We at DHTMLX always give serious consideration to the needs and desires of our customers. The appearance of swimlanes in the DHTMLX Diagram library is a vivid example of responding to the requests of the web development community. It became a killer-feature of the latest major update of our diagramming component.
And now it’s time to give a detailed overview of use case scenarios for this functionality. In this article, you will learn more about JavaScript swimlanes and how to utilize them in real web projects with DHTMLX.
What are JavaScript Swimlanes
JavaScript swimlanes are special visual elements used in data visualization. They make it much easier to depict complex processes or intricate system structures in a clear way. Swimlanes are commonly placed within a diagram in the form of vertically or horizontally arranged parallel lines (lanes). Such an approach allows visually grouping processes or tasks, clarifying their sequence and who or what is involved in their fulfillment i.e. showing the separation of roles or responsibilities at different stages of the process.
The concept of swimlanes is widely used in various modeling techniques as an instrument for organizing different activities into separate categories. For instance, this visual tool is popular in Business Process Modeling Notation (BPMN) and Unified Modeling Language (UML).
Possibilities of using swimlanes with DHTMLX Diagram
JavaScript swimlanes introduced in DHTMLX Diagram v4.0 enable you to do a lot of useful things right from the UI.
When utilizing JavaScript swimlanes in DHTMLX-based diagrams, you can do the following:
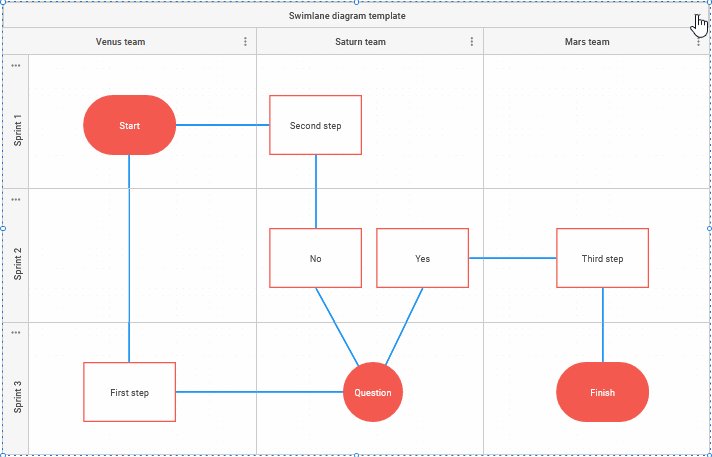
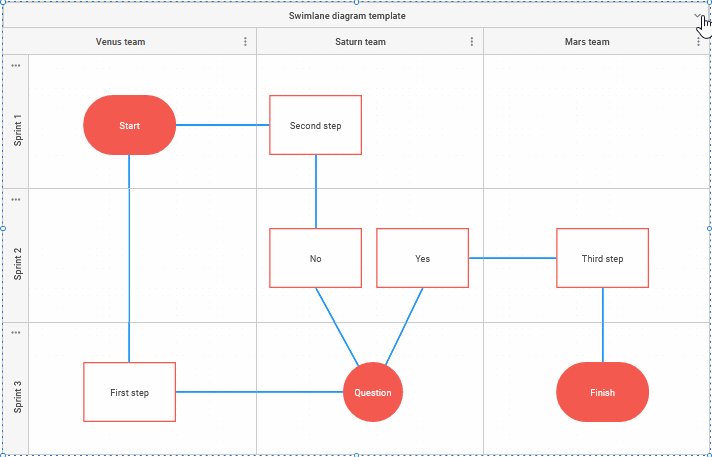
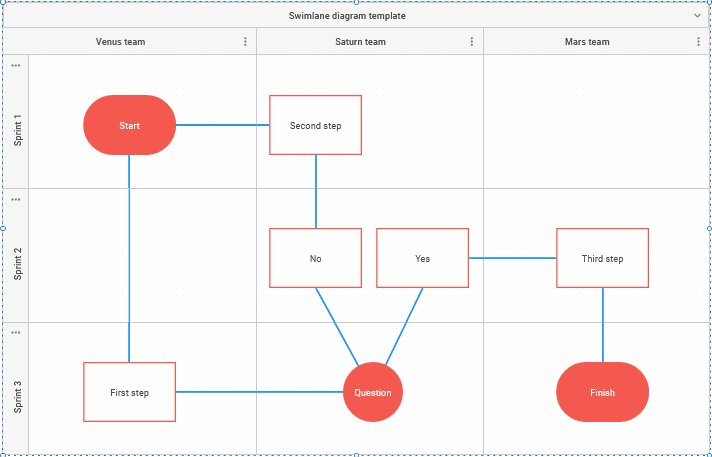
- Expand and collapse swimlanes.

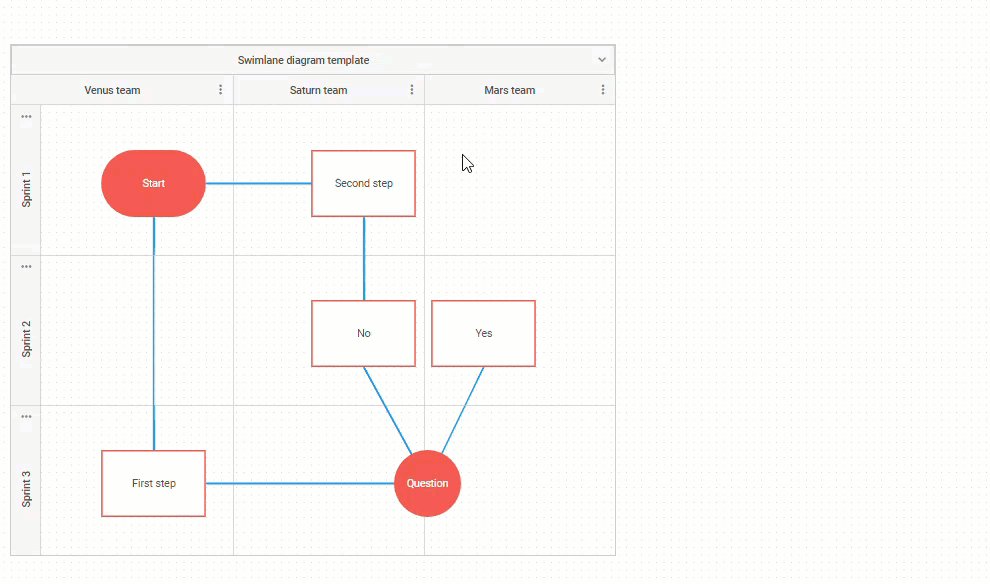
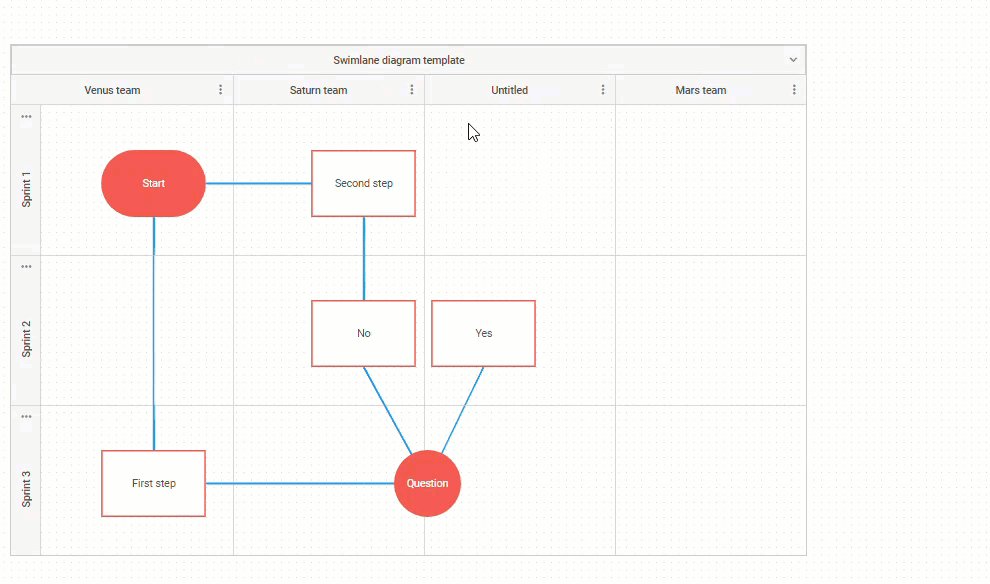
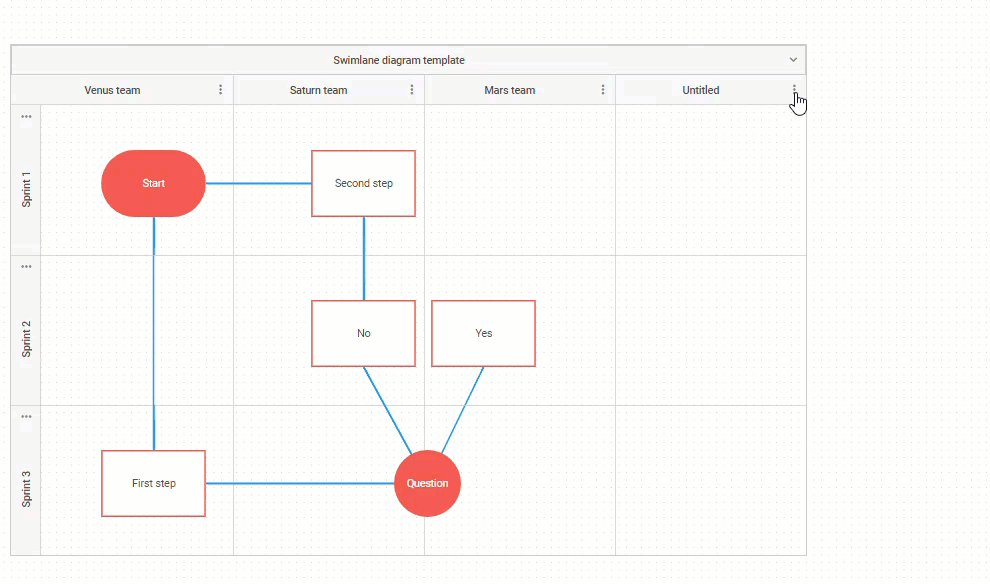
