
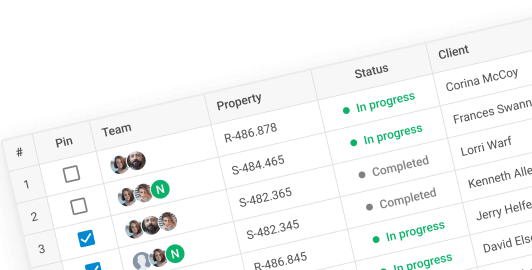
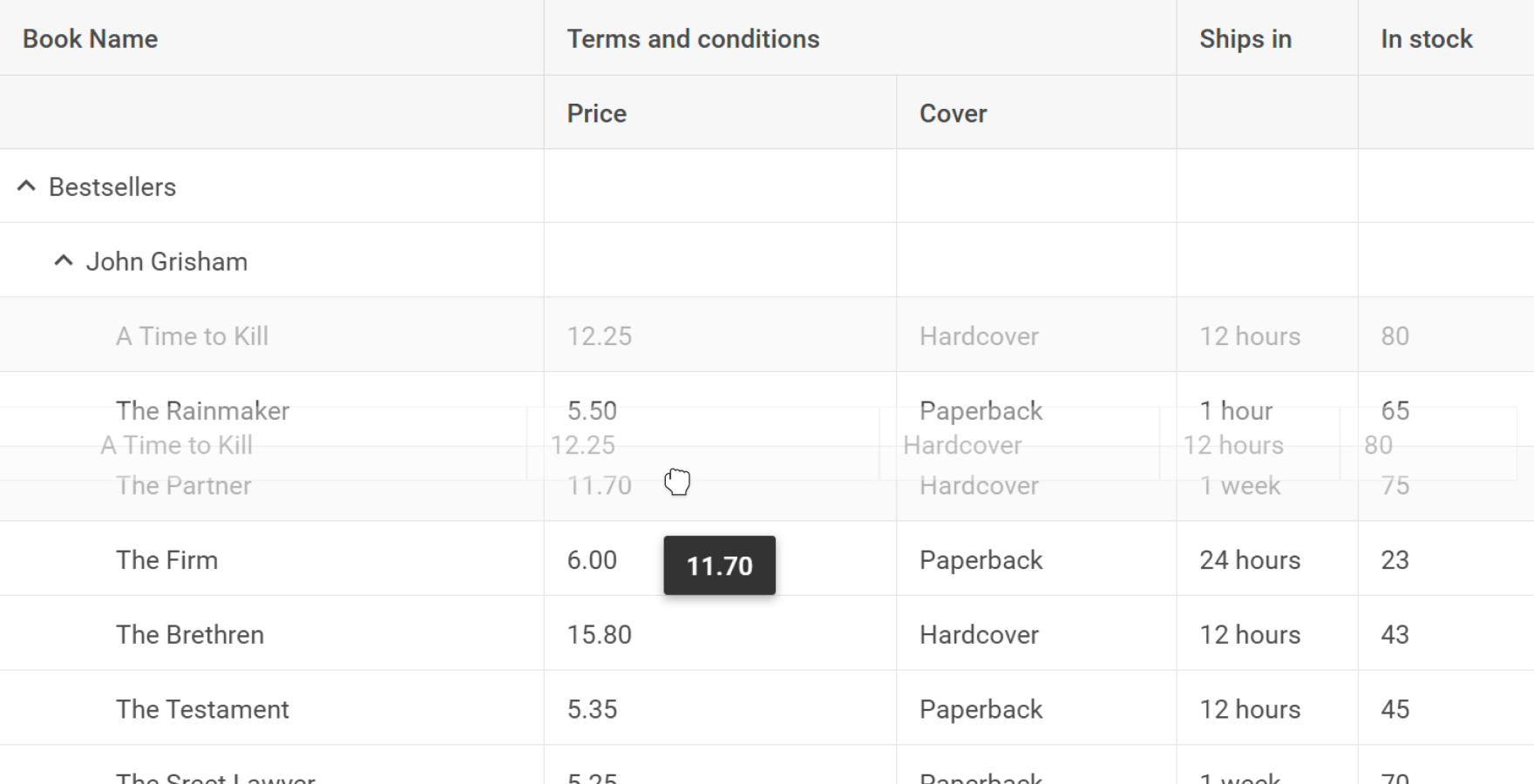
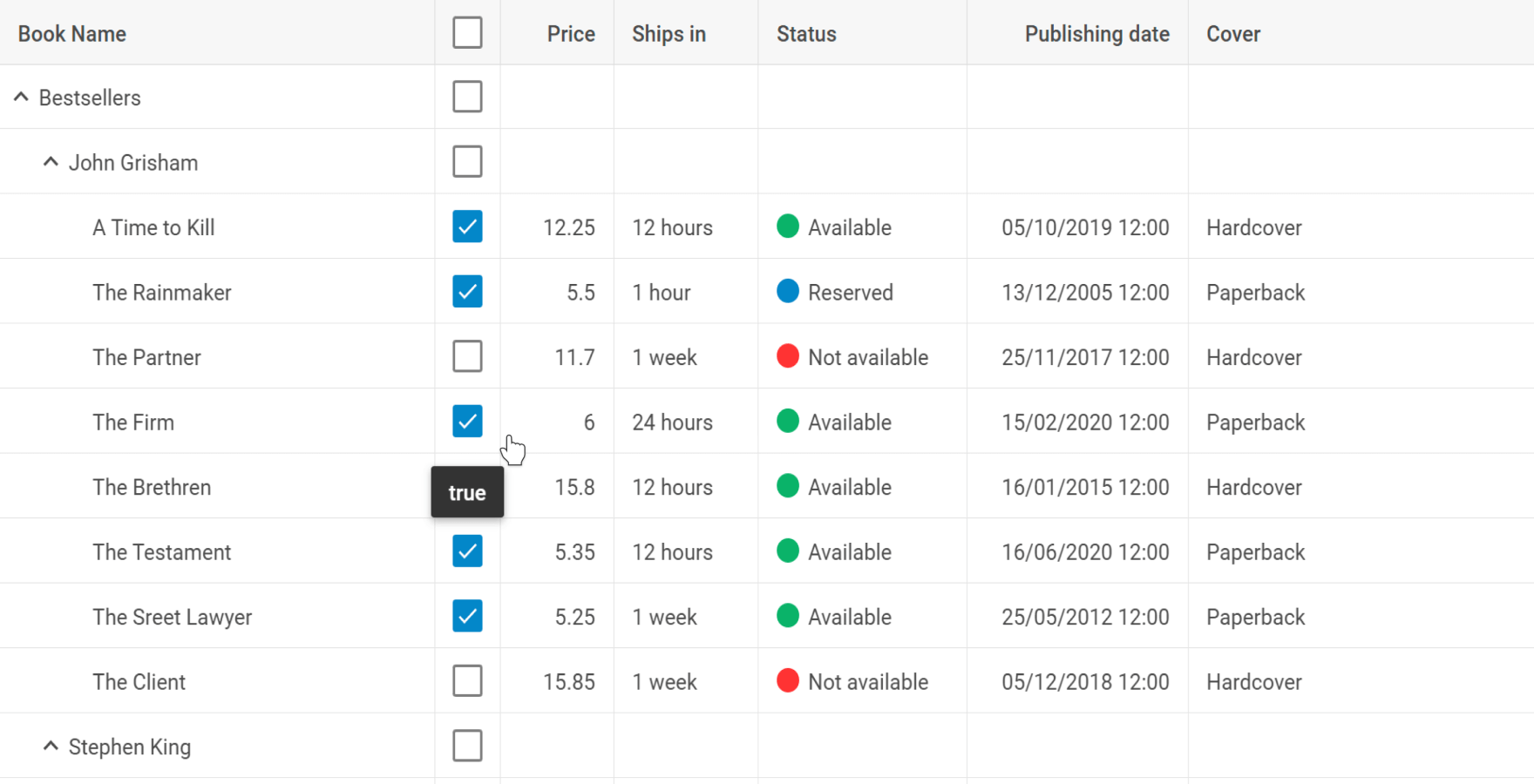
The DHTMLX TreeGrid component makes it easy to display hierarchical parent-child relationships using collapsible rows. It also features comprehensive drag-and-drop functionality, allowing end-users to reorder rows and columns within a grid. Developers can control drag-and-drop behavior by enabling or disabling it for specific columns in the nested data table.

