JavaScript TreeGrid Control
JavaScript TreeGrid control offers a convenient way of working with a large amount of data
presented in hierarchical HTML5 tree tables.
It is a perfect fit for dynamic dashboards,
reports, CRM systems, and other data-heavy applications.
JavaScript TreeGrid Features
- Columns' drag-n-drop
- Grouping data
- Sorting data
- Filtering data
- Ability to hide/show rows
- Auto-calculated values in footer/header
- Number formatting
- Multiline cell content
- Templates for tooltips
- Marking cells with min and max values
- Content alignment
- Custom HTML content
- Multiline header and footer
- Vertical and horizontal spans
- TypeScript support
- Flexible customization
- Various cell editor types
- Collapsed mode
- Selection and moving of multiple elements
- Touch support
- Ability to freeze any columns and rows
- Data editing
- Exporting data to Excel, PDF/PNG
- Custom templates for the content of cells
- Ability to be initialized without data
- Adding custom marks to cells
- Ability to disable tooltips
- Adjusting columns' width
- Auto width for columns
- Highlighting a selected cell and row
- Automatic adding of an empty row to the end of Grid
- Cross-browser compatibility
- Rich JavaScript API
- Data loading in the JSON format
- Simultaneously reordering columns and rows
- Accessibility support
- Auto height mode
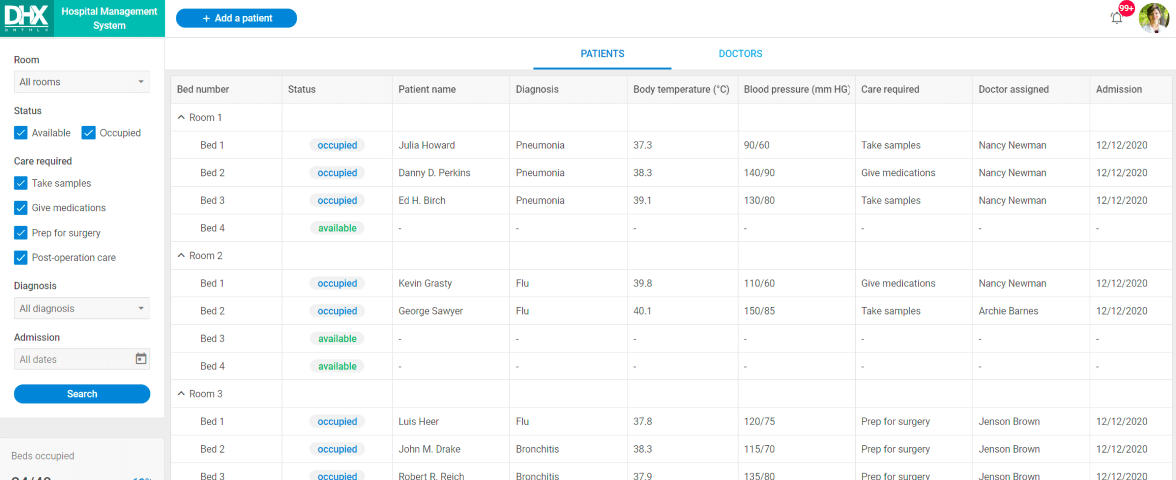
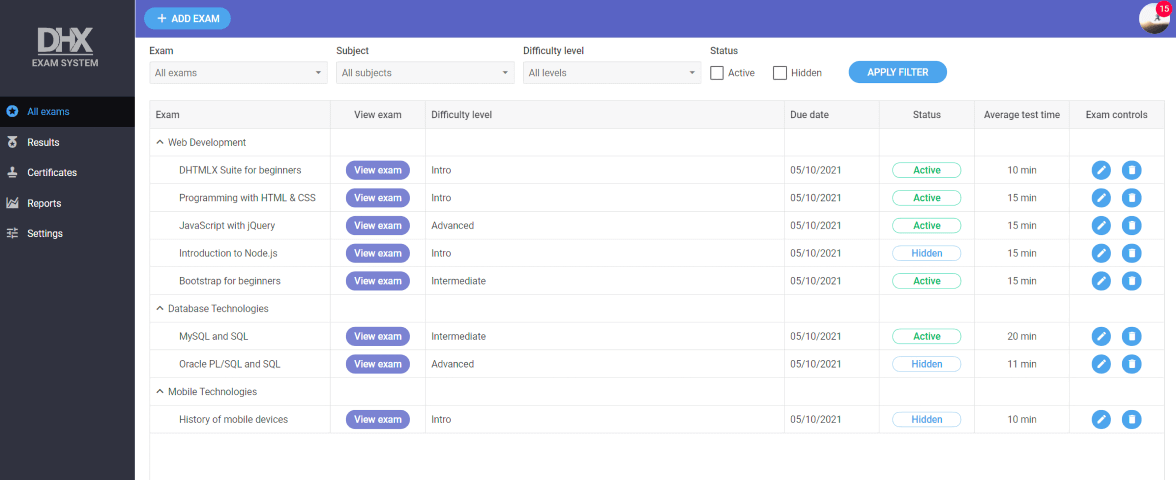
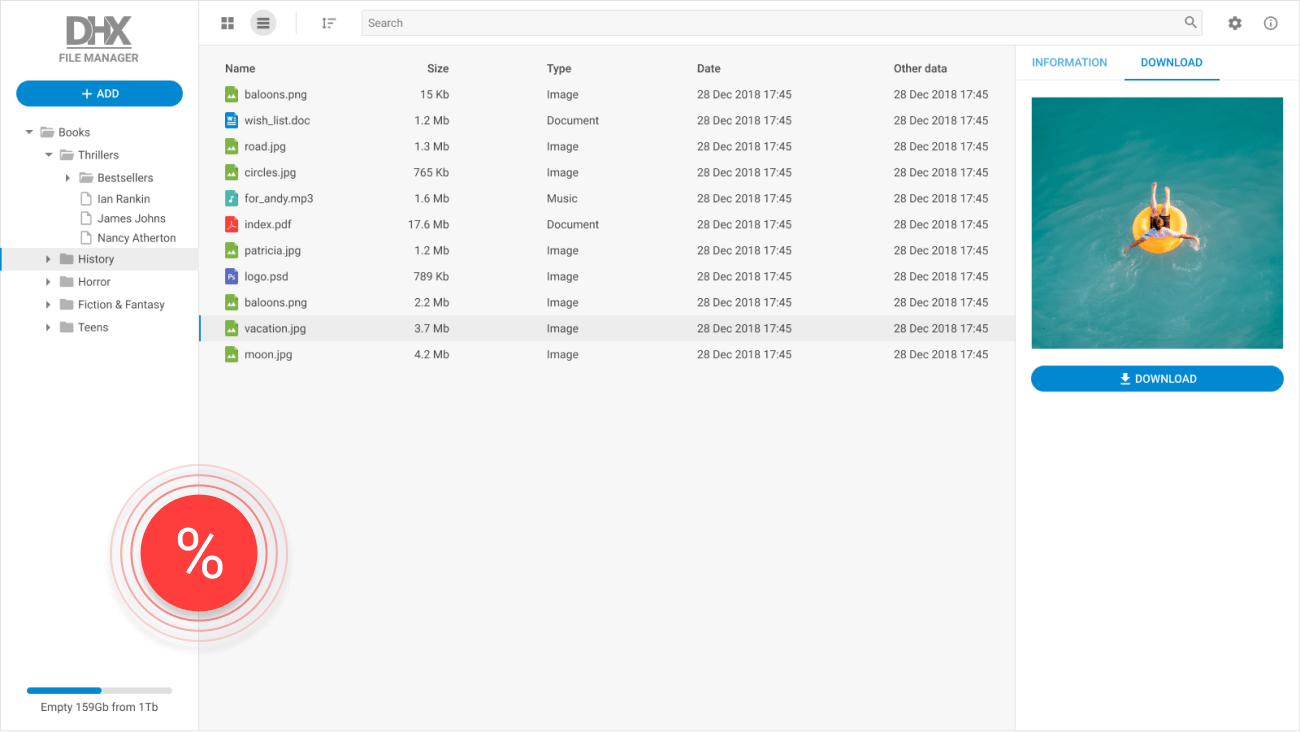
DHTMLX Suite Demos with JavaScript TreeGrid
Improve User Experience with Our JavaScript TreeGrid Widget
Explore the abilities of the DHTMLX TreeGrid control your project can benefit from.
How to Create a JavaScript Tree Grid
Why Choose DHTMLX JavaScript TreeGrid Control?
Feature-rich JavaScript tree grid
DHTMLX tree grid deploys all of the powerful functionality of the grid and offers a flexible and robust solution for adding a full-featured javascript treegrid into web applications. The component provides advanced drag-and-drop, the ability to work with frozen columns and rows, and show resulting values like sums, minimal, maximal or average values in particular cells of a footer or header.
Fast performance with large data sets