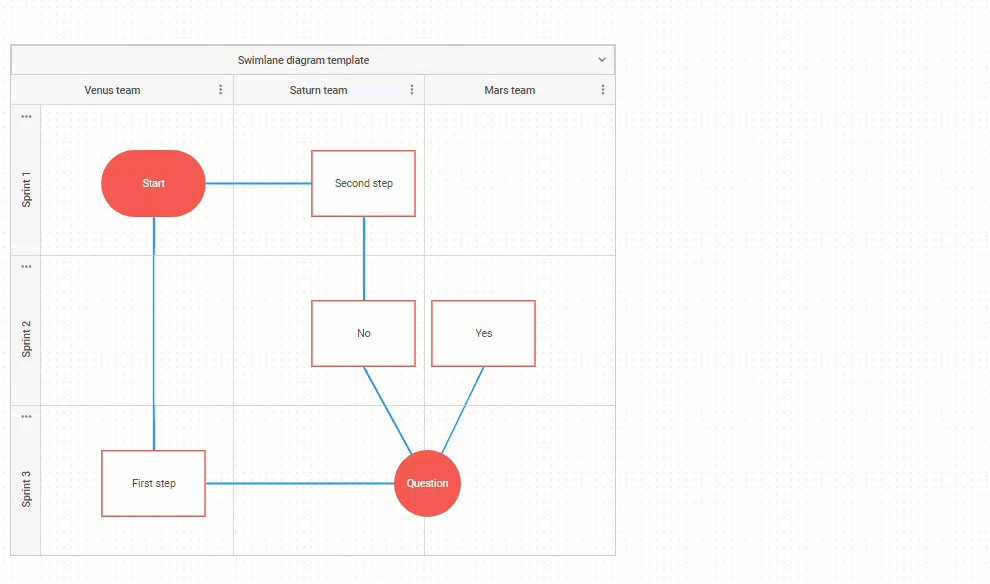
- Make use of a context menu for adding, reordering, or deleting rows and columns of swimlanes.

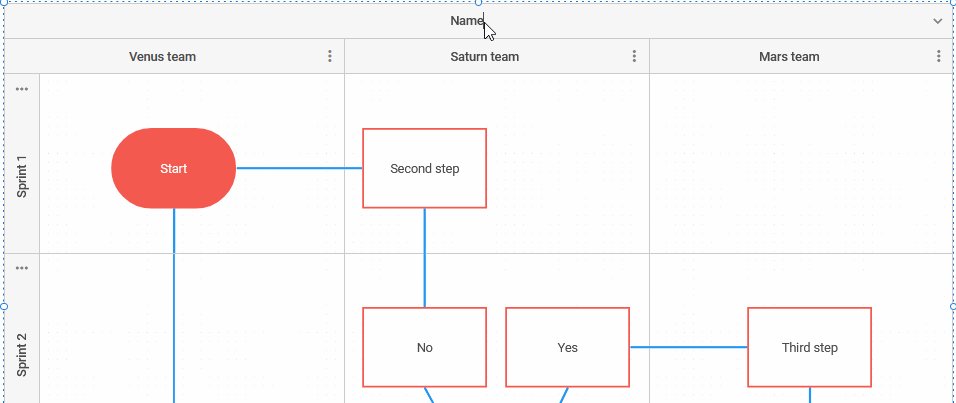
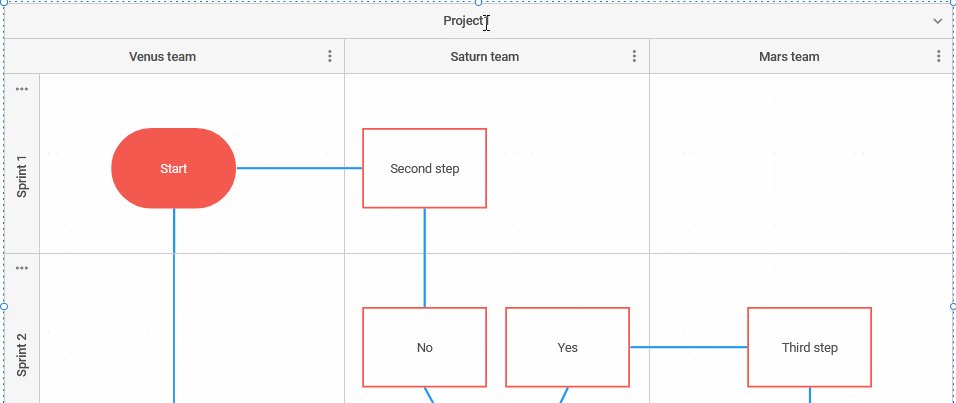
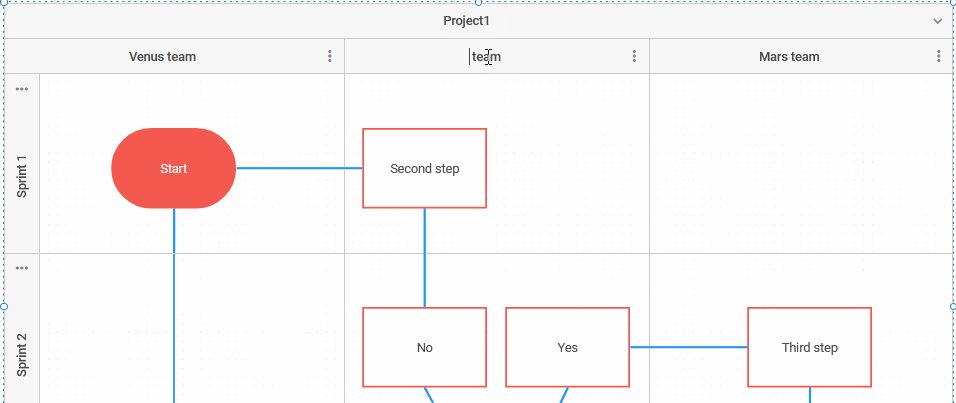
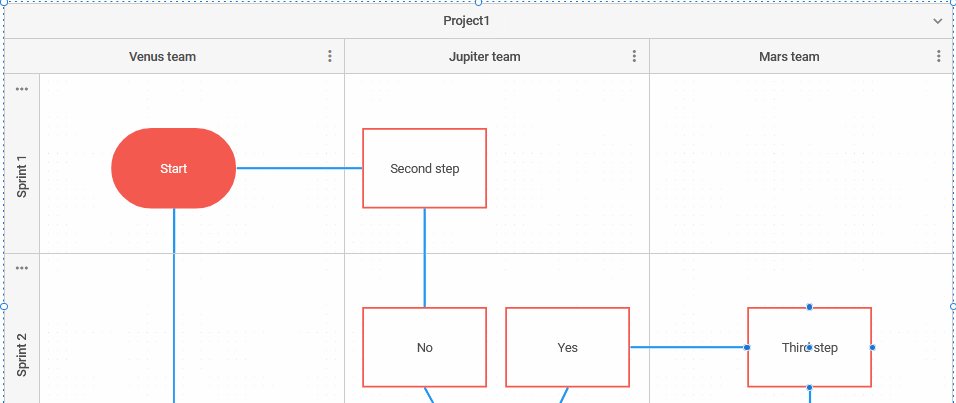
- Change text content of swimlanes on the fly via inline editing. All you have to do is just double-click on the needed part and introduce necessary changes.

