JavaScript Color Picker Widget
A beautiful Material design color picker in pure JavaScript
equipped with a rich color palette and boundless customization options.
Part of the state-of-the-art Suite UI library.
JavaScript Color Picker Features
- 2 modes: inline and popup color picker
- HEX color format
- Ability to add gray shades to a palette
- Ability to manage custom colors
- Custom color palette
- Smooth integration with dhtmlxForm and dhtmlxPopup
- Accessibility support
- Touch support
- TypeScript support
- Flexible JavaScript API
- Full customization
- Cross-browser compatibility
- Support for localization
- Transparency scale
Live JavaScript Color Picker Example
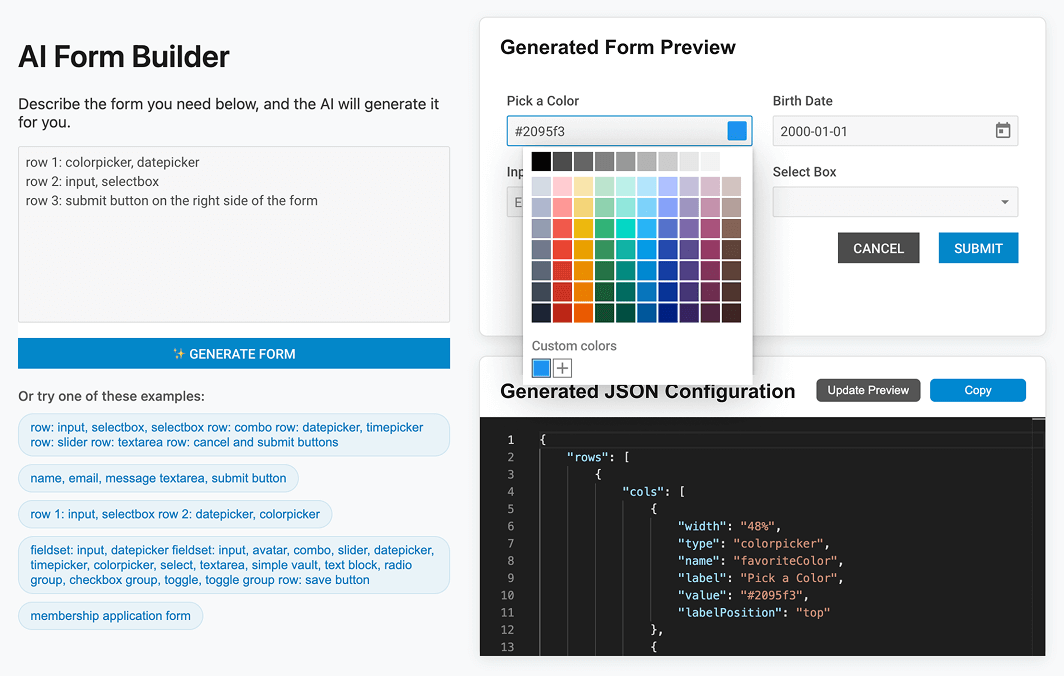
Our JavaScript color picker widget can be easily integrated into a popup.
How to Make a Color Picker in JavaScript
Why Choose a JavaScript Color Picker Widget by DHTMLX?
JavaScript color picker with a rich color palette
Our intuitive HTML/JavaScript color picker can be displayed all alone, together with a color palette or even as a color palette without a picker. The widget handles colors in the Hex format. In addition to the default colors, you can equip your palette with a row of gray shades and even redefine the whole palette by including brand-new colors.
Flexible customization via CSS
Our Material design color picker can be easily customized to meet the requirements of your web app. You can change every aspect of the color picker and palette: border and background colors, border radius, etc. The tool also provides multi-language support, so that you can apply any locale to the labels and tooltips.
Easy integration with other widgets
Our HTML5 color picker displays a color selection box with a slider and text field for entering Hex values. The widget can be created either as an inline color picker or a popup dialog box. You can also integrate it in an input field of dhtmlxForm.
Vue, Angular, and React color picker
As a part of the Suite library, DHTMLX JavaScript color picker library can be integrated into web apps based on the most popular frameworks like Angular, Vue.js, and React. Integration guides and samples will help you to build the color picker tool according to your needs. Download a free 30-day trial version of Suite and test it in your projects.
Support & Learning Resources for HTML/JavaScript Color Picker
We provide a comprehensive JavaScript color picker tutorial with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Other Suite Widgets
Need help with DHTMLX ColorPicker integration into your app? Contact us