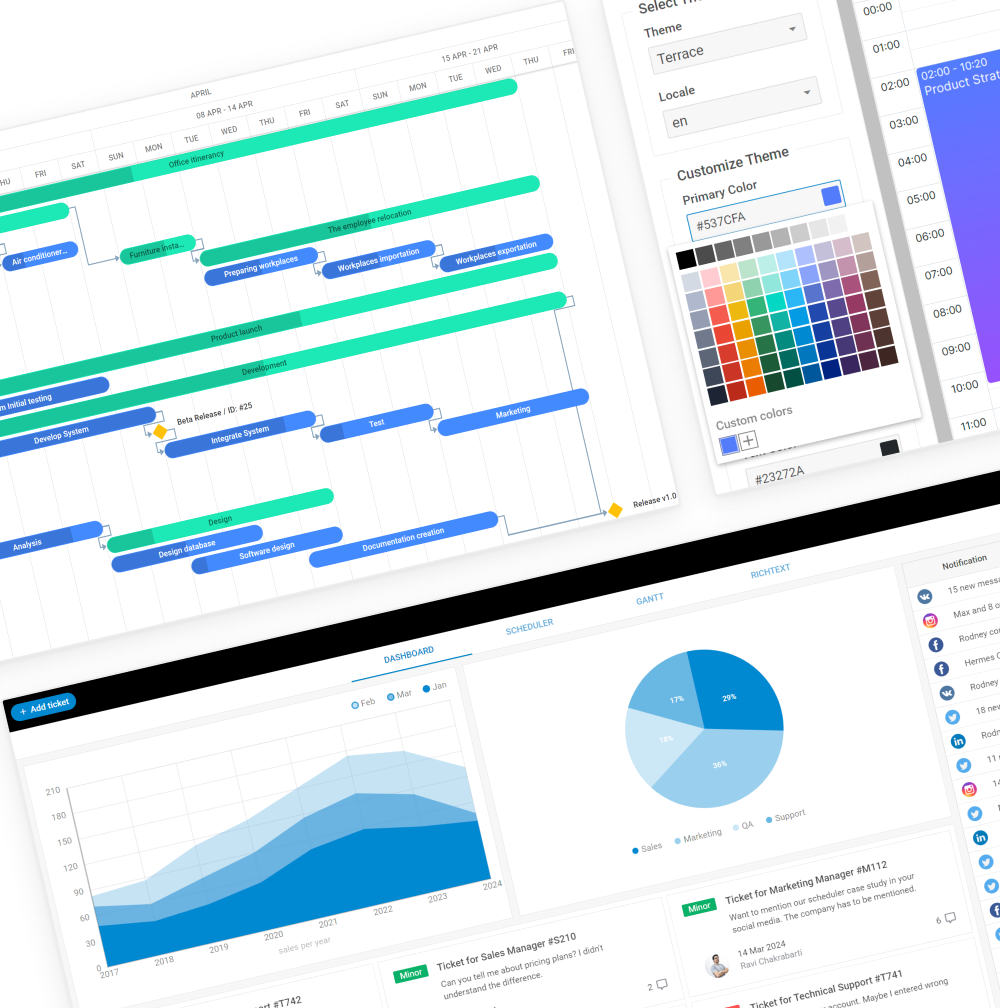
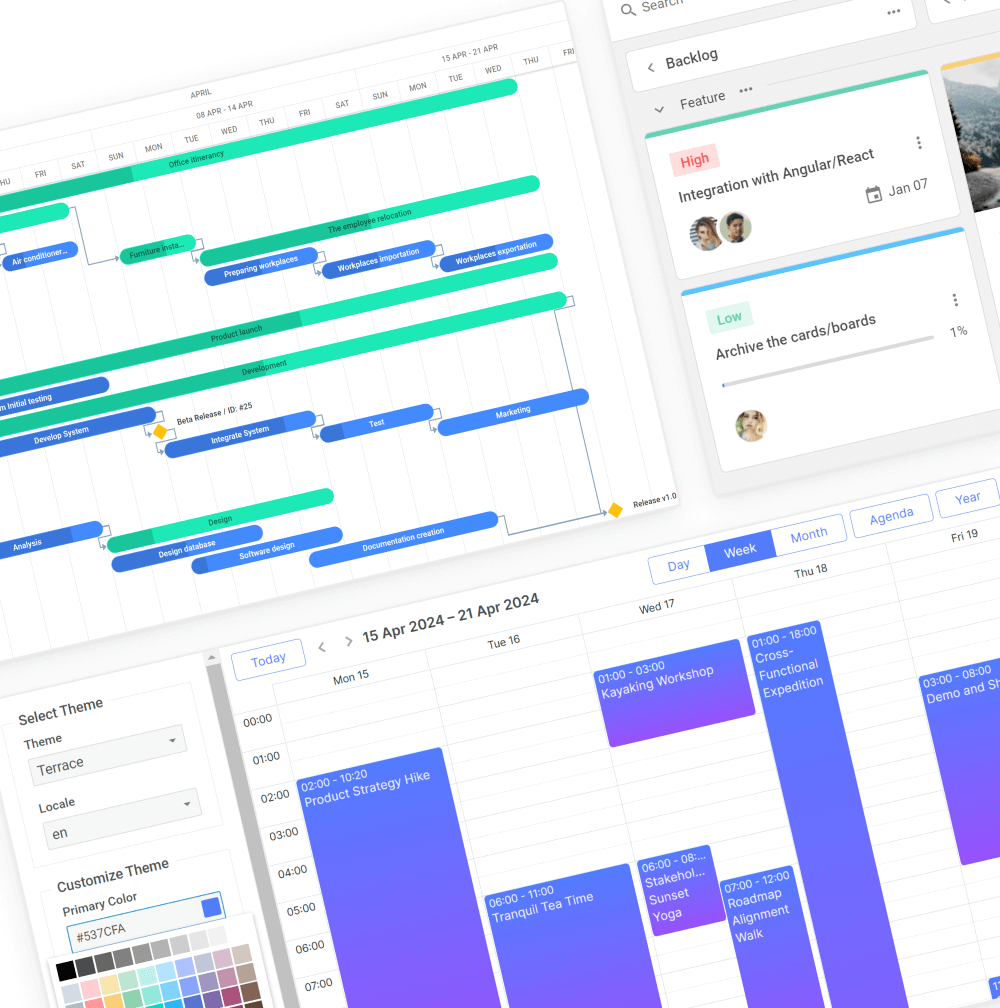
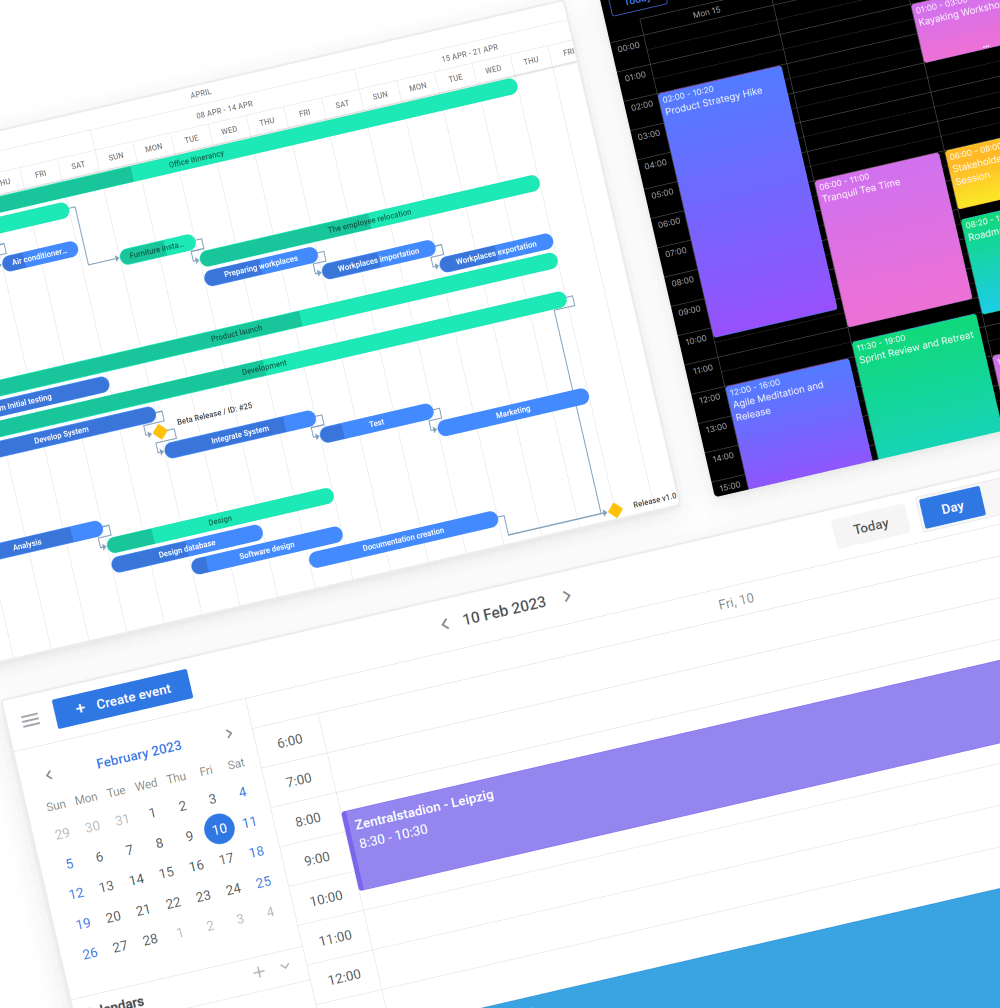
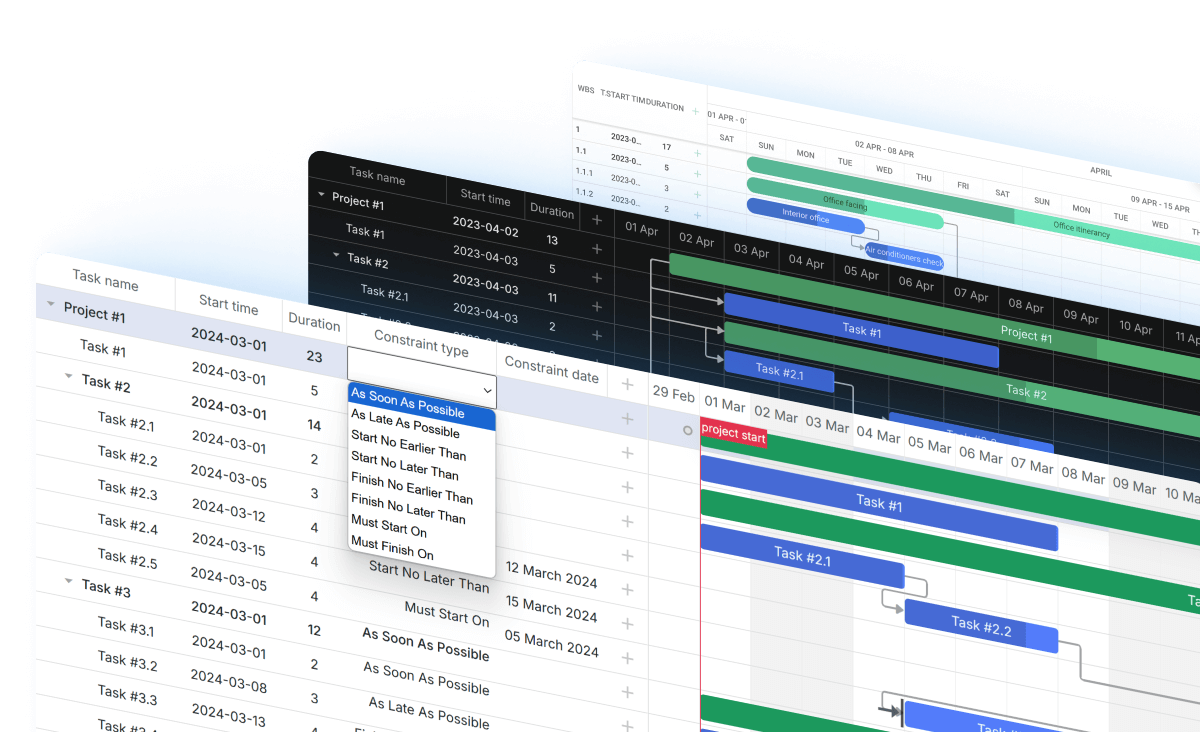
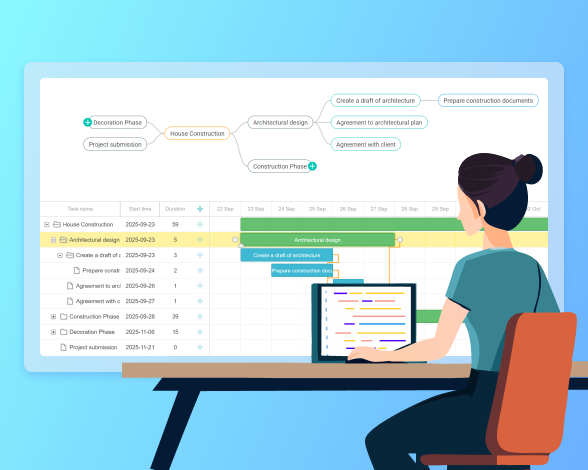
JS Gantt Examples
Powering Project Management Across
Industries with DHTMLX Gantt

Our JavaScript Gantt has been used in three different scenarios to build a complete
strategic portfolio management solution successfully operated in the DACH Region

DHTMLX Gantt allows optimizing engineering processes successfully within the organization.
