Comprehensive JavaScript & HTML5 Gantt Chart
DHTMLX Gantt is the most complete Gantt chart library to cover all the needs of a project management app and advance web development.

Try DHTMLX JS Gantt Live Demo
Open a demo on desktop









Thousands of projects worldwide are managed with tools based on DHTMLX Gantt.
JS Gantt Integrations
JS Gantt Samples
Why Choose DHTMLX JavaScript Gantt Chart?
Easy to set up and use
Even if you are not a JavaScript expert, starting your work with our HTML5 Gantt
control is straightforward. You can quickly initialize it with a few lines of code
and equip it with the desired features in no time. Guides, demos, and video
tutorials have got you covered.
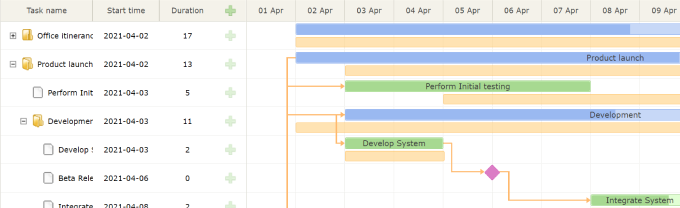
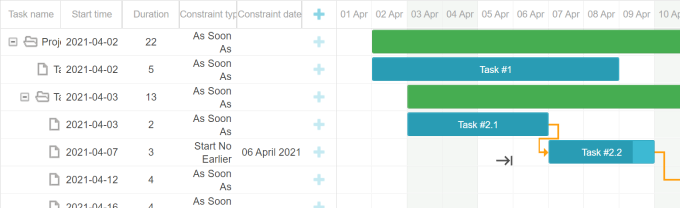
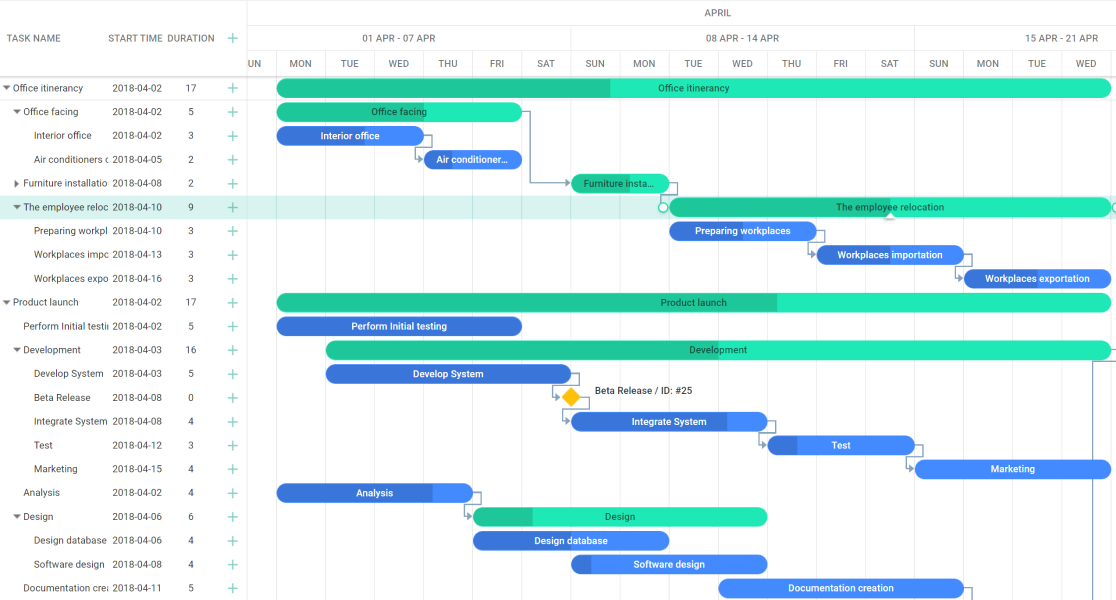
Full-featured out of the box
DHTMLX Gantt is the most complete JavaScript Gantt chart library for project
management. It has all the necessary functionality including different task types,
scheduling techniques, and resource management. Besides, it is beautiful out of the box.
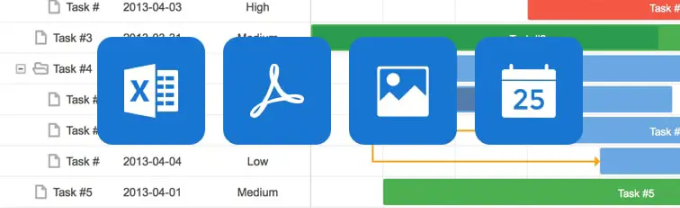
Fully customizable
A rich and flexible API allows you to configure each and every JS Gantt chart
element: customize time scale, define grid structure, style task bars, fine-tune
editing form, and add any kind of custom HTML content.
Stable and high-performance
Robust and flawless performance is the key criterion for large projects with thousands
of tasks. You can load any number of tasks to the JavaScript Gantt component and it
will render them smoothly due to smart rendering and dynamic loading.
Cross-browser and adaptable
DHTMLX Gantt is cross-browser and works in Chrome, Firefox, Safari, IE11, and all
Chromium-based browsers (e.g., Microsoft Edge, Opera, Vivaldi). Being pure JS, our
Gantt chart is compatible with any front-end and back-end technologies.
Documentation
Browse documentation
Here you will find the API references as well as all the necessary guides and tutorials
to quickly initialize, configure and customize the DHTMLX Gantt library.
Forum
Consult our community forum
The forum has accumulated lots of shared knowledge of the work with our Gantt in
JavaScript and other technologies. It is completely free and includes answers from
our tech specialists.
Free trial
Get a 30-day free trial
The best way to make sure that our Gantt chart JavaScript library is what you need is
to test it free of charge during 30 days in your projects and take advantage of our
official tech support.
Github
Discover our GitHub repository
This is the DHTMLX JavaScript Gantt chart open source version under the GNU GPL v2
license for non-commercial projects. It comprises all the features from the Standard
edition.
Official tech support
Profit from DHTMLX support
We support each and every user of our Gantt JS library. Here you can learn what levels
of support we offer for trial users and owners of proprietary and open-source licenses.
Integrations
Integrate Gantt with anything
We have prepared various materials to help you integrate DHTMLX Gantt with Angular,
React, Vue.js, Salesforce, ASP.Net, Node.js, and any other technology you need.