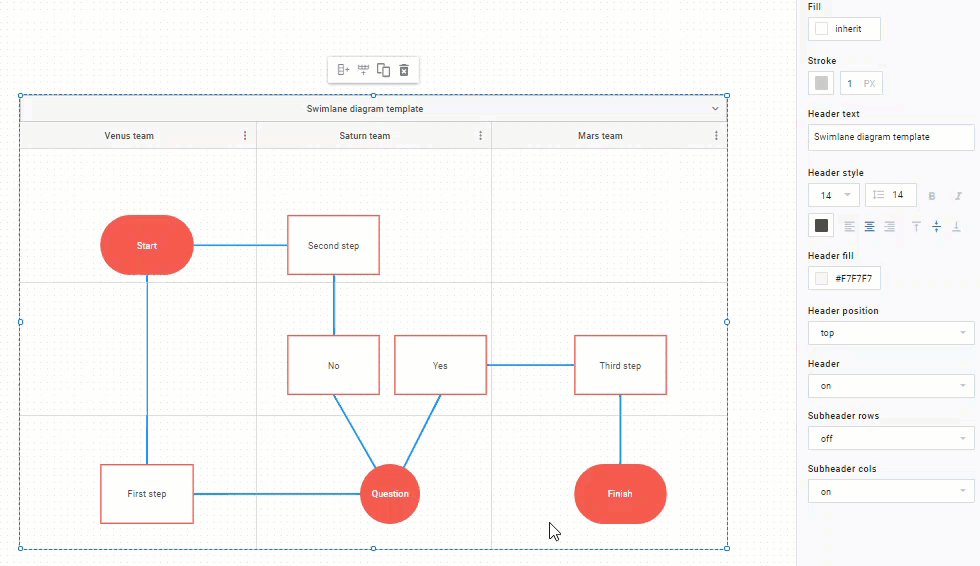
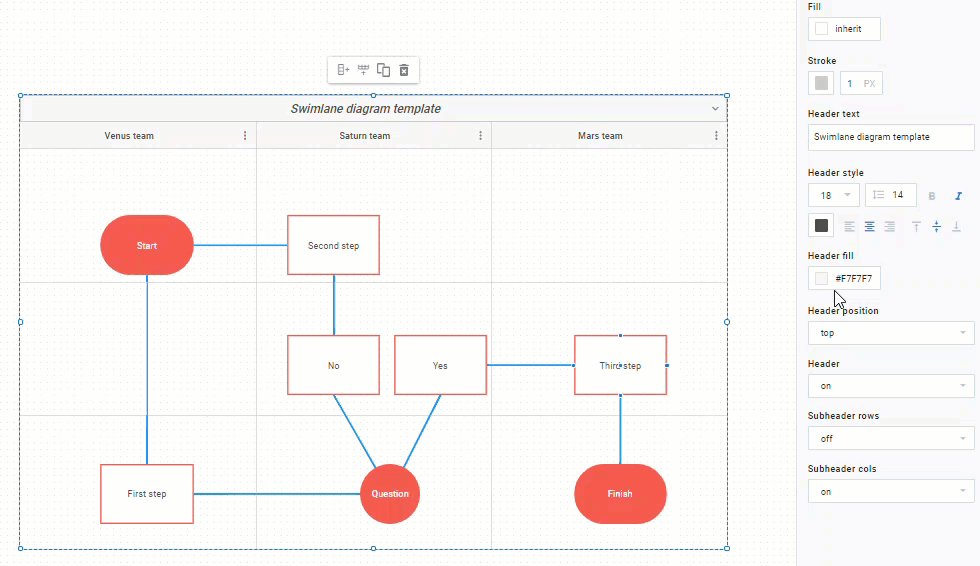
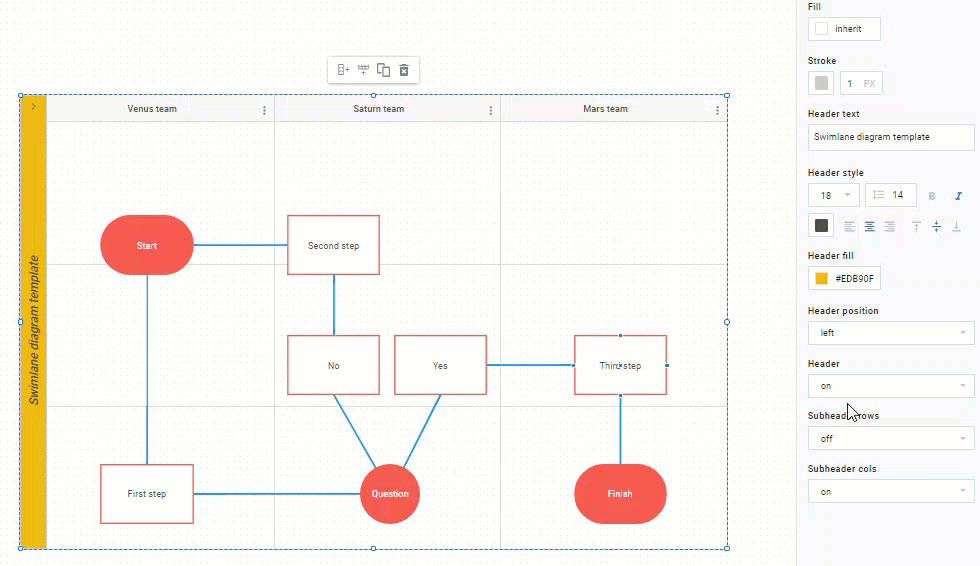
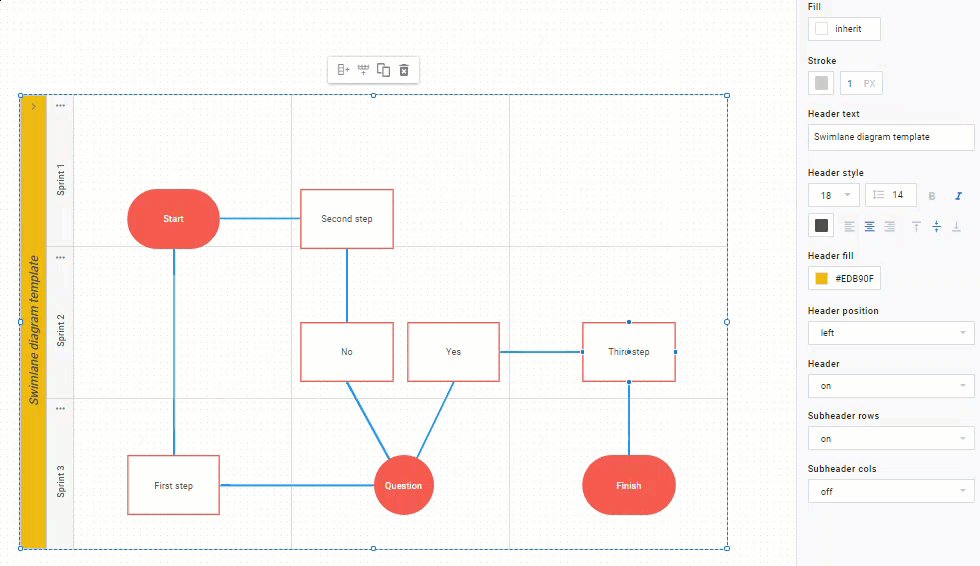
Apart from that, swimlanes are also available in the DHTMLX Diagram editor by default. In the editor mode, you can take advantage of the following capabilities:
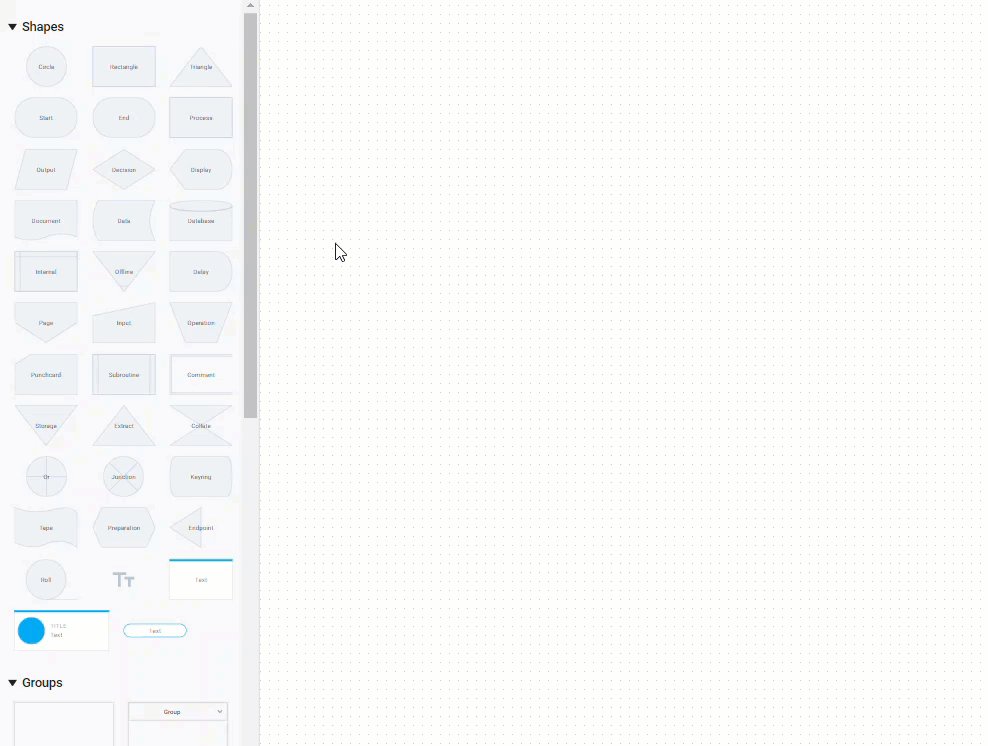
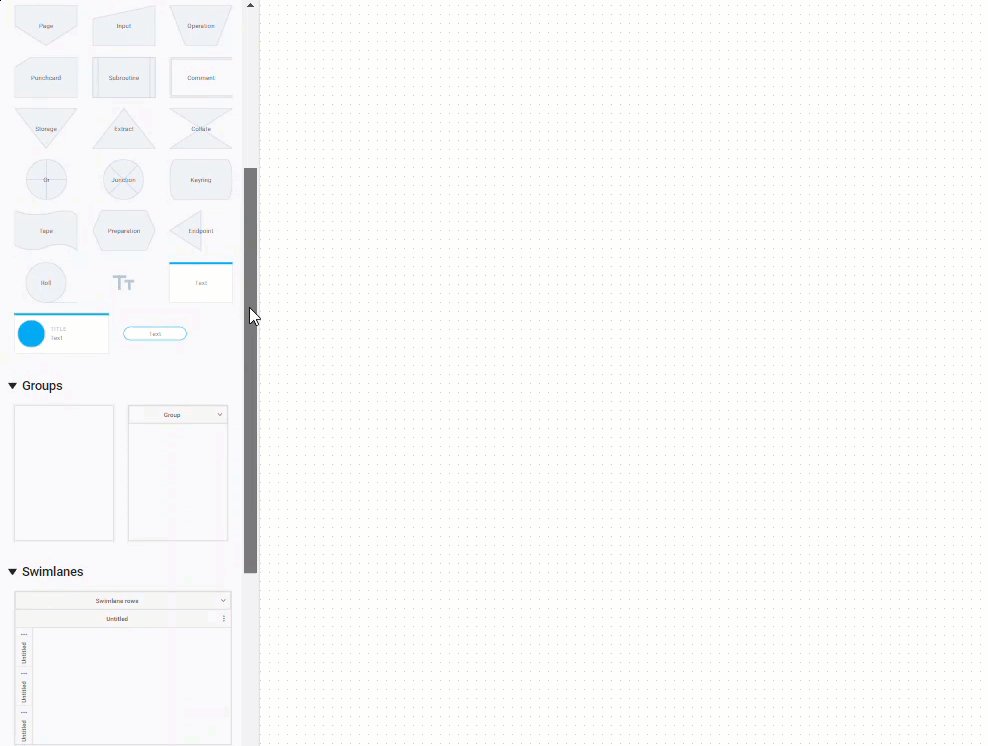
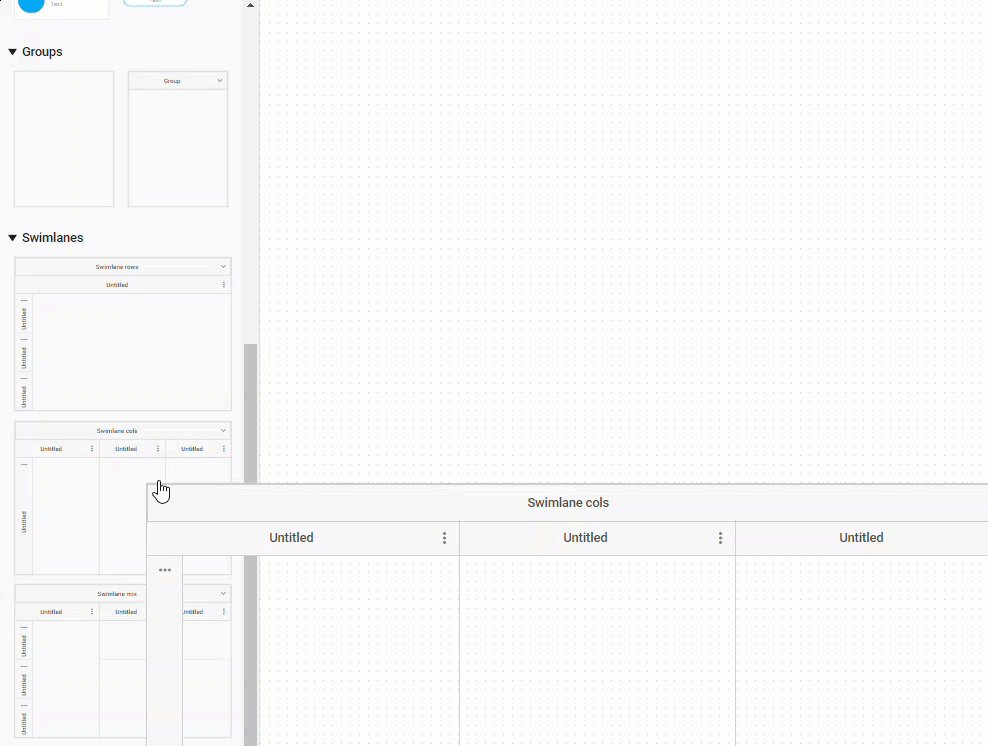
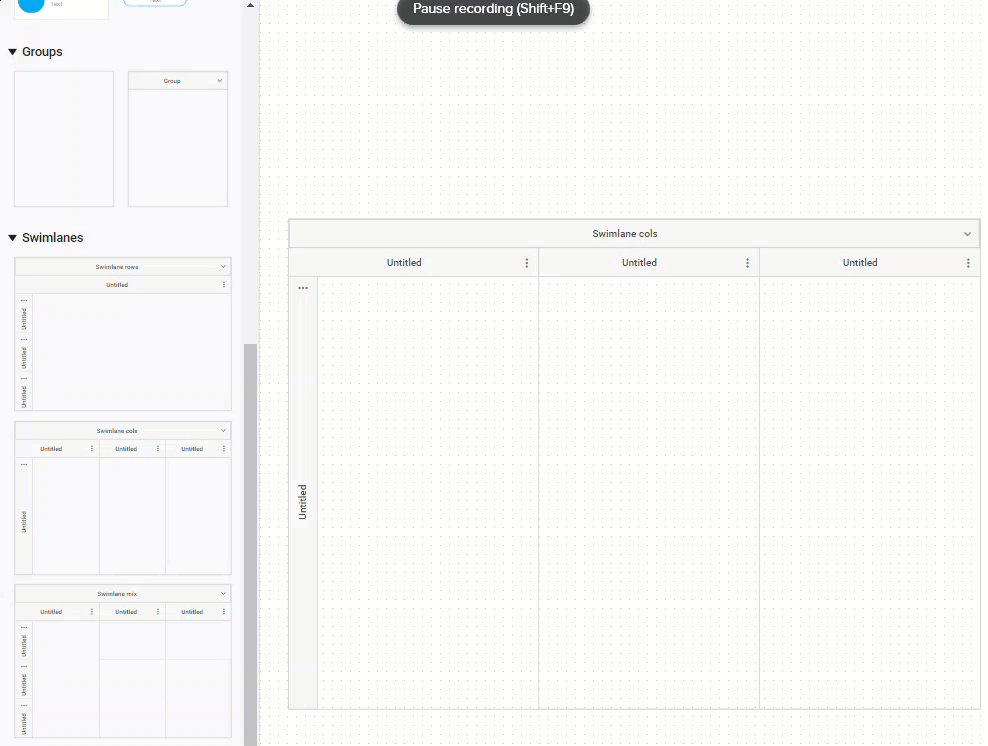
