dhtmlxVault for Angular
Easy-to-use Angular file upoad and manager component for the intuitive uploading and managing of various file types.
Vault for:
How It Works
5 Quick Steps to Integrate Vault with Angular
1
Create a Vault.ts file and import files and styles of Vault
2
Add an empty container for Vault with the ref attribute
3
Set the list of used Vault configuration properties and their types
4
When the component is initialized, initialize Vault and attach the instance of Vault to the
container with the ref attribute
5
You can install the destructor of Vault
To learn more check documentation
Product Features
- Support for Angular, Vue.js, React
- Cross-browser compatibility (IE11+)
- Real-time progress bar indicator
- Multiple file selection
- Drag-and-drop
- Auto and manual upload
- Download of the uploaded files
- Loading the list of previously uploaded files or all files kept on the server
- Grid & list modes
- File & image previews
- Flexible layout, toolbar & progress bar customization
- Localization for text labels
- Custom icons for files
- Custom upload restrictions
- Material skin
- Cancellation of files' upload
- Removing uploaded files from the list
- Filtering & sorting files in the list
- Inline editing
- Keyboard navigation
- Ability to disable file previews
Simple Customization
Customize each element of your Angular file upload component with ease
Equip the toolbar with custom controls you need.
Adjust the progress bar to illustrate the upload process with custom parameters.
Change the default icons of toolbar buttons for custom ones.
Refine the scroll the way you need.
Create an additional drop area for uploading files.
Search for files by name or other criteria.
Present the interface of dhtmlxVault in any language.
Server-Side Technologies
 PHP
PHP
 Go
Go
 .NET
.NET
 Java
Java
Why Choose dhtmlxVault for Angular?
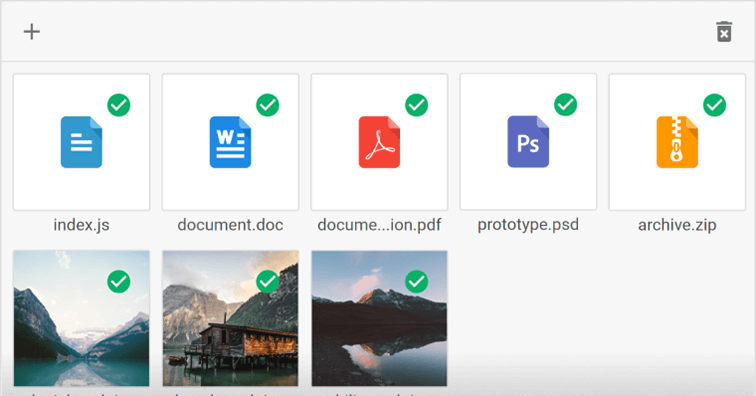
Intuitive Angular file upload component
dhtmlxVault for Angular is an easy-to-use file uploader and manager component for Angular-based apps.
dhtmlxVault allows uploading files, canceling the upload, loading the list of previously uploaded files
from the server and downloading files to the computer.
Flexible management of files
With dhtmlxVault, you have lots of options for regulating the process of file upload. Due to custom upload
restrictions, you can define file extensions, maximum file size, number of files and other parameters important
for uploading. Besides, our Angular file uploader makes it possible to load back the list of files from the
server and even download them to the computer.
Customizable upload progress bar
When uploading is in progress, the progress bar appears instead of the toolbar for illustrating the process
of file transfer as percentages. However, you can customize Vault to show an estimated time or number of files
remaining for the upload or other custom characteristics.
Toolbar controls
The toolbar includes standard controls for adding files to Vault, uploading them to the server and clearing
the whole file list. Besides default controls, you can configure any other controls with custom icons for
your Angular file uploader.
Support for React and Vue.js
dhtmlxVault supports not only Angular but also such popular frameworks as React and Vue.js. You can
download and test the package you need for your particular project. Our technical support team will be
happy to assist you in acquaintance with our Angular file uploader.
dhtmlxVault Licensing
Page not found
Looks like the page you're looking for isn't available.
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Need help with dhtmlxVault integration into your app? Contact us
Send
a Question
a Question