Read about tips and challenges of using the Gantt chart in the interview with Nathan Brown,
a director of business systems from Multi Parts.

A US-based construction company built an effective field forecasting software by integrating DHTMLX
Gantt into their accounting system. The President of Venplan LLC shared the company's experience of
working with the Gantt chart library.
Why Choose DHTMLX JavaScript Gantt Chart?
Easy to set up and use
Even if you are not a JavaScript expert, starting your work with our HTML5 Gantt control is
straightforward. You can quickly initialize it with a few lines of code and equip it with the desired features.
Comprehensive documentation,
technical guides,
and
online demos
have got you covered.
Full-featured out of the box
DHTMLX Gantt is the most complete JavaScript Gantt chart library for project management.
It has all the necessary functionality including different task types, scheduling techniques,
and resource management. Enjoy its clean UI out of the box.
Fully customizable
A rich and flexible API allows you to configure each and every JS Gantt chart element: customize
time scale, define grid structure, style task bars, fine-tune editing form, and add any kind of
custom HTML content.
Stable and high-performance
Robust and flawless performance is the key criterion for large projects with thousands of
tasks. You can load any number of tasks to the JavaScript Gantt component and it will
render them smoothly
due to smart rendering and dynamic loading.
Cross-browser and adaptable
DHTMLX Gantt is cross-browser and works in Chrome, Firefox, Safari, IE11, and all Chromium-based browsers
(e.g., Microsoft Edge, Opera, Vivaldi). Being pure JS, our Gantt chart is compatible with any front-end
and back-end technologies.
DHTMLX Gantt Licensing
|
Individual
Total: $699
|
Commercial
Total: $1399
|
Enterprise
Total: $2999
|
Ultimate
Total: $5999
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | |||
| Use in Salesforce | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO + 2 add-ons | PRO + 3 add-ons | PRO + 5 add-ons |
| 20+ PRO features | ||||
| React Gantt chart | ||||
| Several Gantt charts on 1 page This feature enables creating and destroying instances of Gantt, what is especially common for Angular, React, and other frameworks. | ||||
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 1 year | Free for 3 years |
| Free local PDF/PNG export module | ||||
| Free local module for MS Project export/import | ||||
| Free Node.js Gantt server module |
Unlock up to 65% Savings with DHTMLX Bundles
Documentation
Browse documentation
Here you will find the API references as well as all the necessary guides and tutorials
to quickly initialize, configure and customize the DHTMLX Gantt library.
Forum
Consult our community forum
The forum has accumulated lots of shared knowledge of the work with our Gantt in
JavaScript and other technologies. It is completely free and includes answers from
our tech specialists.
Free trial
Get a 30-day free trial
The best way to make sure that our Gantt chart JavaScript library is what you need is
to test it free of charge during 30 days in your projects and take advantage of our
official tech support.
Github
Discover our GitHub repository
Here is the official DHTMLX repository on GitHub. There, you can find the Standard
edition of the JavaScript Gantt chart and Standard editions of other DHTMLX components.
Official tech support
Profit from DHTMLX support
We support each and every user of our Gantt JS library. Here you can learn what levels
of support we offer for trial users and owners of proprietary and open-source licenses.
Integrations
Integrate Gantt with anything
We have prepared various materials to help you integrate DHTMLX Gantt with Angular,
React, Vue.js, Salesforce, ASP.Net, Node.js, and any other technology you need.









































What Customers Say