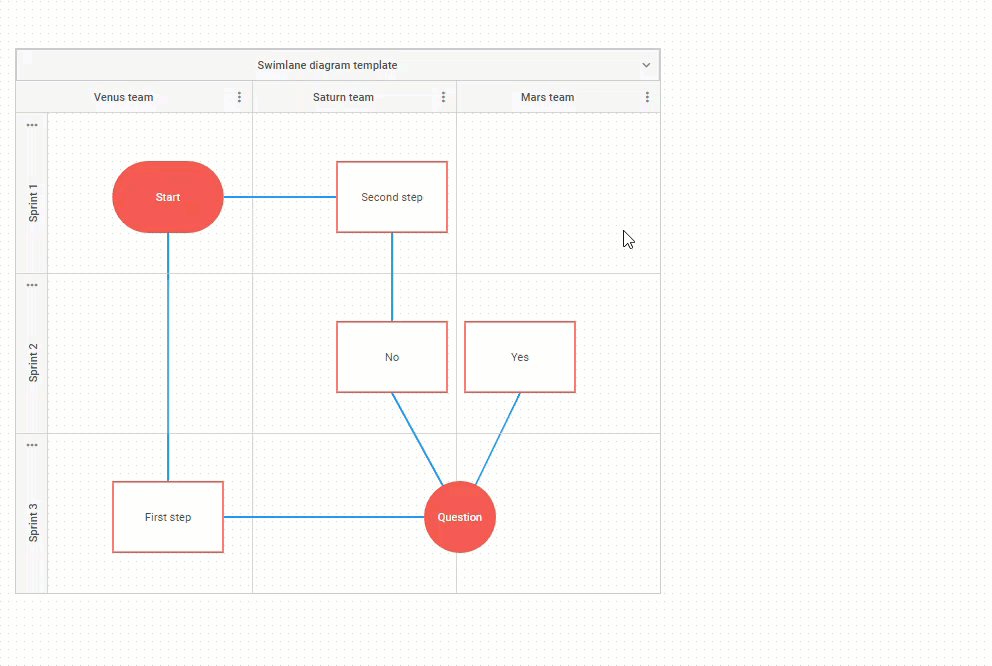
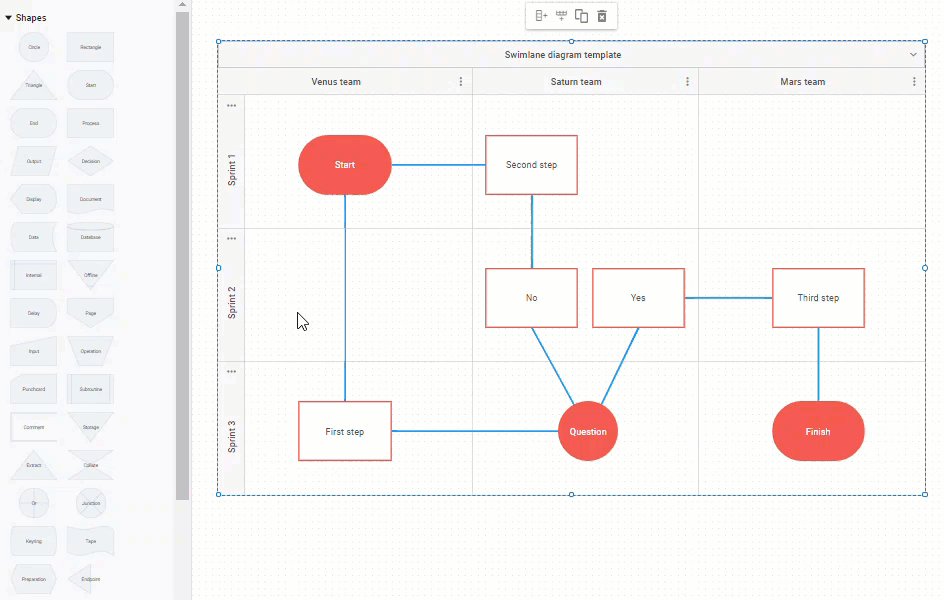
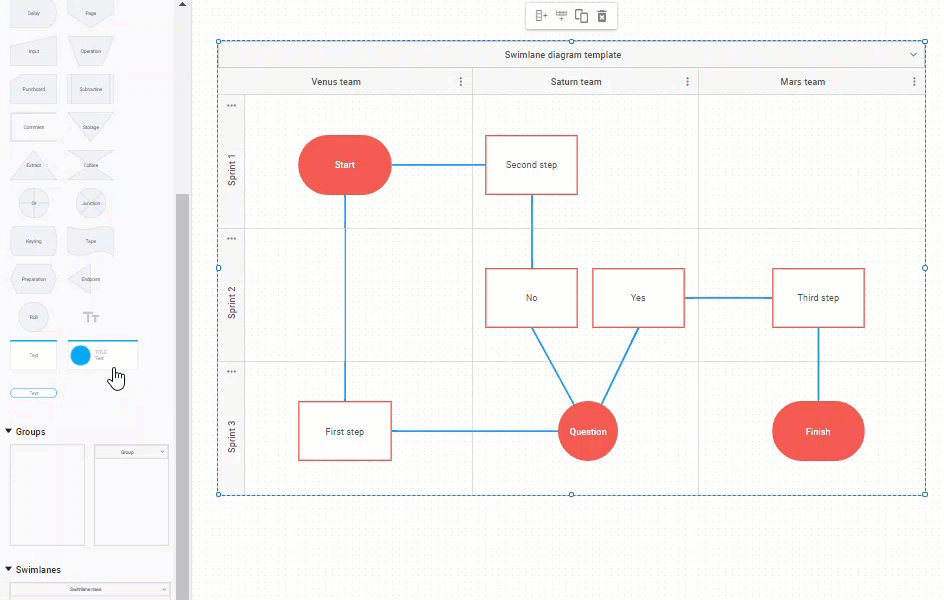
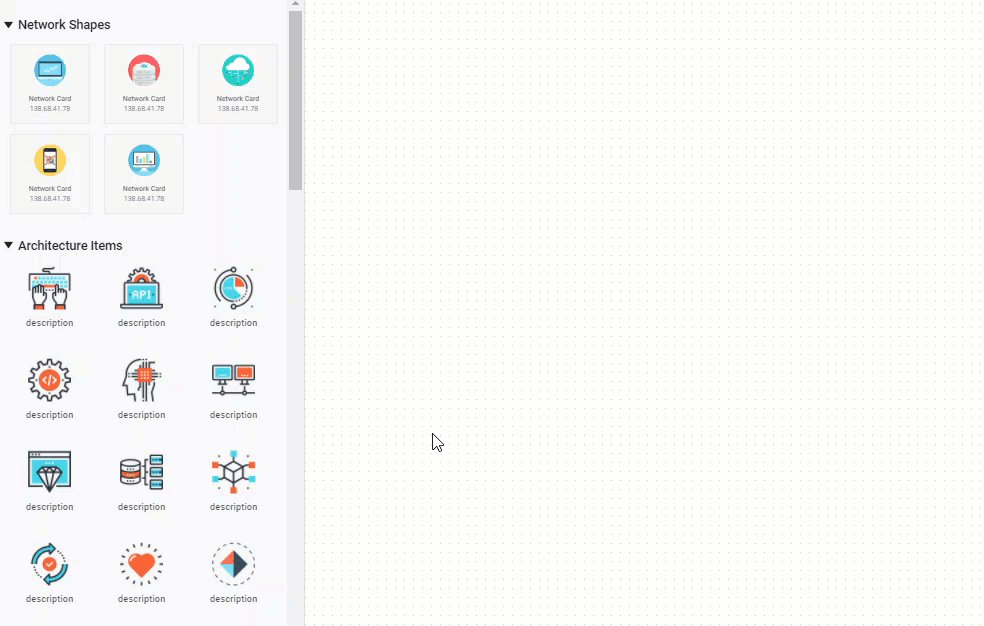
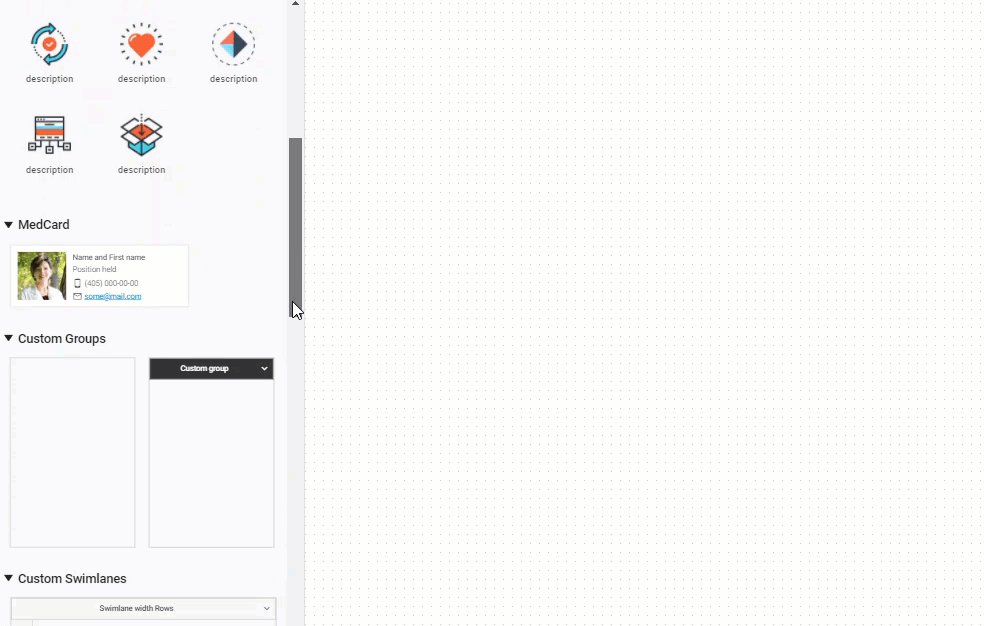
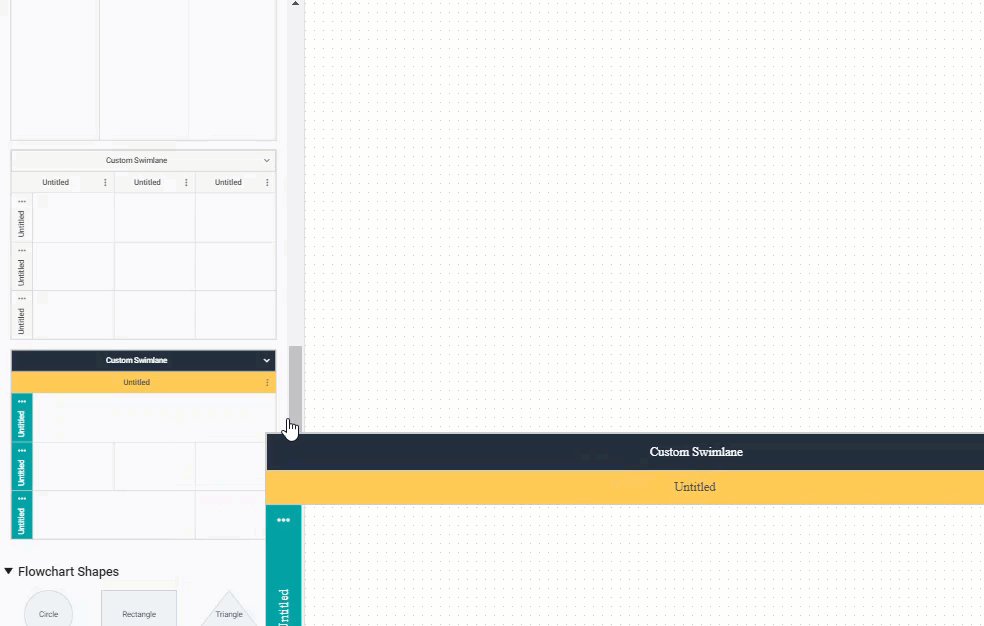
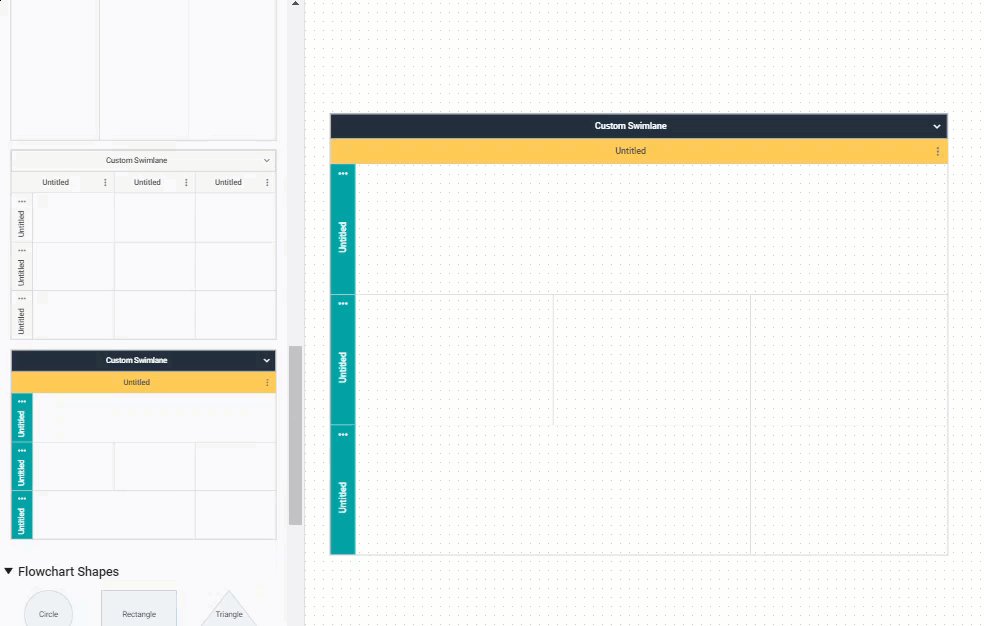
- Choose a predefined swimlane template in the left panel of the editor and simply drag and drop it in the grid area for building different types of diagrams faster.

