Good news! The users of our JavaScript Gantt Chart may update their library to the version 3.3. What did this update bring to you? Surely, some fixes and improvements, but the coolest thing is that the component has obtained even more powerful features and extended abilities.
Note: the votes here are very important for us at the stage of planning the update.
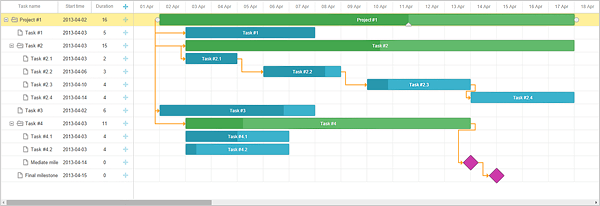
Auto Scheduling
New update introduces the dependency scheduling feature. Now the tasks can be scheduled automatically based on dependency links between them.

For example, if you have task A and task B and Finish to Start relation between them, the start date of the B will be automatically set to the end date of the task A, and will be updated each time the task A is changed. This feature allows you to generate and maintain the project schedule by specifying the relations between tasks, without need to set dates of each task manually.
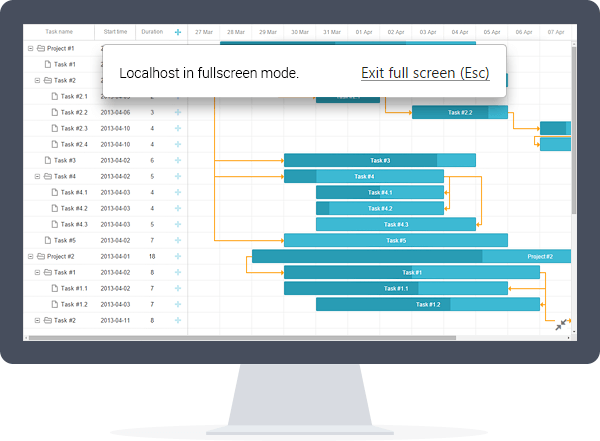
Fullscreen Mode
The latest version of the component provides you a simple but useful feature – ability to expand the schedule to the full screen. It will be a very handy feature for those who work with big projects, or when you need to show a gantt you working with from your screen.

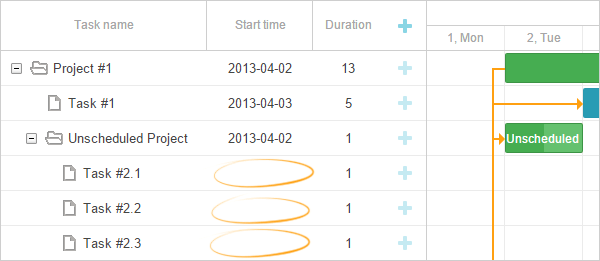
Support of unscheduled tasks
Starting from dhtmlxGantt 3.3, a gantt chart now can contain the tasks with the dates that aren’t specified yet – such items are shown as rows in a chart, but there is no schedule in a timeline area.

Backward planning
In addition to setting task schedule as the dates of start and finish, or date of start and duration, you can now specify the task times as a date of end and duration – the start date will be calculated manually.
Content Security Policy compliance
In the version 3.3 gantt makes a step towards a safer web. The component received an initial support of CSP, Content Security Policy, and now allows you to disable text-to-Javascript mechanisms on your page while maintaining full functionality.
Note: the support is not full, inline styles still must be allowed for a correct work of the component.
Ability to drag-and-drop tasks in whole gantt structure
The ability to reorder tasks by drag and drop has been updated – now it’s possible to drop tasks to any level, not only within the same tree level.
Per-column grid sorting
Sorting of grid columns can be customized even further. Now you can specify custom sorting rule of any complexity to each column.
REST mode for ajax loading/saving
Now you can use the REST mode for the request. This mode will allow easily integration of dhtmlxGantt into the RESTfull app or attach it to Web API. We’ve also fixed known issues and added support of JSON format in server response.
Moreover, the update contains various bugfixes and some performance improvements that target loading big amounts of tasks. Please note that some of the listed updates concerns PRO Edition only.
Our documentation was also updated. The Standard Edition can be downloaded here. PRO users with active support subscription will receive the updated version via email.