DHTMLX Diagram library makes a big step forward and receives a major update: the version 2.0 is out. Now, when using dhtmlxDiagram, you can build different types of diagrams and graphs! Besides, there are plenty of useful updates and improvements. Let’s review all of them.
Build different types of diagrams
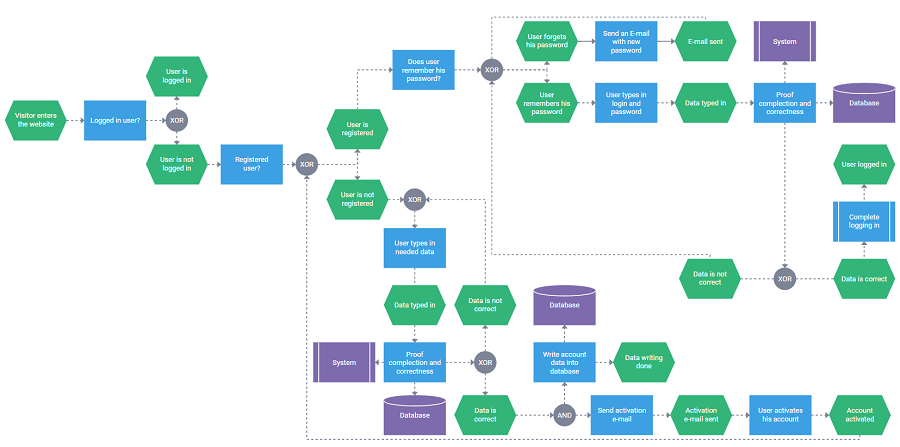
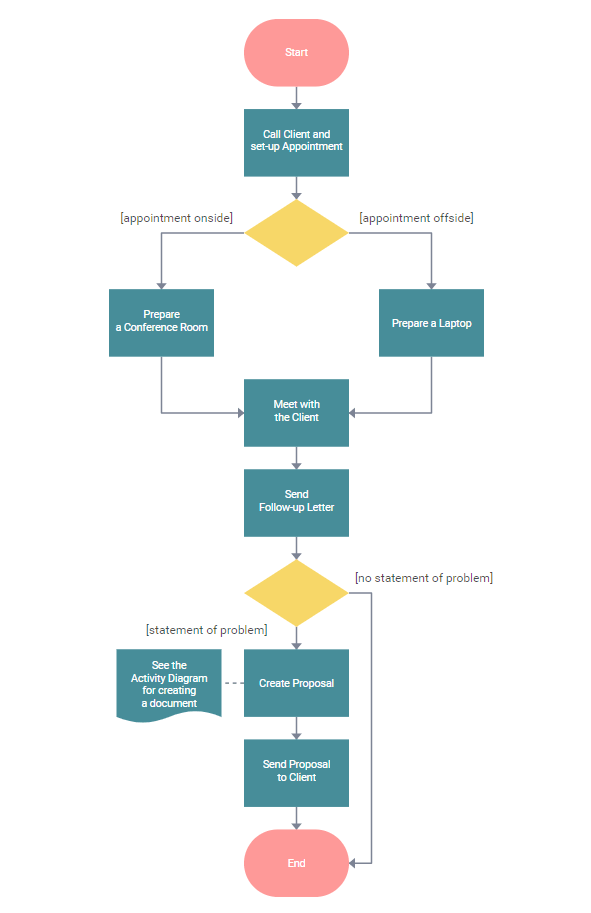
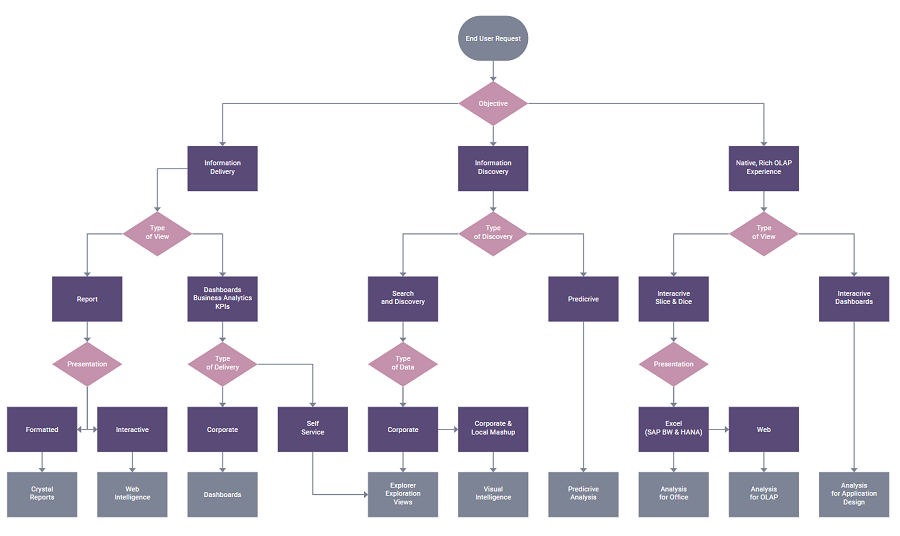
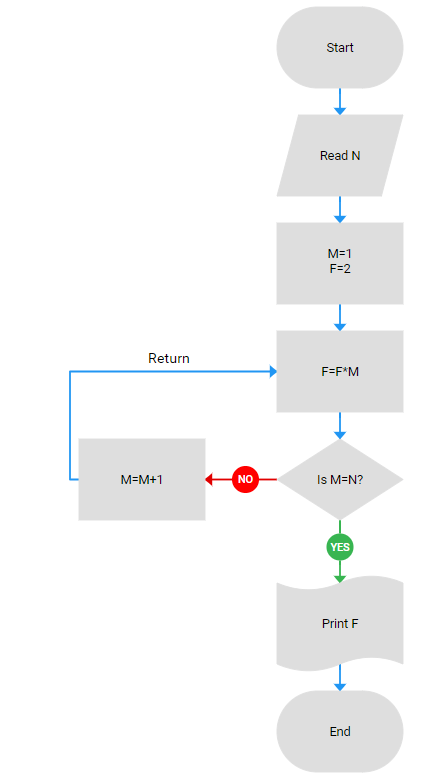
The versions 1.x allow you to build and edit interactive organization charts. Now it’s time to expand the line of supported diagram types. Starting from the version 2.0, you can create such kind of diagrams like flowcharts, block, tree, decision, activity, network diagrams and so on.