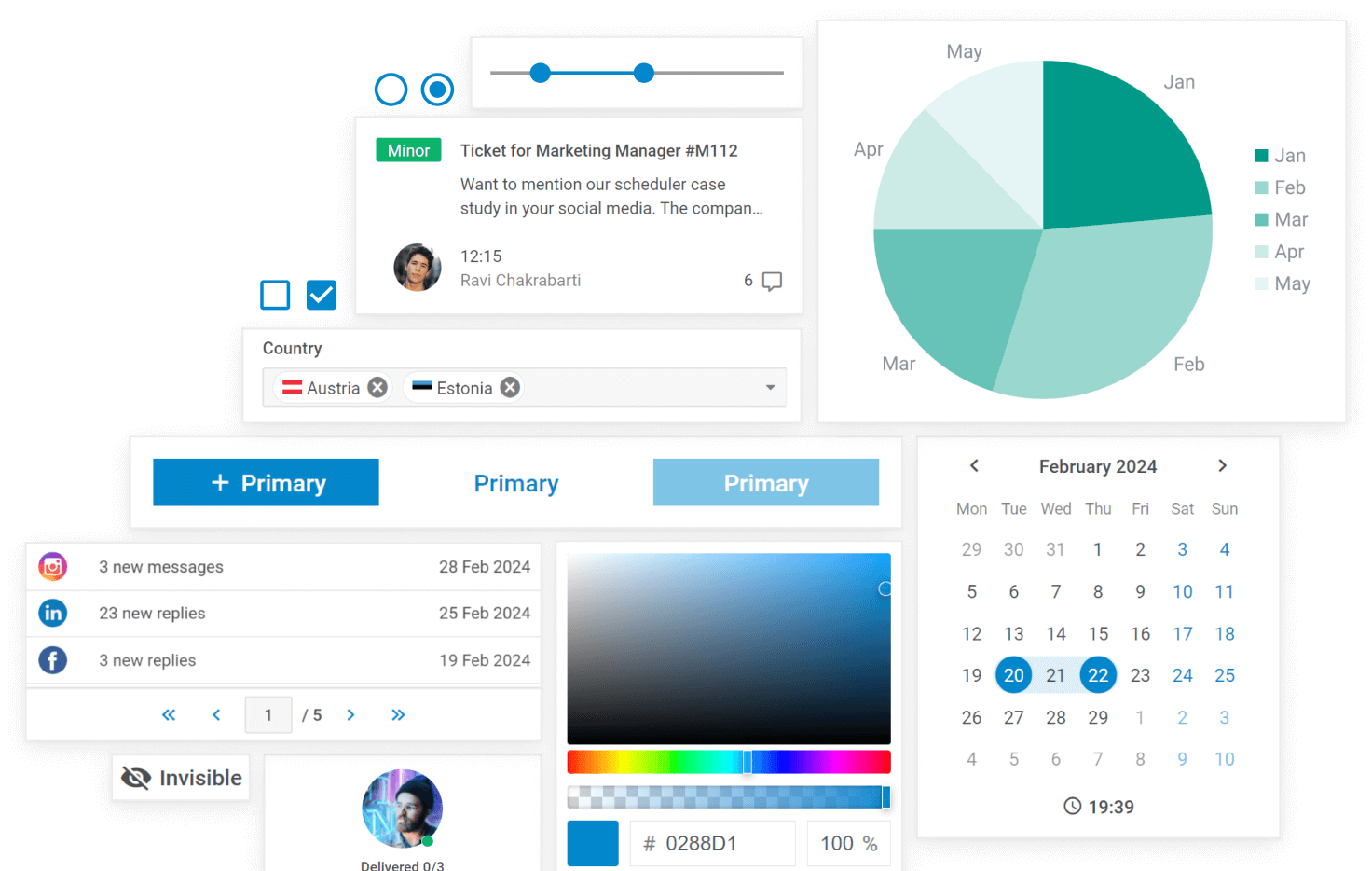
The component simplifies nested tabular data management with built-in inline editing, sorting, filtering, and searching options. End-users can modify text directly in cells, select dates via a date picker, toggle checkboxes, or choose values from a combo box. Additionally, sorting can be enabled with a simple click on column headers, with options to customize or disable this feature.

