We are back with a new edition of the “Customer Spotlight” series, where our clients from all over the world share their experience of using DHTMLX products! Today we are talking to Kyriacos Fiakkas, the CEO of Exelsys Ltd. from Cyprus. The company offers a comprehensive software solution that helps organizations to manage their human capital with maximum efficiency. Last year we already discussed web development of the Exelsys solution with their software engineer. This time Mr. Fiakkas reveals how and why DHTMLX Scheduler has become an integral part of this great project since then.
Could you please tell us about yourself and your company?
I am the CEO of the Exelsys company. Our company is designing and developing cloud-based human capital management solutions. We have one such solution that’s being used in different countries around the world. We have 150 clients who are using the application. It is a multitenant application, so all our clients have the same version of the software.
Why did you need a scheduler component for your application?
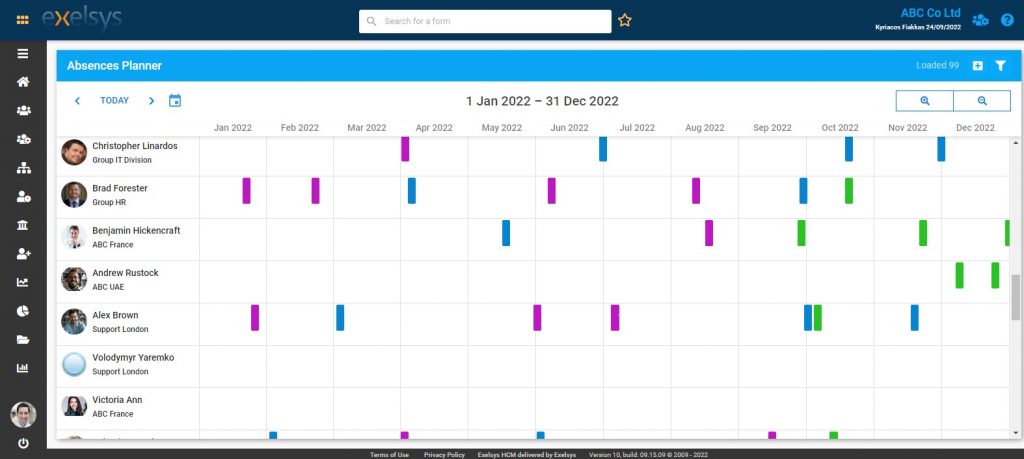
There are a number of functional areas within the application, where a scheduler is required. For example, we want to show the people who are away on leave of absence using a sort of schedule view with the names of the people written down on one side and months on the top. Thus, we show who will be away graphically along the timeline.

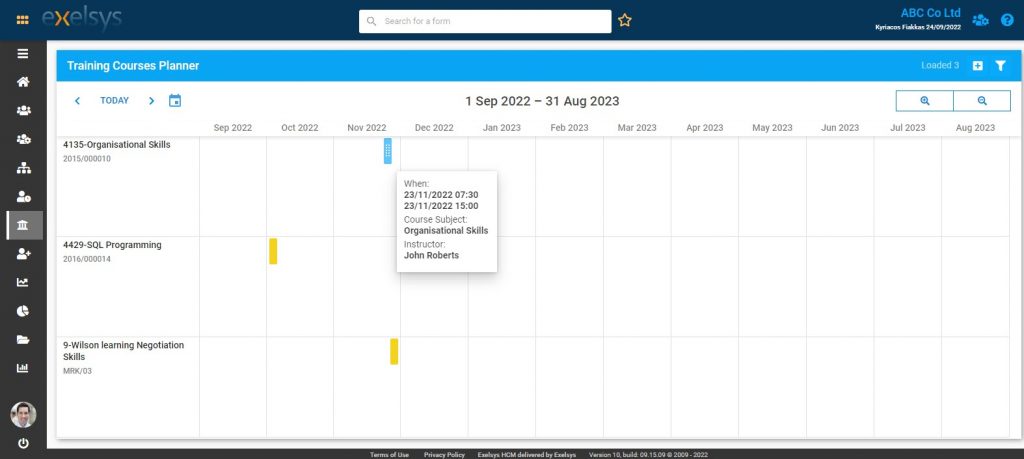
The other application scenario is showing the schedule of the company’s training courses. These are two current use cases of the scheduler view in our software, but there may be more in the future.

Why did you choose DHTMLX Scheduler for your project?
We have the old version of the system that has been going for about 10 years. That version used another scheduling component from the company called Bryntum. The thing is that we are using the Ext JS framework and Bryntum is integrated within this framework. Although Bryntum Scheduler was good, it has a lot of other functionalities that we do not use. Since this product has a lot to offer, it also has a high price. We also believe that DHTMLX Scheduler looks better from the visual point of view. In the new version that we’ve released now, we decided to use DHTMLX Scheduler.
Have you faced any difficulties integrating DHTMLX Scheduler into your application?
It seems that our developers had difficulties and it was not enough to use just the documentation to solve these issues. So maybe you need to improve your documentation a little bit. But fortunately, there were some examples that helped them to realize how to do things right. Then it was much easier to integrate your Scheduler with our project.
Do you have any other recommendations on how we can improve our products?
Yes, another recommendation regards the Timeline view. It would be great to introduce some improvements into the left side of the view such as the possibility to add some new columns. For example, if we have the list of employees, it would be great to add another column to indicate their departments or something else like job description. The recommendation is to provide the capability to add more columns on the left side of the Scheduler for providing more meaningful information. Of course, we can sort of concatenate the name of the department and place it to the first column, but it is not an ideal solution. That’s the recommendation that came from our developers.
What other technologies do you use in your project?
We use the ExtJS framework that has a lot of various components and we use most of them. But we also adopt some third-party tools like your Scheduler. By the way, we are also looking at the possibility of using some other DHTMLX components. One of them is Pivot. Ext Js also has a nice Pivot grid but it is not as good as yours. We decided to use your product because it has better functionality.
Thank you very much for the interview and good luck in all of your undertakings!
Check out more success stories from our customers in this section. If any of DHTMLX products has also played a significant role in your project and you want to tell the world about it, just get in touch with us.