The ability to dynamically expand and collapse table rows makes our JavaScript treegrid control a perfect solution for displaying tree tables with an unlimited number of rows. A range of API methods enables you to scroll the treegrid table to specific coordinates and cells. Filtering and sorting features contribute to a more convenient work with a large amount of data. Besides, it’s possible to export data to Excel.
A highly customizable HTML5 tree table
DHTMLX TreeGrid allows you to create completely customizable JavaScript tree tables. Styling a treegrid according to your needs takes little effort, as you just need to create new CSS classes with custom settings and apply them to the elements you’d like to modify: header and footer cells, entire rows, particular table cells or the whole tree table. Besides, you can apply custom styling to mark cells on the basis of a predefined logic.
Support for Angular, React, and Vue.js
Our JavaScript/HTML5 TreeGrid goes with support for the widely used client-side frameworks - Angular, React, and Vue.js. In order to integrate the component into your projects based on these frameworks, you can download a free 30-day evaluation version of the Suite library together with other UI widgets and benefit from our official technical support.
Support and Learning Resources for JS TreeGrid
Other Suite Widgets
DHTMLX TreeGrid Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Functionality
|
Individual
Professional
|
Commercial
Professional
|
Enterprise
Professional
|
Ultimate
Professional
|
| Online export to PDF/PNG without watermark |
Individual
Free for 1 year
|
Commercial
Free for 1 year
|
Enterprise
Free for 1 year
|
Ultimate
Free for 3 years
|
| Free local PDF/PNG module |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Free local Excel export module |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Individual
Total: $509
|
Commercial
Total: $959
|
Enterprise
Total: $2239
|
Ultimate
Total: $4479
|
of buying DHTMLX UI components separately:
Suite Individual - $799
Suite Commercial - $1699
Suite Enterprise - $3499
Suite Ultimate - $6999

File manager built with the help of Suite components: Layout, Grid, DataView, Toolbar, etc.
Need help with DHTMLX TreeGrid integration into your app? Contact us