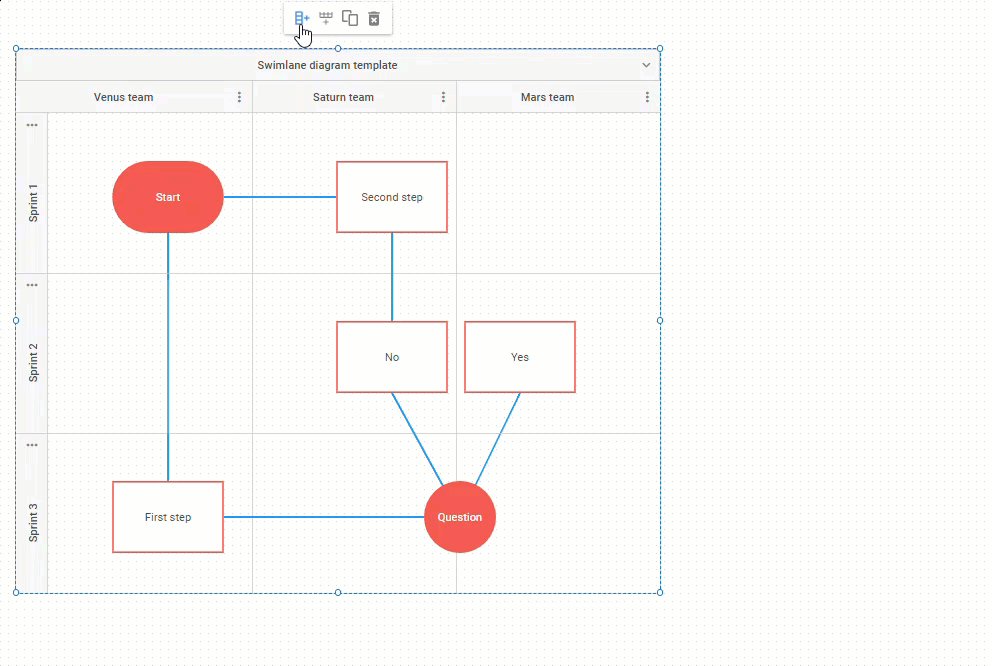
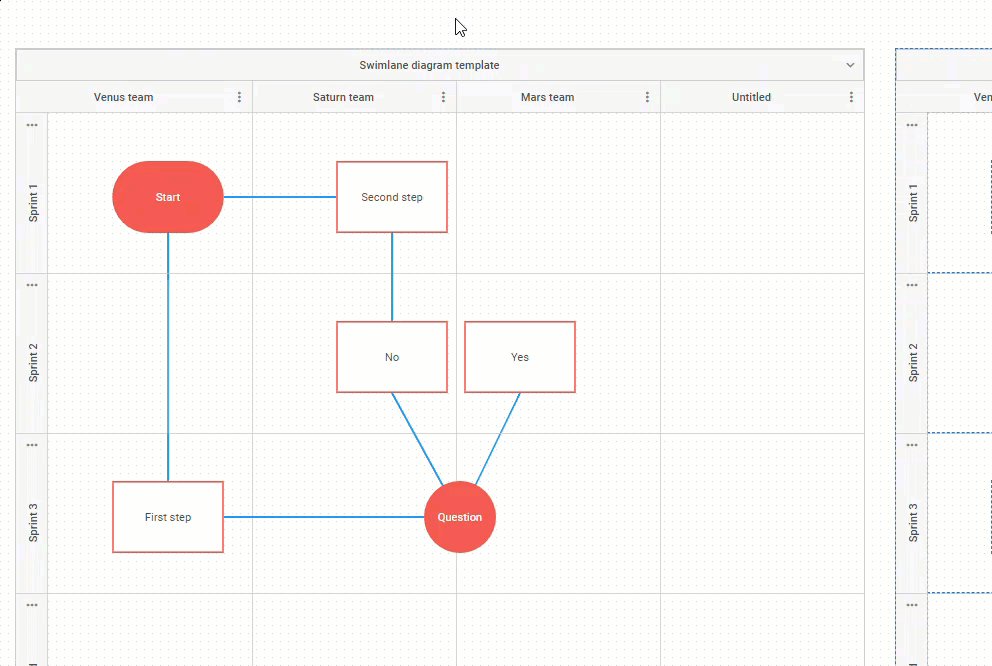
- Add rows and columns, copy, or remove swimlanes with the help of a toolbar.

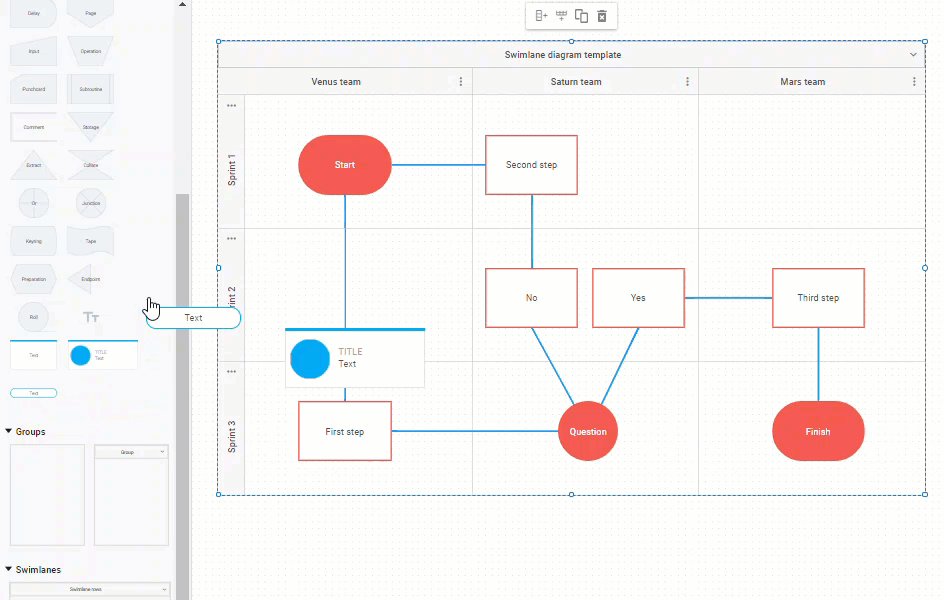
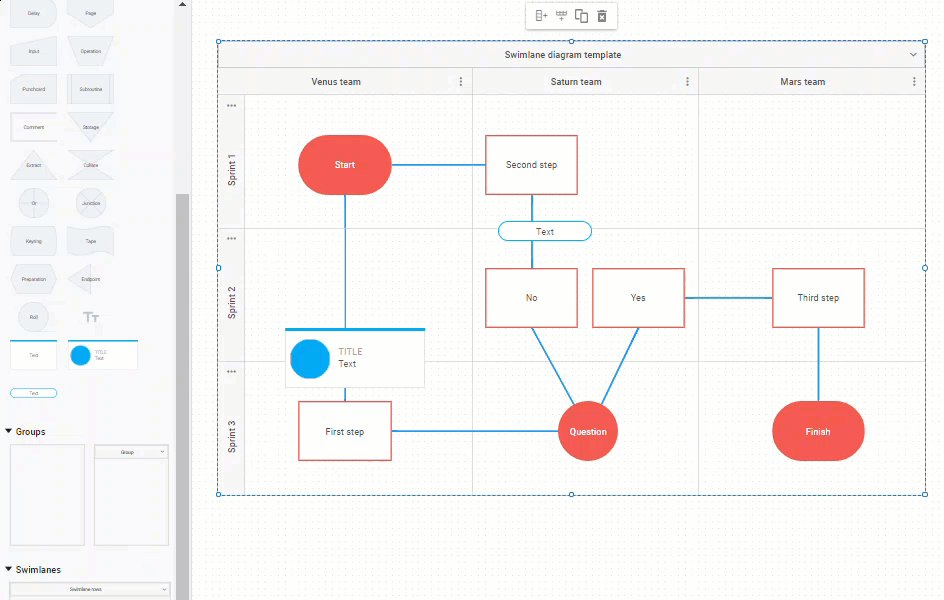
- Add any of the predefined diagram shapes or groups of shapes into a swimlane from the left panel of the editor.

- Specify the look and feel of swimlanes and their elements according to your needs using multiple editing options in the right panel. For instance, it is possible to change the header’s name and position, switch on/off subheaders and play around with different style settings.

- Create your own swimlanes and include them in the left panel of the DHTMLX Diagram editor.

As you can see, JavaScript swimlanes have become a useful addition to our diagramming component, allowing you to create diagrams of any complexity and make them easier to analyze for end-users.
Final words
The key objective of our development team during the work on swimlanes was to ensure maximum flexibility and usability of this function. As a result, you can easily configure JavaScript swimlanes in accordance with your project requirements and provide end-users with a wide range of interaction options. If you want to test swimlanes in the DHTMLX Diagram library, make use of a free 30-day trial version.