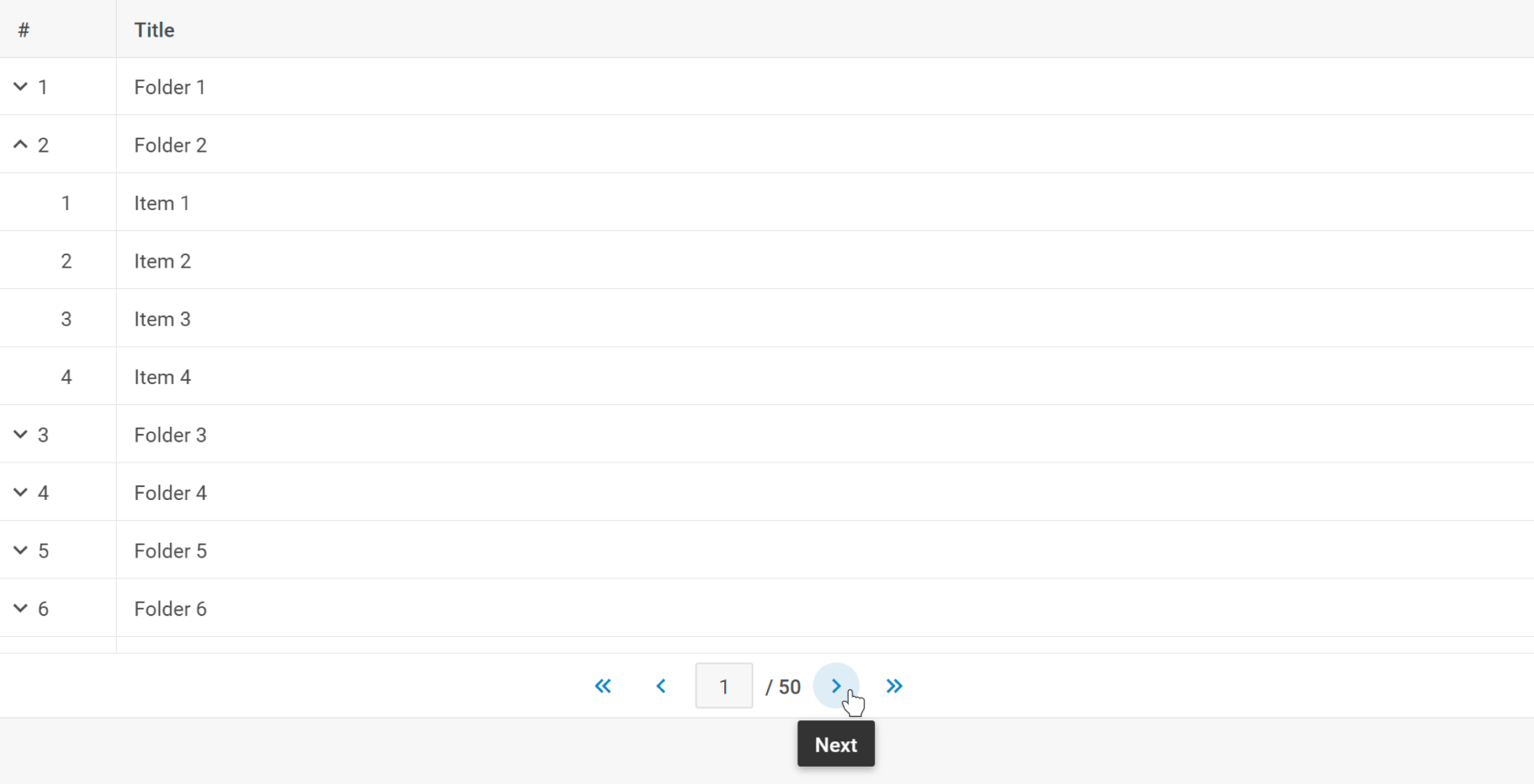
Lazy loading optimizes performance by rendering data dynamically as end-users expand tree branches, reducing initial load times for extensive data structures. By integrating the JavaScript pagination widget, you allow your users to navigate quickly between pages using buttons or an input field. This eliminates the need for excessive scrolling, streamlining access to specific rows and improving the overall user experience.