For your use, we introduce a great variety of shapes and connectors which will help you to build detailed and expanded flowcharts. Check the docs.
By default, the shapes/nodes are elegant grey. We decided not to overload the diagrams by choosing specific colors, so that you could paint them the colors you need based on your specific design requirements.

We’ll add the diagram editor soon so you could manage the shapes, colors and structure faster and simpler. The release of dhtmlxDiagram 2.1 is planned on April, 2018.
Performance and API updates
Within this update, we’ve made great improvements to Diagram’s performance so the component renders 2 times faster now! What is more, dhtmlxDiagram has new API which is clearer and provides more flexibility.
Starting from the version 2.0, dhtmlxDiagram is adaptive, so you don’t need any special JavaScript code to handle auto-sizing, the component adjusts itself to any HTML container.
Export to PDF and PNG
Another important new feature is the ability to export your diagram to PDF and PNG formats. Check the sample.
By default, you’ll be able to use our online export service for free. Also, you can install the export service locally using the docker image. As the time-limited offer, this option will be available with the purchase of Enterprise license till the next update of dhtmlxDiagram. Buy now
Adding toolbar to diagram nodes
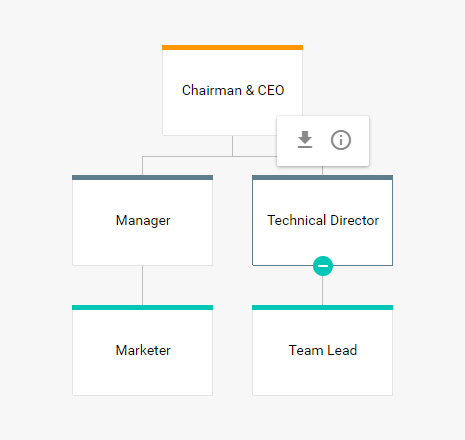
And last but not least: more interactivity is added. dhtmlxDiagram 2.0 allows you to add custom toolbar to the diagram nodes to perform some particular action. Check this example.

Related resources:
- Try dhtmlxDiagram 2.0
- For the licenses customers: go to the Clients Area to get the latest version
- Check the updated documentation with full what’s new list
- Browse new samples
We’ll be happy to get your feedback and opinion on dhtmlxDiagram in general. Use the comments section below or feel free to contact us via email.
Stay tuned for future updates!